상태관리 라이브러리를 선택하는 기준

P..o..C..?
PoC(Proof of Concept). 어떤 기술을 도입할 때 왜 도입했는지, 어떤 효과가 가대되는지에 대해 토론하자. 기술 도입을 위한 개념 증명, 논리 확보를 위해 자료를 수집하고 정리하기. 서로 토론하면 더 좋다.
=> 제대로 알고 라이브러리를 선택해라!!
나의 라이브러리 선택 기준

이건 정말 할 말이 없지만.. 지금까지 내 라이브러리 선택 기준 1순위는 로고가 얼마나 귀여운가였다. 진짜 그러면 안되는걸 알면서도 뭔가 로고가 좀 올드하거나 화질이 저세상이면 손이 안 갔다. 일단 라이브러리 성능에 대한 기준이 없다보니 그냥 귀여운 라이브러리는 줍줍해서 쓰려고 했다. react-query가 이 분야의 정점인데, 꽃모양이 너무 귀여워서 쓰고야말겠다는 생각이 날 지배했다. 그러다가 아다리가 맞게도 적합한 이슈가 생긴 시점에 그냥 선택한 react-query가 해결해주게 되면서, 라이브러리의 성능에 대한 관심이 생겨났다.
아무튼 그래서 내 최애 라이브러리는 Storybook.. 사실 아직도 귀여워..
이건 그냥 추측인데 만약 react보다 express 로고가 더 귀여웠다면 난 백엔드 했을지도..?
react-query나 storybook 같은 경우는 그냥 로고가 귀여워서 언젠가 쓰고 싶은 라이브러리였고, 그래도 나름 생각해서 선택하긴했다. 일단 라이브러리쓰기 전에 상태관리조차도 제대로 모를때 prop주기 귀찮으니까 특정 페이지 안에서만 상태관리를 하고 싶어서 Context API를 사용했다. 그러다가 /:id search로 Context API를 쉽게 대체할 수 있었다. 그리고 로그인 상태를 전역관리하고 싶어서 라이브러리를 찾아봤고, login이나 logout에서 뭔가 액션이 있다고 판단해서 redux-Toolkit을 사용했다.(redux 대체된다길래 모른척했는데 다시 공부하러가야한다) 그리고 액션이 없는 것들은 간단하게 상태를 저장하고 바꾸는정도만하면 되겠다 싶어서 recoil을 사용했다. 그리고 최근에는 recoil보다 zustand가 가볍다길래 zustand를 사용했다.
무맥락에 논리를 넣어보자
Context API
React에서 지원하는 context를 사용하기 위한 API이다. React에서 지원하기 때문에 별도의 패키지를 다운받을 필요없이 상용가능하며, 러닝커브가 작다. 그러나 하나의 상태만 저장가능하며, 상태값이 변경되면 Provider로 감싼 모든 자식 컴포넌트가 리렌더링된다.
Redux

Flux 아키텍처 모델을 기반으로 하는 중앙 집중식 상태 관리 솔루션을 사용. Action이 발생하면 Dispatcher에서 이를 해석한 후 Store에 저장된 정보를 갱신하고, 그 결과가 다시 View로 전달된다. 복잡한 로직을 처리하기 위한 강력한 미들웨어를 지원하지만 더 많은 보일러플레이트 코드가 발생할 수 있으며 러닝커브가 있다.
MobX

상태를 프록시 객체로래핑하여 직접 객체를 다루지 않고, 프록시를 통해 작업을 수행하므로 중첩된 객체의 상태 관리에 유용하다. 일반적으로 중첩된 객체의 상태를 관리하려면 상태를 복사하고, 속성을 수정하고, 수정한 상태를 다시 덮어쓰는 과정이 필요한데, MobX에서는 프록시를 통해 상태를 직접 변경할 수 있어 중첩 객체 상태 관리가 편해진다.
Recoil

Context API 기반으로 페이스북에서 만든 함수형 컴포넌트에서만 사용 가능한 전역 상태관리 라이브러리로, react 내장 hooks를 사용하는 방식과 크게 다르지 않아 러닝커브가 작다. redux의 thunk나 saga같은 미들웨어를 사용할 필요없이 비동기 처리가 내장되어 있으며 보일러 플레이트가 작다. 그러나 클래스형 컴포넌트에서 사용할 수 없다.
Zustand
React Hooks를 기반으로 하여 함수형 컴포넌트에 쉽게 통합되며, 가볍고 번들 크기가 작다.
기준을 세워보자
- 커뮤니티 크기
Redux > MobX > Recoil = Zustand > Context API - 러닝커브
Redux > MobX > Recoil > Zustand > Context API - 프로젝트 크기
큰 프로젝트: Redux = MobX > Recoil > Zustand = Context API
중간 프로젝트: MobX > Recoil = Zustand > Redux > Context API
작은 프로젝트: Zustand > Recoil > MobX > Redux > Context API - 설치 및 설정 간편성
Zustand > Recoil > Context API > MobX > Redux - 배우기 쉬운 정도
Zustand > Recoil = Context API > MobX > Redux - 미들웨어 및 고급 기능 지원
Redux > MobX > Recoil > Zustand = Context API - 중첩된 객체 또는 복잡한 상태 구조 관리
MobX > Recoil > Redux = Zustand > Context API - 함수형 및 클래스형 컴포넌트 모두 지원
MobX > Recoil > Zustand > Context API > Redux - 동기 및 비동기 업데이트 지원
Recoil > Zustand > Redux > MobX > Context API - 성능
Recoil > Zustand > MobX > Redux > Context API - 비동기 처리 지원
Recoil > Zustand > Redux > MobX > Context API - 기존 프로젝트와의 호환성
Redux > MobX > Zustand > Recoil > Context API
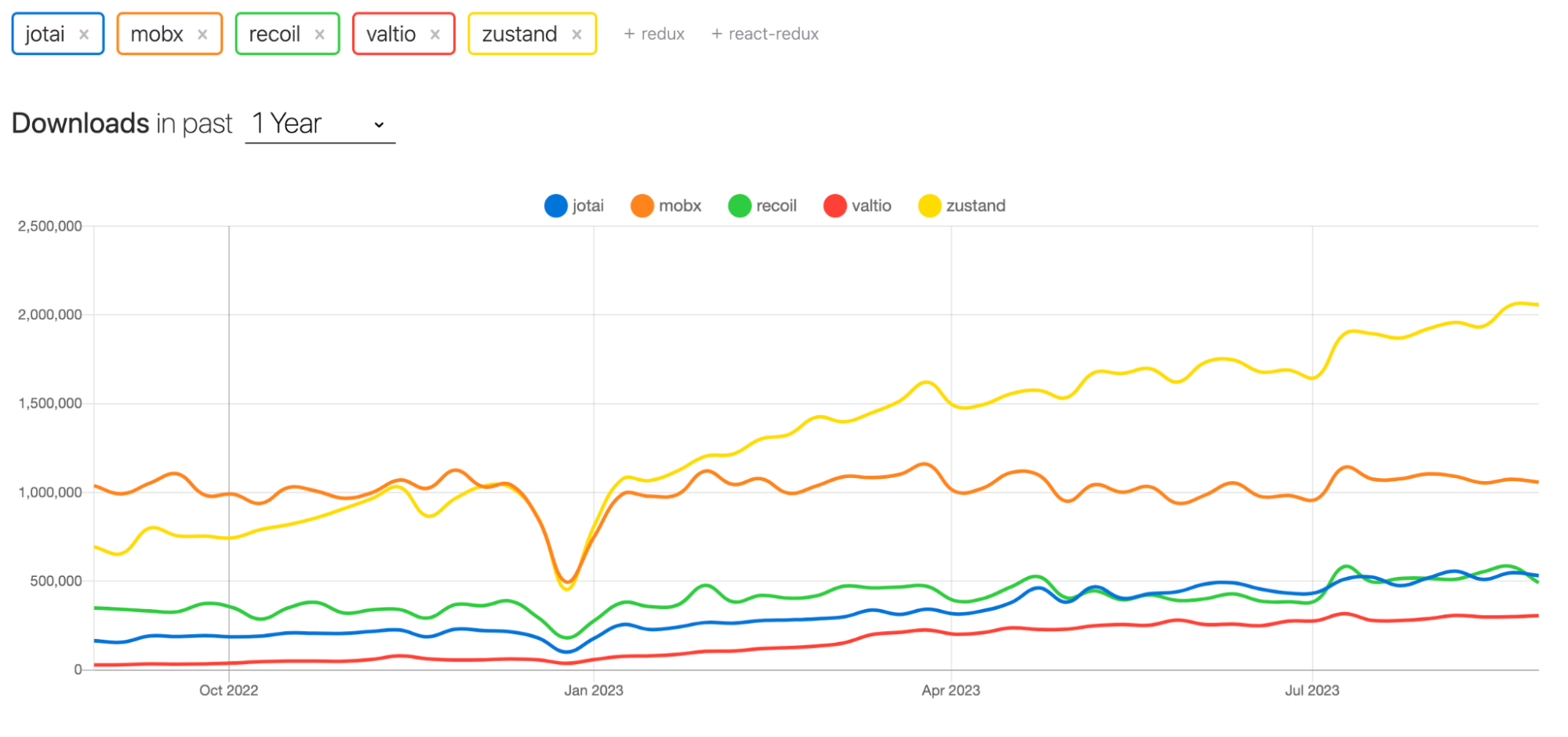
최신 라이브러리 톺아보기
Recoil과 Jotai는 Context와 Provider, 그리고 훅을 기반으로 가능한 작은 상태를 효율적으로 관리하는데 초점을 맞춘다.
Zustand는 리덕스와 비슷하게 하나의 큰 스토어를 기반으로 상태를 관리하는 라이브러리로 하나의 큰 스토어가 클로저를 기반으로 생성되어 이 스토어의 상태가 변경되면 상태를 구독하고 있는 컴포넌트에 전파해 리렌더링을 알리는 방식이다.
Recoil
리액트에서 훅의 개념으로 상태 관리를 시작한 최초의 라이브러리 중 하나
최소 상태 개념인 Atom을 처음 리액트 생태계에 선보임
메타 팀에서 주도적으로 개발
selector 등 다양한 비동기 작업을 지원하는 API를 제공하여 미들웨어 불필요
그러나 아직 실험 단계로, 안정성, 성능, 사용성 보장 불가능
Jotai
Recoil의 atom 모델에 영감을 받아 만들어진 상태 관리 라이브러리
작은 단위의 상태를 위로 전파할 수 있는 구조인 bottom-up 상향식 접근법을 취함
리액트 Context의 불필요한 리렌더링 문제를 해결하고자 설계되었으며 메모이제이션이나 최적화를 거치지 않아도 리렌더링이 발생되지 않도록 설계됨.
Zustand
리덕스에 영감을 받아 하나의 스토어를 중앙 집중형으로 활용해 이 스토어 내부에서 상태를 관리함
결론
리덕스가 리액트 상태 관리를 지배하다가, 최근에는 여러가지 라이브러리들이 등장했다. 각 상태 관리 라이브러리가 상태를 관리하는 방식에는 조금씩 차이가 있지만, 리액트에서 리렌더링을 일으키기 위한 방식은 제한적이기 때문에 어떠한 방식으로 상태를 관리하든지 간에 리렌더링을 만드는 방법은 거의 동일하다. 따라서 각 라이브러리별로 특징을 잘 파악하고, 현재 애플리케이션이 상황과 철학에 맞는 상태 관리 라이브러리를 적절하게 사용하여 효율적인 애플리케이션을 만들자.






