리액트를 시작하기 전에
리액트를 시작하기에 앞서 먼저 Node.js와 npm을 설치해야 한다.
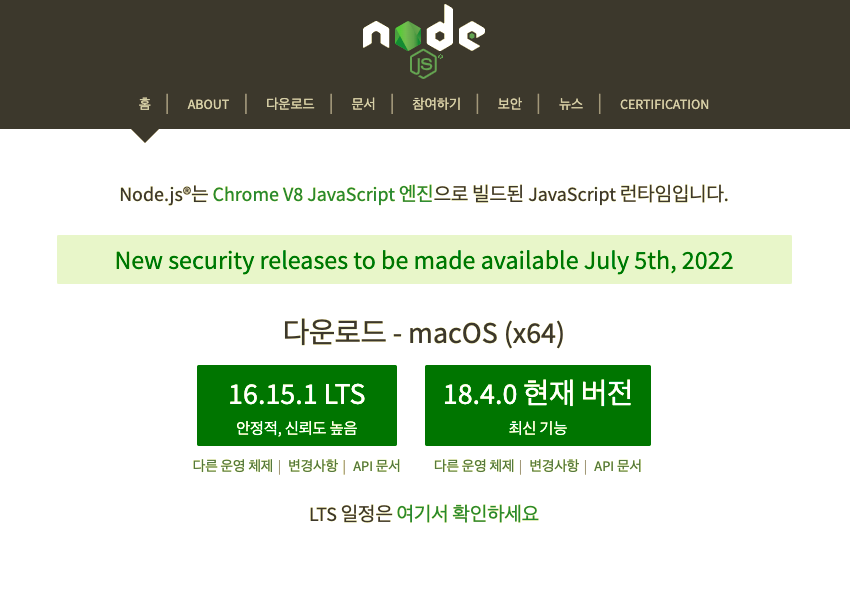
Node.js 설치 사이트에 들어가서 안정적인 버전을 다운 받거나 현재 버전을 다운 받으면 된다. Node.js를 설치하면 npm도 자동으로 설치 되기 때문에 다운로드는 한 번만 하면 된다.

리액트 공식 문서
-
리액트를 시작하기 위해 구글에서 리액트를 검색하고 아래 링크를 따라 들어간다.

-
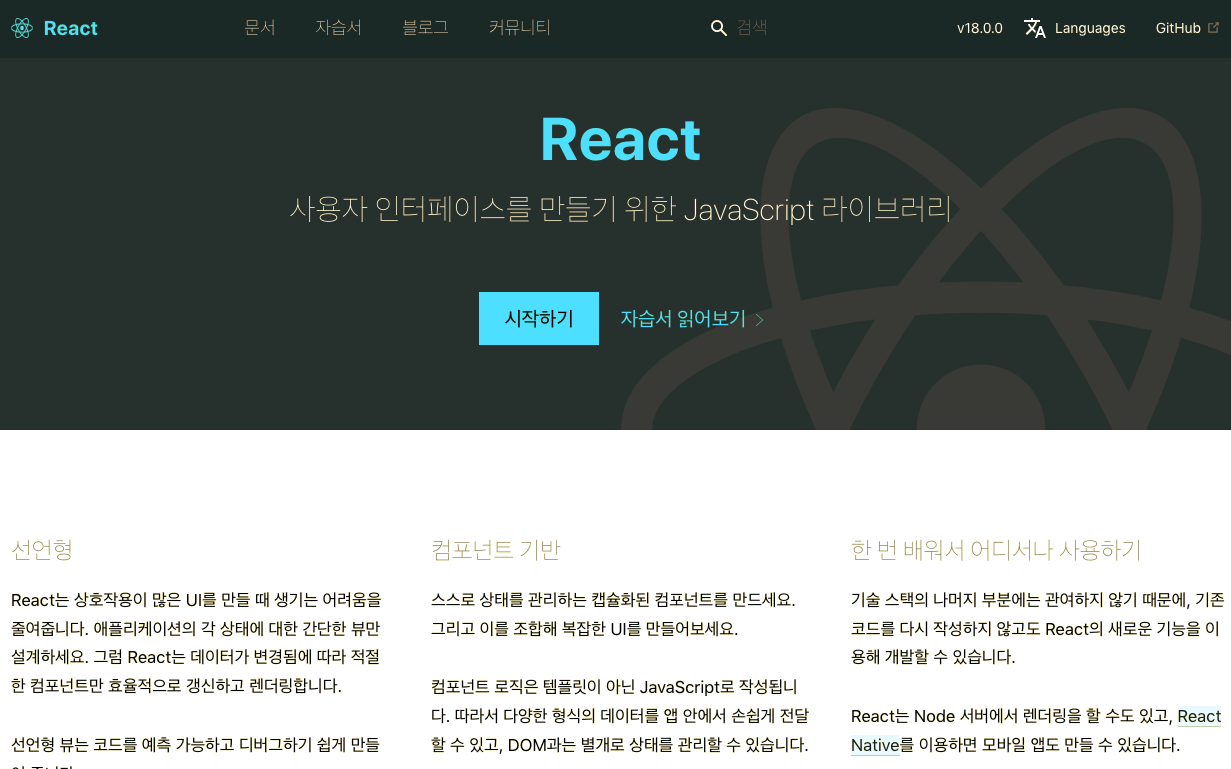
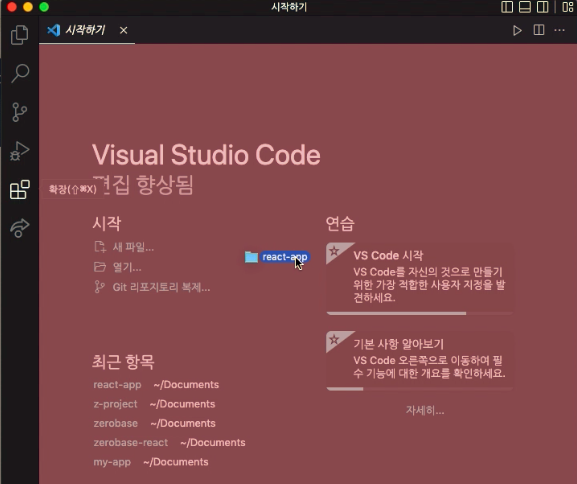
바로 보이는 시작하기 버튼을 누른다.
(접속하면 이러한 페이지가 뜬다. 이 페이지에는 리액트를 시작하기 위한 설명들이 모두 들어있으므로 한번 쭉 읽어보는 것을 추천한다.)

-
시작하기를 타고 들어가서 스크롤을 내려보면 입문자를 위한 가이드가 쭈-욱 나와 있다. 나의 리액트 앱을 만들고 싶다면 새 React 앱 만들기의 어떻게 하는지 배워보세요. 링크를 타고 들어간다.
(만약 별도의 설치없이 리액트를 맛보고 싶다면 웹사이트에 React를 추가하기에 있는 1분 안에 HTML 페이지에 React를 추가할 수 있습니다. 링크를 타고 들어가 본다. 여기서는 HTML에 스크립트태그 작성하는 것만으로 리액트를 체험해볼 수 있게 도와준다.)

-
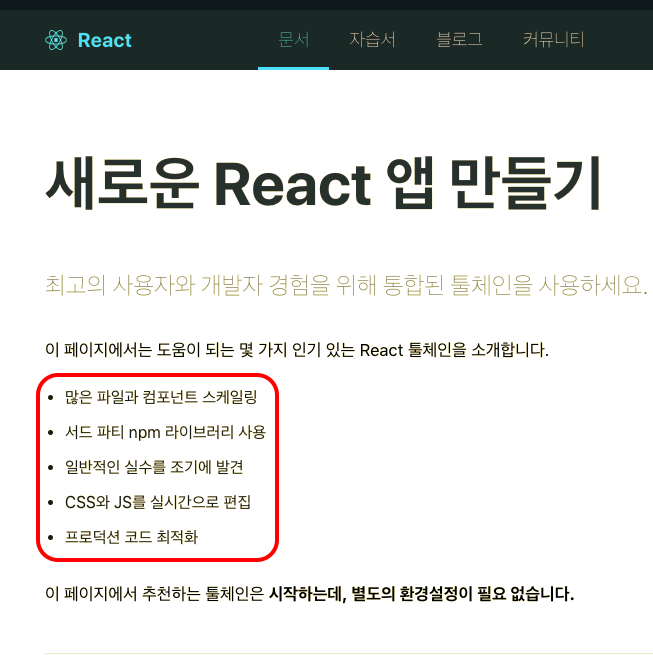
이 페이지에는 자바스크립트만으로 구현할 때 생기는 어떠한 단점들을 리액트가 보완해준다고 나와 있다.

-
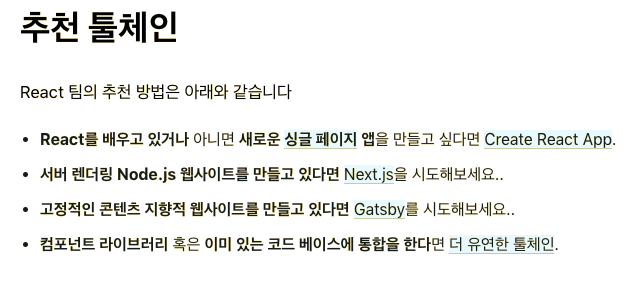
추천 툴체인도 나와 있는데 지금은 리액트를 배우는 중이기 때문에 Create React App을 만든다.

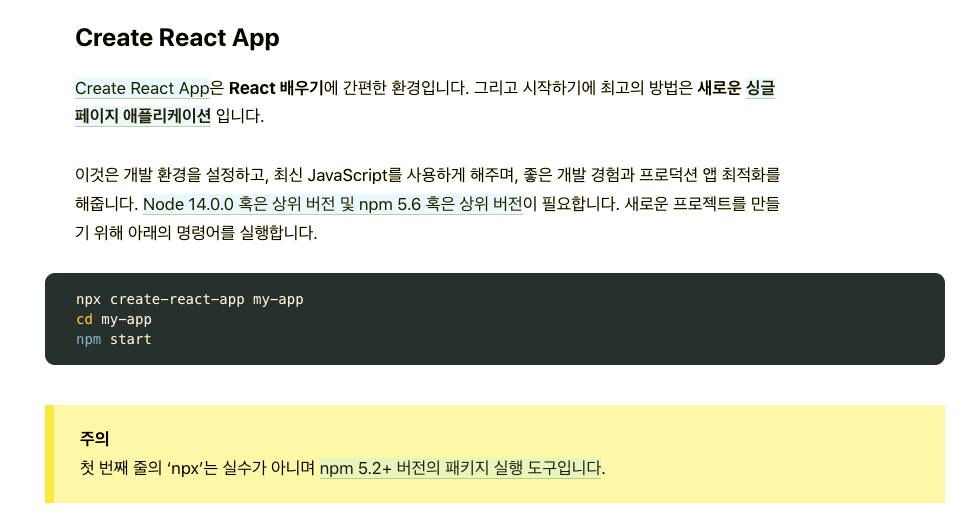
- 그리고 스크롤을 해보면 드디어 리액트 설치 가이드가 나온다.

create-react-app 설치!
-
Visual Studio Code를 열어 새 터미널을 열어준다.
-
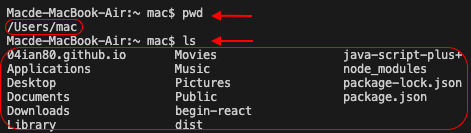
리액트를 저장할 위치를 설정하기 위해
pwd(Print Working Directory)로 내가 현재 위치한 곳을 띄워주고ls(list)로 현재 위치한 곳에 있는 디렉토리들의 리스트들을 나열해준다.

-
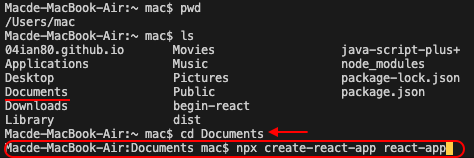
리액트 앱을 저장할 곳을 정한 다음
cd(Change Directory) + 폴더명을 입력해준다.
ex)cd Documents -
React 공식 문서에서 봤던
npx create-react-app my-app코드를 입력한다.my-app자리에는 내가 지정하고 싶은 파일이름으로 입력해주면 된다.
ex)npx create-react-app react-app

공식 문서에 나와 있듯이 npm이 아닌 npx를 입력해야 하며 이는 npm 5.2+버전의 패키지 실행 도구이다. -
이제 리액트 앱 다운로드가 성공적으로 완료되면 이런 화면이 보일 것이다.
Happy hacking!

-
그러면 리액트 앱을 저장한 곳으로 가서 폴더를 VSCode에 Drop 한다.

-
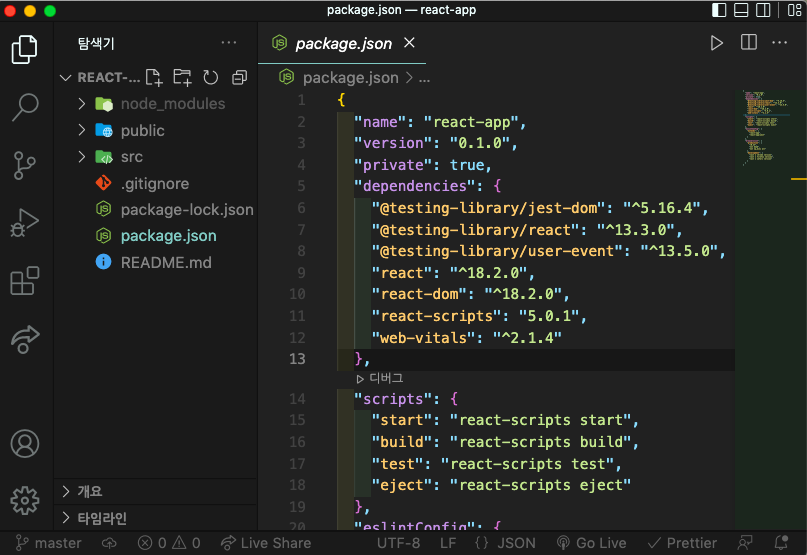
폴더 안의 파일 중에 package.json으로 들어가 보면 이 패키지에 관한 정보와 리액트를 실행시킬 수 있는 명령어가 들어있다.

-
터미널에
npm start를 입력하면 리액트가 실행이 된다.


-
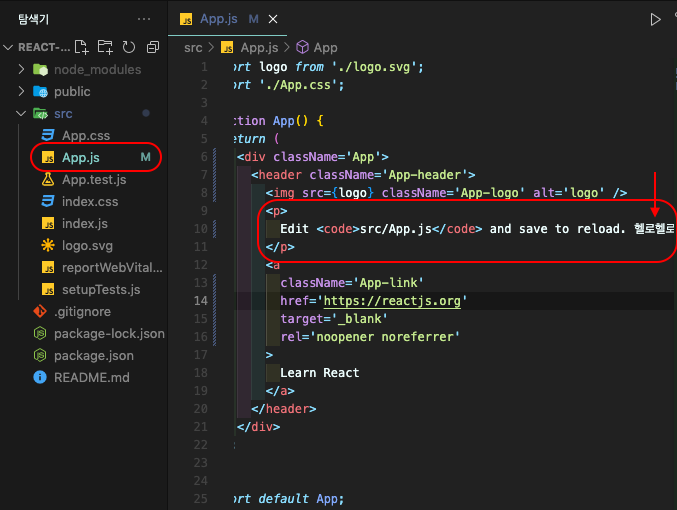
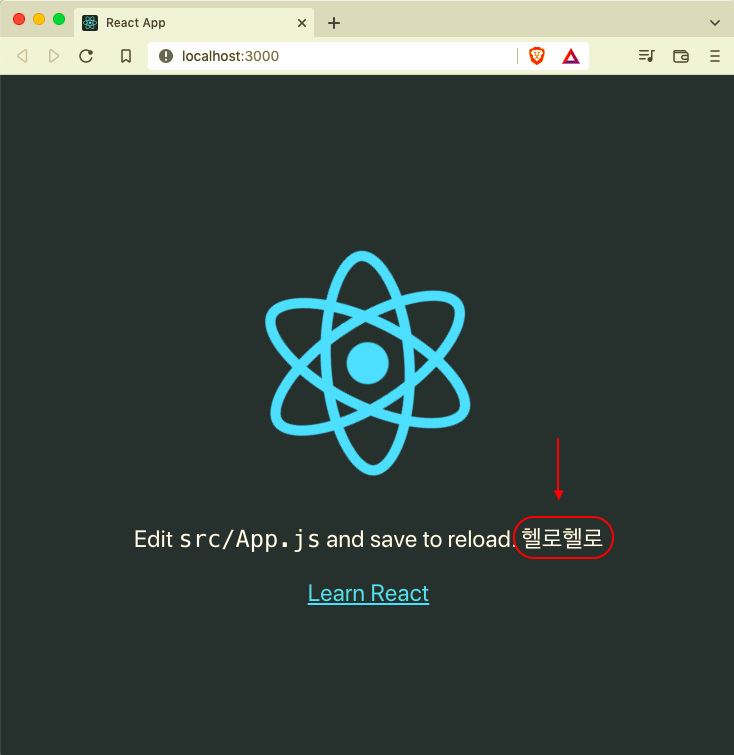
src 폴더의 App.js로 들어가 보면 App 함수 안에 편집할 수 있는 부분이 있는데 여기서 아무 말이나 쳐보고 저장을 해보면,

-
Live Server 확장자처럼 리액트 화면에도 편집한 게 바로바로 나타나는 것을 볼 수 있다

리액트 앱과 Git 연동하기
❗️이하 내용은 니꼬쌤이 운영하시는 노마드코더의 ReactJS로 영화 웹 서비스 만들기 강좌를 기반으로 작성되었습니다.
이번에 React를 처음 만들어보았는데 여느 때처럼 Git에 기록해 두려고 원래 해왔던 대로 레파지토리를 만들었다.
Github 사이트에서 'my-app' 레파지토리를 만들고 로컬에 저장해놓은 다음, 만들어 놓은 리액트 앱 폴더를 바로 이 파일로 이동시켰다.

이렇게 했더니 로컬에서 볼 때는 이상 없이 전부 옮겨졌지만, 깃 데스크탑에서 보니 react-app '폴더'만 옮겨지고 폴더 안의 내용물은 전부 사라지고 없었다.😵
그래서 처음 레파지토리 생성 방법을 배웠던 노마드코더에서 답을 찾기 위해..! 리액트 강의로 들어가 깃허브 연동 방법을 찾아보았는데 다행히 방법이 나와 있었다!!!
깃 연동 방법
-
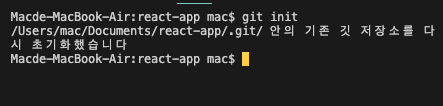
리액트 앱을 연 상태에서 git init으로 깃 저장소를 초기화해준다.

-
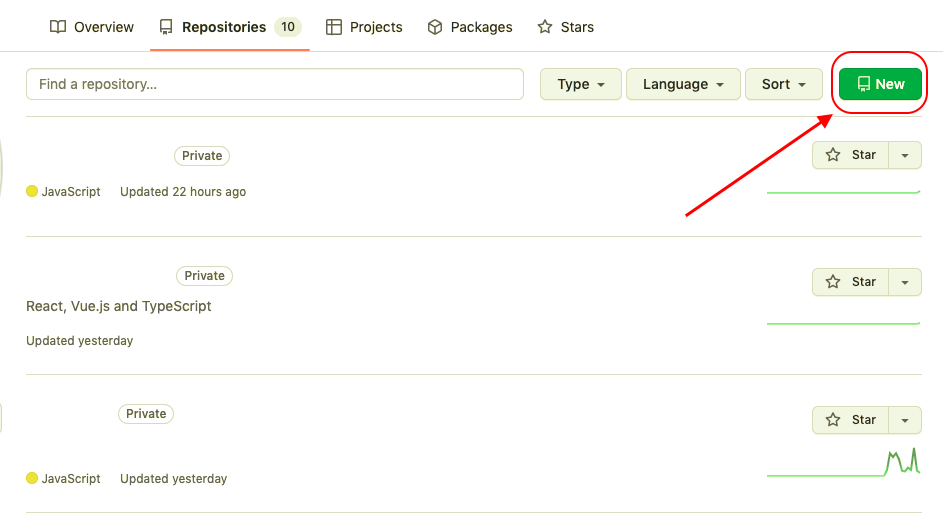
깃허브 사이트에 새로운 Repository를 만들어 준다.
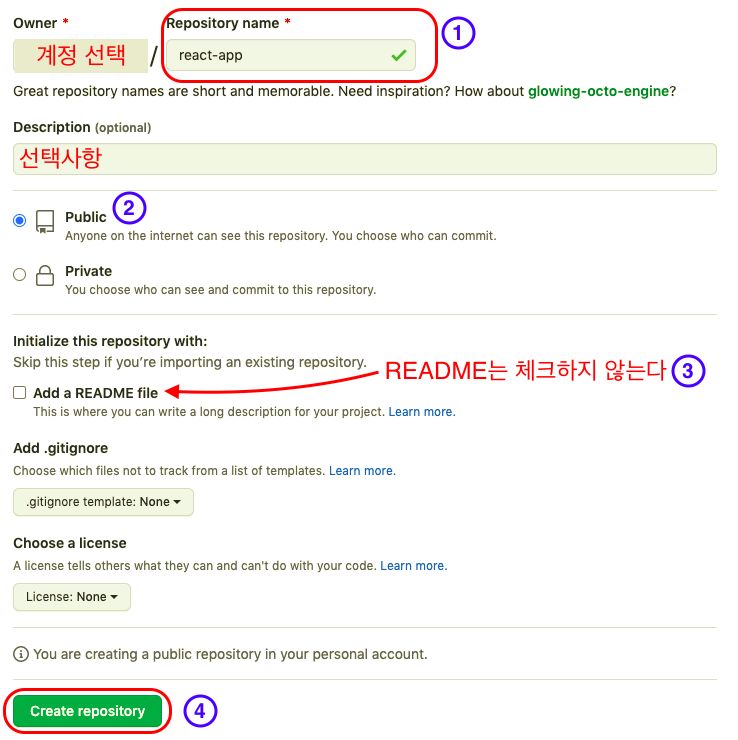
- Repository name은 가급적이면 헷갈리지 않게 package.json의 name에 있는 이름, 즉 우리가 처음 리액트를 만들때 지었던 이름과 똑같이 지어주는게 좋다.
(README 파일은 리액트 파일에 이미 만들어져 있기 때문에 체크X)
-
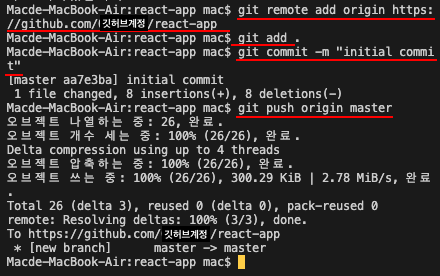
다시 VSCode의 터미널로 돌아와, 해당 repository의 url을 복사한 다음
git remote add origin뒤에 붙여준다.
ex)git remote add origin https://github.com/mygit/react-app -
git add 명령어는 로컬저장소로 커밋되기 전에 머물러있는 스테이지(Staging Area)에 변경 사항을 이동시켜준다. git add 명령어 뒤에 .(dot)을 붙여주면 모든 변경 사항이 이동된다.
ex)git add . -
git commit -m "쓰고 싶은 커밋 메시지"명령어로 커밋 메시지를 써준다.
(커밋 제목과 메시지를 쓰고 싶다면 쌍따옴표를 닫지 말고 엔터를 치면 본문으로 넘어간다. 여기서 제목과 메시지를 구분하기 위해 제목과 본문 사이에 한 줄을 띄워준다.) -
마지막으로 push 명령어로 push를 해준다.
ex)git push origin master

-
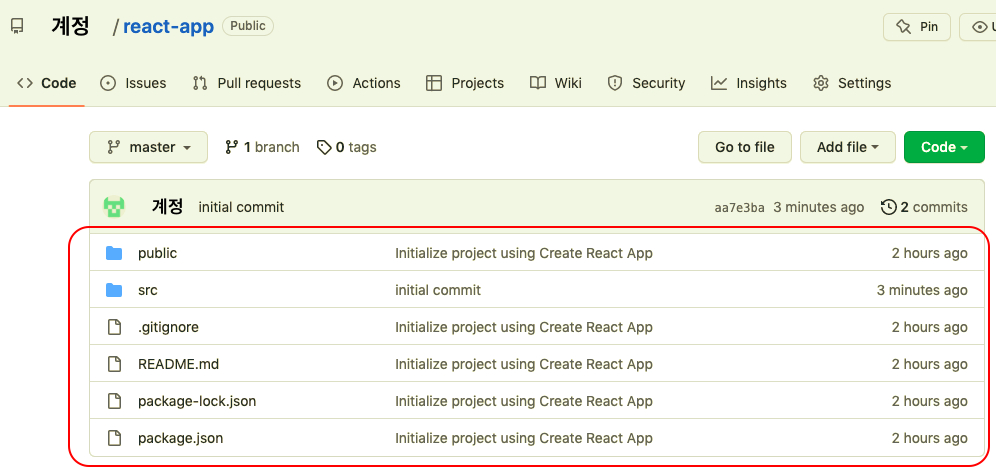
이제 깃허브로 가보면 이렇게 잘 커밋 된 것을 볼 수 있다.

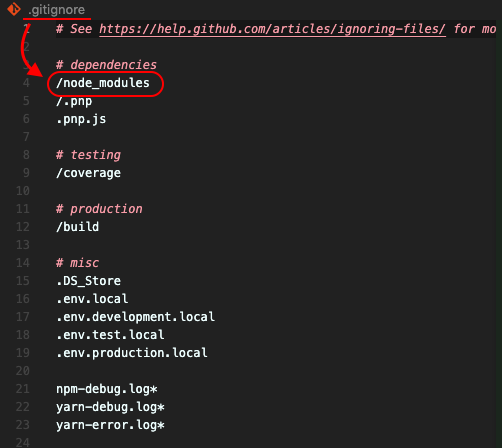
❗️여기서 원격에 저장된 파일에는 node_modules 폴더가 있고, 깃에는 올라가지 않은 것을 볼 수 있는데 이는 node_modules 폴더가 .gitignore에 들어가 있기 때문이다.

참고
- 노마드코더 ReactJS로 영화 웹 서비스 만들기
https://nomadcoders.co/react-for-beginners/lobby - [GIT] ⚡️ git 개념 & 원리 (그림으로 알기쉽게 비유 😃)
출처: https://inpa.tistory.com/entry/GIT-⚡️-개념-원리-쉽게이해 [👨💻 Dev Scroll:티스토리]