
Meta Tag
HTML 문서의
<head>태그 내에 포함되는 태그
: 웹 페이지의 정보를 설명하고 브라우저와 검색 엔진에게 추가적인 정보를 제공하는 역할을 한다.
: 웹 페이지의 제목, 설명, 키워드, 문자 인코딩 등을 설정할 수 있고, 이 정보들은 검색 결과에 표시되거나 소셜 미디어에서 공유될 대 미리보기로 제공된다.

자주 사용되는 메타 태그
-
<meta charset="UTF-8">: 웹 페이지의 문자 인코딩 설정 (++ UTF-8은 대부분의 문자를 표현할 수 있는 인코딩 방식) -
<meta name="viewport" content="width=device-width, initial-scale=1.0">: 모바일 장치에서의 뷰포트 설정 지정. 웹페이지가 모바일 기기에서 올바르게 표시될 수 있도록 도와줌. -
<meta name="description" content="페이지 설명">: 웹페이지의 간단한 설명 설정. 이 설명은 검색결과에서 페이지의 일부로 표시되거나 소셜 미디어에서 공유될 때 미리보기로 제공될 수 있음 -
<meta name="keywords" content="키워드1, 키워드2, 키워드3">: 웹페이지와 관련된 키워드 설정. 검색 엔진에게 웹페이지와 관련된 키워드를 알리는데 사용될 수 있음.
메타 태그는 웹페이지의 검색 엔진 최적화(SEO)와 사용자 경험(UX)를 개선하는데 도움이 된다. 다라서 웹페이지를 작성할 때 적절한 메타 태그를 사용해 웹페이지의 정보를 정확하게 전달하는 것이 중요하다.
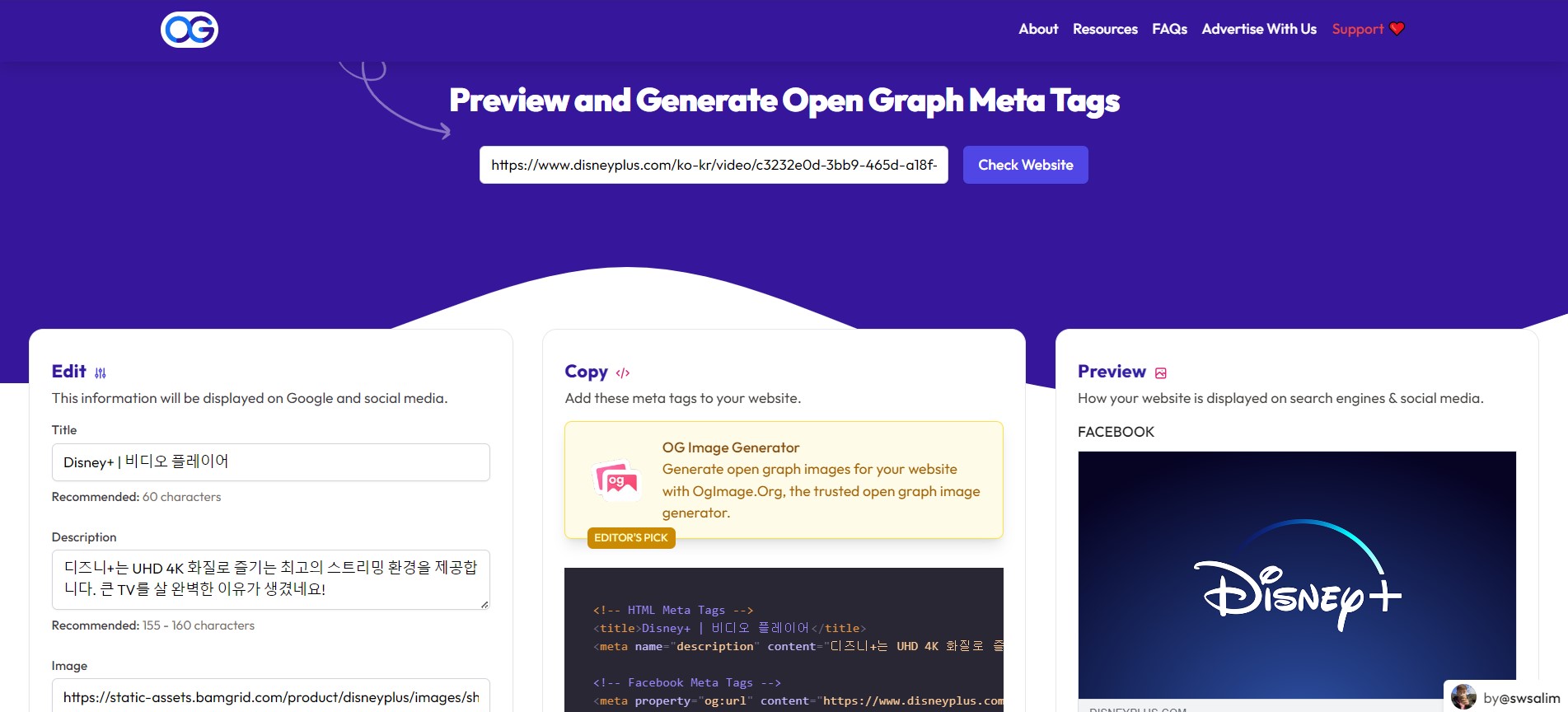
오픈 그래프
Open Graph는 웹사이트나 앱이 소셜 미디어에서 공유될 때 제목, 설명, 이미지 등의 정보를 지정하는 프로토콜
오픈 그래프는 Facebook에서 개발되었으며, 다른 소셜 미디어 플랫폼에서도 지원된다.

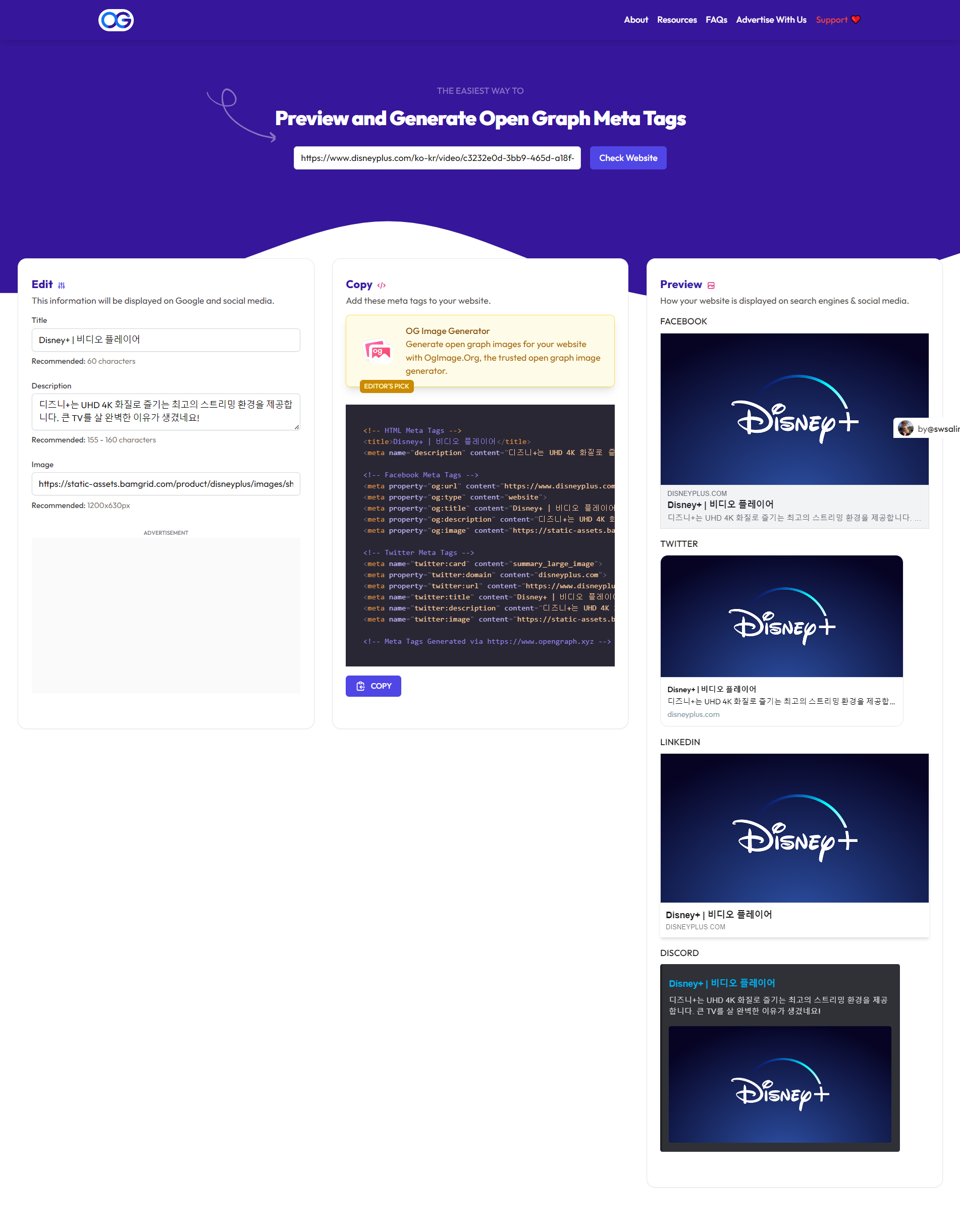
(링크를 입력하면 공유되는 플랫폼에 따라 미리보기가 어떤식으로 보일지 알 수 있고, 메타 태그를 작성해준다.)
자주 사용되는 오픈 그래프 메타 태그
-
<meta property="og:title" content="페이지 제목">: 공유될 링크의 제목 지정 -
<meta property="og:type" content="website">: 공유될 컨텐츠의 유형을 나타냄 ("website"는 웹사이트 의미) -
<meta property="og:description" content="페이지 설명">: 공유될 링크의 간단한 설명 제공 -
<meta property="og:image" content="이미지 URL">: 공유될 링크의 대표 이미지의 url 지정 -
<meta property="og:url" content="링크 URL">: 공유될 링크의 url 지정 -
<meta property="og:site_name" content="웹사이트 이름">: 웹사이트의 이름 지정
오픈 그래프 매타 태그를 설정하면 소셜 미디어에서 웹페이지가 공유될 때 해당 정보가 미리보기로 표시되어 사용자에게 링크의 내용을 미리 알려준다.