프론트엔드의 클라이언트는 백엔드의 서버와 다르게 계속해서 동작하는 가상 컴퓨터가 아닌, 페이지를 불러와줄 정보만이 필요하다. 그러하여 프론트엔드의 배포는 어떤 IP에다가 데이터를 할당 시킨다고 생각하면 되는 것 같다.
1. 로그인, 버킷 만들기
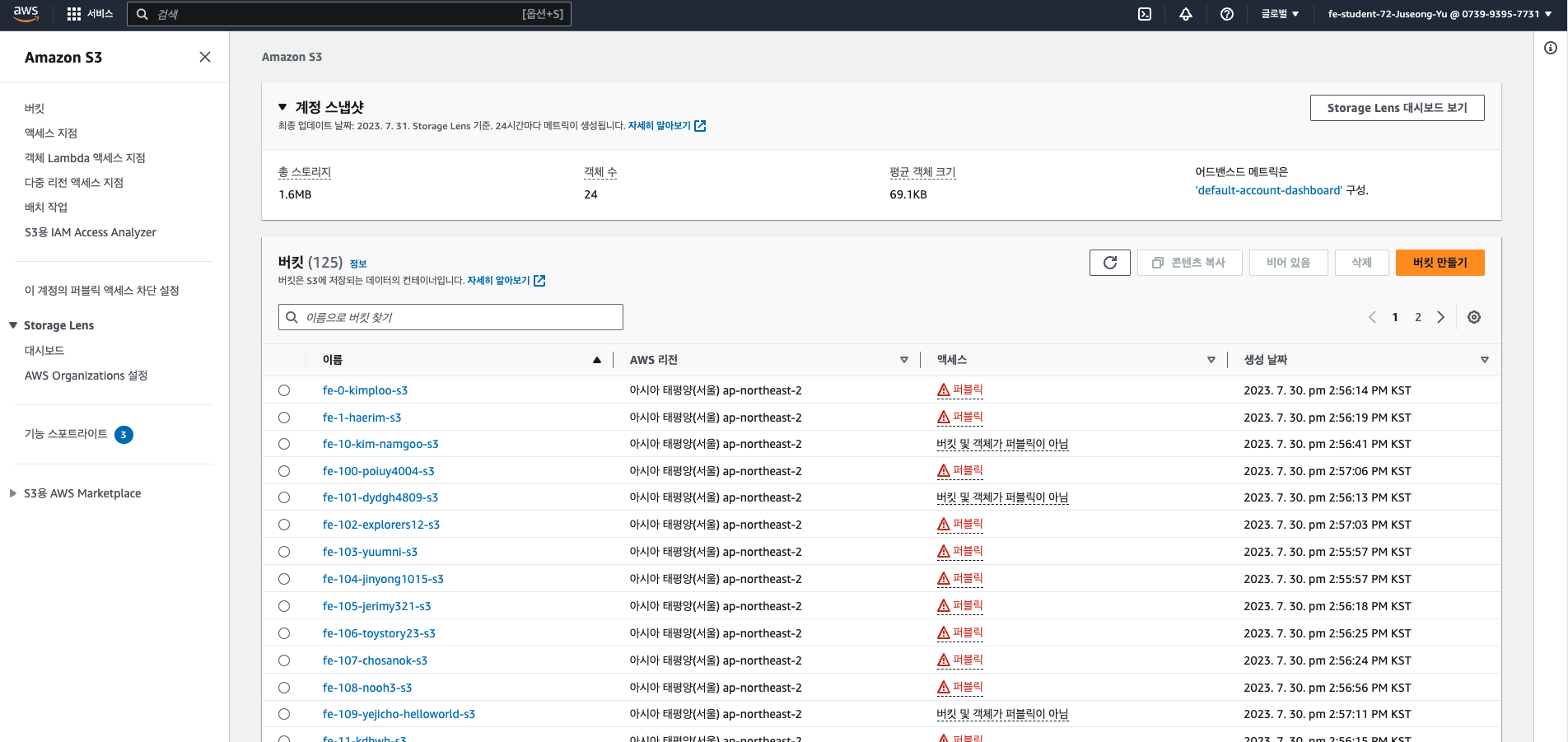
우선 가장 먼저 AWS에 로그인을 해야한다. 그 후 S3을 찾아 들어간다.

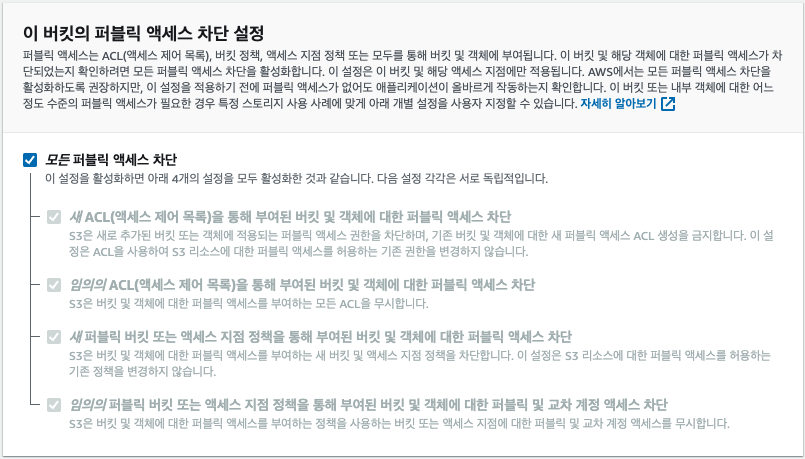
그 다음 버킷을 만들어 준다.(이때 모든 퍼블릭 액세스 차단을 풀어준다. 사진은 활성화한 상태임. 이미 만들어져있는 버킷을 사용할 때에도 이것을 확인 해보아서 퍼블릭 액세스 차단을 풀어주어야 사용이 가능하다.
)

2. EC2 서버 연결
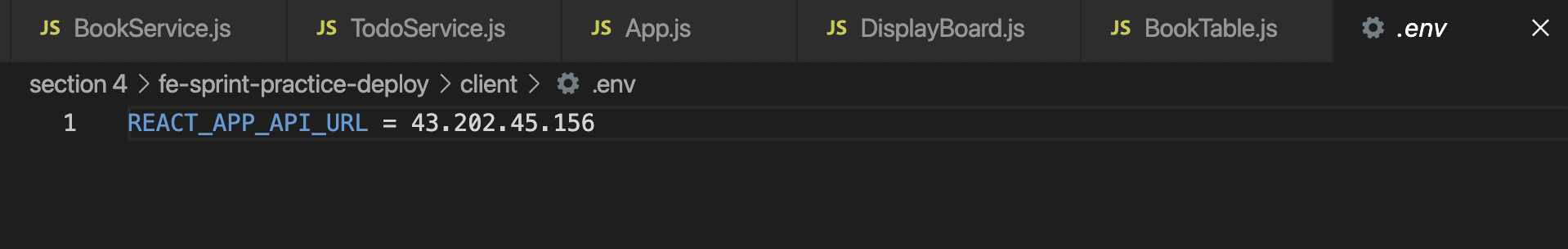
클라이언트와 연결할 서버의 url을 저장한 후에, client 파일에 .env파일을 생성하여 아래처럼 만든다.(모든 경우 이렇게 만드는 것은 아닐텐데... 그럴때에는 변수명을 조심히 변경하자)
REACT_APP_API_URL= <서버 url>
3. npm install, npm build
그 다음 터미널에서 npm install, npm build를 차례로 입력하여 버킷에 넣어줄 파일을 만든다.
4. 버킷에 파일 넣기
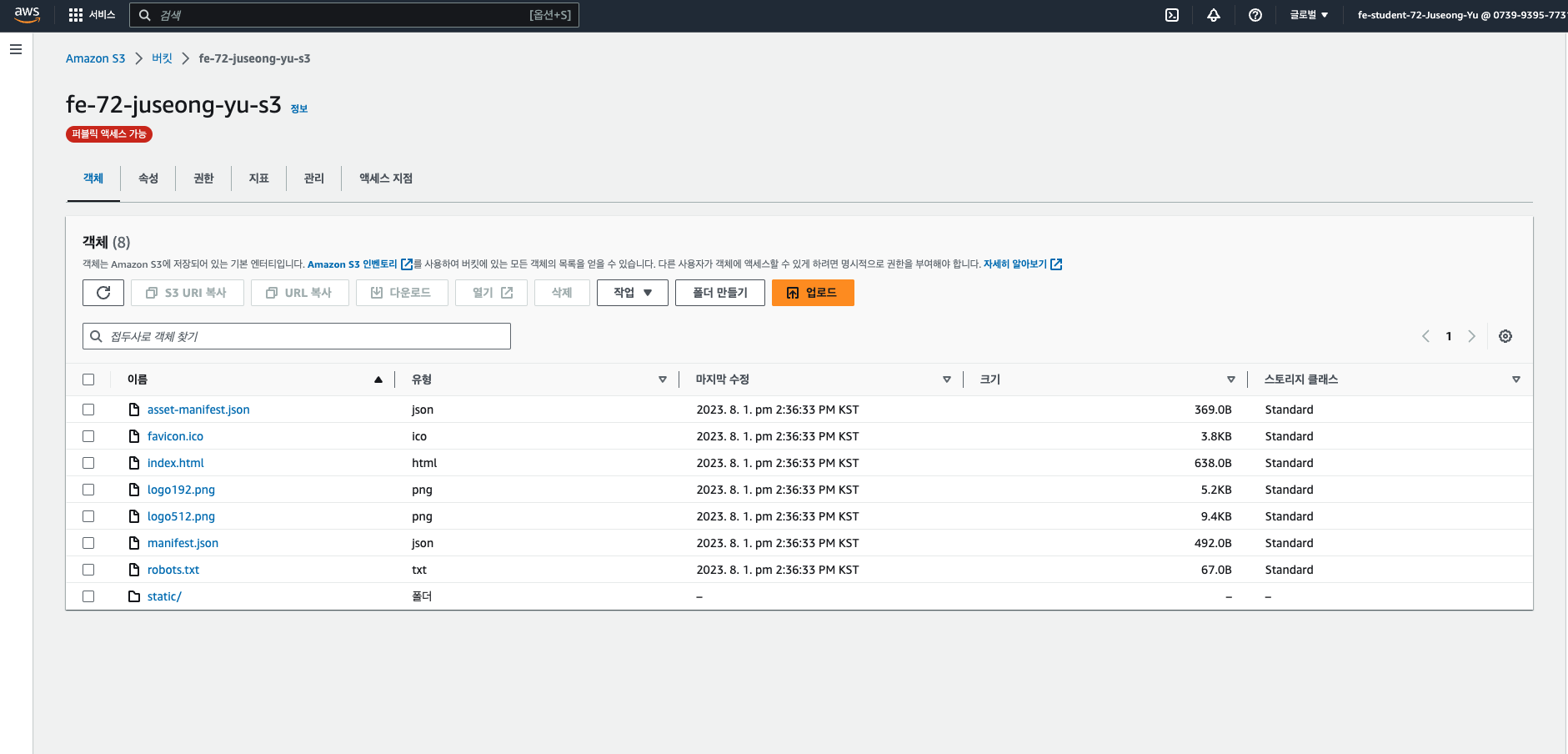
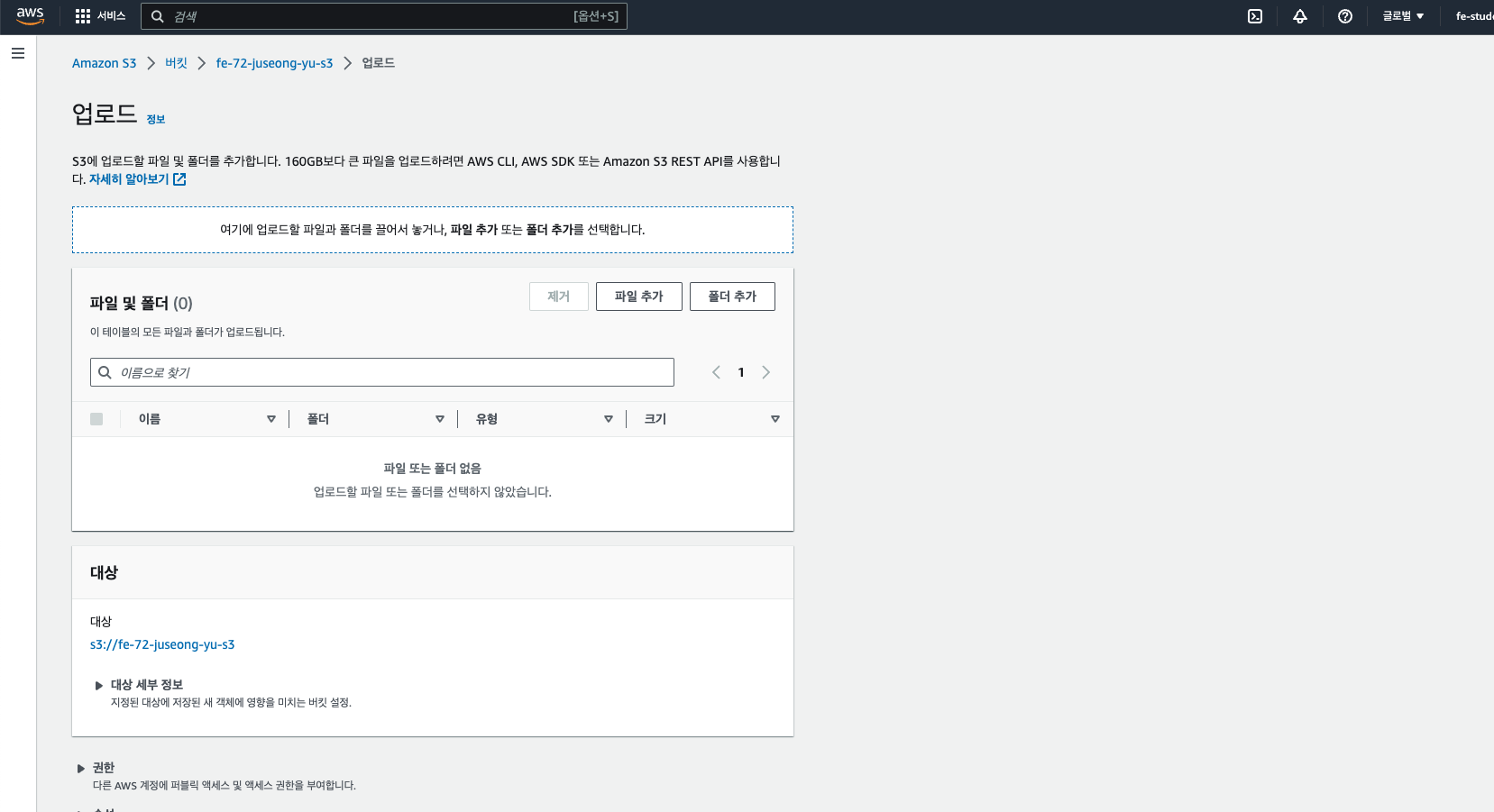
그 다음 넣고 싶은 버킷에 들어가 업로드를 눌러준 뒤

내가 만든 파일에 build 폴더 안에 있는 모든 파일을 넣어준다.

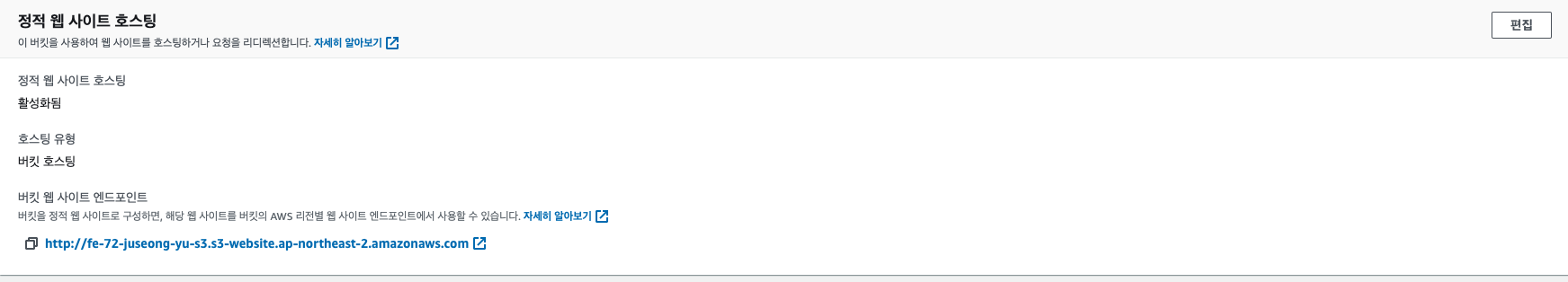
5. 배포 확인
속성에서 정적 웹 사이트 호스팅에서 버킷 웹 사이트 앤드포인트의 URL을 클릭하면 배포된 페이지로 이동한다.