감사일기 작성하는 웹페이지를 만드는 프로젝트
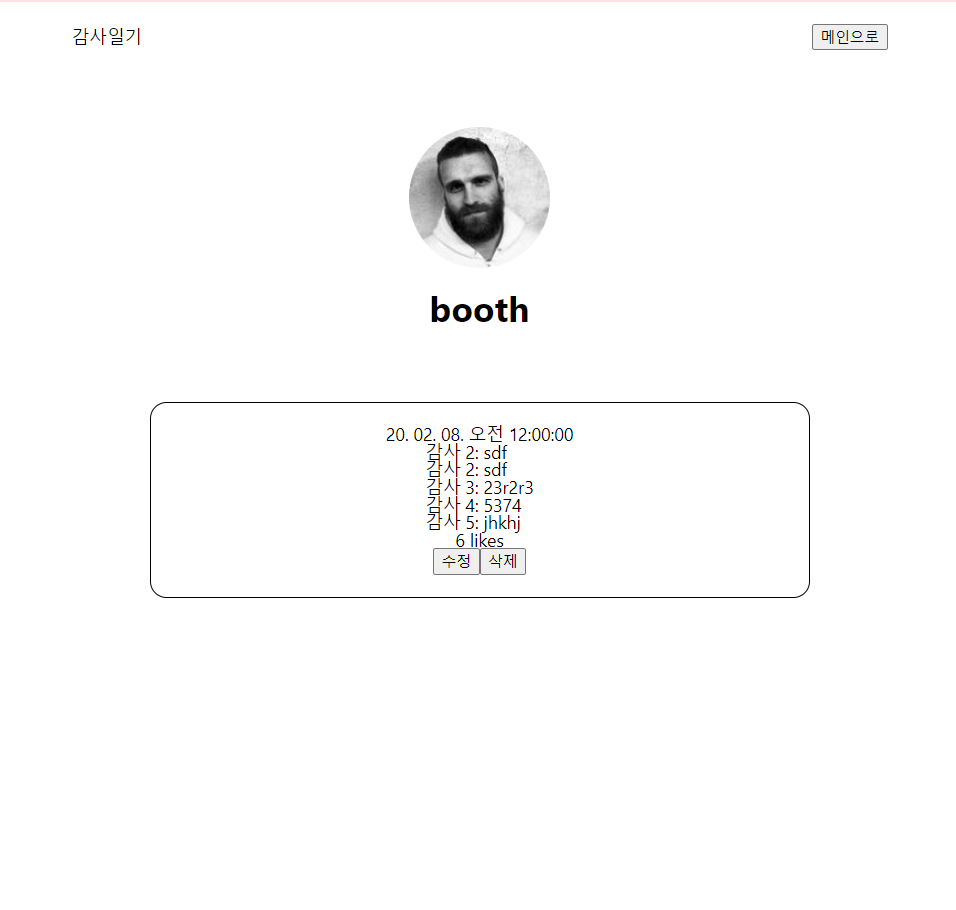
: 마이페이지에서 사용자가 작성한 감사일기를 한번에 볼 수 있고 수정/삭제가 가능하다.

기능을 우선적으로 구현했다.
-
감사일기 수정/삭제 기능 구현
: 사용자 정보 더미데이터와 감사일기 더미데이터를 .json파일로 작성해 테스트 했다.
수정/삭제 기능은 화면을 새로고침 했을 때 반영되지 않는 문제점이 있었지만 firebase를 연결해 수정/삭제한 내용을 반영하고 데이터를 불러오는 작업을 리렌더링 하도록 하면 문제가 없을 것이라고 생각했다. -
firebase에 연결하기
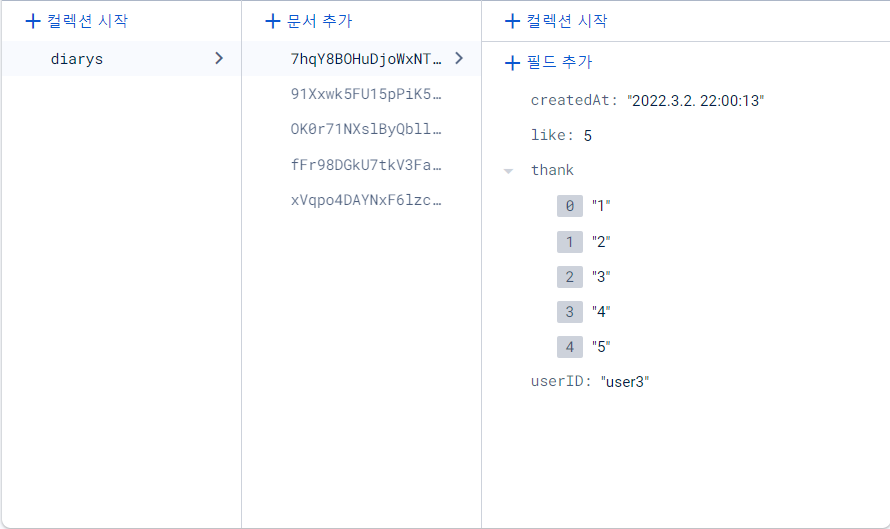
0) firestore에 더미데이터 저장하기

1) firestore에 저장되어있는 데이터 가져오기
2) 수정/삭제 시 firestore에 반영하기
3) 일기를 수정했을 때는 내용이 리렌더링 되어 화면에 반영되는 것이 문제가 없었는데
삭제를 했을 때 삭제한 일기가 화면에 남아있는 문제가 발생했다. (firestore에는 정상적으로 삭제됨)
- 해결 방법: 일기 하나하나를 컴포넌트로 구성해 반복적으로 출력하도록 했는데, 상위 컴포넌트에서 useState 훅을 가져와 삭제 시 state변경을 하고, useEffect를 사용한 부분에서 데이터를 읽어오도록 했는데, 의존성 배열에 해당 state를 넣어두었다. 중간에 무한 랜더링에 빠지기도 했는데 잘 해결했다!!
++ Redux로 관리해야하는 것: 사용자가 로그인 했는가 안했는가
+++ 파이어 베이스에 맞는 API 명세서 다시 작성하기!!
https://salty-teacher-c2d.notion.site/Firebase-API-46de9a93eea04807988bba5d7bb3232f