아토믹 디자인 패턴

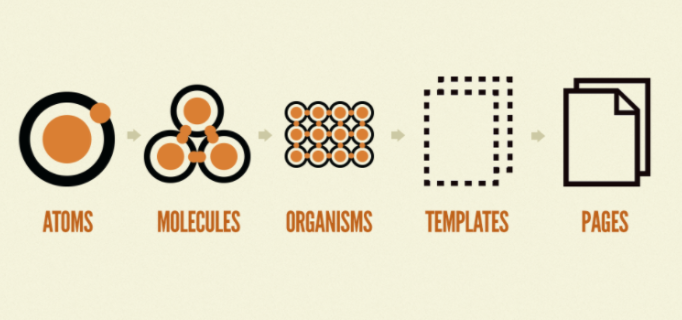
아토믹 디자인 패턴
소스코드를 아주 작은 컴포넌트 단위로 쪼개는 방법
컴포넌트 중복을 최소화하기 위해서 사용됨
Atom
가장 작은 단위의 컴포넌트
디자인과 기능의 최소 단위
원자는 어떠한 context가 주어지든지 이에 해당하는 컴포넌트가 생성될 수 있어야 한다.
따라서, 다양한 state를 가지고 있어야하며 추상적이지만 최대한 포용할 수 있게 설계 되어야 한다. 상태, 색상, 폰트, 애니메이션과 같은 추상적인 요소 포함
Button, Lavel, Text, CheckBox, Icon 등
Molecule
2개 이상의 원자를 엮어 조금 복잡한 단위의 분자가 생성됨
하나의 단위로 함께 동작하는 UI 컴포넌트들의 단순한 그룹
분자는 분자만의 프로퍼티를 가지고 있을 수 있고 이를 활용해 원자에 기능을 만들어 줄 수 있음
분자가 원자의 위치값을 지정하기도 함
InputForm, Navigation, Card 등
Oraganisms
원자와 분자를 조합하여 사용하는 컴포넌트
인터페이스가 어떻게 보이는지 시작하는 단계
유기체는 분자를 엮어 만들어서 생성되고 때로는 분자가 되지 않은 원자가 엮이기도 한다
유기체가 완성되면 컴포넌트가 최종 모습을 가지게 된다
하지만 여전히 contents에 따라 최대한 재사용성 높게 개발하는 것이 중요하다.
유기체는 분자와 원자의 위치값을 조정한다
예를 들어, InputForm을 Header 내에 포함하거나 Card 여러 개를 그리드 형태로 관리하는 것
Template
여러 유기체가 모여있는 단위
템플릿은 만들어진 유기체와 컴포넌트의 positions, placements를 정해주는 역할
단, 템플릿에서는 Styling이나 Color는 들어가지 않는다
템플릿의 역할은 페이지의 그리드를 정해주는 역할뿐임
Page
템플릿을 이용해서 각 그리드에 컴포넌트를 그려서 디스플레이
적용해보기
Atom
import React from 'react';
import Image from 'next/image';
import KakaoLogo from '../../../assets/kakao_login.png';
interface KaKaoLoginButtonProps {
onClick: React.MouseEventHandler<HTMLDivElement>;
}
const KaKaoLoginButton: React.FC<KaKaoLoginButtonProps> = ({ onClick }) => {
return (
<div onClick={onClick}>
<Image src={KakaoLogo} alt="카카오로그인" width={200} height={40} />
</div>
);
};
export default KaKaoLoginButton;
Organism
import React, { useEffect } from 'react';
import KaKaoLoginButton from '../../atoms/SocialLoginButton/KaKaoLoginButton';
const kakaoOauthURL = `https://kauth.kakao.com/oauth/authorize?client_id=${process.env.NEXT_PUBLIC_REACT_APP_KAKAO_API_KEY}&redirect_uri=${process.env.NEXT_PUBLIC_KAKAO_REDIRECT_URI}&response_type=code`;
const SocialLogin: React.FC = () => {
const requestKakao = (): void => {
window.location.href = kakaoOauthURL;
};
useEffect(() => {
const urlParams = new URLSearchParams(window.location.search);
const code = urlParams.get('code');
if (code !== null && code !== undefined) {
console.log('받아온 코드:', code);
}
}, []);
return <KaKaoLoginButton onClick={requestKakao} />;
};
export default SocialLogin;
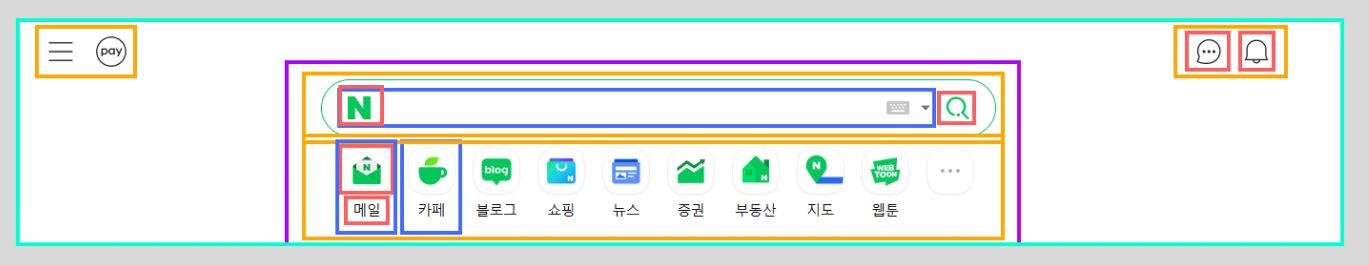
나눠보기

여전한 보노보노 색상 감각이지만 대충 이런 느낌인거같다..!
구조보기
src/
|-- components/
| |-- atoms/
| | |-- AtomComponent1/
| | | |-- index.js
| | | |-- AtomComponent1.js
| | | |-- AtomComponent1.css
| | |-- AtomComponent2/
| | | |-- index.js
| | | |-- AtomComponent2.js
| | | |-- AtomComponent2.css
| |-- molecules/
| | |-- MoleculeComponent1/
| | | |-- index.js
| | | |-- MoleculeComponent1.js
| | | |-- MoleculeComponent1.css
| | |-- MoleculeComponent2/
| | | |-- index.js
| | | |-- MoleculeComponent2.js
| | | |-- MoleculeComponent2.css
| |-- organisms/
| | |-- OrganismComponent1/
| | | |-- index.js
| | | |-- OrganismComponent1.js
| | | |-- OrganismComponent1.css
| | |-- OrganismComponent2/
| | | |-- index.js
| | | |-- OrganismComponent2.js
| | | |-- OrganismComponent2.css