이번 포스팅은 Next JS의 기본 세팅 방법과 세팅으로 생긴 폴더가 어떤 폴더인지에 대해서 간략하게 설명을 하는 글을 적고자한다. 우선 리엑트의 CRA처럼 개발 준비를 하는 방법부터 알아보자
개발환경 세팅
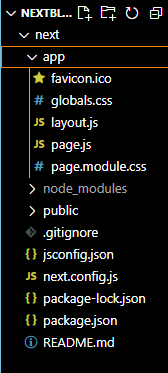
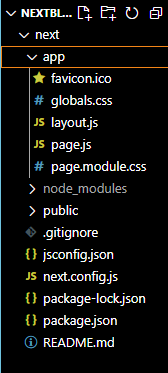
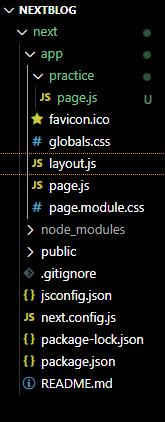
npx create-next-app@latestNext JS를 연습하기 위한 폴더를 준비하고 위와 같이 vs code 터미널에 입력하면 여러 질문들이 나오면서 yes/no를 선택하여야 하는데 이건 App Router만 yes로 선택하고 나머지는 알아서 선택하자 그러면 다음과 같은 폴더구조를 볼 수 있을것이다

해당 폴더와 파일들의 역할은 대부분 리액트와 유사하며 우리가 주의기펙 보아야하는 것은 app 폴더안에 layout.js, page.js이 2가지이다. 이 부분이 어떤 역할을 하고 리액트와의 차이가 무엇인지 한번 알아보자
Layout.js와 page.js란 무엇일까?
우선 Layout.js는 리액트로 비교하자면 app.js , index.js 부분에 해당한다고 할 수 있다. 즉 Layout.js는 모든 컴포넌트를 감싸는 가장 상위 컴포넌트라고 생각하면 된다.
그리고 page.js는 페이지를 만들기 위해 사용되는 파일인데 이 부분이 필자가 생각하는 리액트와의큰 차이 중 하나 라고 생각한다. 리액트에서는 페이지를 라우팅 처리 하고 싶으며 react-router-dom이라는 라이브러리를 사용하여 Route를 이용하여 처리하지만 Next js에서는 폴더를 생성함으로써 이를 구현 할 수 있다. 긴 설명보다는 직접 하는것이 좋을거라 생각해 한번 라우팅 처리를 해보도록 하자.
Next js에서의 페이지 라우팅

해당 폴더 구조에서 app 폴더안에 자신이 설정하고 싶은 url이름으로 폴더를 생성해보자
ex: https://localhost:3000/pracice 라는 경로로 라우팅 처리를 하고 싶다면 app 폴더안에 practice라는 폴더를 생성한다.
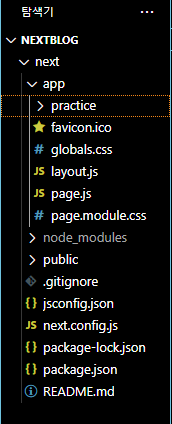
필자는 다음과 같이 생성하였다.

폴더를 생성하였다면 해당 폴더안에 아까 보았던 page.js라는 폴더를 생성해보자

이렇게 생성하였다면 page.js 파일안에 리액트 함수 컴포넌트를 만들던 것 처럼 똑같이 생성해준다. 만약 리엑트를 사용해보지 않았다면 아래의 코드를 복사 붙여넣기 하던가 똑같이 따라 치도록 하자
export default function page() {
return <div>page</div>;
}
입력이 완료 되었다면 라우팅 처리가 끝난 것이다 확인을 위해 터미널 창을 열어 아래와 같이 입력해 로컬서버를 띄우도록 하자
npm run dev그러면 기본적으로 아래와 같은 화면이 보일건데 리액트 처럼 기본적으로 생성되는 화면이다 일단은 무시하고 라우팅 처리가 성공했는지 부터 확인하기 위해 url의 마지막에 /[방금 생성한 폴더 이름]을 []없이 입력하자
필자같은 경우 : http://localhost:3000/practice

결과를 확인해서 자신이 page.js의 return문 안에 적은 글씨가 보인다면 성공한 것이다. 필자는 아래와 같이 결과가 나왔으며 위의 코드를 복사 붙여넣기한 사람들은 필자와 같이 나올것이다. 이제 해당 page.js를 자신이 만들고 싶은데로 만들면 리액트에서 했었던 것 처럼 라우팅 처리가 완료된 것이다.

Dynamic Route
어느정도 웹에대해 공부하다 보면 Dynamic Route라는 개념을 알게 될 것이다. 이는 특정 url뒤에 오는 숫자나 문자 같은 정보를 이용하여 한 페이지로 무한한 페이지를 생성하는 것이다. 예를 들어 네이버 웹툰을 보면


다음과 같이 끝에 숫자가 있다 해당 숫자를 이용하여 서버에서 가지고 있는 웹툰별 고유한 ID가 있는데 이에 접근하여 정보를 가져오고 해당 정보를 이용해 웹 페이지의 내용물을 채워주는 것이다 그리고 이런게 Dynamic Route의 원리이다. 리엑트에서는 이런 Dynamic Route를 구현하기 위해서는 React-route-dom 라이브러리의 Route 태그의 path 속성에 적히는 url의 특정부분에 :작명을 하여 구현하였다.
이를 Next js에서 구현해보자
Next Js 에서의 Dynamic Route
다시 아까의 폴더 구조를 보자

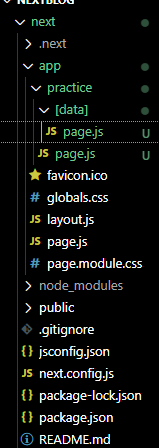
이 구조에서 우리는 practice 폴더를 생성하여 라우팅 처리를 했다 해당 practice 폴더 안에 폴더를 더 생성하여 DynamicRoute 처리를 한번 해보자 하는 방법은 굉장히 간단하다.
-
url에서 받아올 데이터의 이름을 폴더의 이름으로 []안에 작명한다.
-
page.js 파일을 생성한다.
바로 같이 해보자 우선 필자는 받아올 데이터의 이름을 data라고 짓겠다. 그럼 아래와 같이 폴더를 생성하고 아까 만들었던 page.js 파일을 생성하고 내용을 적는다. 필자는 아래와 같이 적었다.
export default function page() {
return <div>라우팅 성공</div>;
}

이 두 과정을 거치면 Dynamic Route가 끝났다 그럼 정말로 데이터를 가져올 수 있는지 확인해보자 필자는 아래와 같이 아아아라는 데이터를 받아왔고 라우팅도 성공했다는 글이 출력되었다. 아까 위의 글에서 데이터를 받아와 서버에서 찾는다는 말을 기억하는가? 그렇다면 우리는 저기에 들어온 데이터를 확인 할 수 있다는 말이다.
이 방법에 대해서는 CSR과 SSR의 차이와 적용방법을 포스팅할 다음 포스팅때 이야기 하도록 하겠다