
[𝕁𝕒𝕧𝕒𝕤𝕔𝕣𝕚𝕡𝕥.𝟏] 배열
-𝕋𝕠𝕕𝕒𝕪 𝕝𝕚𝕤𝕥-
𝟘.객체
𝟙.Array(배열)
𝟚.Array(배열)의 메서드
𝟘.객체
객체지향프로그램에서 기초적으로 먼저 이해하는것은 '객체'라는 것 이다.
✓자바스크립트에서 객체는 데이터를 저장하고 처리하는 기본 단위.
•문서 객체 모델(DOM):웹 문서 자체도 객체이고 그 안에 삽입되어 있는 이미지와 링크, 텍스트 필드 등도 모든 객체이다. 일반적으로 웹 문서에 삽입하는 요소 document,lmage,link 객체 등이 있다.
•브라우저 관련 객체: 웹 브라우저에 사용하는 정보도 객체로 나타낼 수 있다.
사용하는 브라우저 정보를 담고 있는 navigator 객체를 비롯해 history, location,screen 객체 등이 있다.
•내장객체: 웹 프로그래밍을 할 때 자주 사용하는 요소는 자바스크립트 안에 미리 객체로 정의되어 있는데, 이를 내장 객체라고 한다. 예를 들어 날짜,시간과 관련된 프로그램을 개발하려면 Date 객체를 가져와 쉽게 사용할 수 있다.
𝟘-𝟙.객체의 인스턴스 만들기
자바스크립트에서 객체는 참조 형태로 사용해야 하므로 "객체자체가 아닌 인스터스의 형태" 만들어서 사용 해야한다
자바스크립트 안에 정의된 객체는 그대로 두고 객체와 똑같은 속성과 기능을 만들 수 있다. 자바스크립트 객체가->틀 / 그 틀을 기본으로 해서 계속 같은 모양으로 찍어 내는 것이 "인스턴스"이다. 그리고 그 인스턴스에 식별자를 붙친다
객체의 인스턴스를 만들 때는 다음과 같이 new라는 예약어를 사용. new뒤에 만들려고 하는 객체 이름을 써주면 된다.
(기본형) new객체명
𝔼𝕩☛ 현재 날짜와 시간을 표시하는 프로그램
let now = new Date(); // Date 인스턴스 만들고 변수에 저장
document.write("현재시각은"+now.toLocaleString());
//현재 날짜와 시간 정보를 로컬형식으로 바꿔주는 toLocaleString()𝟘-𝟚 프로퍼티와 메서드 이해
객체에는 "프로퍼티"(property)/ "메서드"(method)가 있다.
프로퍼티 = 객체의 특징이나 속성
메서드 = 객체에서 할 수 있는 동작
𝔼𝕩☛ 자동차의 프로퍼티와 메서드

자동차 운전을 하나의 프로그램으로 만들 때,
자동차 = 객체
자동차의 프로퍼티 = 자동차 제조사,모델명,색상,배기량
자동차의 메서드 = 시동걸기,움직이기,멈추기,주차하기
𝟙.Array(배열)
Array 객체는 자바스크립트의 여러 가지 내장 객체 중에서 배열을 다룬다.
=
[Arry 객체 인스턴스 만들기 - 초깃값이 없는 경우]
let numbers = new Array(); // 배열의 크기가 지정하지않음
let numbers = new Array(4); // 배열의 크기를 지정함[Arry 객체 인스턴스 만들기 - 초깃값이 있는 경우]
let numbers = ["one","two","three","fore"];
//배열 선언 -> 배열은 대괄호를 열어 쉼표로 구분한다.
let numbers = Array("one","two","three","fore");
//Array 객체를 사용한 배열 선언
[Array 객체의 lnegth 프로퍼티 사용하기]
배열 요소는 프로그램 안에서 얼마든지 추가하거나 삭제할 수 있으므로 요소의 개수를 알고 사용하는 것 이 좋다.
let numbers =["one","two","three","fore"]; //배열선언
for(i=0, i<numbers.length; i++){
document.write(<p>+numbers[i]+/<p>);
}
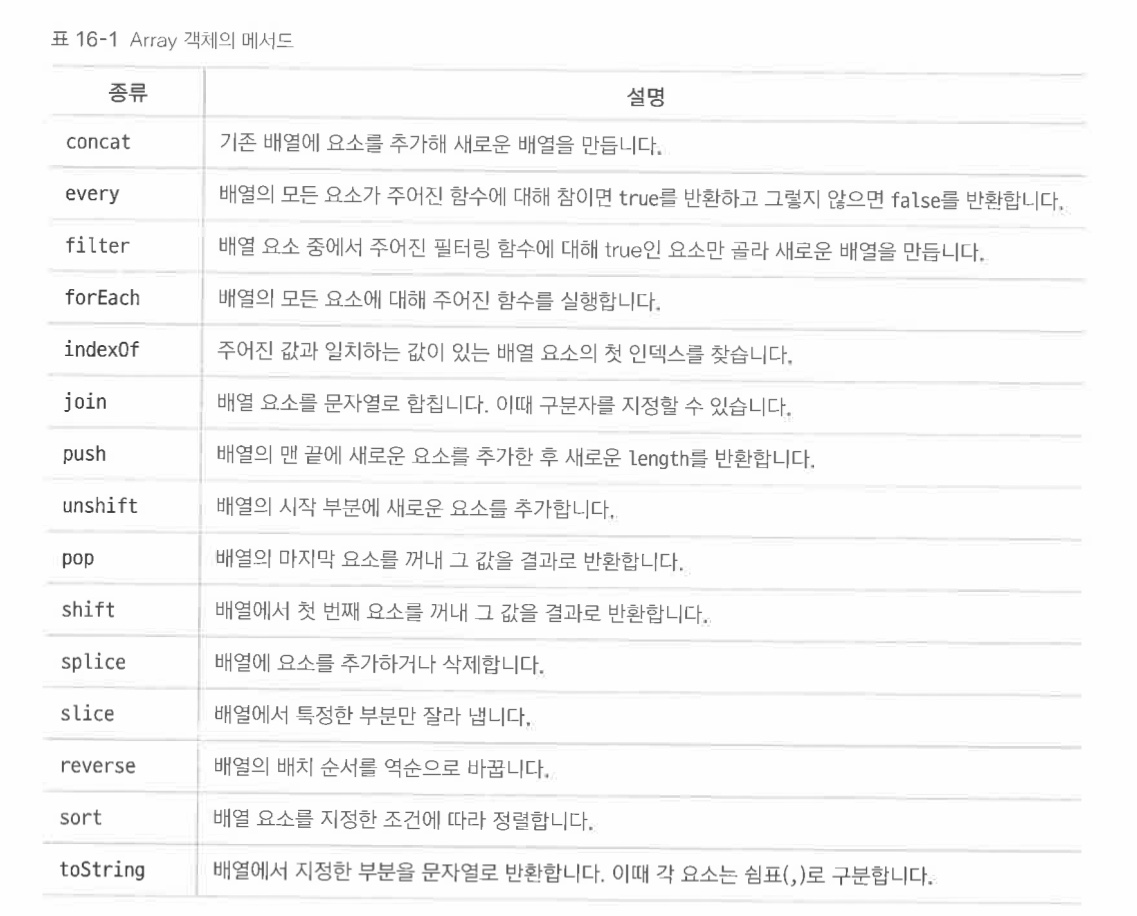
𝟙-𝟙 Array 객체의 메서드

☛ 다음 페이지에선 배열메서드/실습 하겠습니다 