
최근에 공부를하다가 시맨틱 UI라는 프레임워크에 대해 알게 되었다. 가장 유명한 부트스트랩보다 이것에 흥미를 갖게 된것은 나는 색다른걸 좋아하기 때문이다. 그럼 시맨틱 UI를 공부하고 느낀점 그리고 간단한 사용법에 대해 적어보도록 하겠다.
목차
들어가기 전
필자는 SemanticUI-생활코딩과 공식 문서를 보고 공부했으며 이해한 내용을 바탕으로 정리함을 알린다. 또, 독자가 HTML/CSS/JS를 어느정도 알고 있다 가정하며 이에 대한 설명은 하지 않는다. 마지막으로 필자의 개발 환경은 (mac os catalina 10.15.4)이다. 이점 참고 바란다.
세팅
먼저 Getting Started에 들어가면 사용방법이 빌드툴을 이용한 방법과 간단히 다운받는 방법이 있는데
본 글에서는 후자를 채택해 세팅을 진행하도록 하겠다.
다운받아 이용하는 법
1단계: 파일 다운받기
Download Zip 클릭후 다운받자.
2단계: 프로젝트 생성
프로젝트 생성 후 다운받은 파일을 압축해제 후 폴더 명을Semantic-UI-CSS-master -> semantic으로 변경하자.
mkdir semantic-UI_study && cd $_3단계: HTML안에 삽입
다음 실습 파일때 부터 HTML파일 head안에 아래 코드를 삽입해 주면 된다.
아래 코드를 보면 상하단에 .css와 .js로 끝나는 시맨틱 파일들을 불러오고 중간에 jquery CDN을 불러오는 것은 시맨틱 UI가 jquery를 사용해서 만들어 졌기 때문이다. semantic.min.css와 같이 min이 붙어 있는 것은 압축되어있는 것이고 실제 서비르에는 이걸 사용하고 우리는 개발만 할것이기 때문에 min을 없앤 파일을 사용한다.
<link rel="stylesheet" type="text/css" href="semantic/semantic.css">
<script
src="https://code.jquery.com/jquery-3.1.1.min.js"
integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous"></script>
<script src="semantic/semantic.js"></script>4단계: 잘 작동하는지 확인
index.html파일을 생성하고 잘 작동하는지 확인하자.
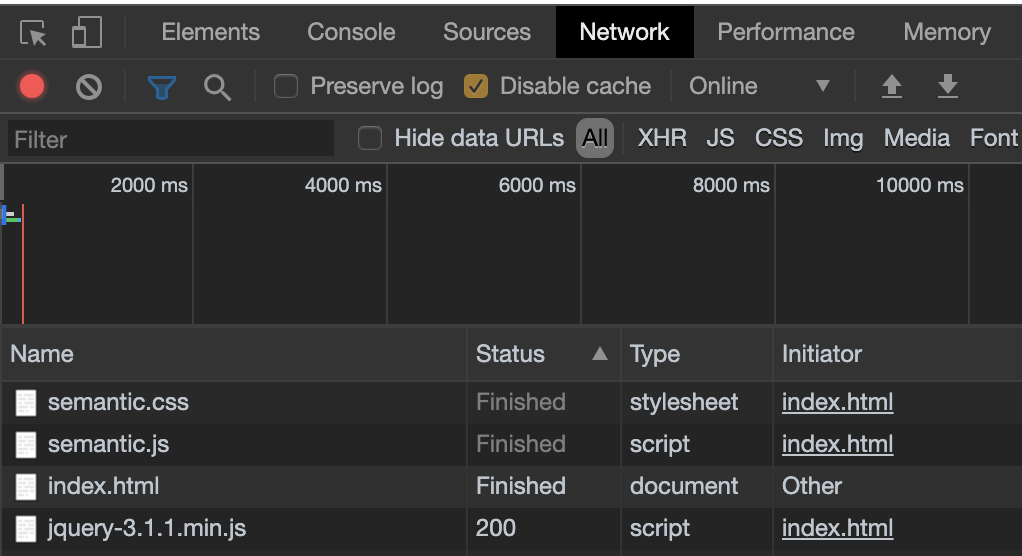
크롬에서 html파일을 열고 크롬개발자 도구를 켜 네트워크탭에 css, js파일들이 정상적으로 불러와지는지 확인하자.
index.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
type="text/csshref="semantic/semantic.css">
<script
src="https://code.jquery.com/jquery-3.1.1.min.js"
integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous"></script>
<script src="semantic/semantic.js"></script>
</head>
</html>아래와 같이 불러와졌다면 성공이다.

사용법
공식 사이트에 들어가서 메뉴를 보면 정말 다양한 것들이 나온다. 여기서 자신이 필요한 엘리먼트 등을 찾아 사용하면 되는것이다. 나는 이것들중 재밌어 보이는 것들 위주로 실습해 보겠다.
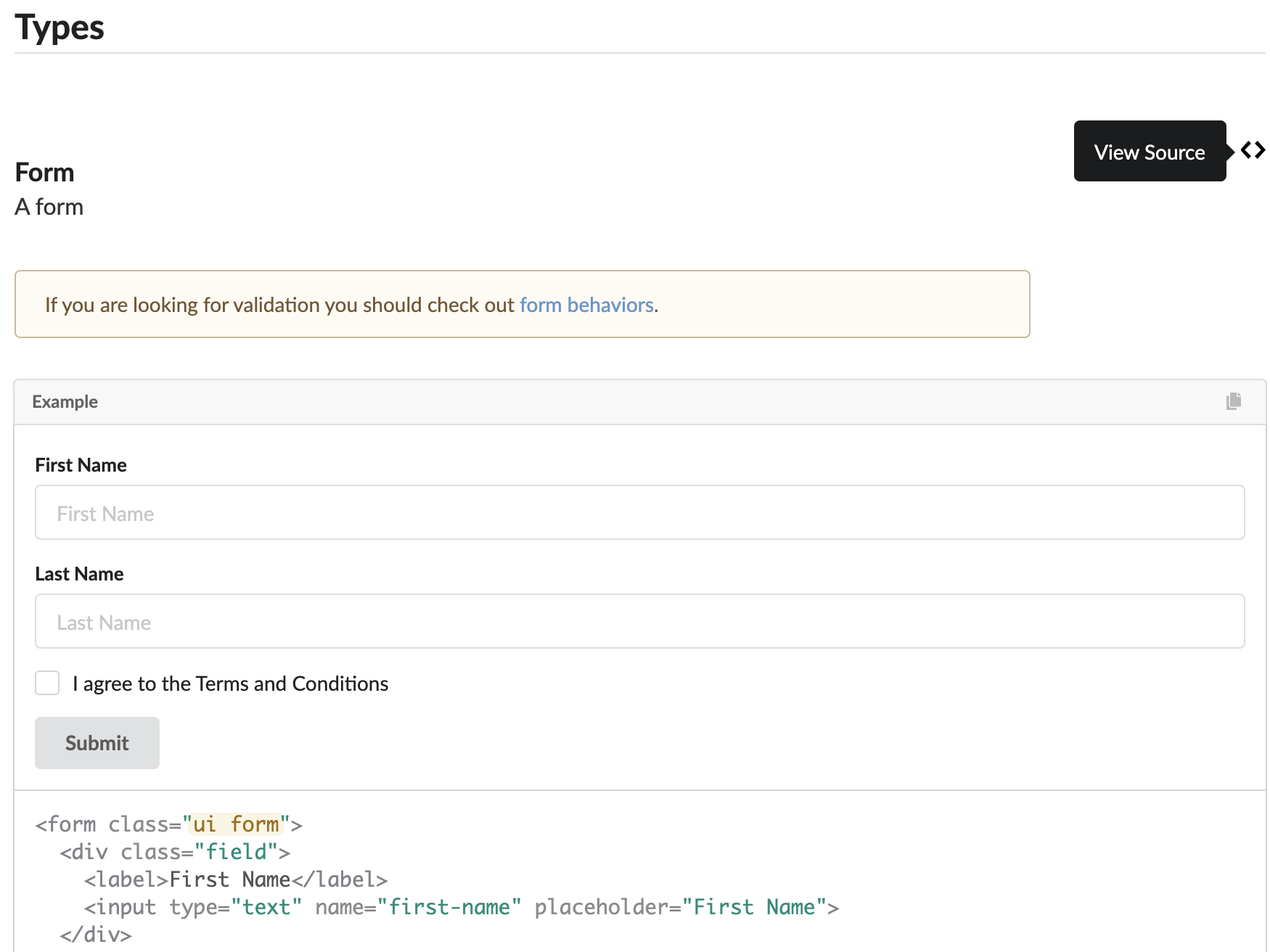
아래 사진과 같이 코드 보기를 누르면 예시가 나오는데 복사해 적용하면 된다.

Form
form.html파일을 생성하고 아래 코드를 작성하자.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="semantic/semantic.css">
<script
src="https://code.jquery.com/jquery-3.1.1.min.js"
integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous"></script>
<script src="semantic/semantic.js"></script>
<style>
body {
padding: 1rem;
}
</style>
</head>
<body>
<h1>Form</h1>
<form class="ui form">
<div class="field">
<label>First Name</label>
<input type="text" name="first-name" placeholder="First Name">
</div>
<div class="field">
<label>Last Name</label>
<input type="text" name="last-name" placeholder="Last Name">
</div>
<div class="field">
<div class="ui checkbox">
<input type="checkbox" tabindex="0" class="hidden">
<label>I agree to the Terms and Conditions</label>
</div>
</div>
<button class="ui button" type="submit">Submit</button>
</form>
</body>
</html>사용할때 ui form 안에 field들로 이루어진걸 확인할수 있다.
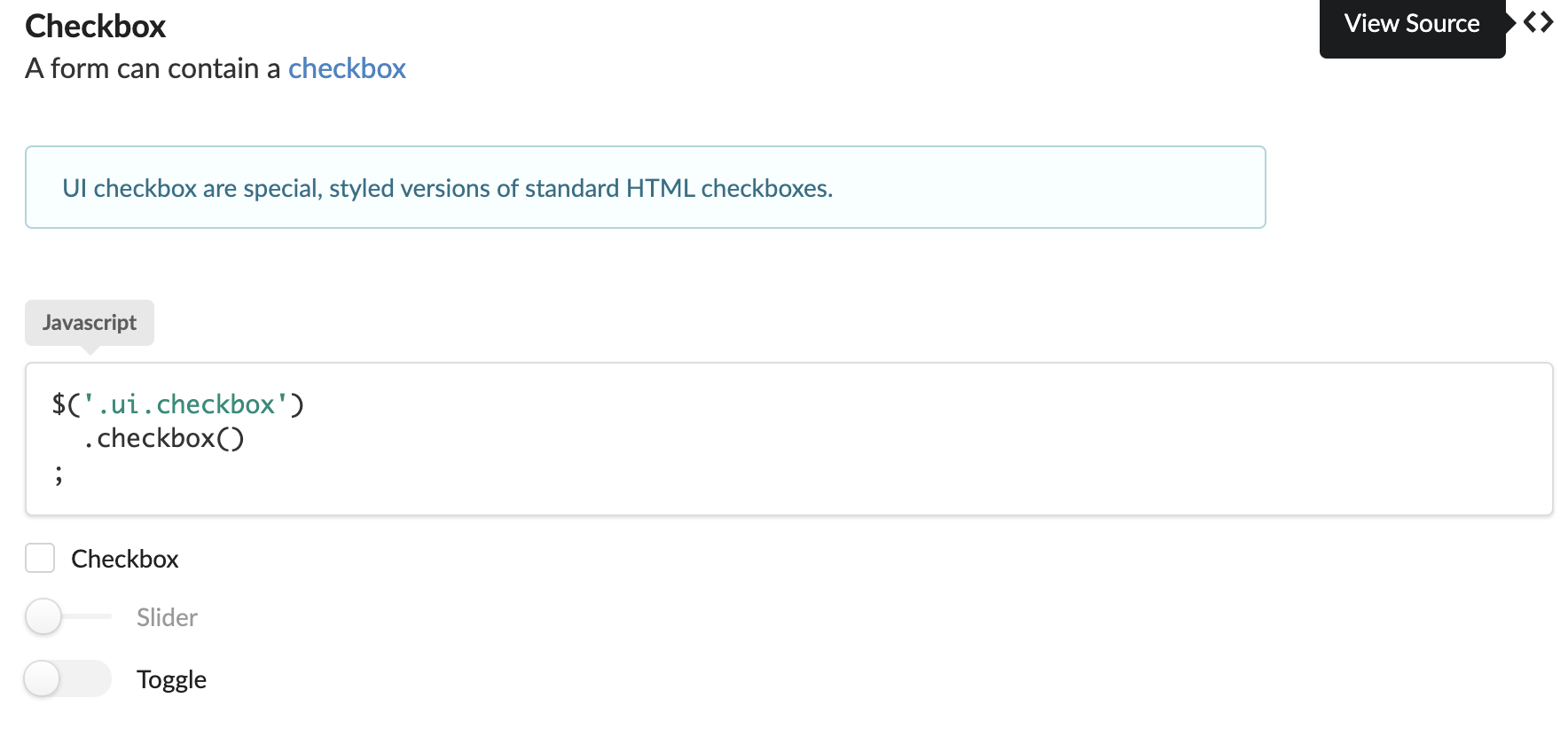
form태그에 클래스가 ui와 form이 있는데 나는 왜 두개나 사용했나 궁금해서 클래스 이름을 ui만 남기고, 또 form만 남겨서 결과를 확인했는데 엉망으로 나왔다. 정상적으로 보이기 위해서는 클래스에 ui form을 지정해줘야 하는걸 알수 있다. 지금 이 html파일만 보면 checkBox가 작동하지 않는다. 이를 해결하기 위해선 아래와 같이 자바스크립트 코드를 추가해줘야 한다. 이와 같은 사용법은 페이지 하단쯤에 사진과 같이 있다.

form.html body태그 끝나기 전에 삽입
<script>
$('.ui.checkbox').checkbox();
// document.querySelector('.ui.checkbox').checkbox(); 궁금해서 해봤는데 작동하지 않는다. 이로써 semantic UI는 jquery에 의존하는 프레임워크로 예측된다.
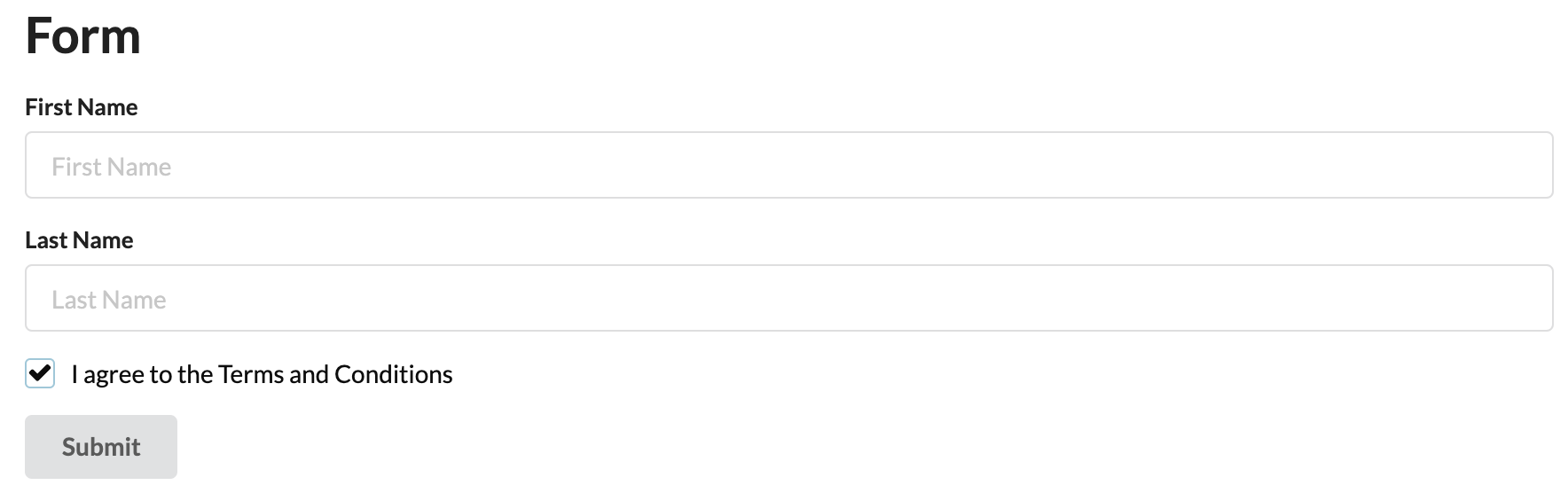
</script>결과 사진이다.

DropDown - Multiple Search Selection
진짜 너무 신기하고 재밌는게 많은데 다 소개하기엔 너무 루즈해지므로 마지막으로 이것만 소개하고 글을 마치겠다.
dropDown.html파일을 생성하고 다음과 같이 작성하자.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="semantic/semantic.css">
<script
src="https://code.jquery.com/jquery-3.1.1.min.js"
integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8="
crossorigin="anonymous"></script>
<script src="semantic/semantic.js"></script>
<style>
body {
padding: 1rem;
}
</style>
</head>
<body>
<h1>dropDown</h1>
<select class="ui fluid search dropdown" multiple="">
<option value="">State</option>
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
<option value="CA">California</option>
<option value="CO">Colorado</option>
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="DC">District Of Columbia</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="HI">Hawaii</option>
<option value="ID">Idaho</option>
<option value="IL">Illinois</option>
<option value="IN">Indiana</option>
<option value="IA">Iowa</option>
<option value="KS">Kansas</option>
<option value="KY">Kentucky</option>
<option value="LA">Louisiana</option>
<option value="ME">Maine</option>
<option value="MD">Maryland</option>
<option value="MA">Massachusetts</option>
<option value="MI">Michigan</option>
<option value="MN">Minnesota</option>
<option value="MS">Mississippi</option>
<option value="MO">Missouri</option>
<option value="MT">Montana</option>
<option value="NE">Nebraska</option>
<option value="NV">Nevada</option>
<option value="NH">New Hampshire</option>
<option value="NJ">New Jersey</option>
<option value="NM">New Mexico</option>
<option value="NY">New York</option>
<option value="NC">North Carolina</option>
<option value="ND">North Dakota</option>
<option value="OH">Ohio</option>
<option value="OK">Oklahoma</option>
<option value="OR">Oregon</option>
<option value="PA">Pennsylvania</option>
<option value="RI">Rhode Island</option>
<option value="SC">South Carolina</option>
<option value="SD">South Dakota</option>
<option value="TN">Tennessee</option>
<option value="TX">Texas</option>
<option value="UT">Utah</option>
<option value="VT">Vermont</option>
<option value="VA">Virginia</option>
<option value="WA">Washington</option>
<option value="WV">West Virginia</option>
<option value="WI">Wisconsin</option>
<option value="WY">Wyoming</option>
</select>
<script>
$('.ui.dropdown').dropdown('hidden');
</script>
</body>
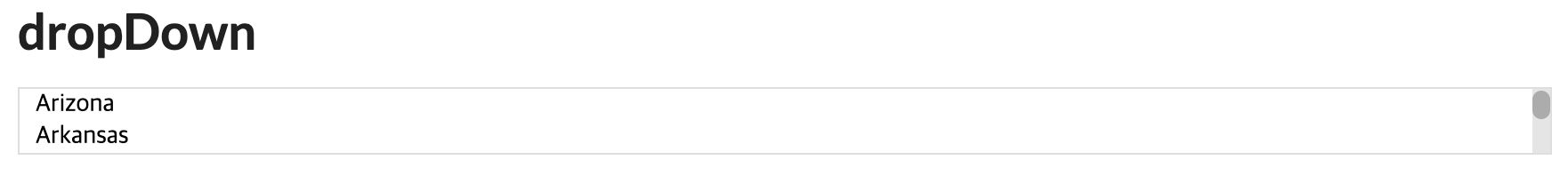
</html>하단에 있는 javascript문을 넣어주지 않으면 아래 사진처럼 UI가 이상해진다. 나는 그래서 처음에 코드가 잘못된줄 알고 해맸다. 결국엔 이 방법을 알아서 적용했다.

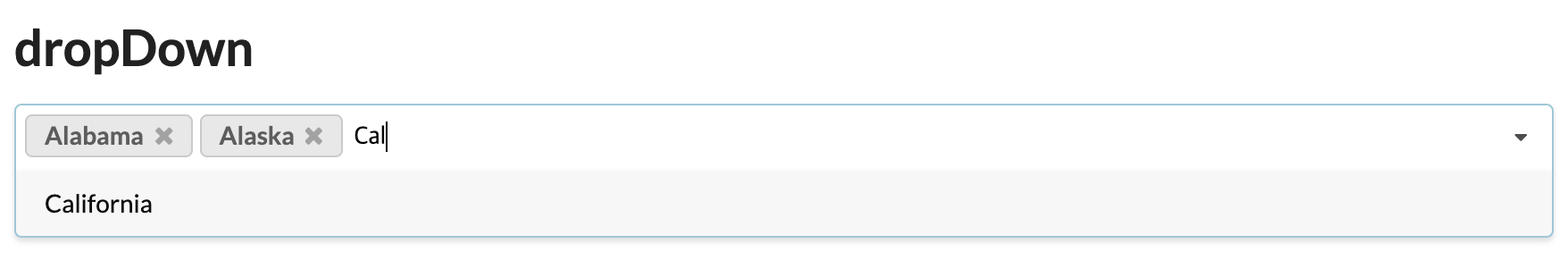
결과 사진이다.

정상적으로 드롭다운과 검색, 선택, 삭제 모두 가능한걸 볼 수 있다.
느낀점 및 나의 생각
나는 이번 계기를 통해 처음 css 프레임워크를 사용해 봤다. 예전에 부트스트랩을 공부할까 고민도 했지만 그땐 어려워 보여서 포기했다. 이번에 Semantic UI를 사용하고 정리해 보았는데 정말 간편한 것 같다. 많이 쓰이는 사이드바나 드롭다운에 이렇게 쉽게 구현이 가능하다니 놀라웠다. 또, 사용방법이 자세히 또 쉽게 설명이 되어있어 사용자들이 배우기에 쉬울것 같다. 공식 문서를 읽다보니 React에도 이걸 쓸수 있는것 같다. 오늘 정리한 방식과는 다를것 같긴 하지만 나중에 도전해 볼것이다.

안녕하세요! 좋은 글 감사합니다. 글 초입부에 목차를 적어주셔서 더욱 글을 술술 읽을 수 있었습니다. 덕분에 저도 semantic UI를 맛 볼 수 있었네요. 저도 시간이 되면 한 번 사용해 봐야겠습니다.