[프로젝트 후기 3부작] 레시피 공유 및 블록체인 공부 - 1부 로그인 및 회원가입
깃허브 프로젝트 : cook-king
👉 프로젝트 소개
회원이 자신의 요리를 공유하고, block chain을 통해 보상을 줌으로 활발하게 사용되는 레시피 공유 프로젝트를 기획
목표
1. vue, spring boot를 활용하면서 원리 이해하기
2. 초기에 분명한 설계를 통해 중복되는 코드의 최소화
3. block chain에 대한 이해
4. 프론트엔드 팀원과 상호 지식 교류
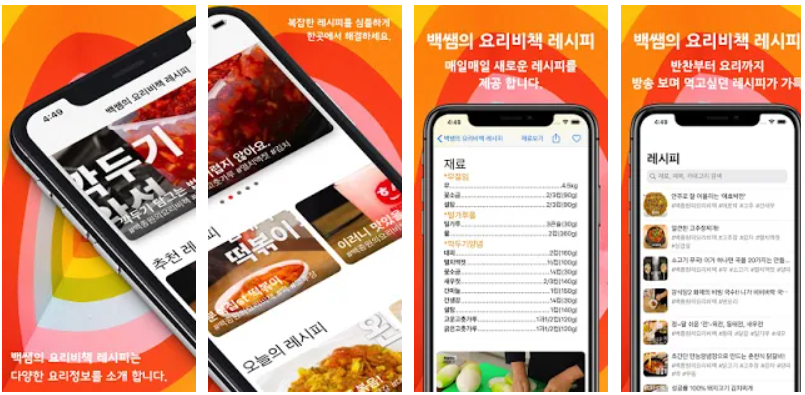
프론트엔드를 주로 하는 팀원과 함께 작업을 진행했다. UX,UI는 '백쌤의 요리비책 레시피'을 벤치마킹했다.

디자인이 깔끔하고 사진 위주여서 사용하기에 좋아보였다.
👉 사용 기술
- vue,quasar framework, javascript, spring boot, mysql, hibernate, jpa 등
👉 작업 기간
(1차 마감) 2021. 5. 10. ~ 2021. 6. 27. / 로그인, 회원가입, 레시피 등록, 레시피 수정, 즐겨찾기 추가
(2차 진행중...) 2021. 6. 28 ~ ... / 블록체인 기능, 보상 기능
(3차 예상) 2021 ~ / 점수 평가 및 추천을 통해 랭킹 및 보상 기능, 레시피 경연대회 등 이벤트 추가
👉 1차 마감 작업 내용
블록체인에 관심을 가지게 되었고 프로젝트에서 활용을 해보고 싶었다. 할 수 있는 것, 만들어 내고 싶은 것, 활용할 수 있는 것들을 조합해서 함께 프로젝트의 방향을 정하고 작업을 진행했다.
1차 마감에서는 블록체인을 제외하고 큰 틀에서 요리법을 공유할 수 있는 기능을 만들기로 했다. 1차 마감 초기에는 프로젝트 설계 및 설정, DB schema 생성에 힘을 쓰고 그 다음에는 로그인과 요리법 작성 및 수정 부분을 작업했다.
- 인트로

- gif를 이용해서 intro를 만들었다. 시원한 느낌을 준다.
- Localstoage에 사용자의 token을 저장하는데 intro에서 확인하고 로그인여부를 정한다.
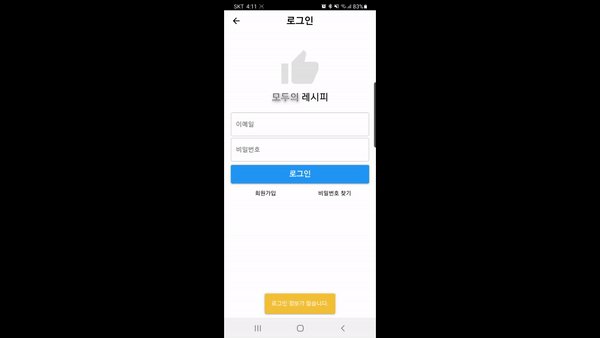
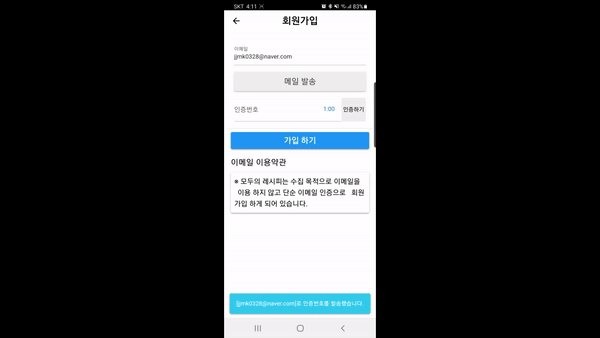
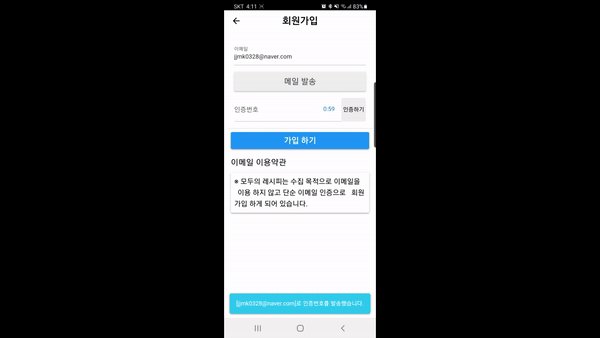
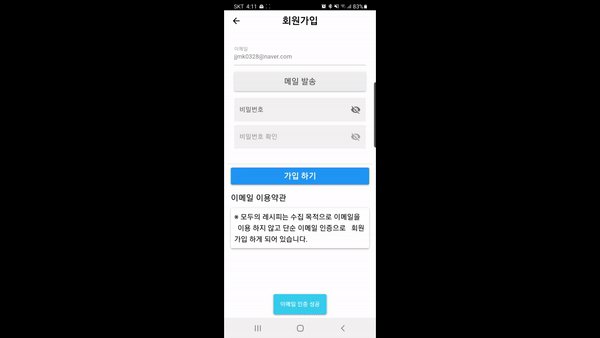
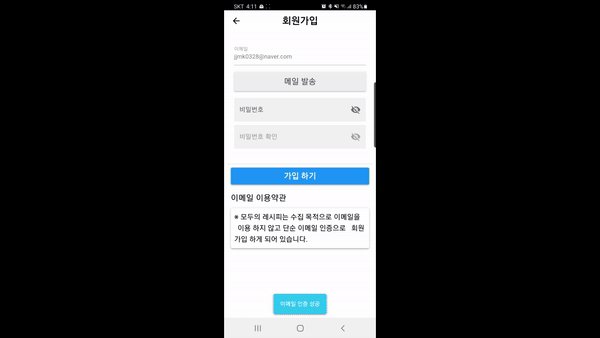
- 회원가입 및 로그인
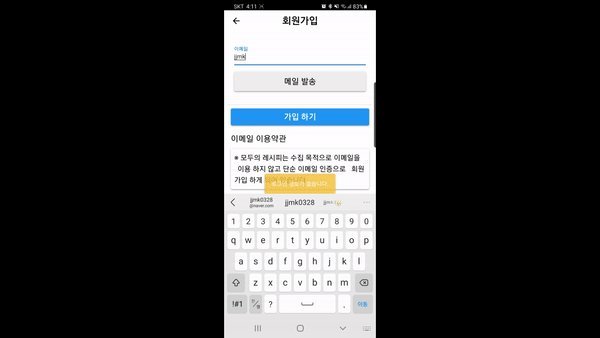
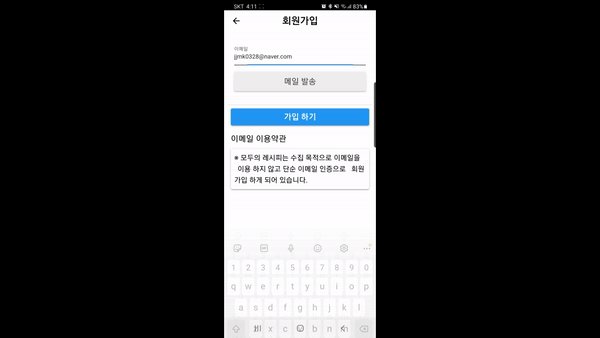
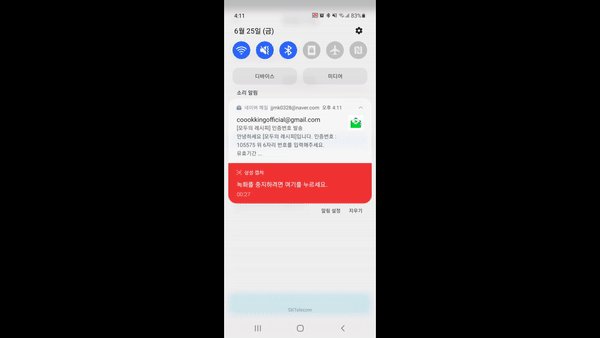
- SMTP를 활용한 이메일 인증
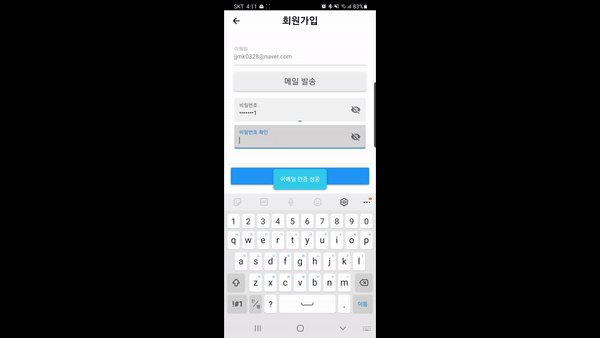
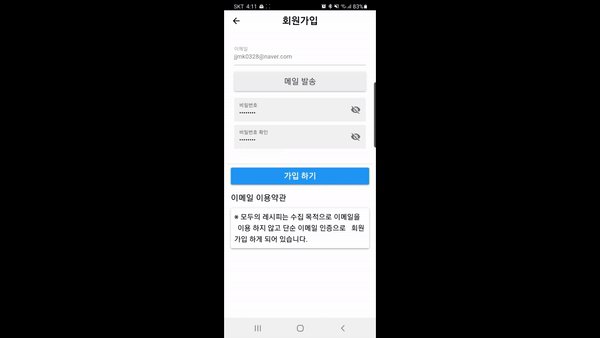
- debounce를 활용한 비밀번호 동일성 확인

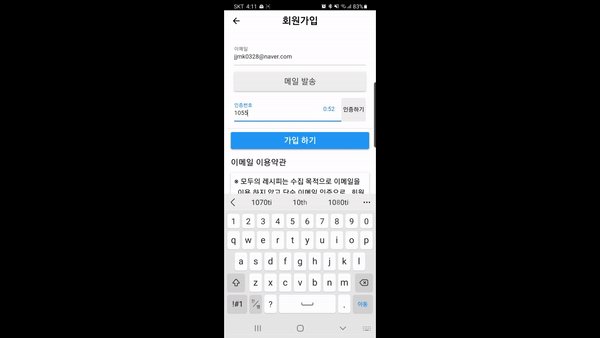
- SMTP를 활용해서 이메일을 보내고 6자리 인증번호를 입력한다.

- 6자리 비밀번호를 입력하면 이메일 인증이 완료되고 비밀번호를 입력한다.

- vue의 watch 기능에 debounce를 활용해서 비밀번호 동일성을 확인했다. watch는 바인딩된 값이 변했을때 함수를 실행한다. debounce는 조건이 충족되고 나서 n초 이후에 만들어둔 함수를 실행한다.
- 부가적으로 이부분에서 js의 화살표 함수 안에서 this와 일반 함수 안에서 this가 가르키는 대상이 다르다는 것을 배웠다. promise 객체에서 받아온 콜백함수를 화살표로 사용할때 this는 vue 페이지를 가르켰는데 watch에서 사용한 화살표 함수는 왜 다른걸 가르키는지는 아직 찾아보고 있다.
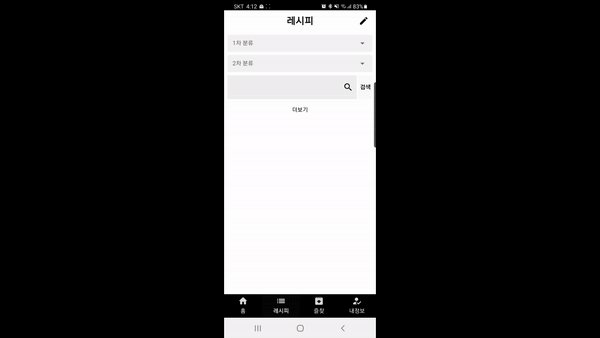
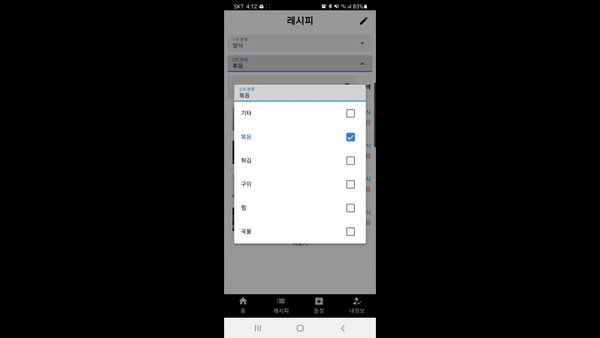
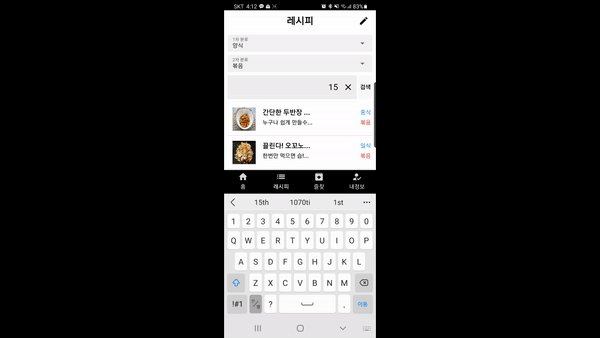
- 레시피 검색하기

- 1차 분류로 요리 분류를, 2차 분류로 요리 방법을 정했다.
- 레시피 등록하기
-> 2부로 이어집니다.
