Gatsby를 써보지 않고 단지 Github로 블로그나 포트폴리오를 작성하고 싶으시 분들을 위해 작성해보았습니다.

내가 알던 Jekyll은 이건데..
왜?
Jekyll
이전에 Jekyll을 이용하여 Github에 포트폴리오를 올렸다. 단순히 테마를 클릭하고 내용을 나에 알맞게 작성하면 알아서 짠 하고 내 깃헙 아이디.github.io로 페이지가 올라갔다.
그런데 나에게 완벽히 맞는 테마가 있을까?
처음에 마음에 들었던 테마도, "왜 이런 내용을 쓸 수 있는 칸은 없지?" 또는 "왜 여기 칸 간격이 넓지?" 하면서 고쳐나가기 일쑤다. 그런데 Ruby라는 언어로 작성된 Jekyll은 내 입맛대로 바꾸기 쉽지않았다. 그리고 그렇게 바뀐 나의 페이지는 난잡하기 그지 없었다.
React, 그리고 Gatsby
난잡한 나의 포트폴리오 페이지를 바꾸기로 결심했다.
웬걸요, 내가 아는 React로도 가능하다구요?
React를 다루는 나에게 좋은 이야기였다. 그래서 곧장 돌입했다.
어떻게?
쓸 때 없는 소리가 길었다.
설치
`당연히 node가 먼저 설치된 상태에서 진행해야 한다`
먼저 Gatsby를 빠르게 사용할 수 있는 gatsby-cli를 Global로 설치해야 한다.
yarn global add gatsby-cli
npm i -g gatsby-cli
yarn, npm 원하는대로 설치하면 된다.
시작
그 다음 gatsby를 이용하여 프로젝트를 만들어준다. 이 때 gatsby starter를 활용하면 보기 좋은 테마를 바로 활용해서 gatsby프로젝트를 만들 수 있다.
gatsby new '프로젝트 명'
마음에드는 gatsby-starter(테마)가 있을 경우👇🏼
gatsby new '프로젝트 명' 'gatsby starter에서 받은 github 주소'
내용 바꾸기
아마 이 글을 읽는 사람은 gatsby-starter로 새 프로젝트를 만들었을 것이다.
대부분의 starter는 내용을 바꾸기 쉽게 해놨다.
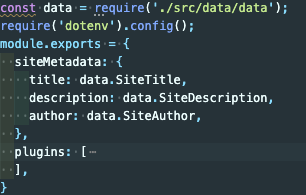
gatsby-config파일에 들어가보면 구조가 쉽게 보인다.

보통 이런식이다.
사진 첫 줄에보면 data를 가져와 해당사항을 활용하는 것을 알 수 있다. data파일에 가서 나에게 맞게 고쳐주면 된다.
또 내가 선택한 테마는 github access token을 활용하여 github에 올린 저장소의 정보를 가져오는 기능이 있었다. 이것은 github페이지 settings에서 developer settings에 들어가보면 발급받을 수 있다.
페이지 로컬 서버로 구동하기
gatsby develop
터미널에 입력하면 자동으로 빌드되고 해당 페이지는 hot-reloading이 되며 개발하기 쉬운 환경이 된다. 빌드가 안됐다면 로그를 보고 원인을 찾아야한다.
Github페이지에 올리기
gatsby로 github말고 netify를 활용하면 저장소를 연결해 주는 것만으로 쉽게 배포가 된다.
먼저 git저장소와 연결을 해준다.
git remote add origin '저장소 URL'
여기서부터 gatsby를 몰라 불필요한 시간을 낭비했는데,
1. gatsby는 deploy시 public 폴더를 만들고 배포에 필요한 모든 파일을 넣는다.
2. github페이지는 /docs 폴더 혹은 root폴더를 기반으로 배포한다.
3. 해당 폴더에 index.html이 없으면 readme.md를 배포한다.
결국 index.html이 나의 root폴더에 없었던 것이다. 그래서 속절없이 readme.md만 떠 있는 페이지를 볼 수 밖에 없었다.
해결
branch를 두 개로 나눠 관리하면 된다.
한 branch는 gatsby 개발용, 다른 branch는 deploy 결과물인 public이 들어있는 branch면 되는 것이다.
먼저 새로운 branch를 만들어 주자
git branch -m '브런치 명'
이제 옮겨진 branch는 개발용 branch가 되었다.
github page배포를 위해 필수적인 gh-pages를 설치한다.
npm i gh-pages -D
yarn add gh-pages --dev
설치 후 package.json script부분에 아래 내용을 입력한다.
{ "scripts": { "deploy": "gatsby build && gh-pages -d public -b master" } }
해당 내용은 개발용 branch에서 npm run deploy를 하면 gh-pages가 실행되어 master branch에 빌드가 완료된 배포직전의 정보가 push되는 내용이다.
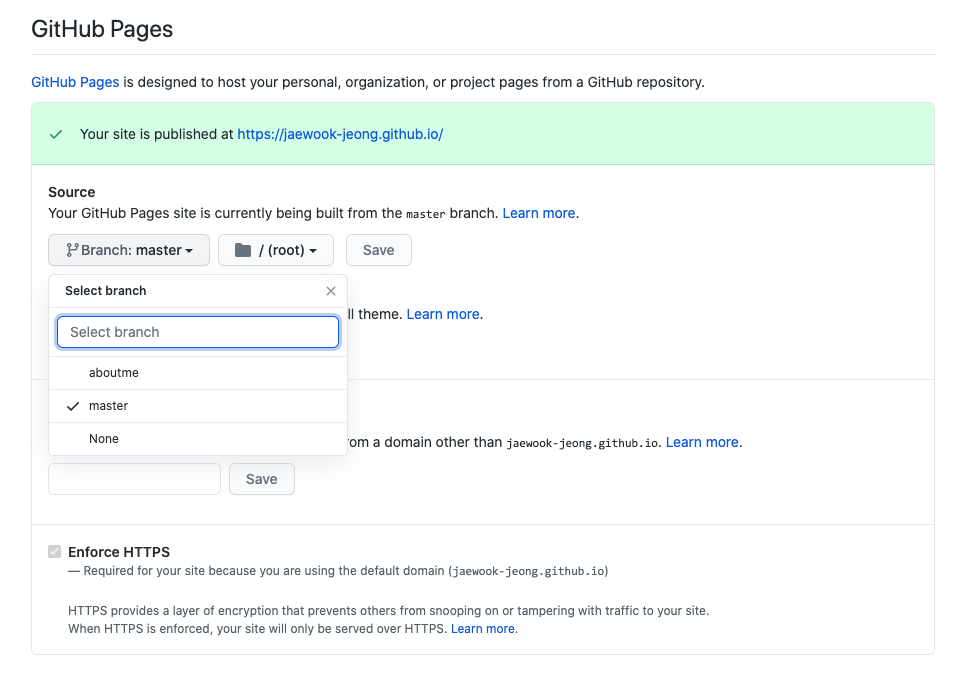
👇🏼본인이 원하는 branch를 배포할 수 있다.

branch이름은 사실 중요하지 않다. "deploy": "gatsby build && gh-pages -d public -b 여기 원하는 branch명" 이런식으로 작성해서 원하는대로 입맛대로 올릴 수 있다.
가장 중요한 사실은
1. public폴더에 index.html이 들어있고,
2. public폴더는 deploy하면 자동 생성이되고,
3. github는 root폴더에 index.html이 없으면 readme.md, 이것도 없으면 404를 보낸다.
