
해당 게시글은 간단한 사이트를 만들었는데 친구들 반응이 너무 웃겨서 그 과정을 기록해봅니다. 😆
TL;DR
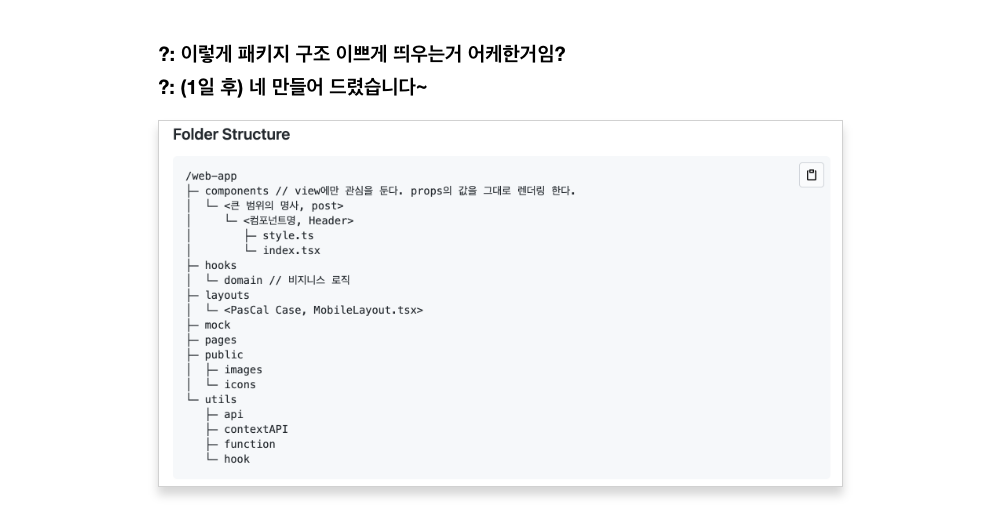
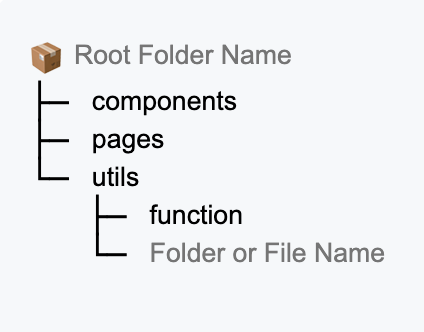
- 깃허브 README에 폴더 구조를 종종 써놓는데, 손수 노가다 작업이었다.
- 웹으로 만듦
- 친구들 반응이 웃김
- 사용해보기
- 개발 일기
사건의 발단
때는 바야흐로 2일전, 그룹 채팅방에 친구 한명이 메시지를 보냈습니다.

"음? 저거 이미 만들어주는 거 있지 않을까? 🤔"
있다면 댓글로 알려주세요...😢
구글링 👨💻
다음과 같은 키워드로 검색해봤는데 썩 원하는 사이트를 찾지 못했습니다.
- readme project structure, folder structure generator, folder tree generator 등
그 중 대안이 될 만한 내용을 작성한 글 하나를 발견했습니다.
- velog-@minsgy
- 대안 -> vs-code extension
$ tree -I “$(shell cat .gitignore | tr -s ‘\n’ ‘|’ )”
무려 좋아요 수가 75개로 많은 관심을 받은 글이네요. 나도 좋아요🤪
"잘 찾았으면 그걸 쓰면 되지 왜 만듦?"
슬슬 이런 의문이 들 수 있는데, 제가 만들게 된 이유는 다음과 같습니다.
- 서비스의 확장성(웹으로 배포하여 누구나 이용 가능)
- 불필요한 파일 생성 제거(e.g., node_modules, 모든 파일)
vs-code extension 해당 서비스에서 ignore 기능은 없는걸로 판단하여 손수 Project Tree Generator를 개발하게 되었습니다.
전개
글쓴이가 디자인과는 거리가 멀고 프론트엔드 개발을 공부하는 학생이여서 UI는 최대한 간결하게 구성하여 개발하였습니다.
프로젝트 세팅
가장 익숙한 기술 스택인 React.js + TypeScript를 사용하기로 결정했고, 보일러 플레이트 코드는 facebook-CRA로 프로젝트를 세팅했습니다.
- 1년 전 쯤에는 CRA가 무겁고 확장에 복잡성 등 단점이 있어 webpack-react 이런 글도 썼던 기억이 있다. 그런데 요즘은 CRA도 가볍고 지원되는게 많아지고 회사에서도 종종 쓰인다는 이야기를 들어서 사용하기로 결정했다.
+) 스타일은 scss를 사용했다.
React 17
CRA 명령어로 생성중인 프로젝트가 생성되고 안 쓰는 파일들을 정리하다 package.json에 들어가 보니 리액트 버전이 17이였다.
"오? 17에 재미난것들 업데이트 된다고 들었는데"
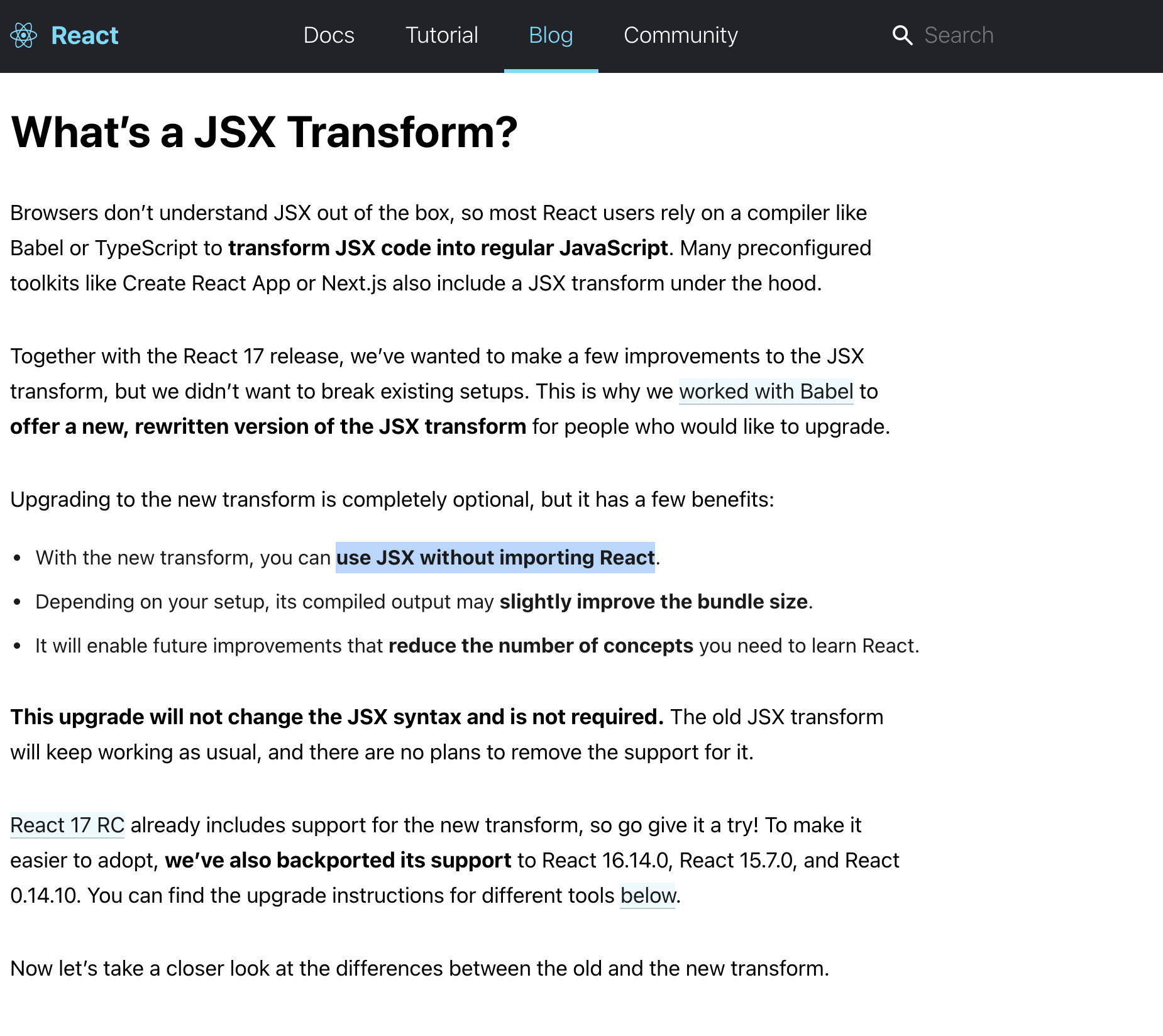
얼마 전에 페이스북에서 React 관련 글을 하나 읽었습니다. 그 내용은 다음과 같습니다.
- Concurrent Mode (Experimental)에서
import React from 'react';를 추가하지 않고도 리액트 컴포넌트를 사용 가능하다는 내용이었다.
평소에도 React도 Next.js처럼 해당 구문 없이 사용하고 싶은 욕구가 있어 되게 인상깊게 읽었습니다.
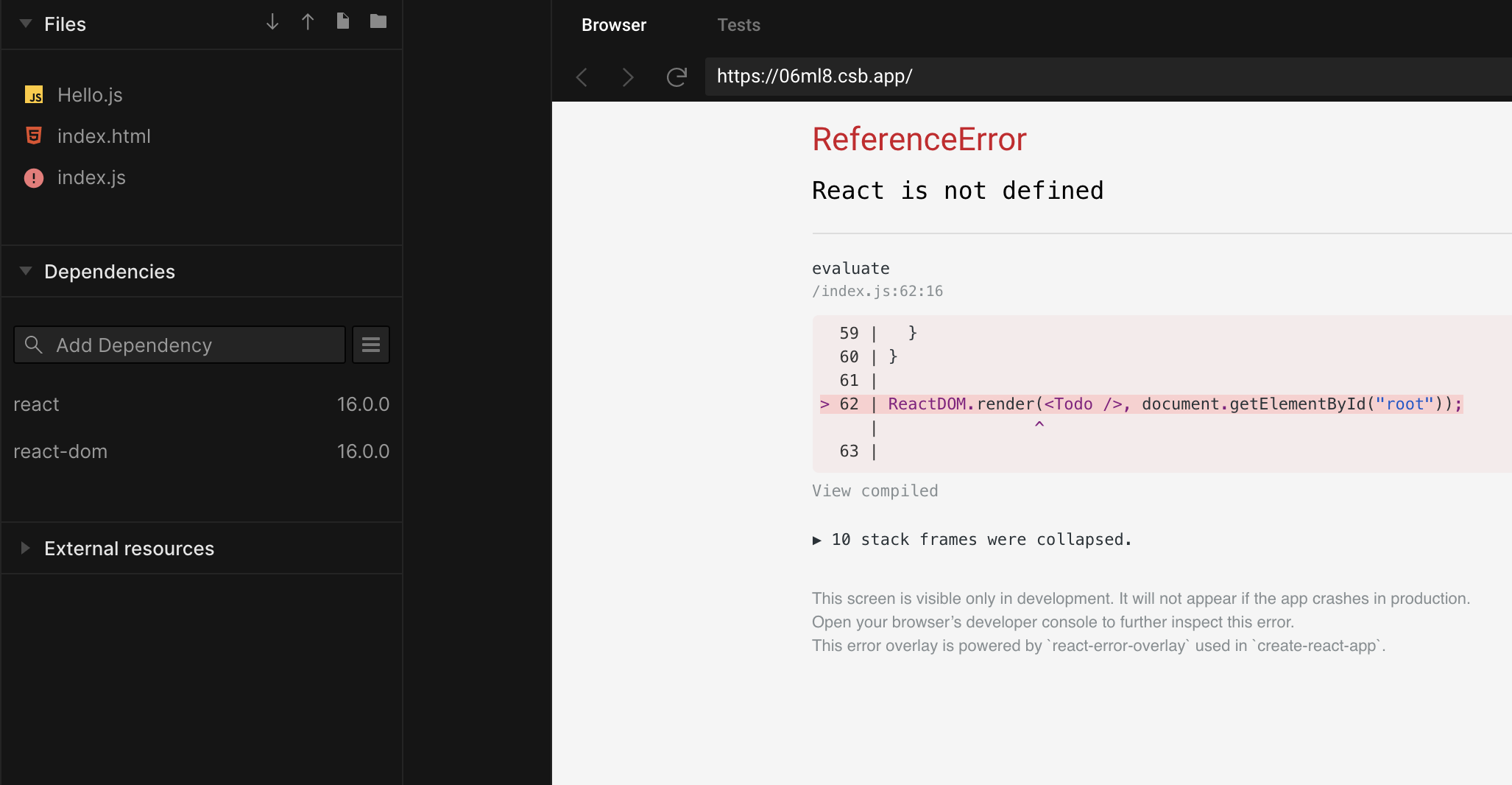
내가 들었던 내용을 토대로 import 구문을 지우고 에러가 나는지 확인해 보았습니다.
"와우! 이게 되네?"
16에서는 에러가 나던것이

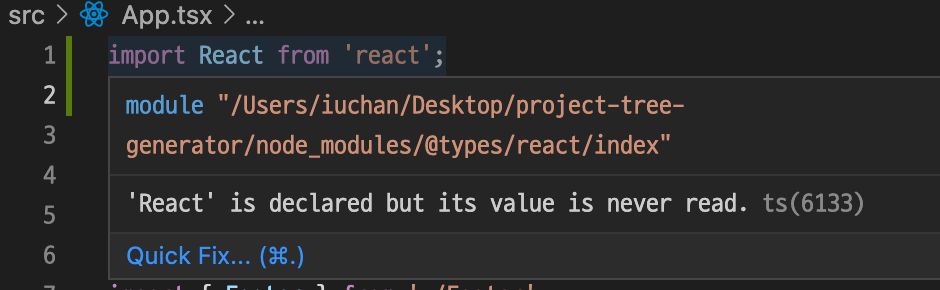
17에서는 "React import 해놓고 안썼다!" 라고 알려주네요.

공식 문서를 읽지 않고선 믿지 못하는 사람(저)을 위해 링크랑 사진 첨부합니다.
From React Docs

위기
뚝딱뚝딱 🛠 UI 마크업을 끝내고 보니 이제 핵심 기능을 구현해야 할 때가 왔습니다.
근데 이거 어케해..?
로직 어떻게 하지...?
Project Tree Generator 해당 사이트의 핵심 기능인 tree의 depth를 구현하는데 긴 시간을 보냈습니다.

처음에는 재귀적으로 해결하려고 했습니다. 그렇게 View를 구현하기 까진 성공 했는데 삭제, 새 파일, depth 증가 감소 등 기능을 구현하려다 보니까 도저히 방법이 생각나지 않았습니다.(댓글로 아이디어 공유해주시면 참고하겠습니다!)
그래서 각 라인별로 아이템을 두었고 해당 아이템의 depth(깊이)를 저장해두는 방식으로 구현했습니다. 코드가 궁금하신 분은 GitHub-Editor.tsx에 들어가면 제 더러운 코드들💩 을 확인할 수 있습니다.
절정
우여곡절 개발을 다 마치고 배포를 해야할 때가 왔습니다. 정적 파일을 쉽게 배포할 수 있는 Github Page를 이용하기로 결정했습니다.
npm gh-page
Github Page를 배포하는데 쉽게 도와주는 라이브러리를 갖다 사용했습니다.
바로 gh-page 인데요. 커맨드 단 한 줄으로 자동으로 gh-pages 브랜치를 만들고 그 안에 정적파일을 올려 배포까지 성공하였습니다.
앞으로도 Github Page를 애용하게 될것 같습니다.
결말
배포를 다 마쳤으니 맨 처음 이 사이트를 필요로 했던, 이 사이트를 만들도록 한 장본인, 그 친구한테 사이트 주소를 전달하러 가봅시다.
"네 만들어 드렸습니다~"
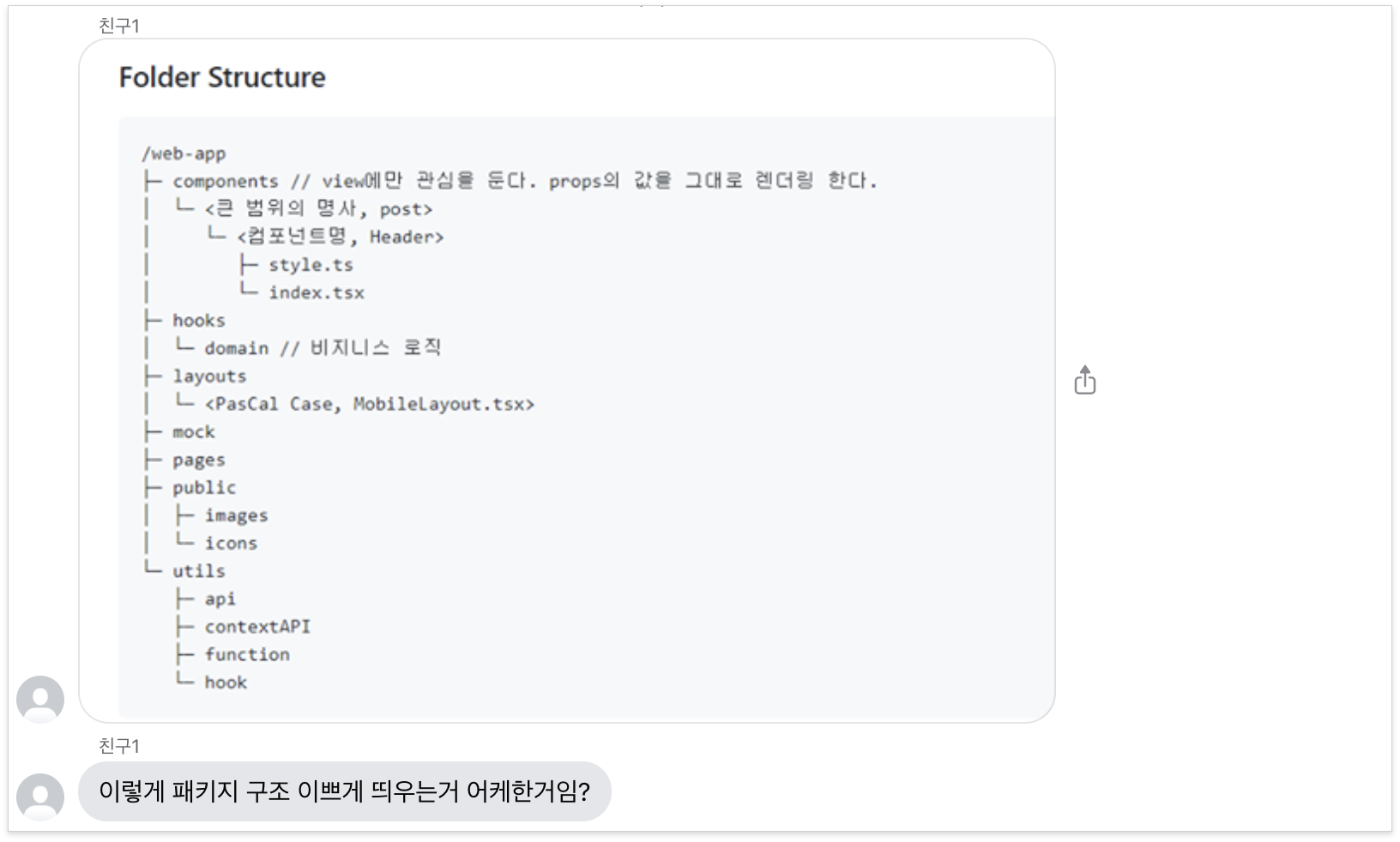
실제 대화방의 스크린샷입니다.
버그?
친구3 이 공유하자마자 버그를 제보했네요!(이런) 해당 이슈는 onKeyDown KeyboardEvent에 한글을 입력했을 때 Enter 키를 클릭시 특정 상황에서 이벤트가 2번 발생하는 이슈였습니다. 이전에 한번 겪었던 이슈라 금방 해결했네요.
- event.KeyCode를 조건문에 사용하여 해결했는데 deprecated네요.
- 혹시 다른 해결방안을 아시는 분 있으면 댓글로 공유해주시면 감사하겠습니다!
뜨거운 반응 🕺🕺🕺
나는 단순히 친구 한명의 메시지를 보고 "없으면 만들어볼까?" 하는 생각에 하루 동안 뚝딱 만든 사이트였는데, 친구들의 반응이 심상치 않았다. (왜 이래 ㅋㅋㅋㅋㅋ)
그래도 내가 만든 사이트가 아무 관심도 없이 잊혀져 가는 것 보다는 이렇게 관심을 갖고 반응해준 다는건 개발자로써 언제나 뿌듯한 것 같다.
글을 마치며
단순히 사이트 하나를 만들고 토이 프로젝트로 끝이날 해프닝이였지만 친구들의 반응이 너무 웃기고 귀여워서 오랜만에 이렇게 글을 쓰네요. (고맙다!)
아무말 대잔치였던 이 글을 여기까지 읽어주신 분이 계실지 모르겠지만 있다면 진심으로 감사 인사 드립니다. 🙇♂️
제가 만든 사이트에 버그 제보나 추가 기능 제안 등은 이슈로 남겨주시면 언제든 환영이고, 버그 수정 및 기능 추가 등은 Pull Request를 날려주시면 확인하도록 하겠습니다!
감사합니다. 😊
16개의 댓글
비슷한 기능으로 프로젝트의 LOC도 파악할 수 있는 기능도 추가하면 더 많은 사람들이 이용할거 같아요 ㅎㅎ (불필요한 파일들 제외한다는 맥락에서 비슷한 필요성인듯)
저도 이런 실용적이면서 간단한 사이트 만들어보고 싶네요
event.keycode 대신 event.code 는event.keycode 대신 event.code 는 어떤가요?
https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent/code
오늘 필요해서 구글링 했었는데 비슷한 글로 나오니 반갑네요
folder tree online 으로 검색했습니다.
https://tree.nathanfriend.io/







🍉