그림판에 더욱 다양한 기능을 추가해본다. 그림판으로 만든 파일을 저장하기도 하고 이미지를 불러오기도 하고 텍스트를 넣어볼수도 있게 해본다.
File Save
- HTML에 save 버튼을 만든다.
<button id="save">Save Image</button>
- saveBtn을 JS에 저장하고 이벤트리스너를 추가한다.
saveBtn.addEventListener("click", onSaveClick);
- url을 생성하는 변수를 저장한다.
- createElement를 이용하여 a 를 만든다.
- a.href 경로에 캔버스의 url를 저장한다.
- a.download 이름을 myDrawing.png로 한다.
- a.click() 버튼을 실행하여 a 가 실행된다.
function onSaveClick () {
const url = canvas.toDataURL();
const a = document.createElement("a");
a.href = url;
a.download = "myDrawing.png";
a.click();
}
Image Upload
HTML에 type = file input 을 만든다.
<input type="file" accept="image/*" id="file">
JS에 추가하고 change 이벤트리스너를 추가한다.
fileInput.addEventListener("change", onFileChange);file에 change되면 함수가 발생하는데
1. 유저가 올린 이미지 파일을 변수로 만든다.
2. url을 만드는데 유저가 올린 이미지에 url를 추가한다.
3. image 변수에 새로운 이미지를 추가한다.
4. image 변수에 src에 위에서 만든 url를 추가한다.
5. image.onload 함수를 실행하여
ctx.drawImage에 들어갈 이미지와 fileInput.value를 null 로한다.
function onFileChange (event) {
const file = event.target.files[0];
const url = URL.createObjectURL(file);
const image = new Image()
image.src = url;
image.onload = function () {
ctx.drawImage(image, 0,0, CANVAS_WIDTH,CANVAS_HEIGHT);
fileInput.value = null;
}
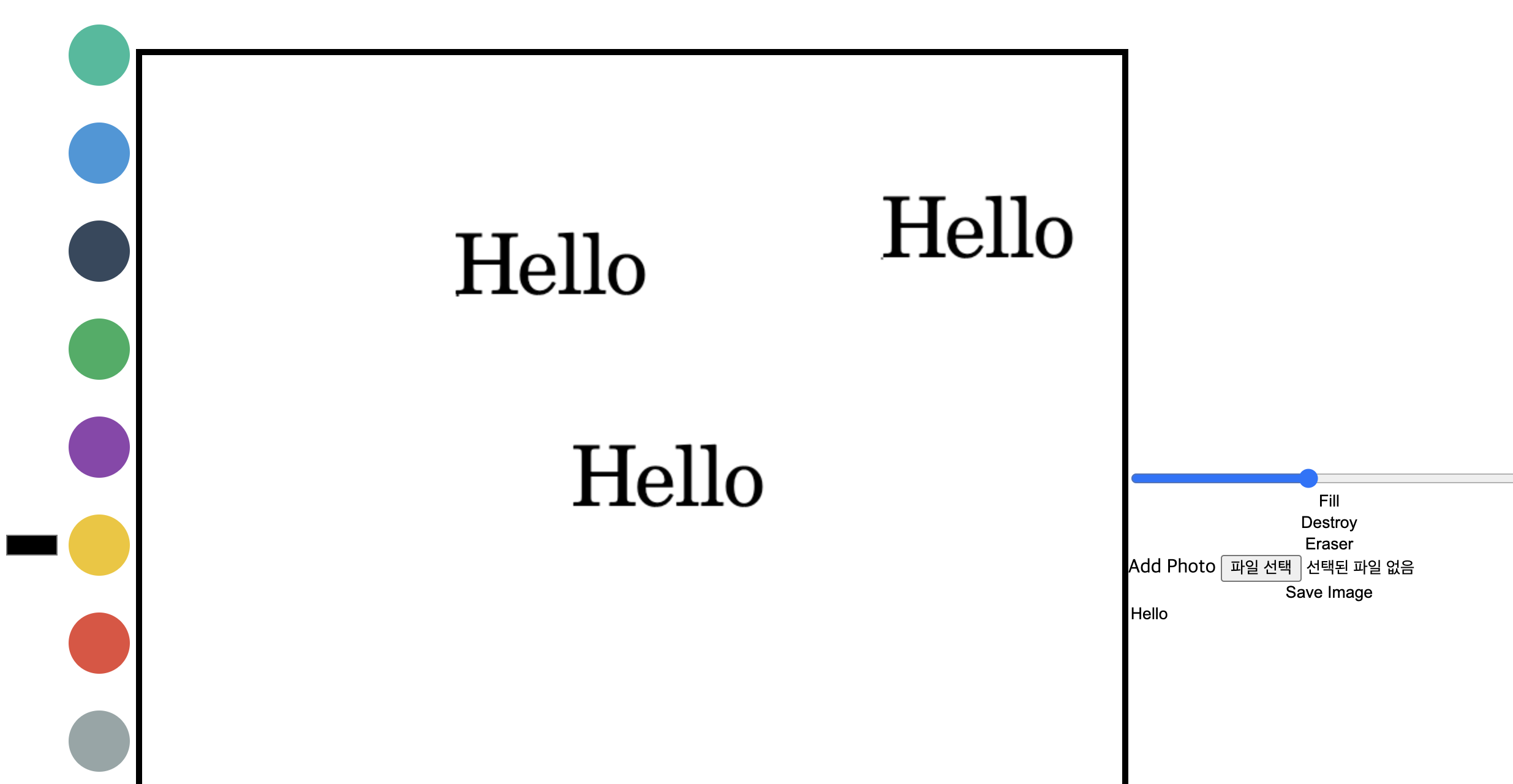
}Text Input
HTML에 input text를 추가한다.
<input type="text" placeholder="add text here " id="text">canvas에 dblclick 이벤트리스너를 추가한다.
canvas.addEventListener("dblclick", onDoubleClick);유저가 textInput에 텍스트를 입력하고 캔버스를 더블 클릭하면 1. textInput을 변수로 저장한다.
2. 만약 text에 무언가가 작성됬다면
ctx.save 하고
ctx. lineWidth 을 1로 정하고
ctx.font 를 설정하고
ctx.fillText를 이용하여 변수로 저장한 텍스트와 x와 y 축을 유저가 캔버스안에 클릭한곳으로 설정한다.
ctx.restore를 한다.
function onDoubleClick(event) {
const text = textInput.value;
if (text !== "") {
ctx.save();
ctx.lineWidth = 1;
ctx.font = "68px serif";
ctx.fillText(text, event.offsetX, event.offsetY);
ctx.restore();
}
}