협업을 하면서 느낀 소통의 중요성
이번 포스팅은 다른 기술 포스팅이 아니라 협업을 하면서 느낀 소통의 중요성과 초기 기획이 얼마나 중요했는지에 대해 알아보고자 한다.
백엔드와 프론트가 이야기를 자주해야 하는 이유
위에서 나온 예도 백엔드와의 소통 부족으로 나온 문제라고 할 수 있는데 다른 예를 좀더 보자면 해당 프로젝트에서는 공유 오피스를 임대주가 등록 할 수 있는 기능이 있는데 이 부분도 사소하지만 서로 소통의 문제가 있었다. 프론트는 백엔드에서 기본 이미지를 제공 해주는줄 알았고 백엔드는 프론트에서 기본 이미지를 제공하는줄 알고 진행하던 것이였다. 사전에 협의도 제대로 하지 않았던 문제라 한번 확실하게 정하고 갔어야 했던 문제가 안일하게 생각하다가 문제가 생긴 것이였다. 그래도 다행히 프론트는 코드를 조금만 수정하면 되는 것이라 별탈 없이 넘어 갈 수 있었지만 백엔드처럼 전체를 바꿔야 하는것이였다면 정말 큰 문제가 생겼을 것이다.
만들다 보니 초기 기획이랑 다름
이 부분은 확실히 어떤 프로젝트를 했었던 협업이라는게 처음이고 전공자도 한명도 없던 우리팀이 초기 계획을 100% 따라가기는 힘들었을 거라고 생각한다. 하지만 문제는 너무 큰 부분들이 초기계획과 달라져 거기에 맞춰 프론트엔드의 ui도 수정해야 한다는 것이였다.

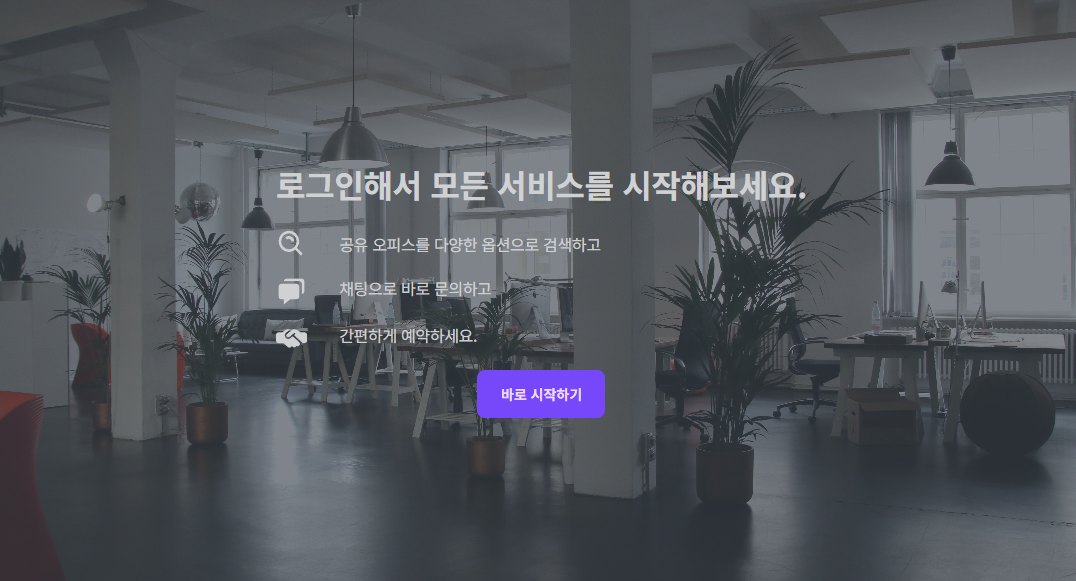
현제 우리 오피스에 메인 화면이다 이 화면은 초기계획에는 없었으며 백엔드측에서 데이터에 대한 접근을 오직 로그인을 한 상태에서만 접근 할 수 있도록 만들어 급하게 팀원중 한명이 로그인을 안한 상태에서 보여줄 화면을 만든것이다. 우리는 분명 로그인을 하든 안하든 데이터를 보여주고 예약과 같은 서비스만 로그인을 하면 사용 할 수 있도록 만들 예정이였는데 계획이 여기서 부터 변경되기 시작했다.
토큰 인증방식
처음 토큰으로 로그인 방식을 구현하고자 정하고 데이터를 연결하는 과저에서 연동이 안 돼는 오류가 생겼다. 며칠을 팀원들이 해결하지 못해 초조해하고 있었을때 프론트 팀원중 한명이 백엔드 한분과 우연히 이야기 하던중 원인을 알아냈었다. 원인은 백엔드에서는 토큰을 프론트에서 쿠키에 저장하면 직접 해당 쿠키를 읽어 사용할 생각이엿던 것 같다(근데 이게 가능한가 모르겠다) 반면 프론트엔드는 헤더에 토큰 정보를 포함하여 전송하려고 하였던게 문제였다. 이것도 토큰 방식으로만 구현하자! 하고 말만하고 상세한 이야기를 하지 않았던 소통의 문제였다.
댓글 수정기능
백엔드 개발자분들은 프론트엔드가 준 프레임 워크를 보고 개발을 하셨는데 거기서 댓글 수정이나 삭제 기능이 안보인다는 이유로 해당 기능을 안 만드신 것 같았다. 처음에는 안 만들기로 하여 와이어 프레임에도 디자인을 따로 만들지는 않았던 거였지만 나중에 프론트엔드 끼리 말하면서 이 부분에 한번 수정기능 디자인을 넣어보자 하면서 이야기를 한적이 있었다. 하지만 밷엔드에 이 사실을 알리지 않아 모르고 있었고 내가 해당 부분을 구현하려 할때 수정 기능을 만들지 않았다는걸 알게되어 처음부터 빼고 개발을 진행 할 수 있었다. 만약에 이미 디자인까지 모두 개발하고 알게 되었다면 나는 그 부분을 삭제하고 삭제하면서 생긴 오류를 해결하느라 상당한 시간을 사용해야 했을것이다.
오늘은 이렇게 필자가 협업을 하면서 마주한 몇 가지 소통의 중요성을 포스팅해 보았다. 백엔드와 소통은 자주 할 수 있도록 하자
