
About.rsx 기존 코드
let [isHover, setIsHover] = useState(false);
<a href="./resume_kimjiyeon.pdf" target="_blank" onMouseOver={() => { setIsHover(true) }} onMouseOut={() => { setIsHover(false) }}>
<div className='link_title'>
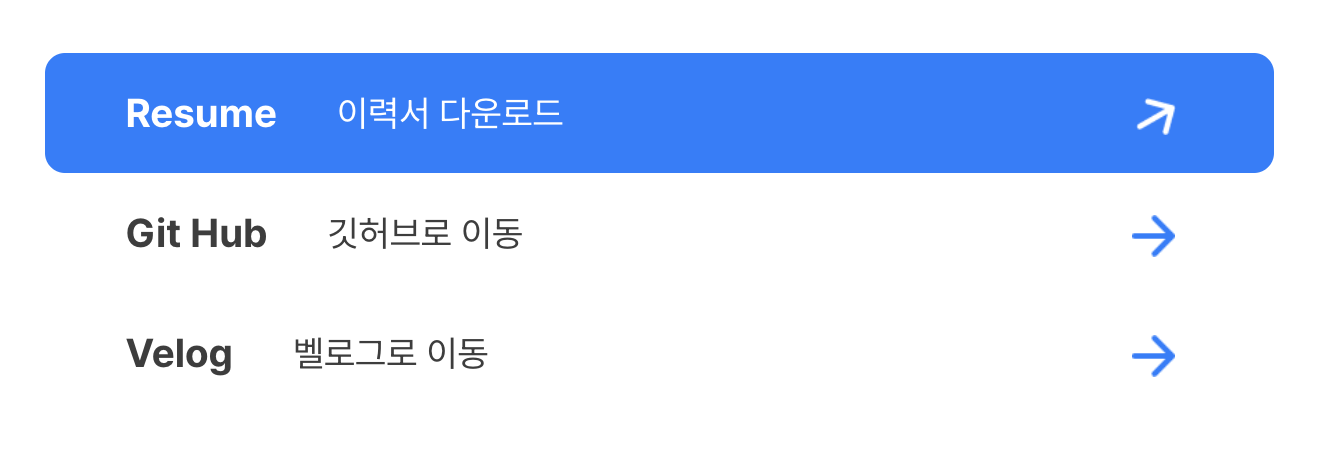
<b>Resume</b>
<p>이력서 다운받기</p>
</div>
<p>
<img src={isHover ? arrowWhite : arrowBlue} alt="resume" />
</p>
</a>
<a href="https://github.com/kimziyeon" target="_blank" onMouseOver={() => { setIsHover(true) }} onMouseOut={() => { setIsHover(false) }}>
<div className='link_title'>
<b>Git Hub</b>
<p>깃허브로 이동</p>
</div>
<p>
<img src={isHover ? arrowWhite : arrowBlue} alt="github" />
</p>
</a>
<a href="https://velog.io/@aa40254037" target="_blank" onMouseOver={() => { setIsHover(true) }} onMouseOut={() => { setIsHover(false) }}>
<div className='link_title'>
<b>Velog </b>
<p>벨로그로 이동</p>
</div>
<p>
<img src={isHover ? arrowWhite : arrowBlue} alt="velog" />
</p>
</a>
onMouseOver, onMouseOut 이벤트시 이동화살표 이미지 변경
But.. 호버시 이미지가 다 한번에 바뀌는 상황 ㅇㅂㅇ..
챗한테 물어보니 isHover가 모든 링크에 다 반응을 한다고한다
개별방식으로 바꿔야한다고 한다.
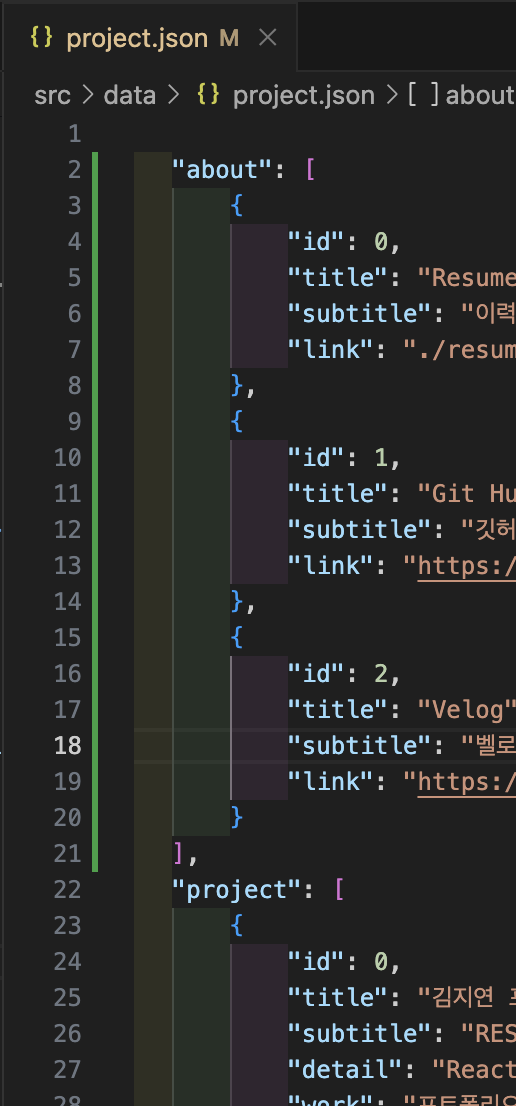
일단 map을 돌리기 위해 프로젝트 map처럼 렌더링하기 위해
json파일에 넣어놓고 불러왔다.

{data} 로 불러오고 console.log(data) 확인! 잘들어온다!
data 안에는 about, project 객체 두개로 나눠있으니
data.about.map()으로 렌더하기!!
About.rsx
const RenderLink = ({ item }) => {
let [isHover, setIsHover] = useState(false);
return (
<a href={item.link} target="_blank" onMouseOver={() => { setIsHover(true) }} onMouseOut={() => { setIsHover(false) }}>
<div className='link_title'>
<b>{item.title}</b>
<p>{item.subtitle}</p>
</div>
<p>
<img src={isHover ? arrowWhite : arrowBlue} alt="link" />
</p>
</a>
)
}
function About2({ data }) {
// console.log(data)
return (
<>
<article className='about_main'>
<div className='title'>
.
.
.
.
.
<div className='link'>
{data.about.map((item) => (
<RenderLink key={item.id} item={item} />
))
}
</div>
</article>
</>
)
}
export default About2;data를 item으로 받으면서 RenderLink 컴포넌트로
key값 id, item 정보를 보내야한다! 이걸 뺴먹어서 자꾸 렌더링하는데 item이 뭐냐고 에러 :)