
NOT(!)

1.1 !Number
(0만 false)
console.log(!0); //NOT false => true console.log(!1); //NOT true => false console.log(!2); //NOT true => false console.log(!3); //NOT true => false
- 0은 false이기 때문에 !0은 NOT false가 돼서 true가 된다.
- 1은 true이기 때문에 !1은 NOT true가 돼서 false가 된다.
0과 1은 boolean으로 볼 때도 있기 때문에 결과 값이 boolean으로 나온다 쳐도 이 두 숫자를 제외한 나머지 숫자는 어떻게 boolean이 되서 나오는 것일까?
typeof와 boolean객체를 사용해서 알아보자↓
1.2 Boolean()
0과 1을 제외한 나머지 숫자의 boolean 타입↓
typeof
!2의 자료형을 출력해보면:
console.log(typeof !2); //boolean
- boolean이 나온다.
즉, NOT(!)연산자가 2라는 숫자를 강압적으로 boolean으로 만들고있다.(coerces thenumberinto aboolean)
Boolean()
그냥 숫자 2를 불리언으로 변환해 출력해본다면:
console.log(Boolean(2)); //true
- 결과는
true가 나올 것이다.
(이유는 1.3에 기재되어있다.)- 숫자 2는 true로 초기화가 되기 때문에
!2를 출력하면false가 나오는 것이다.
1.3 False로 변환 될 수 있는 것들
true와 false자체 말고도 false로 변환 될 수 있는 것들이 몇가지 있다:
- null;
- NaN;
- 0;
- empty string ("" or '' or ``);
- empty string은 zero바이트로 읽고 zero바이트는 0으로 읽는다
- undefined.
즉, 이것들을 제외한 나머지는 boolean으로 변환 했을 때 true로 초기화 된다:
- "coding"
- 2,3,4...(numbers except 0)
...
✨✨✨ 𝙪𝙨𝙖𝙜𝙚 ✨✨✨
- 숫자에 대한 어떤 연산이 필요할 때,
예를 들어, 길고 긴 연산 끝에 결과 값인a가10보다 작다면false를 반환해야 한다치자.
return(!(a < 10));
-
만약 a가
5라면,10보다 작으니true가 되고 앞에 NOT연산자가 붙어서 최종적으로는false가 된다. -
보통
truefalse를 명시해야 할 때 굳이!0,!1를 쓸 필요는 없다. 옛날 옛적에는 boolean type이 없어서 0과 1로 true와 false를 구분했지만, 대부분의 최신 프로그래밍 언어에는 boolean 타입이 생겼기 때문에 가독성을 높이기 위해true와false로 쓰는 것이 좋다.
(==) 동등 연산자

2.1 Number == Boolean
(1만 true)
console.log(0 == true); //false가 true랑 같냐? => false console.log(1 == true); //true가 true랑 같냐? => true console.log(2 == true); //2가 1이랑 같냐? => false console.log(3 == true); //3이 1이랑 같냐? => false console.log(4 == false); //4랑 0이랑 같냐? => false
위에서 NOT을 얘기할 때, 0을 제외하면 모두 true라고 했는데 왜 여기서는 false가 반환되지?!??!?!??
머리를 쥐어 짜게 된다. NOT연산자가 나를 여기까지 끌고 올 줄 몰랐다...

2.2 동등 연산자 - 정의
동등 연산자(==)는 두 개의 피연산자가 동일한지 확인하며, Boolean값을 반환합니다. 일치 연산자(===)와는 다르게 다른 타입의 피연산자들끼리의 비교를 시도합니다. (타입이 다르더라도 값만 같으면 true를 반환)
-MDN
2.3 동등 연산자 - 알고리즘
동등 연산자를 사용하기 위해 'The Abstract Equality Comparison Algorithm'의 규칙을 따른다.(2.4에 규칙의 원문 첨부)
2.1의 코드를 보면 0은 false이고, 1은 true이다. 이건 우리가 다 아는 결과이다.
0 == true; //false 1 == true; //true
하지만 숫자 2부터는 결과가 이상하다.
2 == true; //false 3 == true; //false 4 == false; //false
분명 NOT연산자에서는 0빼고 모든 숫자가 true였는데,
여기서는 true냐고 물었더니 false로 나온다.
반대로 false냐고 물었더니 마찬가지로 false라고 한다😑
그저 0만 false고 나머지 숫자는 다 true야!가 아니라 규칙이 있다!
2.3 (1) 규칙
하나의 피연산자가 Boolean일 경우, Boolean 피연산자가 true일 경우 1로 변환하고, false일 경우, +0으로 변환합니다.
-MDN
즉, true는 숫자 1로 변하고 false는 숫자 0으로 변한다는 말이다↓
다시 2.1코드를 가져와 보면:
0 == 1(true); //false 1 == 1(true); //true 2 == 1(true); //false 3 == 1(true); //false 4 == 0(false); //false //0은 1이 될 수 없고, 2는 1이 될 수 없고, 3은 1이 될 수 없고...... //1은 1이 된다.
이렇게 작동하기 때문에 1만 값이 true인걸로 보이는 것이다.
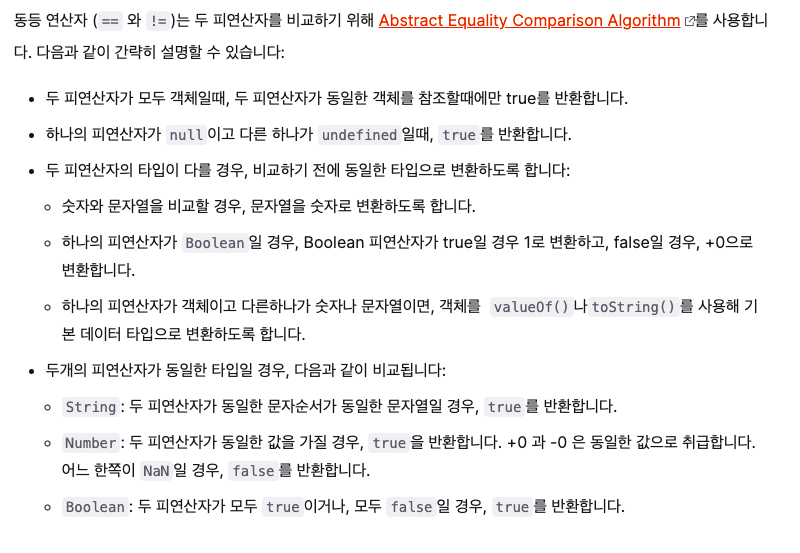
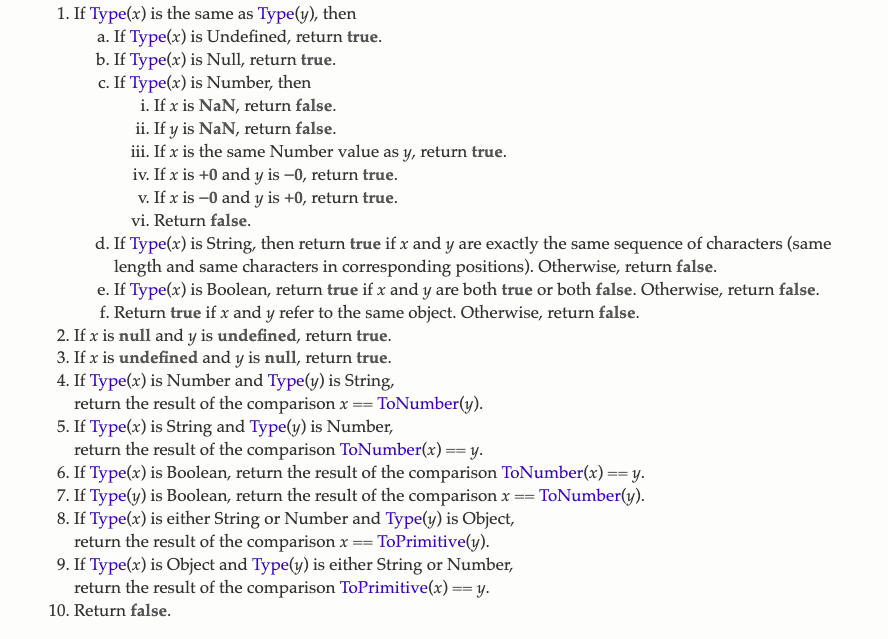
2.4 동등 연산자 - 규칙원문
boolean을 숫자로 바꾸는 것 말고도 다른 규칙도 있다.
[MDN]

[ECMA]

[정리]
-
두 피연산자가 타입이 다를 경우, 비교하기 전에 동일한 타입으로 변환하도록 합니다:
-
숫자와 문자열
-
Number == "Number"
->Number == Number -
Number == ""
-> Number == 0 -
Number == "String"
-> Number == NaN//false
-
-
둘 중 하나가 Boolean
-
anyType == true
->anyType == 1 -
anyType == false
->anyType == 0
-
-
객체와 객체/문자열/숫자
-
객체 == 객체
->객체1 == 객체1//true
->객체1 == 객체2//false -
객체 == 문자열
->문자열(변환) == 문자열 -
객체 == 숫자
->숫자(변환) == 숫자
-
-
null과 undefined
- null == anyType
//false - undefined == anyType
//false - null == undefined
//true
- null == anyType
-
⚡️Vocab I learned today⚡️
- Type Coercion (코어션): 하나의 타입을 다른 타입으로 강제적으로 바꾸는 행위
- Equality: 동등연산자
