모바일에서 프로젝트를 테스트하던 중 모바일에서 어떠한 반응이 없었다.
답답하네?
어떻게하면 무슨오류가 있는지 알 수 있을까?
크롬 개발자 도구에서 Toggle device toolbar를 통해 모바일을 열심히 테스트 했었다. 작은화면에서 어떠한 비율이나 크기로 화면에 보여지는지 확인했다. 그러다가 문득 핸드폰으로 배포한 프로젝트에 들어가서 테스트 해봤다.
결과는 먹통
An unexpected error has occurred와 같은 View에서의 에러조차 없다. aws서버에서 로그를 찍어봐도 문제가 없다. 이게 무슨일일까?
console을 확인하고 network tab도 보고 싶다!
Android장치 디버깅
- 먼저 핸드폰을 컴퓨터에 USB연결한다.
- 핸드폰 개발자 설정에서 USB 디버깅이 설정되어 있는지 확인한다.
2-1. 먼저 환경설정에 들어가서 휴대전화 정보에(LG폰은 시스템) 들어간다.
2-2. 삼성폰은 소프트웨어 정보에 들어간다. (LG폰은 휴대전화 정보)
2-3. 빌드번호 항목을 찾는다.
2-4. 빌드번호를 여러번 눌러준다.
2-5. 개발자 옵션을 활성화 한다.
2-6. USB 디버깅을 설정해준다. - 컴퓨터 크롬창에서
chrome://inspect#devices를 입력해준다. - Inspect with Chrome Developer Tools창에서
Discover USB devices를 활성화해준다. - 핸드폰에서 웹브라우저를 열고 컴퓨터에서 해당 브라우저 밑에 inspect를 클릭하여 확인한다.
- 창에서 확인한다.

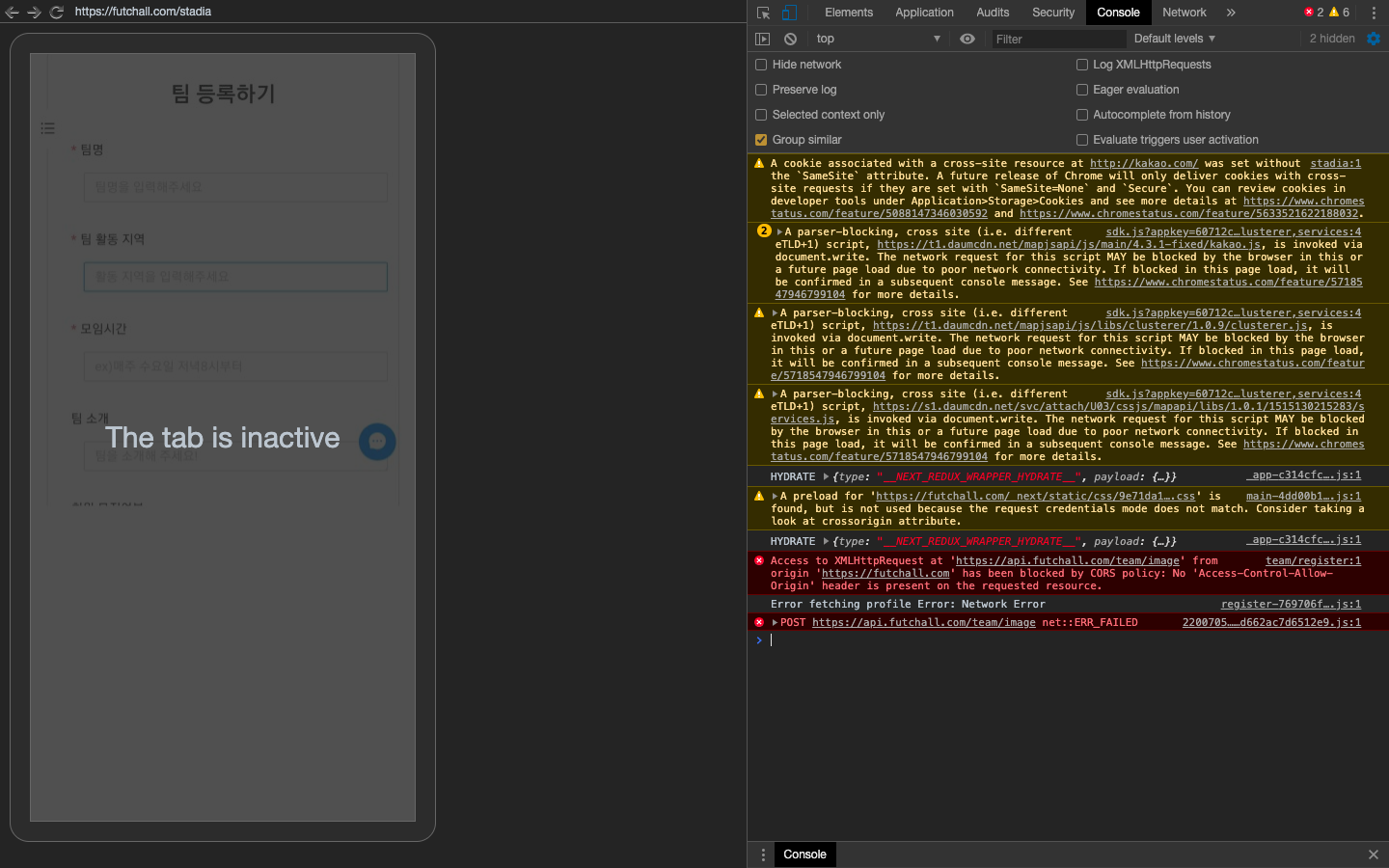
콘솔창에 에러가 보인다😁
이제 원인을 찾고 해결하면 된다!
아 CORS구나..
핸드폰에서만 cors문제가 생긴다. 이유가 뭘까?
