:hover
:hover 는 사용자의 마우스가 요소 위에 올라가 있을 때 구현된다.
내일배움 수료 후 3개월만에 다시 코딩을 했다. 머리도 굳고, 손도 굳고.. 그와중에 스터디 과제로 자기소개페이지를 html, css를 이용해서 뒤죽박죽 만들었다.(javascript는 나중에 추가할 예정이다!!)
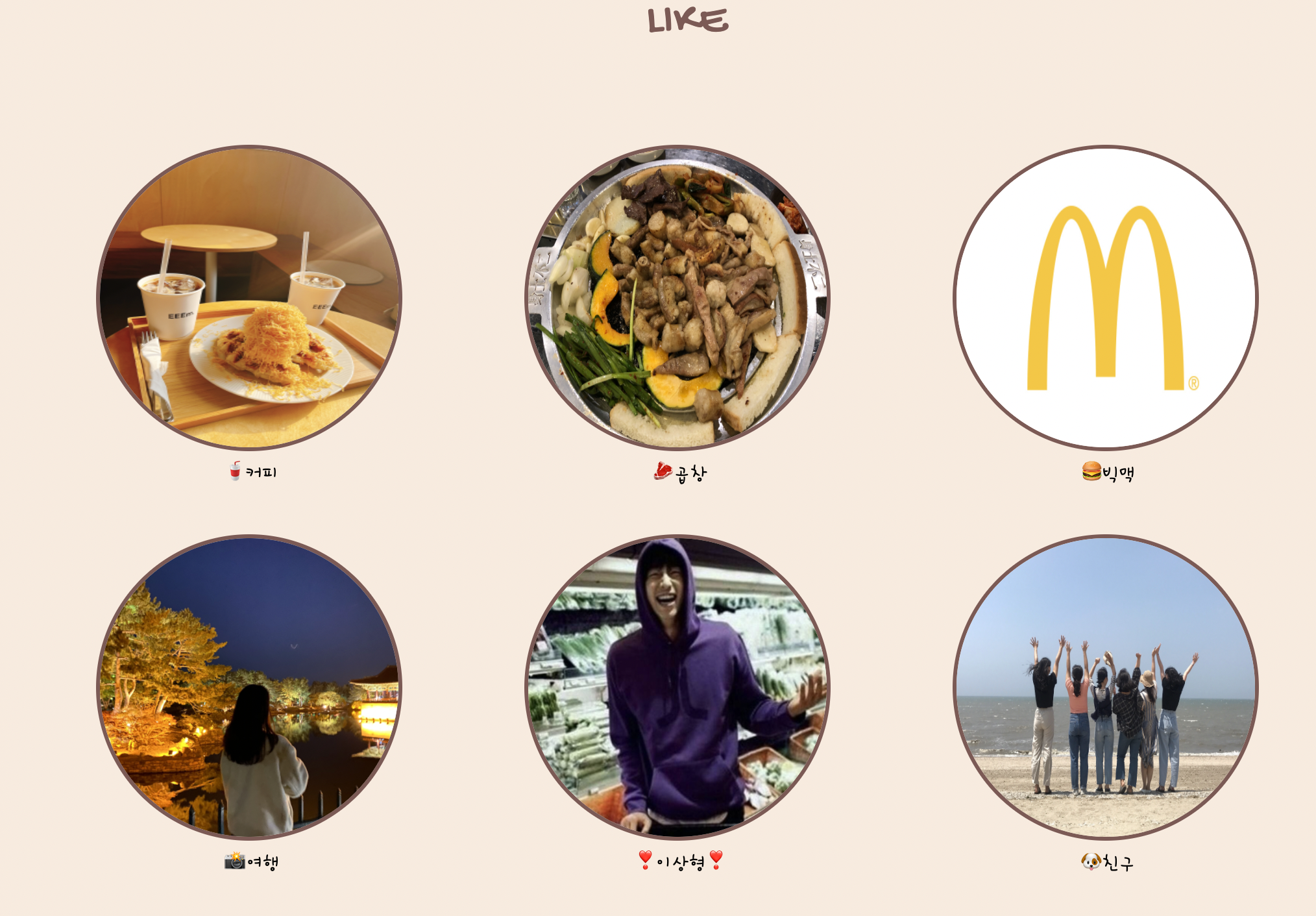
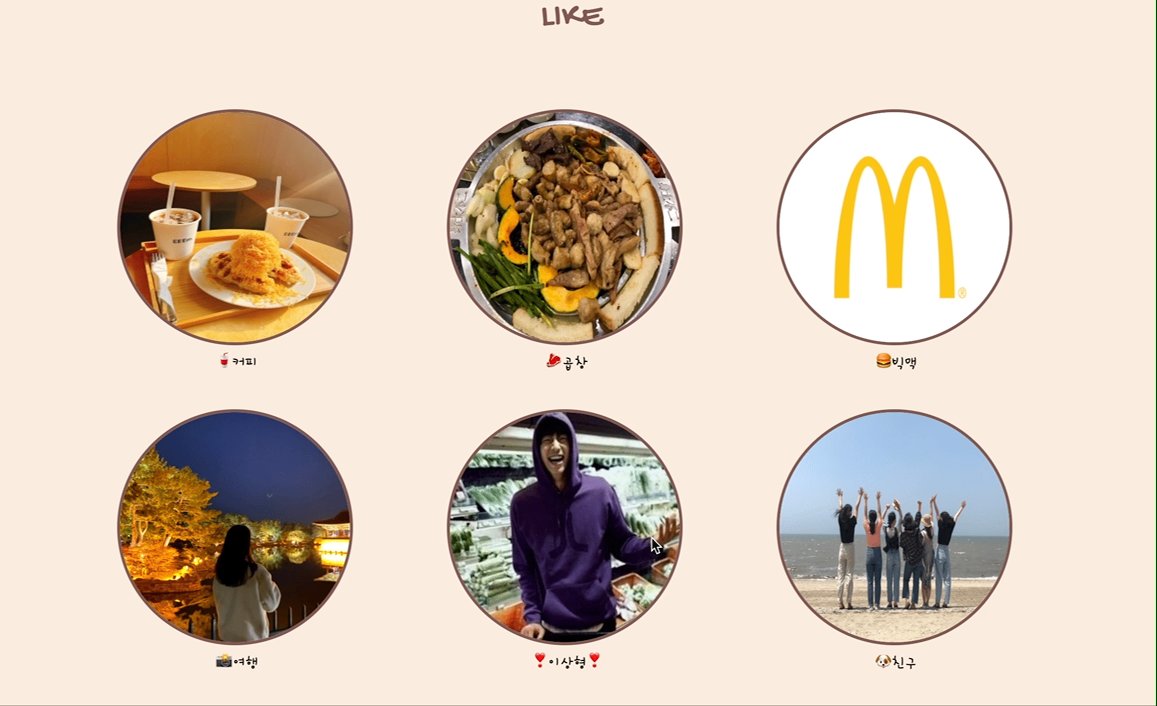
다음의 이미지는 섹션의 한 부분으로 hover 속성을 적용하기 전의 화면이다.

<section class="like" id="sec3">
<h2>LIKE</h2>
<div class="like_in">
<ul>
<li>
<img src="./images/em.jpg" alt="">
<p>🥤커피</p>
</li>
<li>
<img src="./images/et.jpg" alt="">
<p>🥩곱창</p>
</li>
<li>
<img src="./images/m.jpg" alt="">
<p>🍔빅맥</p>
</li>
<li>
<img src="./images/tr.jpg" alt="">
<p>📸여행</p>
</li>
<li>
<img src="./images/gy.jpg" alt="">
<p>❣️이상형❣️</p>
</li>
<li>
<img src="./images/tr2.jpg" alt="">
<p>🐶친구</p>
</li>
</ul>
</div><!--like_in/-->
</section><!--sec3/-->/*sec3*/
#sec3{
background-color: #F9EBDE;
padding-top: 5%;
}
#sec3 h2{
color:#815854;
}
.like_in{
width: 1000px;
height: 600px;
margin: 3% auto;
}
.like_in li{
width: 240px;
height: 240px;
float: left;
margin:30px 45px;
}
.like_in li p{
text-align: center;
font-family: 'Hi Melody';
}
.like_in li img{
width: 230px;
height: 230px;
border-radius: 50%;
border: 3px solid #815854;
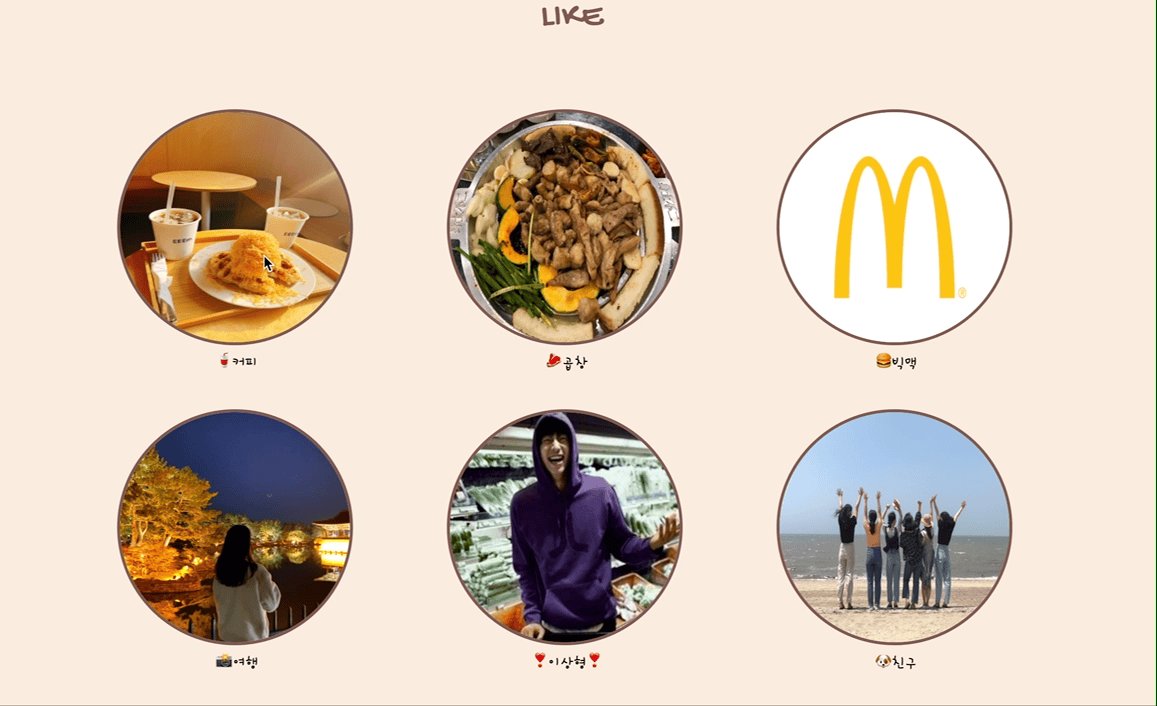
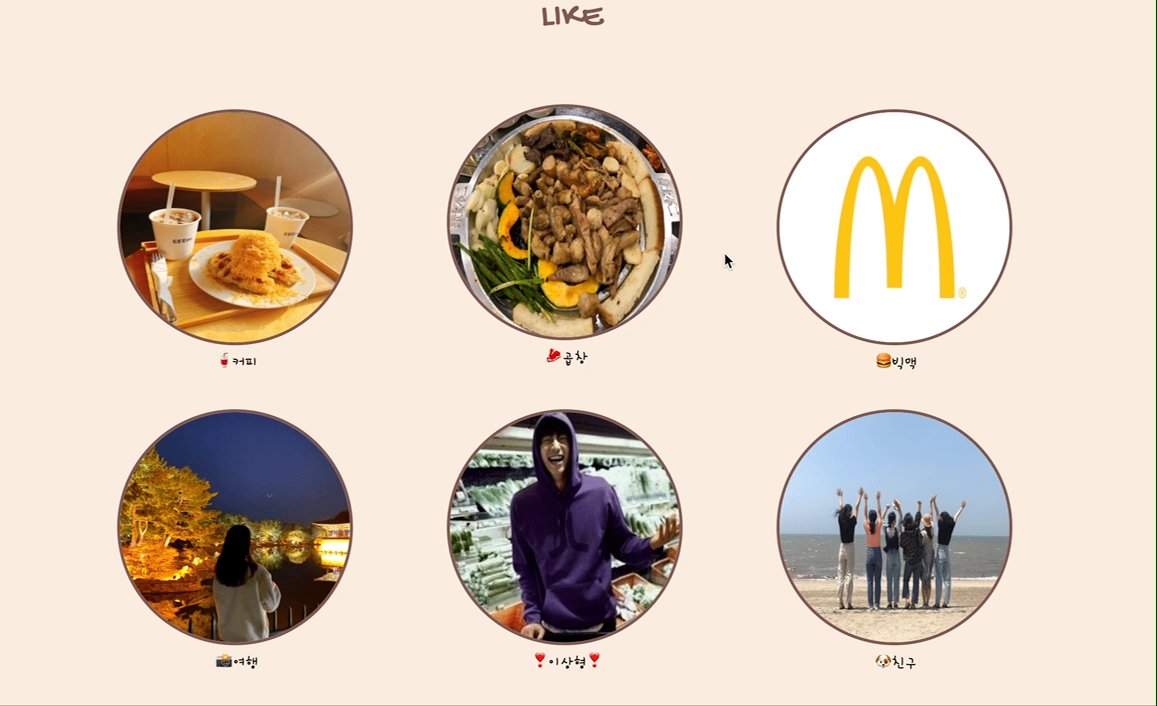
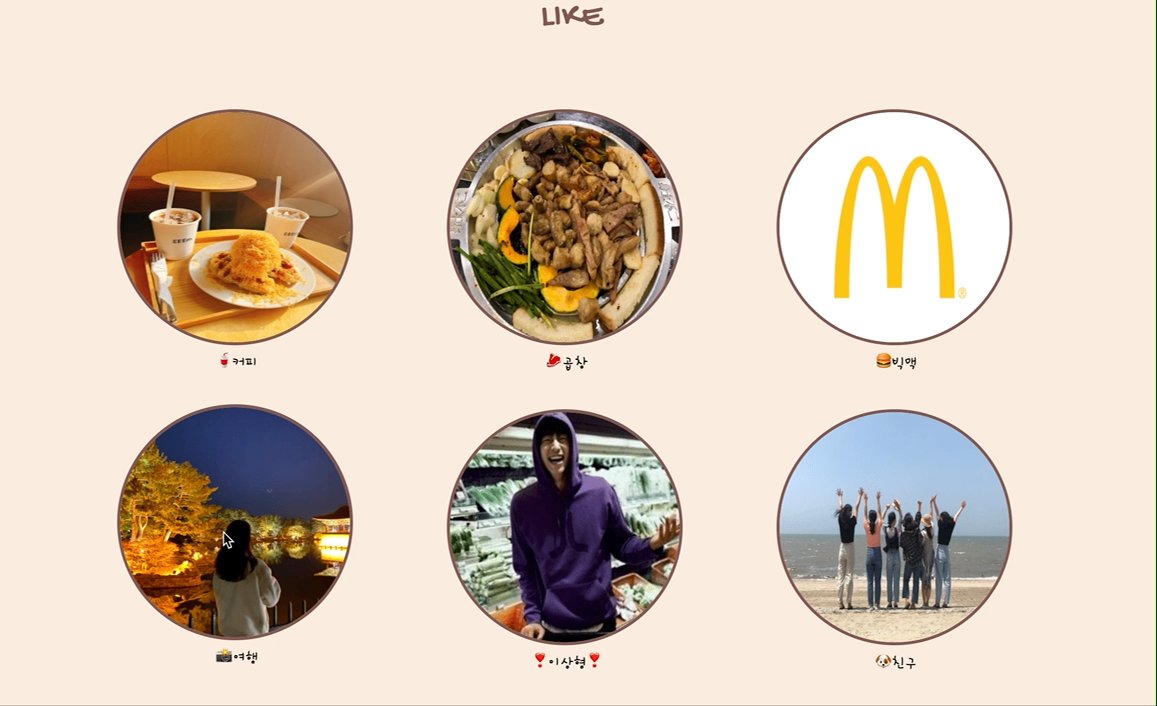
}여기에 <li> 태그 전체에 hover를 적용해 이미지와 폰트가 한번에 움직일 수 있도록 추가했다.
.like_in li:hover{
transform:translateY(-5px);
transition: 0.5s;
}transform : 요소에 회전, 크기 조절, 기울이기, 이동 효과를 부여할 수 있는 속성.
translateY() : 현재 위치에서 요소를 y축으로 이동.
마우스 커서를 이미지에 올리면 수직으로 위로 올라가는 것을 나타내기 위해 transform:translateY 속성을 이용하고, 그 값에 마이너스 값을 주어 역방향으로 이동하는 형태를 구현했다. 이때 부드러운 움직임을 위해 transition 속성을 이용했다.

❗️느낀점
-
html을 잊지말자.
-
css의 다양한 속성(flexbox, grid, animation..등)을 사용하지 못한 아쉬움이 있다..
-> 개인적으로 연습하자 -
javascript를 이용한 구현도 해보고싶다!!!