
TypeScript 시도하기
설치하기 전에 시도해보고 싶다면 TypeScript 공식 문서로 들어가서 play ground에서 시도해 볼 수 있다.
STEP 1
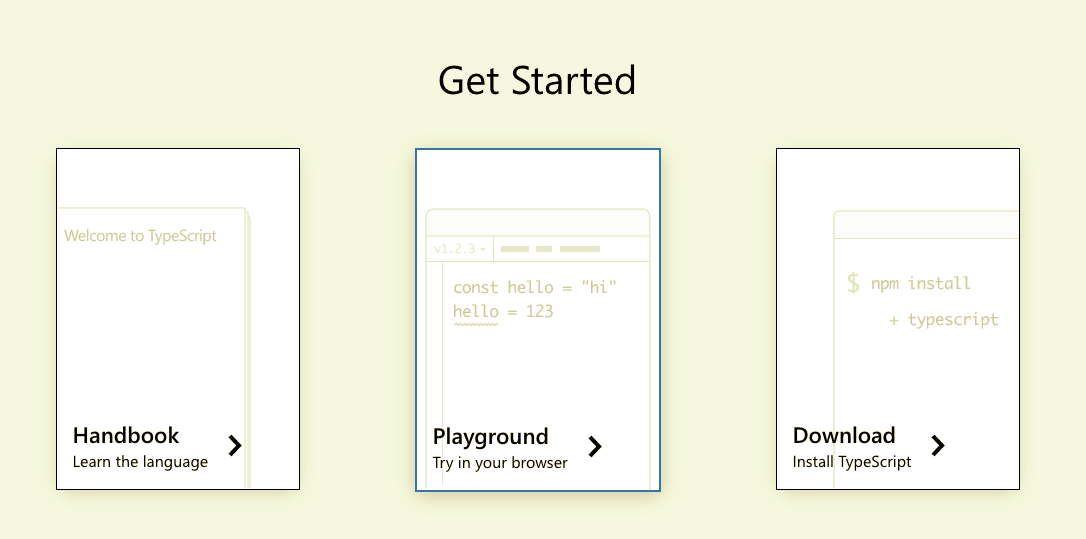
공식 홈페이지에 들어가 스크롤을 해보면 Get Started 화면이 보인다.
가운데에 있는 Playground로 들어가면 바로 CodePen처럼 실습을 할 수 있는 창이 열린다.
(여기서 왼쪽 탭은 핸드북이고, 오른쪽에 있는 Download로 들어가면 TypeScript를 설치하는 방법이 나온다.)

STEP 2
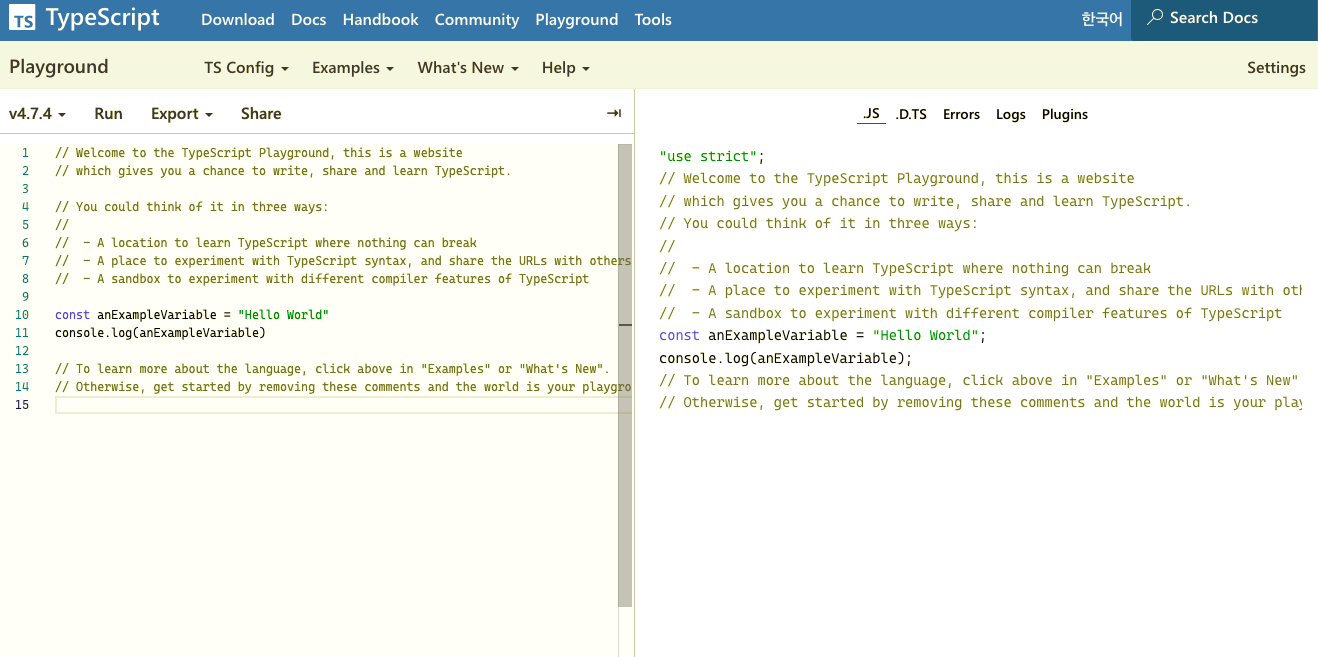
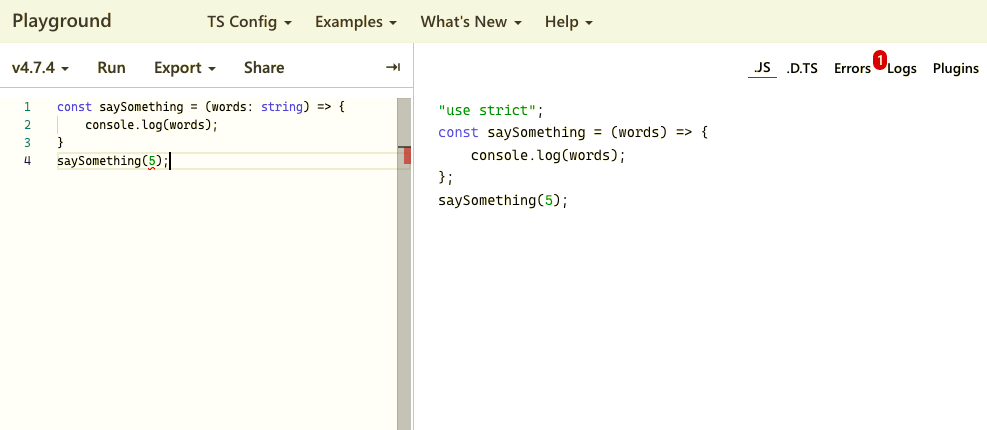
Playground로 들어가면 이런 화면이 나온다. 왼쪽에서 TypeScript를 입력하면 오른쪽에서는 Javascript로 변환된 결과가 나온다.

STEP 3
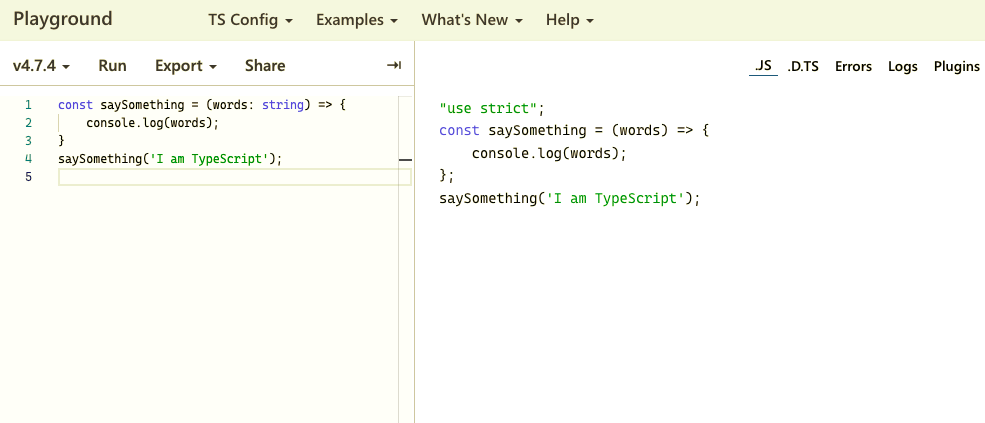
- 코드 쳐보기!

↑이렇게 TypeScript 문법에 맞게 입력하면 잘 실행이 된다.
↓하지만 문법에 안 맞게 작성하면 Errors에 에러가 뜨고 TypeScript 부분에서 지정한 타입으로 입력하지 않은 부분에 빨간 줄이 나타난다.
Errors in code
Argument of type 'number' is not assignable to parameter of type 'string'.
VSCode에 TypeScript 설치하기
-▶︎ 본 내용은 땅콩코딩님의 유투브 영상 타입스크립트 개발 환경 설정, 이 영상 하나로 끝내자! - 설치와 환경 설정을 참고하였습니다.
??TypeScript를 설치하기 전에 VSCode와 node.js를 설치해야 한다.
STEP 1
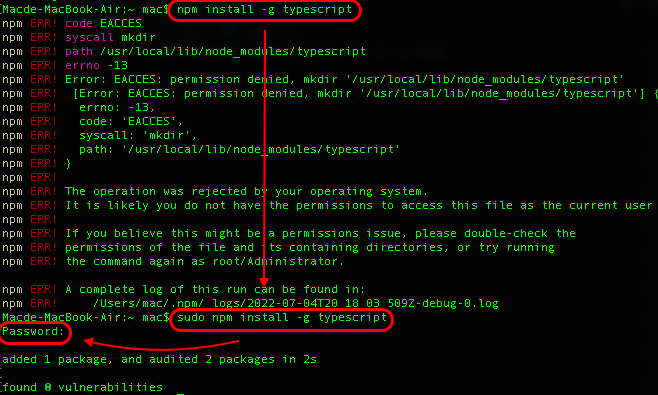
먼저 터미널로 들어가서 npm install -g typescript를 입력해준다.
맥 사용자는 앞에 sudo를 붙여서 sudo npm install -g typescript를 입력해준다.
(맨 앞에 sudo를 붙이는 이유는 관리자 권한으로 명령어를 실행해야 하기 때문이다.)
- npm: node package manager
- install: 설치
- -g: global (컴퓨터 전역에 설치하겠다는 뜻)

STEP 2
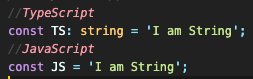
VSCode로 이동하여 .ts파일을 하나 만들고, TypeScript 문법을 사용해 코드를 작성해보면 오류가 나지 않고 잘 써질 것이다. (타입스크립트는 자바스크립트 기반이기 때문에 .ts파일 안에서 JavaScript 문법을 써도 오류가 나지는 않는다.)

STEP 3
tsc(Typescript Compiler) 확장자 설치
- TypeScript Compiler는 TypeScript를 JavaScript 문법으로 변환해서 js 파일에 똑같은 코드를 저장해준다. 터미널에 tsc를 치고 그 뒤에 자바스크립트로 변환할 파일의 경로를 적어준다.
예)tsc src/app.ts
그러면 해당 파일이 있는 위치에 똑같은 파일명의 js 파일이 생길 것이다.
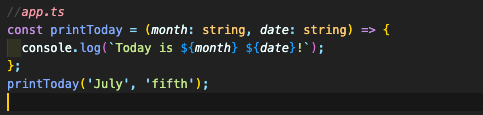
const printToday = (month: string, date: string) => {
console.log(`Today is ${month} ${date}!`);
}
printToday('July', 'fifth');
요런 함수가 있을 때 터미널에 node 파일경로/파일명.js를 입력해주면 해당 함수가 실행된 결과가 나온다.
예) node src/app.js
결과: Today is July fifth!- 이때 printToday함수에 빨간 줄이 뜰 수 있는데 이는 VSCode 버그이며
tsc --init을 입력해서 tsconfig.json파일을 만들면 빨간 줄이 없어진다.
버그 관련 이슈 → https://github.com/Microsoft/TypeScript/issues/10804 - tsconfig.json파일 안에는 생성된 TypeScript 프로젝트에 관한 설정 옵션들이 들어있는데 이 중 TypeScript에서 JavaScript로 변환할 ECMA 버전을 설정할 수 있다. 보통 es6이나 es5로 설정한다.
/* Language and Environment */
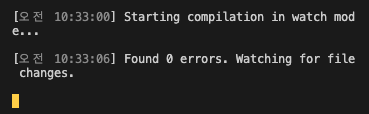
"target": "es5"- 우리가 ts 파일에서 코드를 수정했을 때 tsc로 생성한 js파일에도 수정한 코드가 바로 컴파일되도록 하려면 tsc를 감시하는 명령어를 입력해주면 된다. 그러면 터미널에는 이러한 문구가 뜨면서 잘 실행이 될 것이다.
예)tsc -w src/app.ts

-w는 watch라는 뜻으로 수정한 걸 감시하고 있다고 생각하면 된다. (Watch Sass와 비슷하다)
이제 ts 파일에서 코드를 수정하면 JavaScript es5 문법으로 js 파일에도 수정이 된 것을 볼 수 있다.


이렇게 해서 기본적인 세팅은 끄읕-!
참고
- 타입스크립트 개발 환경 설정, 이 영상 하나로 끝내자! - 설치와 환경 설정 by 땅콩코딩PeanutCoding
https://www.youtube.com/watch?v=PTKsW6YtAYU&list=PLJf6aFJoJtbUXW6T4lPUk7C66yEneX7MN&index=2 - TypeScript 공식 문서
https://www.typescriptlang.org/

감사합니다~ 많은 도움 됐어요!