대학교에 다니며 파이썬과 그래도 많은 시간 함께한 나는 다른 분야도 한번 도전해 보고 싶어서 휴학을 하고 부트캠프로 6개월간 프론트엔드 공부를 할 계획을 세웠다. 프론트엔드에 대한 아무 공부도 하지 않고 부트캠프를 시작하는 것은 힘들 것 같아서 프론트엔드 관련 서적을 사서 공부를 하기로 했다.(부트 캠프가 끝나고 리뷰를 쓰는 게으른 나..)

책의 순서
이 책은 책의 제목에도 나와 있는데 HTMl, CSS, 자바스크립트 순서로 진행된다. 처음에 html을 통해 웹페이지의 구조를 만들고, css로 스타일을 꾸며주며, 자바스크립트로 조금 더 활용성이 있는 웹페이지를 만들게 해준다. 각 대단원은 소단원으로 나뉘는데, 처음에는 기본적으로 어떻게 사용하는 지 알려주고, 각각의 상황에 어떤 코드를 사용해야 하는 지 알려준다.
책의 진행방식
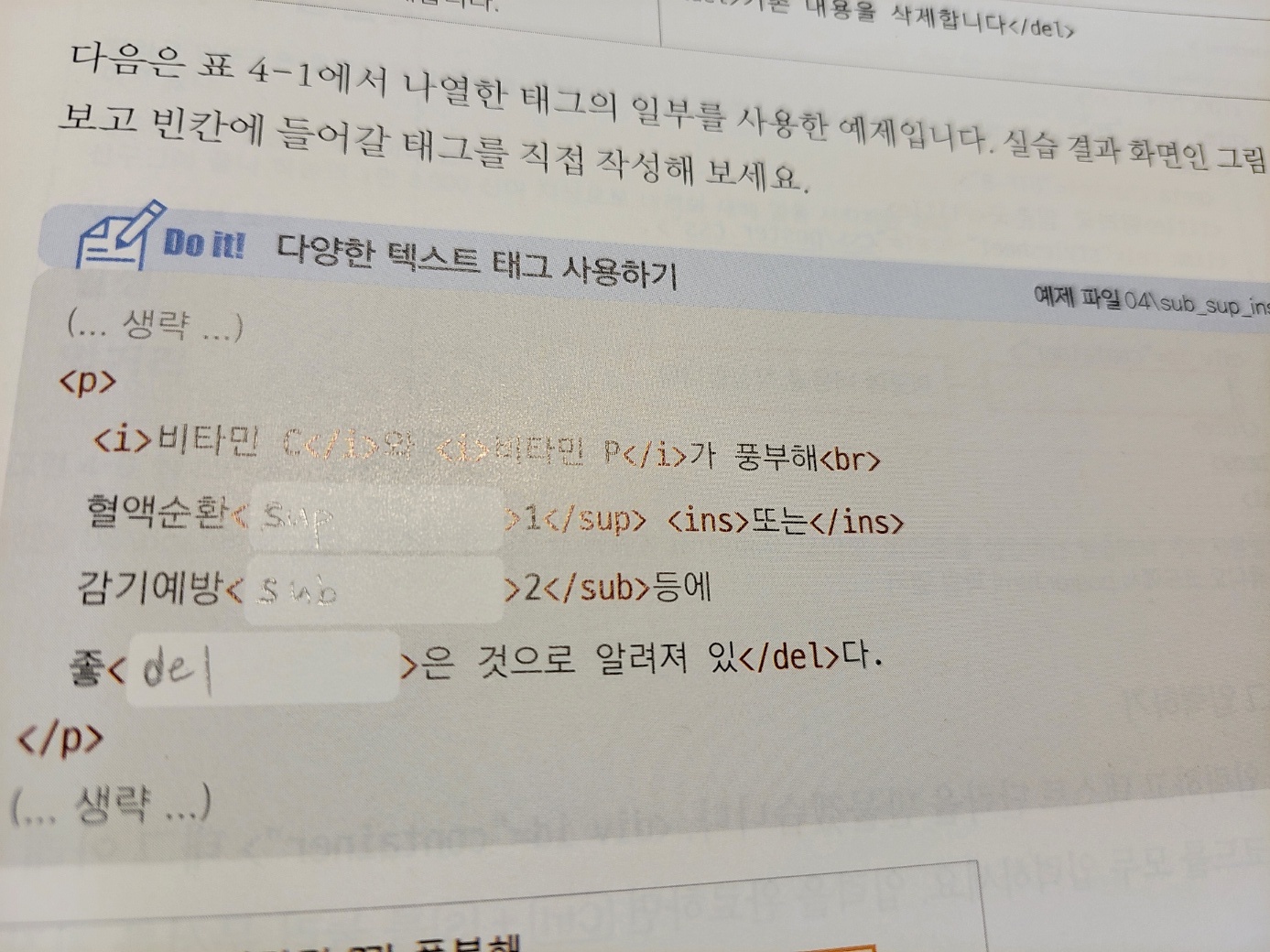
우선 무엇을 만들 것인지 사진과 함께 설명을 해주고, 어떻게 만드는지 글로 설명해준 다음, 코드로 작성된 것을 보여주는 방식이다.

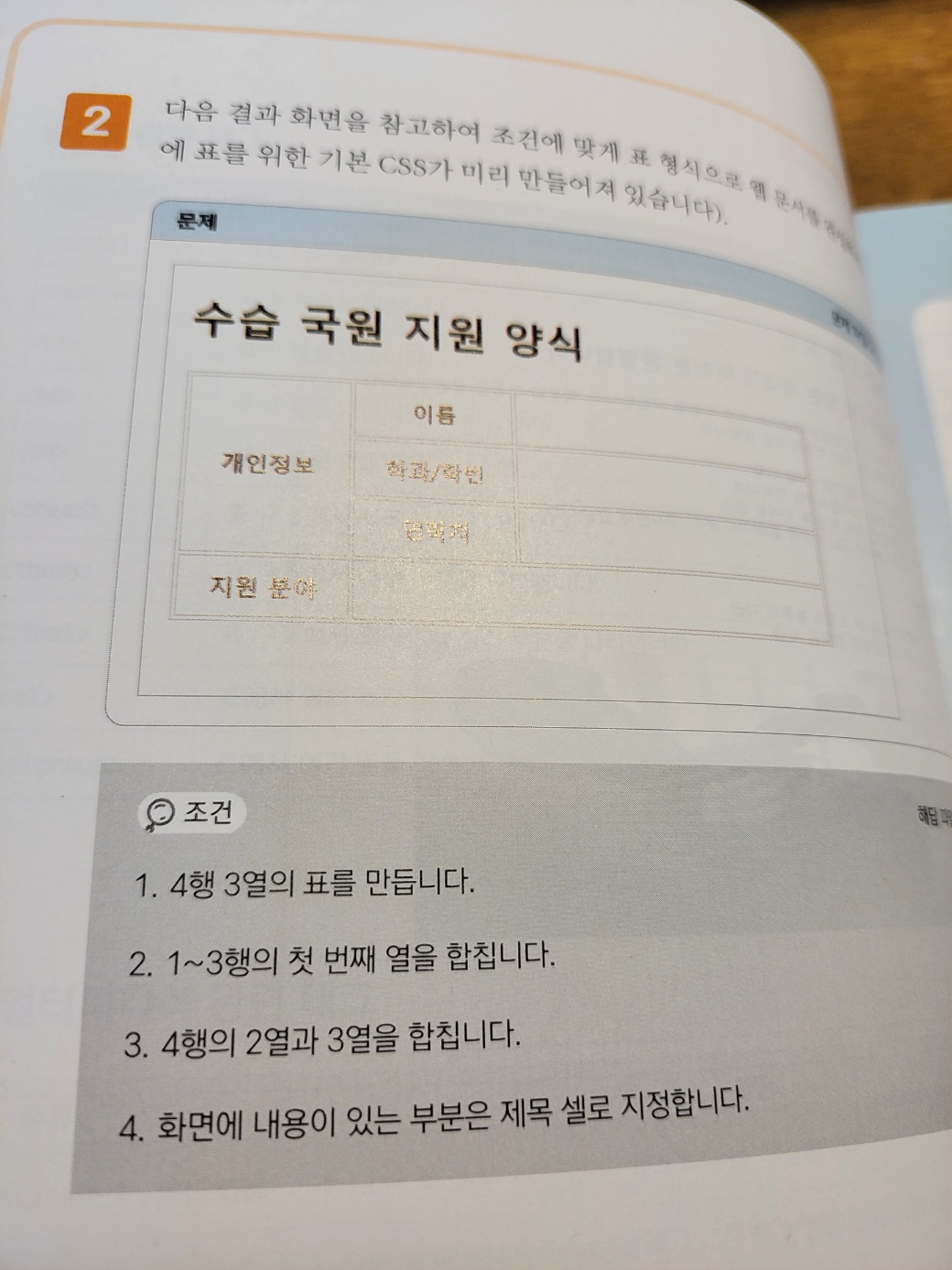
그리고 단원의 마지막에 그 단원에서 배운 스킬을 활용해볼 수 있게 문제도 여러 개 있다.

책의 장점
이 책의 장점은 우선 코딩 초보자도 쉽게 프론트엔드의 기초가 되는 스킬을 익힐 수 있다는 점이다.(물론 실습을 열심히 한다는 전제) 깃허브에 해당 책에서 쓰이는 모든 코드가 다 들어가 있어서 잘 모르겠는 부분은 직접 실행해 가며 익힐 수 있다.(깃허브 링크)
책의 단점
웹 페이지를 구성하는 코드가 워낙 길기 때문에 책에 다 쓸 수는 없어서 필요한 부분만 적혀있는데 간혹 실습하다가 이게 왜 안되지? 하고 보면 책에 안쓰여 있는 부분에서 오류가 날 때가 있다. (물론 깃허브에 있는 코드를 참고해가며 코드를 작성하면 문제가 되지 않음)
