

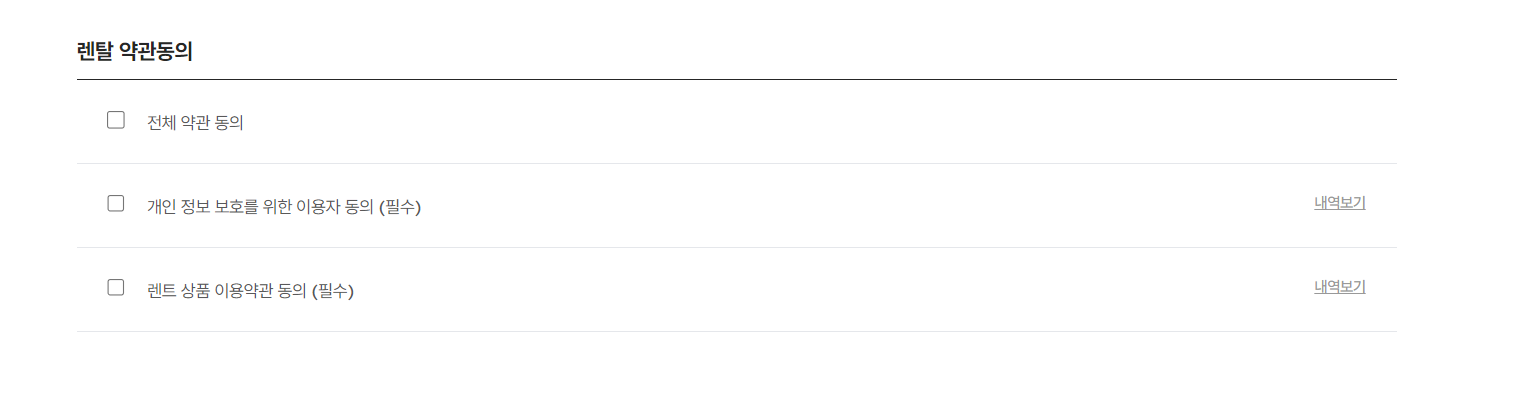
맨 위에 체크박스를 체크하면 밑에 두 개도 체크되게 하고
맨 위에 체크박스 체크 해제하면 밑에 두 개도 체크 해제되게 하고
다 체크되어있다가 밑에 두 개 중 하나 체크 해제하면 전체 동의 버튼도 해제하게 하는 그런 체크박스를 만들었다.
...
//전체 동의 클릭 시
const allAgree = (e: React.FormEvent<HTMLInputElement>) => {
if (e.currentTarget.checked) {
setValue(`fullTerms`, true);
setValue(`protection`, true);
setValue(`useTerms`, true);
} else {
setValue(`fullTerms`, false);
setValue(`protection`, false);
setValue(`useTerms`, false);
}
};
//약관 동의
const agree = (e: React.FormEvent<HTMLInputElement>, target: string) => {
if (e.currentTarget.checked) {
setValue(target, true);
} else {
setValue(`fullTerms`, false);
setValue(target, false);
}
};
...
const {
register,
formState: { isValid },
setValue
} = useForm({ mode: "onBlur" });
...
<form action="">
<div className="mobile:text-[14px]">
<div className="border-black border-b">
<h2 className="mb-4 font-bold text-[20px] mobile:text-[18px]">렌탈 약관동의</h2>
</div>
<div className="p-7 border-b text-tc-middle mobile:p-4">
<input
id="fullTerms"
type="checkbox"
{...register("fullTerms")}
required
className="w-4 h-4 mr-[20px] mobile:mr-[10px] mobile:w-3"
onClick={allAgree}
/>
<label htmlFor="fullTerms">전체 약관 동의</label>
</div>
<div className="p-7 border-b text-tc-middle flex justify-between mobile:p-4">
<div>
<input
id="protection"
type="checkbox"
{...register("protection", { required: "필수체크 사항입니다." })}
className="w-4 h-4 mr-[20px] mobile:mr-[10px] mobile:w-3"
onClick={(e) => agree(e, `protection`)}
/>
<label htmlFor="protection">개인 정보 보호를 위한 이용자 동의 (필수)</label>
</div>
<p className="text-[14px] font-medium text-tc-light text underline cursor-pointer mobile:text-[10px] mobile:py-1.5">
내역보기
</p>
</div>
<div className="p-7 border-b text-tc-middle flex justify-between mobile:p-4">
<div>
<input
id="useTerms"
type="checkbox"
{...register("useTerms", { required: "필수체크 사항입니다." })}
required
className="w-4 h-4 mr-[20px] mobile:mr-[10px] mobile:w-3"
onClick={(e) => agree(e, `useTerms`)}
/>
<label htmlFor="useTerms">렌트 상품 이용약관 동의 (필수)</label>
</div>
<p className="text-[14px] font-medium text-tc-light text underline cursor-pointer mobile:text-[10px] mobile:py-1.5">
내역보기
</p>
</div>
</div>
...
react-hook-form setValue를 이용하면 뚝딱 해결할 수 있다.