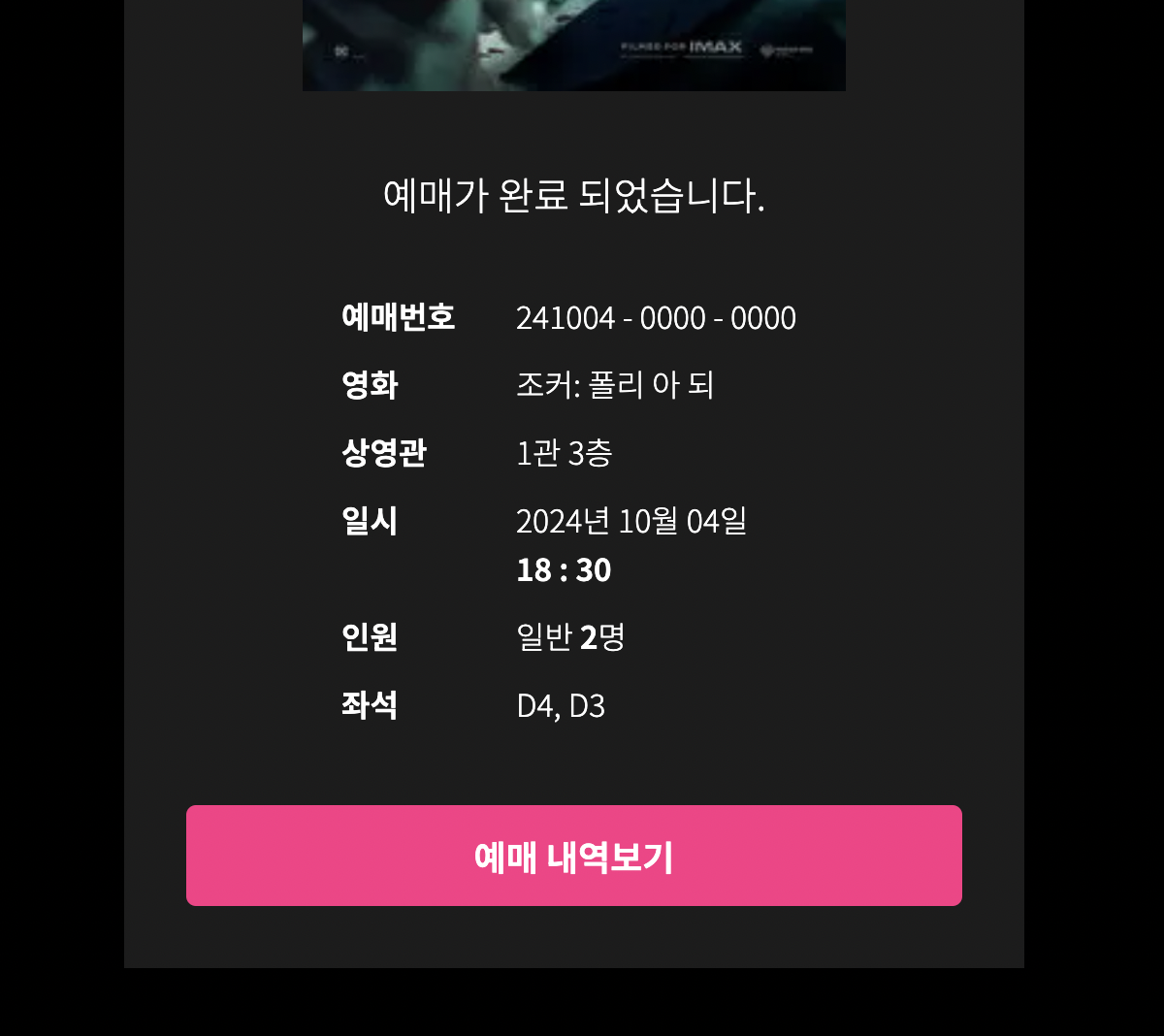
모브박스 - 영화예매 완료 페이지 작업
page 에서 유저가 선택한정보 합친 객체를 state값에 담아 props로 받아온다!
const [ticketInfo, setTicketInfo] = useState([]);객체데이터 [E4,E5] 로 넘어오고 좌석인원수와 좌석번호를 담아야한다!
//좌석인원수, 몇개인지 반환하기
const seatValue = Object.keys(ticketInfo.seat).length;
const seatValue = Object.values(ticketInfo.seat).length;
const seatValue = Object.entries(ticketInfo.seat).length;
//좌석번호, 객체배열 사이에 join을 사용해 콤마와 띄어쓰기 추가해 반환
const seatJoin = ticketInfo.seat.join(', ');
내장함수가 진짜 다양하게 있다:) 공부할 겸 차이점을 찾아보았다!
Object.keys() ----> [key] 반환
Object.values() ----> [value] 반환
Object.entries() ----> [key, value] 쌍으로 반환