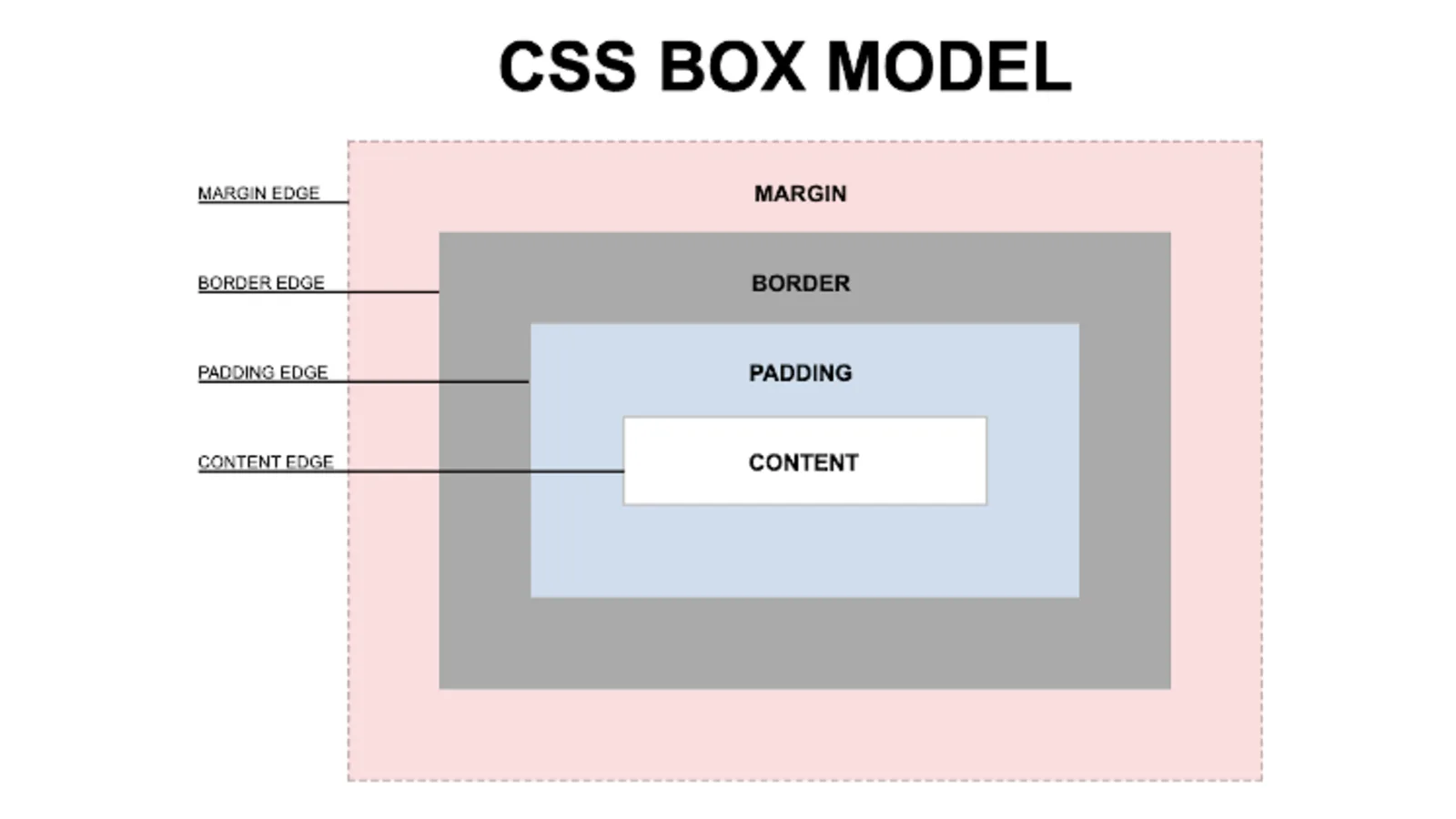
Block 또는 Inline-block 특성을 가지는 요소는 box 형태를 가지며, 아래와 같이 CONTENT, PADDING, BORDER, MARGIN으로 구성되어 있다.

사진출처:https://dev.to/alvaromontoro/the-css-box-model-built-only-with-css-36m6
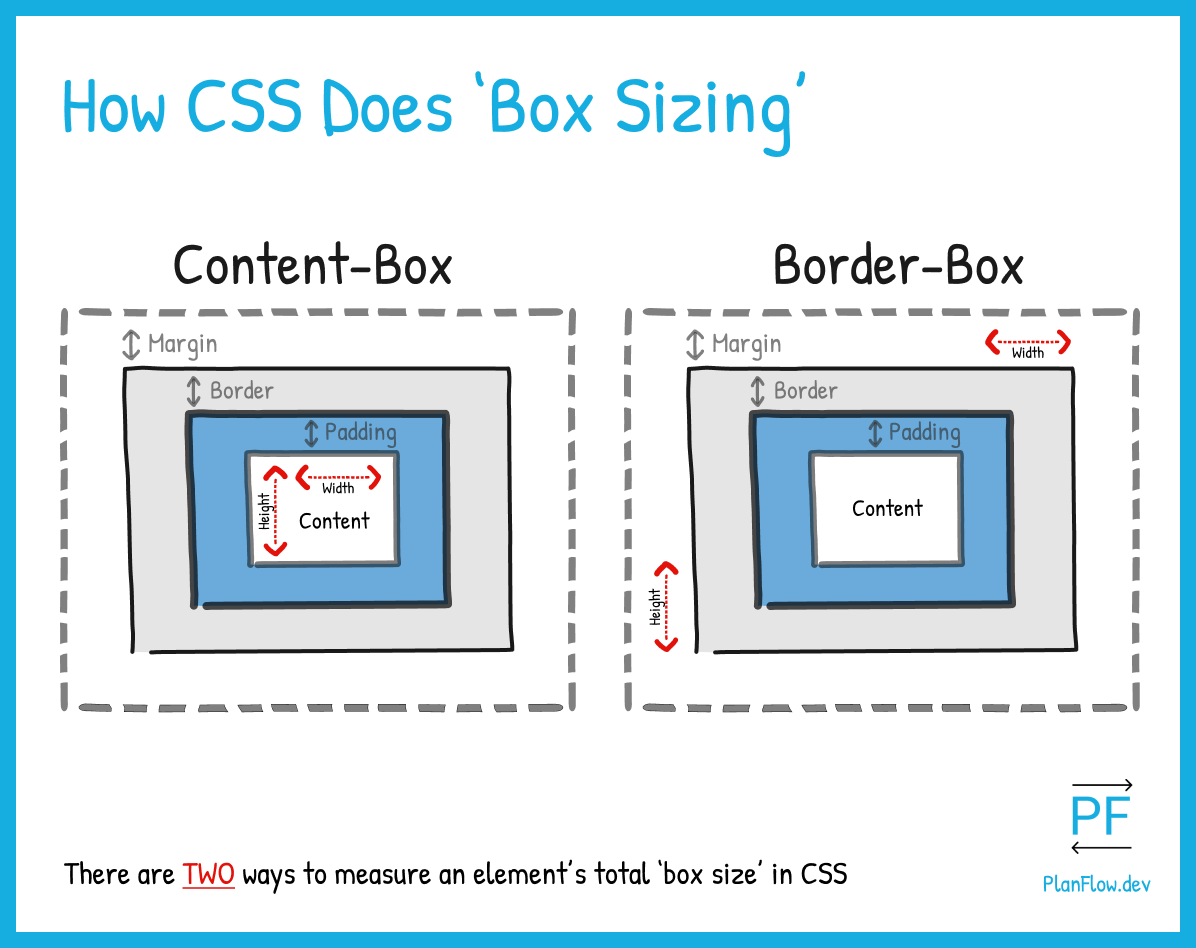
box-sizing이란 속성으로 들어갈 수 있는 값은 content-box와 border-box가 있다.
Default로는 content-box로 설정되게 되는데 이는 Content에 부여하는 width와 css가 padding, border를 제외하고 온전히 Content에 한에서만 CSS가 적용된다는 의미이다.
하지만, content-box로 사용하면 Border랑 Padding과는 따로 합쳐서 총합을 계산해주어야 해서 복잡하다.
예를 들어, width가 총 길이라고 생각하고 레이아웃을 짰는데, 나중에 border랑 padding을 조금 수정한다던가 해서 총 width가 달라지면 layout이 망가지는 경우가 생기기도 한다.
반면, box-sizing을 border-box로 설정한다면, width와 height은 content에만 적용되는 것이 아니라 content+padding+border에 적용되기 때문에 관리하기가 쉬워진다.

사진출처: https://planflow.dev/blog/what-is-box-sizing-in-css-how-does-it-work
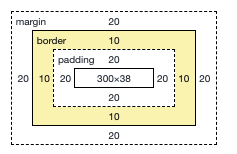
예를 들어, 다음과 같이 box-sizing을 content-box로 설정하면 width는 content에만 적용된다.
/* 너비 */
width: 300px;
/* 패딩 영역 두께 */
padding: 20px;
/* 테두리: 두께 형태 색상 (테두리는 색상도 지정 가능) */
border: 10px solid yellow;
/* 마진 영역 두께 */
margin: 20px;
/* 마진 영역 두께 */
box-sizing: content-box;
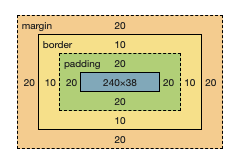
반면, box-sizing을 bordex-box로 변경하면 300px라는 width값은 content의 너비를 가리키는게 아니라 padding+border+content의 너비가 된다.
padding과 border는 20px와 10px로 이미 각각 지정되어 있기 때문에, content는 300-20-10인 240이 된다. (고로 content+padding+border = 300px)
/* 너비 */
width: 300px;
/* 패딩 영역 두께 */
padding: 20px;
/* 테두리: 두께 형태 색상 (테두리는 색상도 지정 가능) */
border: 10px solid yellow;
/* 마진 영역 두께 */
margin: 20px;
/* 마진 영역 두께 */
box-sizing: border-box;