SASS에는 다양한 기능이 존재한다.
Variables 변수설정
현재는 CSS에도 변수설정이 가능하다. SCSS에서 보다 쉽게 변수설정을 할수 있다.
$bgColor : red;
$borderColor: black;
body {
background-color: $bgColor;
}Nesting
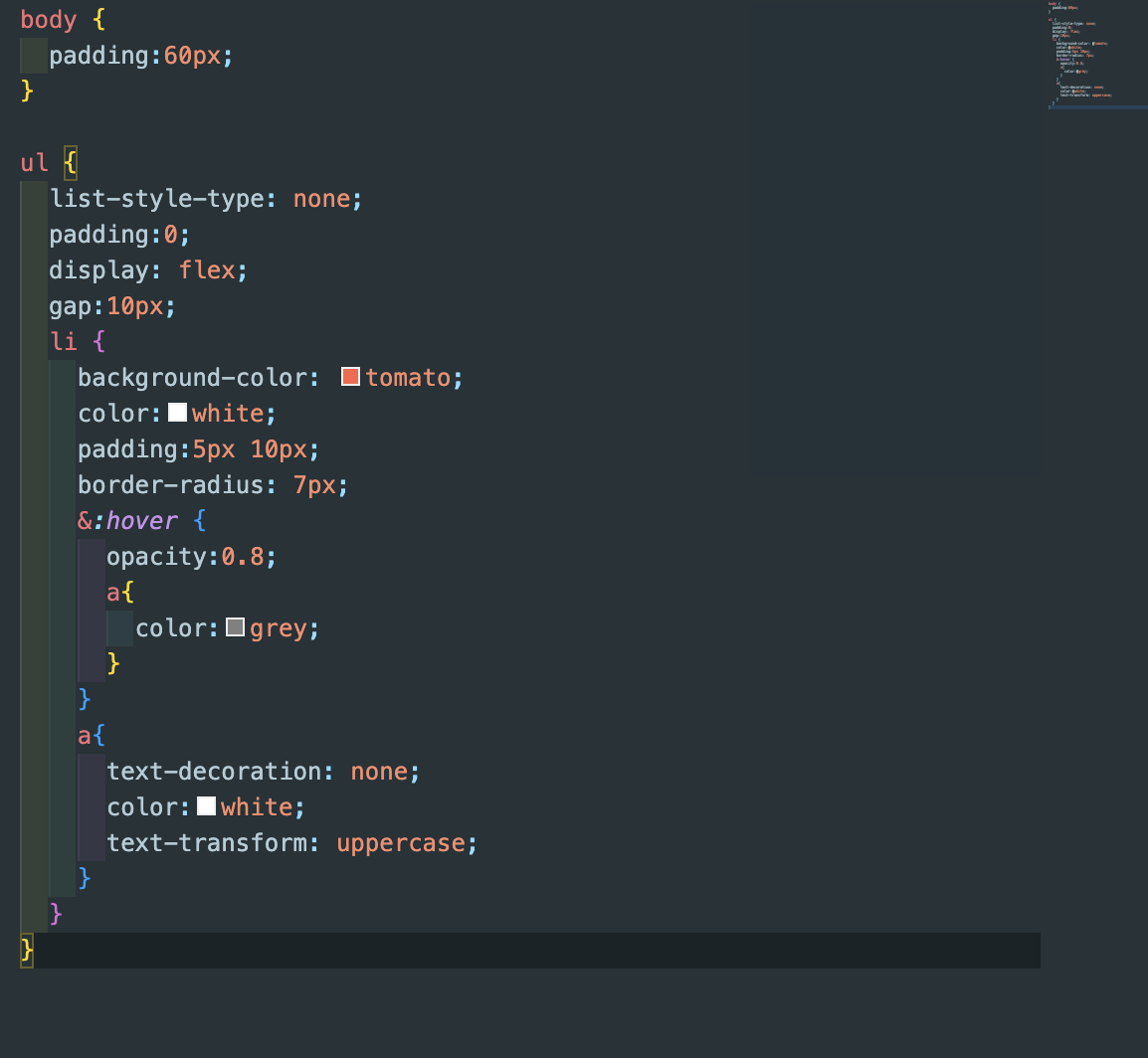
Nesting은 부모 엘리먼트안에 자식 엘리먼트를 넣어서 SCSS를 꾸미는 작업이다. CSS보다 좀더 간결한 작업이 가능하다.

위에서 보다시피 ul 안에 li 와 a가 들어가 있다. CSS에는 없는 기능인데 좀더 간결한 CSS작업이 가능하다. 특히 hover같은 경우 같은 엘리먼트라면은 &:hover를 이용하여 좀더 간결하게 작업할수 있다.