요즘 생각보다 css를 잘 사용하는 것이 어렵다고 느끼는 찰나에 css개념을 머리속에 잘 저장해두어야 겠다는 생각을 하게 되었다. 이전에 플렉스 스타일은 수업에서 배워서 그래도 잘 사용하는데, 그리드 스타일은 사용하고 싶다가도 뭔가 헷갈려서 잘 사용하지 않는 경향이 생기는 것 같다. 이번 기회에 확실히 정리해 두어야 겠다.
그리드?
grid는 한국말로 눈금을 뜻하고, 가로 세로로 구성된 격자무늬 판을 만들어 스타일링을 한다고 생각하면 편하다.

부모 요소에 할 수 있는 설정
그리드의 부모요소는 주로 div태그를 이용해 감싸준다. 설정해야할 값들은 display, grid-templete-columns, grid-templete-rows, grid-gap등 아주 여러가지가 있다.
display
부모요소의 display의 속성을 grid로 설정 해주는 것이 그리드의 시작이다. 여기에는 두가지 방식이 있는데, grid로 하면 안의 항목을 블록 레벨 요소로 정렬하고, inline-grid로 하면 인라인 레벨 요소로 배치를 한다. inline일 경우 여러개의 column을 사용할 수 없기에, 특수한 상황이 아니면 grid로 하는 것이 맞을 것 같다.
.container{
display: grid;
}
.container{
display: inline-grid;
}grid-templete-columns, grid-templete-rows
이 속성으로 그리드에 몇개의 column, row를 지정할 것인지, 그 크기는 어느정도 될 것인지를 지정하는 것이다. 지정하는 방법은 여러가지 있는데, 코드를 보며 하나하나 확인하는 것이 좋을 듯 하다.
가장 기본적인 방법으로 값을 지정해주는 방법이 있다. 이렇게 하면 칼럼으로 100px씩 3개, 줄로 50px씩 두개의 요소가 보여진다.
.container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
이것을 부모요소의 넓이에 맞추고 싶다면 fr(fraction)이라는 단위를 사용하면 쉽게 바꿀 수 있다. 여기서 fr은 비율이라고 생각하면 된다.
.container{
display: grid;
grid-template-columns: 1fr 2fr 2fr;
grid-template-rows: 50px 50px;
}
값이 반복되는 것들은 repeat이라는 함수를 사용하여 정리해줄 수 있다.
.container{
display: grid;
grid-template-columns: repeat(3,100px);
grid-template-rows: 50px 50px;
}칼럼과 줄이 몇개가 필요할 지 모르는 상황에서는 auto-fit과 auto-fill을 통해 자동으로 조절할 수 있다.둘의 차이는 auto-fit은 화면이 넓을 때에 늘려주고(repeat의 두번째 인자값을 임의로 늘름?), auto-fill은 늘려주지 않는 다는 점이다.
.container{
display: grid;
grid-template-columns: repeat(auto-fit,100px);
grid-template-rows: 50px 50px;
}자식 요소의 공간이 부모요소의 그리드로 지정해준 공간보다 클 경우 값이 잘리게 될 수 있는데, 이를 해결하기 위해 사용하는 것이 minmax()이다. 이를 이용하면 자식요소가 더 작을 경우 그리드의 공간이 자식요소만큼 작아지지 않게 방지를 해주고, 반대의 경우에도 너무 커지지 않게 방지를 해준다.
.container{
display: grid;
grid-template-columns: repeat(auto-fit,100px);
grid-template-rows: minmax(50px,auto); /*auto를 이용하면 자식요소의 최대까지 늘려준다.*/
}grid-gap
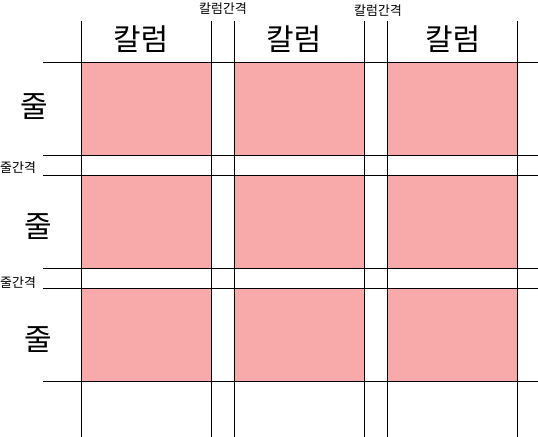
그리드 갭은 줄간격과 칼럼간격을 설정해주는 것이다. 첫번째 인자가 줄, 두번째 인자가 칼럼 간격이다. 인자를 하나만 넘겨줄 경우 두개가 동시에 설정된다.
.container{
display: grid;
grid-template-columns: 1fr 2fr 2fr;
grid-template-rows: 50px 50px;
grid-gap: 10px;
padding: 10px;
}
자식요소에 할 수 있는 설정
자식요소에는 그 요소가 그리드 몇 개를 차지 할건지를 지정해주는 것이 가장 큰 이슈이다.
grid-column, grid-row
자식요소가 차지할 그리드의 번호를 지정하여 그리드를 만들 수 있다. 여기서 조심해야 할 것은 기준이 요소들 사이가 기준이 된다는 것이다. 코드를 보면 이해하기 쉬울 것이다.
.color1 {
background-color: aliceblue;
grid-column: 1/3;
}
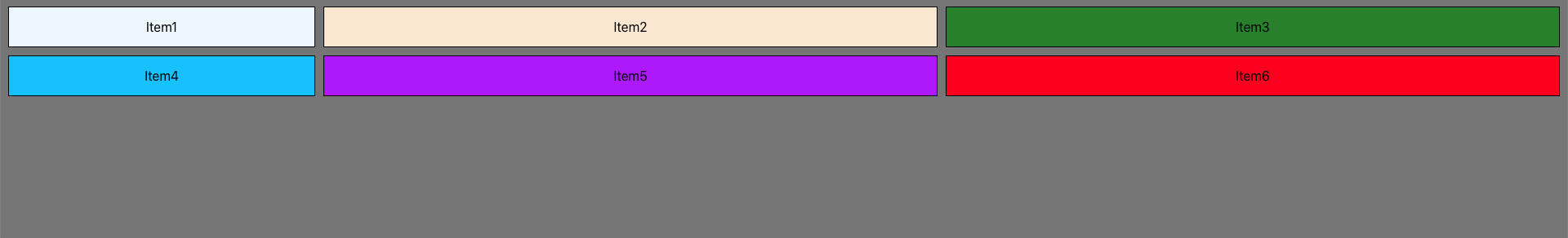
보면 1번부터 3번까지 지정했는데 item1이 column을 기준으로 2칸을 차지한 것을 알 수 있다. 편하게 생각하려면 간격이 기준이라고 생각 하면 될 것이다.
grid-area
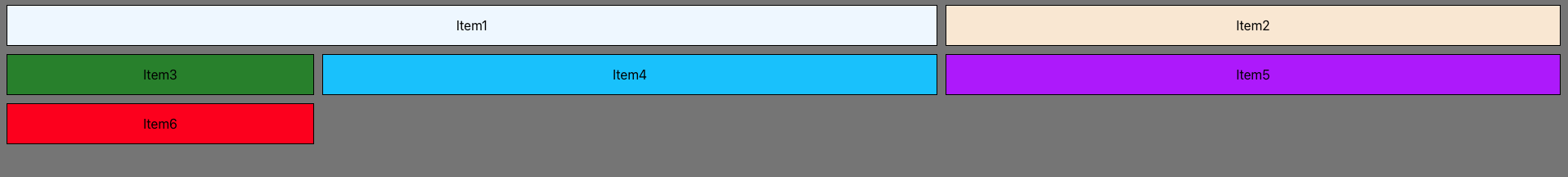
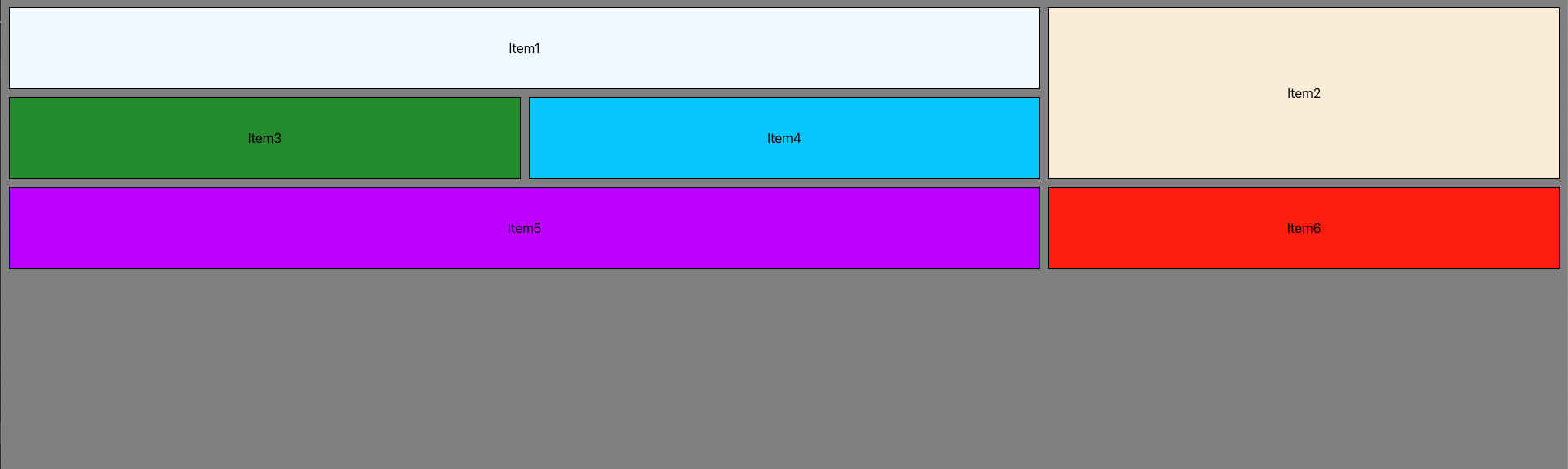
이 방법은 부모요소에서 각 그리드 공간마다 이름을 지정하여 자식요소에 이름을 배정해 공간을 나누는 것이다.
.container{
display: grid;
grid-template-columns: 1fr 2fr 2fr;
grid-template-rows: 50px 50px 50px;
grid-gap: 10px;
padding: 10px;
grid-template-areas:
'a a b'
'c d b'
'e e f';
}
.color1 {
background-color: aliceblue;
grid-column: 1/3;
grid-area: a;
}
.color2{
background-color: antiquewhite;
grid-area: b;
}
.color3{
background-color: rgb(35, 139, 44);
grid-area: c;
}
.color4{
background-color: rgb(12, 198, 255);
grid-area: d;
}
.color5{
background-color: rgb(187, 0, 255);
grid-area: e;
}
.color6{
background-color: rgb(255, 18, 18);
grid-area: f;
}
정리를 마치며...
맨날 flex만 사용하다가 grid를 정리해두니 두개를 잘 합쳐서 사용하는 것이 중요하겠다는 생각이 든다.
정리를 하면서 하지는 못했지만 깃허브에 올려두긴 하였다..(깃허브 보기)
