
❗️이슈내용
- 소셜 로그인을 구현하는 도중 발생
❗️상세내용
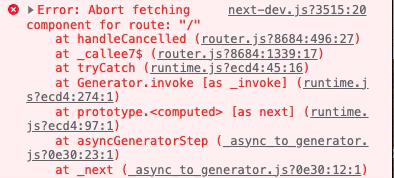
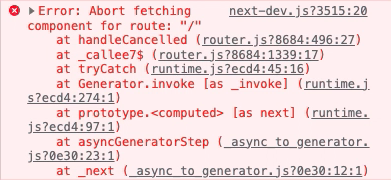
- 사용자가 소셜 로그인을 통해 로그인 및 개인정보수집 동의 후 메인 페이지로 이동하게끔 하기 위해 코드에 route.push('/')를 넣었더니 해당 에러 발생.
✅ 원인
useEffect는 여러번 호출이 되는데 그 안에 router.push를 넣게 되면 페이지도 마찬가지로 여러번 이동하게 된다. 그래서 '이 경로로 이동하는 것을 중단하라' 라는 에러가 뜨는 것.
✅ 해결방안
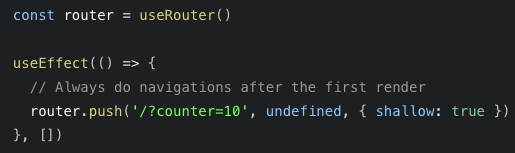
Next.js에서 리렌더링이 되지 않고 페이지를 한번만 이동시키려면, Shallow Routing 옵션을 true로 바꿔주면 된다.
Shallow Routing이란
Shallow routing allows you to change the URL without running data fetching methods again, that includesgetServerSideProps,getStaticProps, andgetInitialProps.
-Vercel
Shallow Routing은getServerSideProps와 getStaticProps, getInitialProps를 포함해서, fetching 메서드를 재시동 하지 않고 URL 경로를 이동시켜준다.

두번째에 undefined가 적힌 이유는 useRouter 문법이 이러하기 때문이다:
router.push(url, as, options);url: 실제 이동할 경로.
as: 사이트의 url 바에 보여질 경로. 예를 들어, 실제 이동경로는 myblog/mynextjsblogcontent 지만, 보여지는 경로는 myblog/mynextjs 로 설정할 수 있다.
options: shallow같은 옵션을 설정할 수 있다. 이외에도 scroll, getStaticProps, getServerSideProps, getInitialProps, locale 등이 있다.
자세한 설명은 공식문서에→
최종적으로 router.push('/', undefined, { shallow: true }) 로 설정하여 에러를 해결하였다.
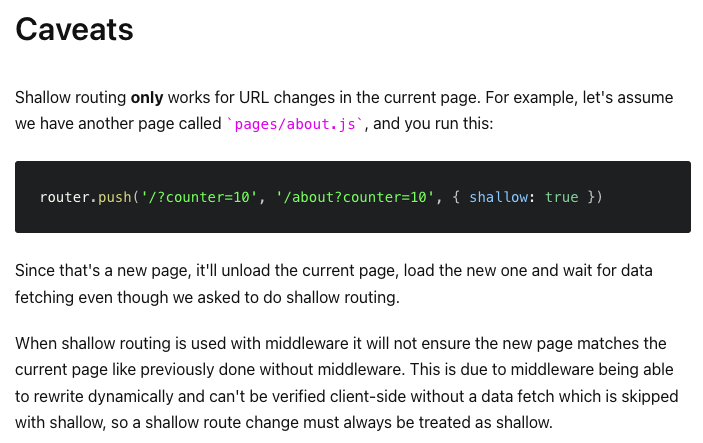
shallow routing의 주의사항
router의 두번째 인자인 as에 새로운 페이지로 이동하는 경로를 설정해주면 shallow routing이 작동하지 않는다.

참고
- Next.js Routing
https://nextjs.org/docs/routing/introduction - Next.js next/router
https://nextjs.org/docs/api-reference/next/router - Next.js Shallow Routing
https://nextjs.org/docs/routing/shallow-routing - stackoverflow : Next.js - Shallow routing with dynamic routes
https://stackoverflow.com/questions/61948237/next-js-shallow-routing-with-dynamic-routes