
나를 환장하게 하는 빨간줄
오늘 뭔가 영차영차해서 장바구니 컴포넌트를 만들려고 했다. (오늘 완성하고 싶었는데)
와 TIL쓰려고 코드 복사하면서 잉?이거 왜 이렇게 생겼냐? 싶은걸 고쳤더니 에러가 6개에서 2개로 줄었다..!!
그래서 오늘 무엇을 했는가
1. 장바구니 api route 작성
import { supabase } from "@/service/supabase";
import { NextResponse, NextRequest } from "next/server";
export const GET = async (res: NextResponse, context: { params: { userId: string } }) => {
const {
params: { userId }
} = context;
let { data: cart, error } = await supabase
.from("cart")
.select(`*, store(name), product(name, thumbnail, category(category_name), price, percentage_off)`)
.eq("user_id", userId);
if (error) {
return NextResponse.json({ error: error.message }, { status: 500 });
}
return NextResponse.json(cart);
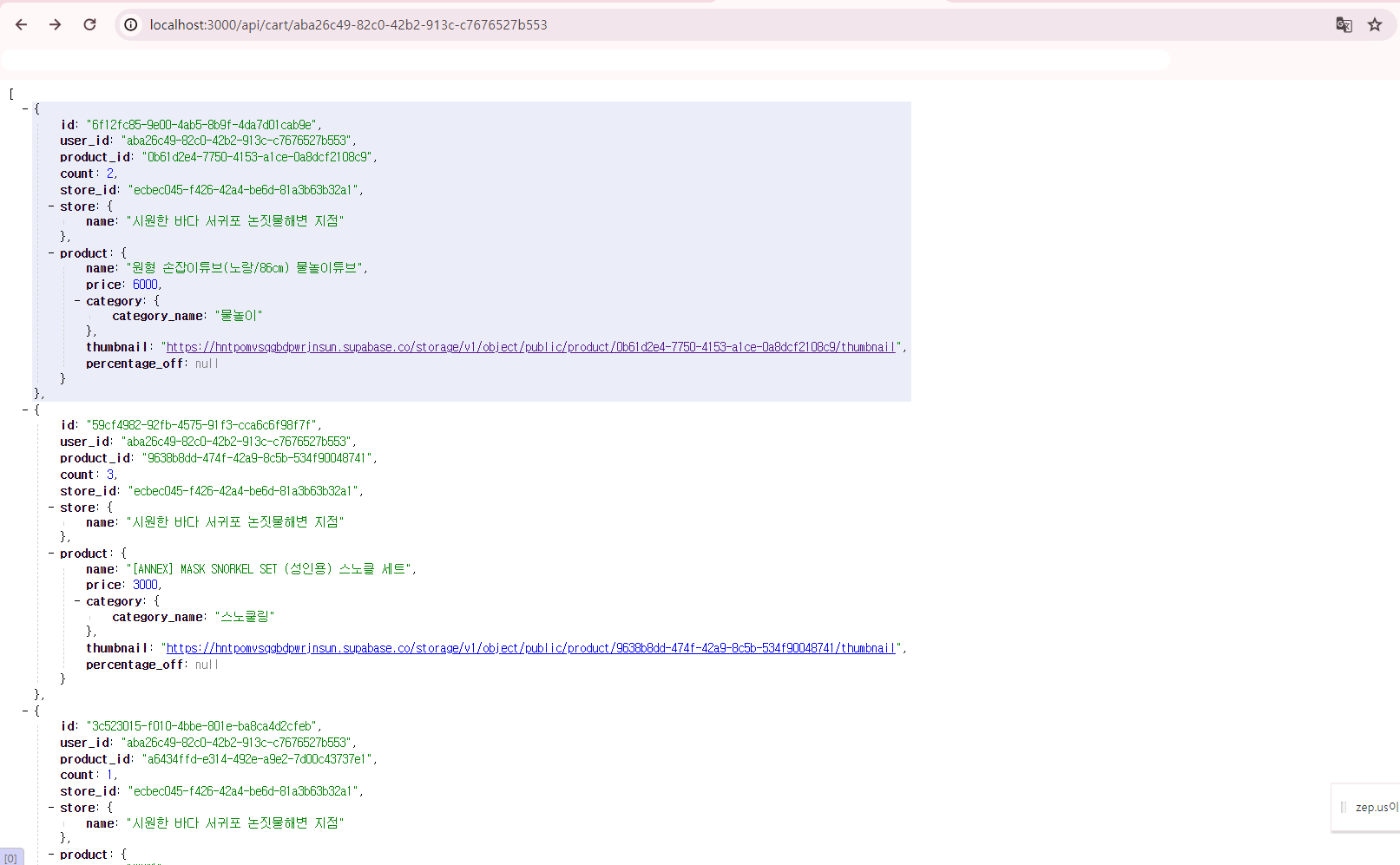
};http://localhost:3000/api/cart/`userId`를 입력하면 해당 유저가 장바구니에 담은 아이템 데이터를 잘 가져오는 것을 확인할 수 있다.

2. 장바구니 데이터를 fetch 해올 useCart.ts 작성
import { useQuery } from "@tanstack/react-query";
interface CartBox {
cart: {
count: number | null;
id: string;
product_id: string | null;
store_id: string | null;
user_id: string;
product: {
name: string;
thumbnail: string;
price: number;
percentage_off: number;
category: {
category_name: string;
};
};
store: {
name: string;
};
};
}
const useCart = (id: string) => {
const {
data: cart,
isLoading,
isError
} = useQuery<CartBox[]>({
queryFn: async (): Promise<CartBox[]> => {
const response = await fetch(`/api/cart/${id}`, { method: "GET" });
const data = await response.json();
return data;
},
queryKey: ["cart"]
});
// console.log(cart);
return { cart, isLoading };
};
export default useCart;3. Cart 페이지 만들기

요 녀석이 결제 페이지에서 동일하게 들어가서 컴포넌트로 분리하기로 했는데 일단,, 일단 컴포넌트로 분리하지 않고,,
"use client";
import React, { useState } from "react";
import Image from "next/image";
// import CartItem from "./CartItem"; <- 컴포넌트로 만드려고 했던 흔적...
import useCart from "@/hooks/useCart";
interface CartBox {
cart: {
count: number | null;
id: string;
product_id: string | null;
store_id: string | null;
user_id: string;
product: {
name: string;
thumbnail: string;
price: number;
percentage_off: number;
category: {
category_name: string;
};
};
store: {
name: string;
};
};
}
// const CartItem = ({ cart, product, store }: Props) => {
const CartItem = (cart: CartBox) => {
const { count, id, product_id, store_id, user_id, store, product } = cart.cart;
const { name: product_name, thumbnail, price, percentage_off, category } = product;
console.log(price);
//수정필
const [cnt, setCnt] = useState(count || 0);
return (
<>
<div className="border border-gray w-[60%] p-2">
<div className="flex flex-row my-2">
<div className="mx-5 ">
<Image src={thumbnail} width={160} height={120} alt="상품대표이미지" />
</div>
<div className="mx-3">
<p>{category.category_name}</p>
<p>{store.name}</p>
<p>날짜</p>
<p>{price}원</p>
<div className="flex flex-row">
<button onClick={() => setCnt(cnt - 1)} className="bg-gray-300 w-[25px] h-[25px]">
-
</button>
<p className="w-[25px] h-[25px] text-center border border-gray-300">{cnt}</p>
<button onClick={() => setCnt(cnt + 1)} className="bg-gray-300 w-[25px] h-[25px]">
+
</button>
</div>
</div>
</div>
<div className="flex flex-row border-t">
<p>상품금액{price}원</p>
<p>수량 {cnt}개</p>
<p>총금액{cnt * price}원</p>
</div>
</div>
</>
);
};
const page = () => {
//useCart에 사용자 id
const { cart, isLoading } = useCart("aba26c49-82c0-42b2-913c-c7676527b553");
// console.log(cart);
return (
<>
{!isLoading ? (
<div>
{(cart as CartBox[]).map((cartItem) => {
console.log("cartItem:", cartItem);
return cartItem && <CartItem cart={cartItem} key={cartItem.id} />;
//↑여기서 에러가 2개난다. 나증말 환장해
})}
</div>
) : (
<div>Loading...</div>
)}
</>
);
};
export default page;
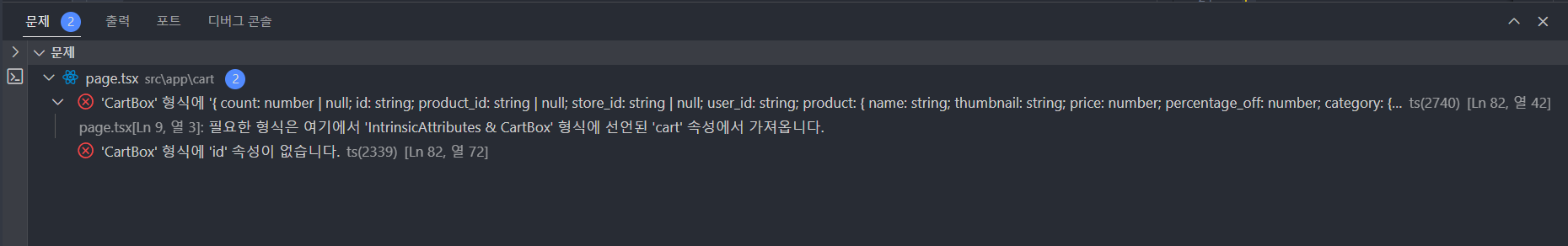
어떤 에러 2개가 나냐~~

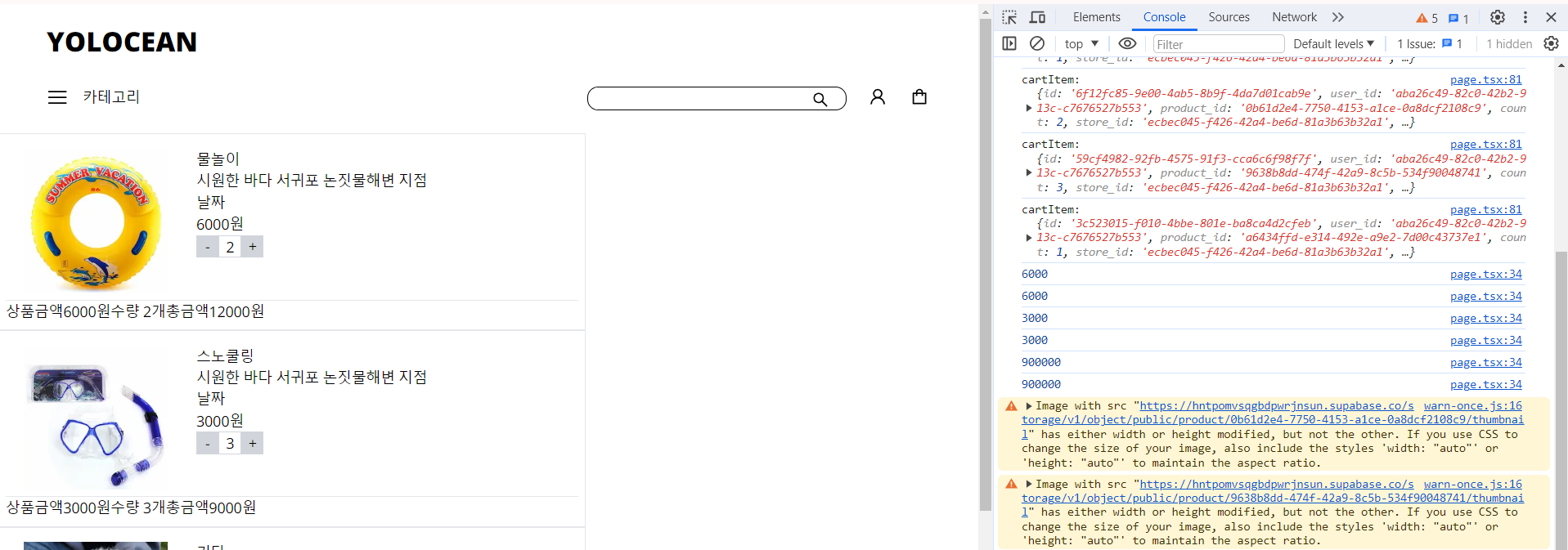
첫번째 에러는 잘 모르겠지만 두번째 에러는 정말 모르겠다. 콘솔에 key값 없다고 warning도 안뜨고 cartItem을 콘솔에 찍어봤을 때 분명히 id값이 있는데 왜,, 왜 없다고 하니,,

실행은 멀쩡하게 잘 된다. (불길해보이는 warning은 사진 사이즈 때문이다. 나중에 수정해야디)
기계친구한테 물어봐도 시원한 해결책을 얻지 못했다.
내일 점심 먹기 전에 꼭 해결해야지. 그래서 저녁 먹기전에 컴포넌트 분리하고 cart 페이지 틀까지 잡는게 목표!!