sse 연결 과정에서 생긴 오류
이번 포스팅은 sse를 연결하는 과정에서 생긴 오류와 그 해결방법을 포스팅하고자 한다. 그러기 위해 우선 sse란 무엇인가 부터 알고가야 할 것 같으니 간단한 이론 다음에 오류, 해결방법을 알아보겠다
sse(server-sent-evnet)란 무엇인가?
sse는 server-sent-event의 약자로 web socket과 많이 비교하는데 그 이유는 구현 할 수 있는 서비스가 비슷하여 많이들 비교를 하게 된다고 생각한다. 제공하는 서비스면에서만 보았을때는 sse 보다는 web socket이 더 좋은 것도 사실이다. 하지만 이는 서비스면에서만 보았을때이며 굳이 양방향 통신을 필요로 하지 않는다면 더 리소스를 적게 사용하며 구현 난이도가 낮은 sse를 사용하는게 더 이득이다 밑에서 각자의 장 단점을 한번 알아보겠다.
sse의 장점
우선 sse는 전통적인 http 프로토콜을 따르기 떄문에 web socket과 같이 별도의 프로토콜, 웹 서버 구현이 별도로 필요하지 않다는게 장점이다. 그리고 브라우저 자체로 저수준의 재연결을 지원하기 때문에 일부러 연결을 끊었다가 다시 연결하는 코드가 작성되어 있는게 아니라면 별도로 재연결 시켜줄 필요가 없다 그나마 단점이라고 하면 표준 기술이라 IE( 인터넷 익스 플로러 )는 지원하지 않지만 polyfill이라는 라이브러리 사용으로 지원해줄 수 있는 기능까지 있다.
대충 정리해보자면
- 전통적인 http를 사용하여 별도의 프로토콜, 서버를 구현할 필요없음
- 저수준의 자동 재연결을 지원함
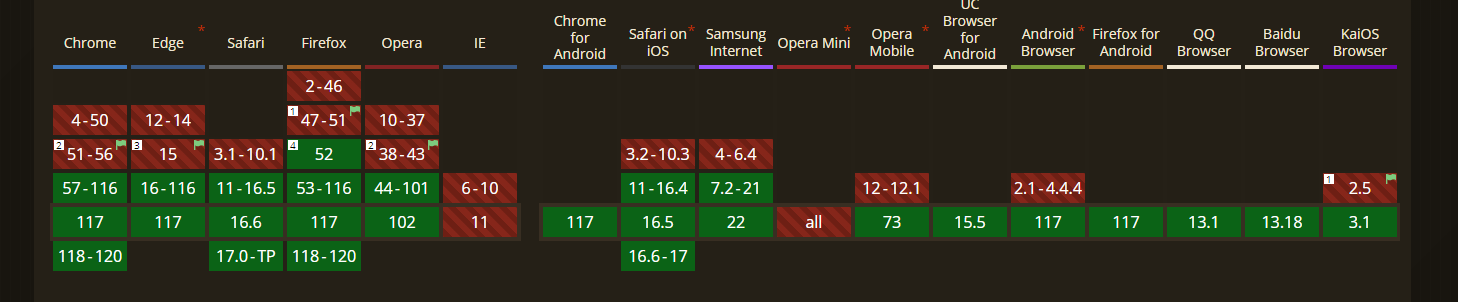
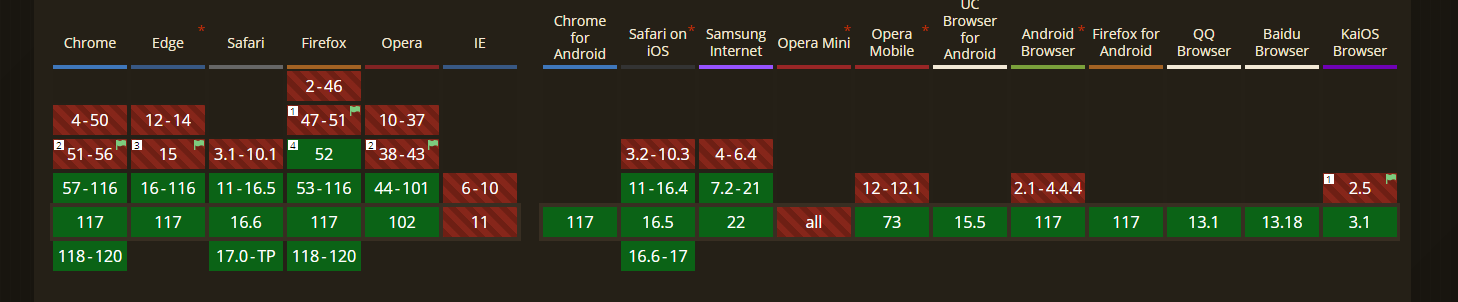
- IE를 제외한 대부분의 브라우저 에서 지원함( 맨 아래에 이미지 첨부 )
sse의 단점
단점은 거의 없지만 굳이 있다고 한다면 아래와 같이 있을 것 같다.
- polyfill을 사용하지 않으면 IE를 지원하지 않음
- web socket에 비해서 지원하는 기능이 적음
- web socket에 비해 최대 동시 접속 수가 제한적임( 브라우저당 6개 http/2 부터는 기본 100개 )
web socket의 장점
이번에는 web socket의 장점을 알아보자 web socket은 sse와는 다르게 양방향으로 소통을 할 수 있어 채팅과 같은 기능을 구현하는데 적합하다. 그리고 위에서 말했듯 양방향을 지원하기 때문에 좀더 지원하는 기능이 많은게 장점이다. 이 외에도 장점은 아래와 같다
- 양방향 통신이 가능함
- 좀더 많이 기능을 지원하고 있음
- 별도의 라이브러리가 없어도 대부분의 브라우저에서 지원함
- 최대 동시 접속이 제한이 없음
set socket의 단점
web socket의 단점은 따로 더 설명이 필요없을 것 같아 바로 정리해서 보겠다.
- 서버와 계속 handshake를 하기 때문에 모바일과 같은 환경에서 배터리 소모가 sse에 비해 큰편이다.
- 별도의 프로토콜과 서버 개발이 필요하다
- sse와는 다르게 자동 재연결과 같은 기능이 없다.
협업중 발생했던 문제
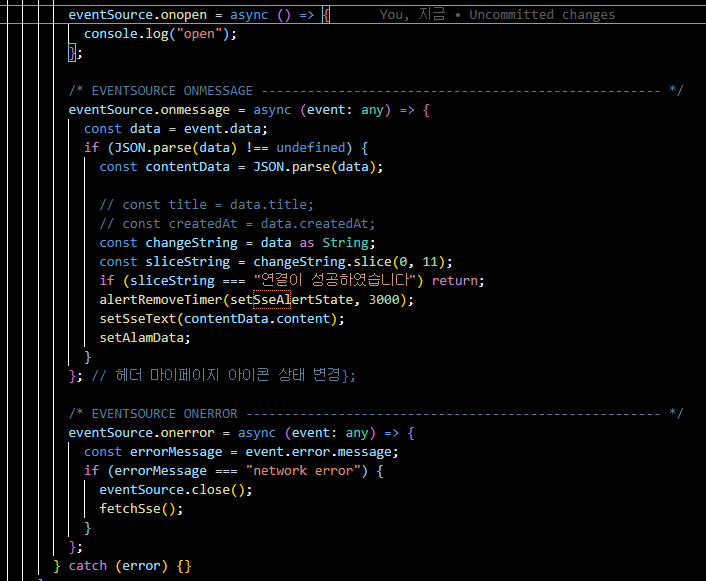
드디어 이론적인 부분이 끝났고 협업에서 연동을 해보던중 발생했던 문제에 대해 이야기할 차례이다. 문제가 발생했던건 연동을 하고 나서 확인을 하는데 확인하는 과정에서 처음 메세지는 잘 출력이 되는걸 확인했는데 두번재 부터는 메세지가 출력이 안 되는 문제였다. 해결하는데 이틀전도 걸렸던 것 같은데 원인은 서버에서 알림객체를 만들고 한번 메세지를 전송하고 해당 객체를 삭제한것이 문제였다. 하지만 이 부분은 어쩔 수 없이 삭제해야 한다고 백엔드 개발자분들이 말하여서 프론트에서 한번 메세지를 받으면 다시 재연결 요청을 하여 해결하였다.

SSE 지원 브라우저