성능 최적화
브라우저 동작 원리
Google Developers
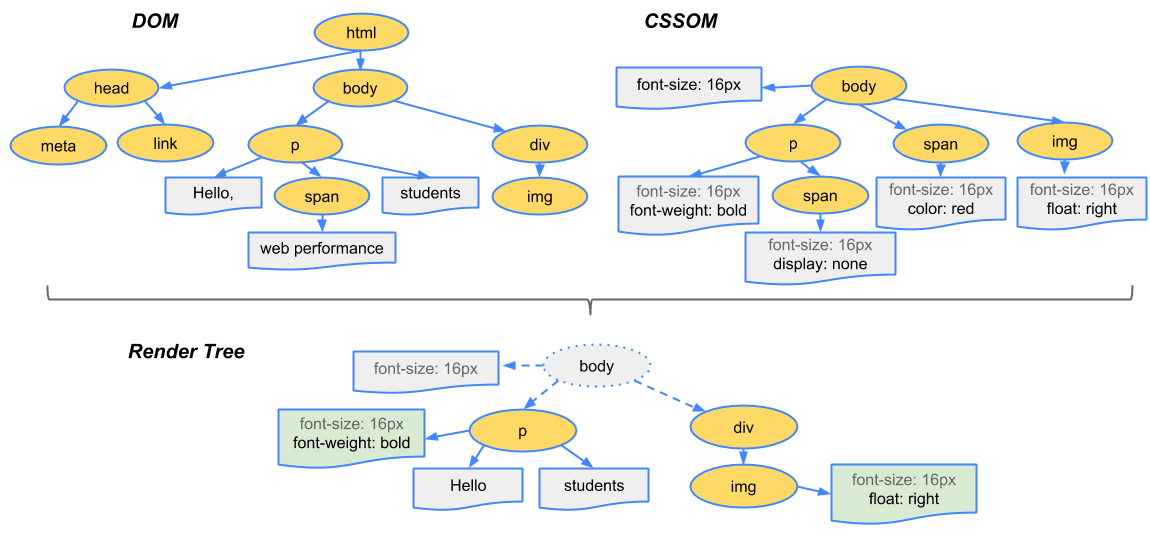
- HTML 마크업을 처리하고 DOM 트리를 빌드합니다.
- CSS 마크업을 처리하고 CSSOM 트리를 빌드합니다.
- DOM 및 CSSOM을 결합하여 렌더링 트리를 형성합니다.
- 렌더링 트리에서 레이아웃을 실행하여 각 노드의 기하학적 형태를 계산합니다.
- 개별 노드를 화면에 페인트합니다.
1. 사용자 브라우저의 호스트파일, 브라우저 캐시에 해당 URL의 파일정보가 있는지 확인
이전에 접속한 적이 있는 페이지이고, 캐싱이 적용되었다면 별도의 DNS 요청없이 URL을 띄울 수 있음
2. DNS에 실 IP 주소를 요청하고, 리소스를 받을 준비
호스트의 도메인 이름을 실제 IP 주소로 변환하기 위해 DNS에 요청. IP 주소의 서버에게 리소스를 요청하여 받아올 준비
3. HTML, CSS 파싱
서버로부터 받아온 파일 중 HTML과 CSS를 각각 DOM Tree, CSSOM으로 파싱
4. Attachment로 렌더 트리 생성
DOM Tree와 CSSOM을 연결하는 Attachment 작업을 통해 렌더 트리를 생성
렌더 트리는 실제 페이지에서 사용되는 노드만을 포함, 루트부터 탐사하면서 해당 노드에 일치하는 스타일을 연결

5. 레이아웃(리플로우)으로 실제 위치 계산
렌더 트리를 바탕으로 상대값을 절대값으로 변환하고 페이지 내의 실제 위치를 계산
루트부터 탐사하면서 노드의 화면 상 실제 위치(px)를 계산
6. 페인트 메소드 호출
페인트 메소드를 호출하여 렌더 트리의 각 노드를 화면에 실제 그릴 수 잇는 레이어를 생성(래스터화)
7. 레이어 합성
생성된 개별 레이어들을 합성하여 렌더링(완성)
페이지 로드 최적화
블록 차단 리소스 최적화
HTML을 파싱할 때, css나 js를 만나게 되면, HTML 파싱을 중단하고 해당 파일을 파싱하거나 다운로드 후 실행함 => HTML 파싱을 차단하는 요소를 블록 차단 리소스라고 함
- defer(IE9에서 버그 가능성), async 속성을 활용
리소스 용량 줄이기
트리 쉐이킹
외부 모듈에서 필요한 기능만을 import
불필요한 코드 제거
tab size 2spaces 권장
압축(Minify) 및 난독화(Uglify)로 용량을 최소화
간결한 셀렉터 사용, 공통 스타일은 class로 정의하여 사용
png보다 jpg, jpeg 확장자를 활용
gif보다 video 태그로 mp4 파일 사용
리소스 요청 개수 줄이기
이미지 스프라이트
각각의 이미지 파일을 서버로 요청하는 것보다 이미지를 하나로 묶어 한 번의 리소스 요청을 통해 가져와 background-position 속성으로 원하는 부분만 표시하는 기법
이미지 지연로딩
사용자가 스크롤을 내려야 보이는 이미지의 경우 지연 로딩을 통해 리소스 요청을 줄일 수 있음
모듈 번들러로 css와 js 번들링
webpack 등 모듈 번들러로 여러 개의 js 파일을 하나의 파일로 번들링. webpack의 경우 공통 기능 단위로 js를 code splitting
캐싱할 필요없는 style은 내부 스타일시트 사용
style 태그로 포함하는 내부 스타일시트를 사용하여 외부 css 요청 횟수를 줄일 수 있음
이미지, 폰트 등의 정적 리소스뿐만 아니라 css, js 파일들을 캐싱하여 리소스 요청을 줄일 수 있음
어플리케이션을 빠르게 처리하기 위해 클라이언트에서 서버로 정적 컨텐츠(JS, CSS, 이미지 등)를 요청할 때, 클라이언트(혹은 서버) 캐시에 저장해두고, 해당 컨텐츠를 재호출할 때 서버 요청을 통하지 않고 캐시에서 가져와 활용가능
페이지 렌더링 최적화
사용자가 DOM 요소를 추가, 수정하거나 위치에 영향을 미치는 속성을 수정하면, 각 요소들의 화면 상 실제 위치를 계산하는 작업이기 때문에 비용이 큼
