영화순위 오픈api(영화진흥위원회)로 전날의 영화 기본정보를 가져오고
영화정보 오픈api(kmdb 한국영화데이터베이스)로 영화 디테일정보를 가져옴
header에 ticket을 눌렀을경우 예매페이지로 들어가는 구조
링크를 통해 page로 쿼리를 보내는데
query: {
posterUrlList: posterUrl
}이렇게 해서 보냈고 /reserve페이지에선
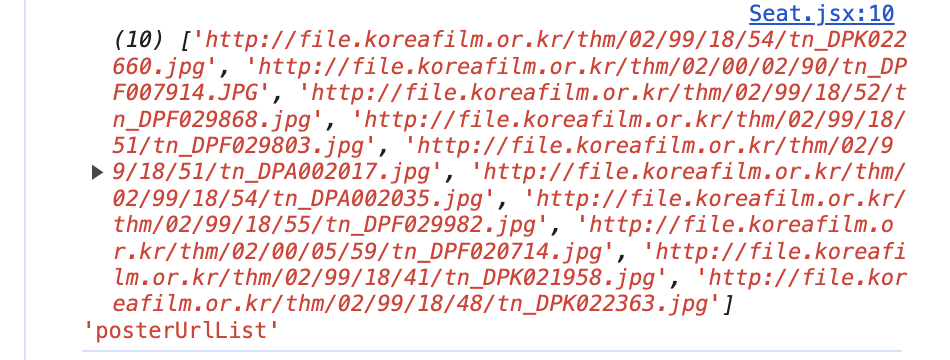
쿼리값으로 posterUrl리스트들이 잘 들어왔음
useSearchParams 문자열을 통해 params에 넣었는데
posterUrl리스트 [0]번만 콘솔로 확인이 되는 문제점..!
import { useSearchParams } from "next/navigation";
const params = useSearchParams();
const posterUrlList = params.get('posterUrlList');
// console.log(posterUrlList, 'posterUrlList')
이유는 쿼리파라미터로 받을때 배열로 전달하려면 url형식이 중요하다함.
import { useStore4 } from '../store/movie_poster';
function M_header(props) {
let { posterUrl } = useStore4();
return (
<header>
<nav>
<form >
<input type="text" />
<Image src='/images/search_icon.png' alt='search' width={18} height={18} />
</form>
<Link href={{
pathname: '/reserve',
query: {
posterUrlList: JSON.stringify(posterUrl)
}
}}>Ticket</Link>
.
.
생략
</nav>
</header>
);
}
export default M_header;json으로 문자열 변환해서 보내고
import { useSearchParams } from "next/navigation";
function page(props) {
const params = useSearchParams();
const posterUrlList = JSON.parse(params.get('posterUrlList'));
.
.
생략
export default page;받은 문자열을 json으로 파싱해 사용해야한다고 함!

단순하게 받은 포스터Url문자열이 id값이 없고 ticketMvList랑 id순서가 같으니 객체로 추가하려고 했다
const ticketMvList = dailyBoxOffice.map((mvTitle, id) => {
return { mvTitle, mvCode: movieCode[id], poster:posterUrlList[id] };
})아래 객체를 생각하면서!
[
{ mvTitle: '영화 제목 1', mvCode: '12345', poster: 'http://example.com/poster1.jpg' },
{ mvTitle: '영화 제목 2', mvCode: '67890', poster: 'http://example.com/poster2.jpg' },
]But.......친구는 아예 다른방식으로 풀었다
page에서 담아올 PosterId useState선언하고
page.jsx
const [posterId, setPosterId] = useState()
<Reserve setPosterId={setPosterId} />setPosterId를 reserve컴포넌트로 보내고
선택을 한 userMvSelect 영화선택 함수에 setPosterId(k)값을 넣음
reserve 컴포넌트
//유저영화선택
const userMvSelect = (k, mvTitle) => {
setMvElIndex(k)
setMvElTitle(mvTitle)
setPosterId(k)
}
page에서 posterId 즉 k값 영화선택을 바꿀때마다 posterList[posterId] 가 부여되도록 구현
page.jsx
useEffect(() => {
console.log(posterList[posterId], '선택된영화포스터'
}, [posterId]);