
라우팅(Routing)
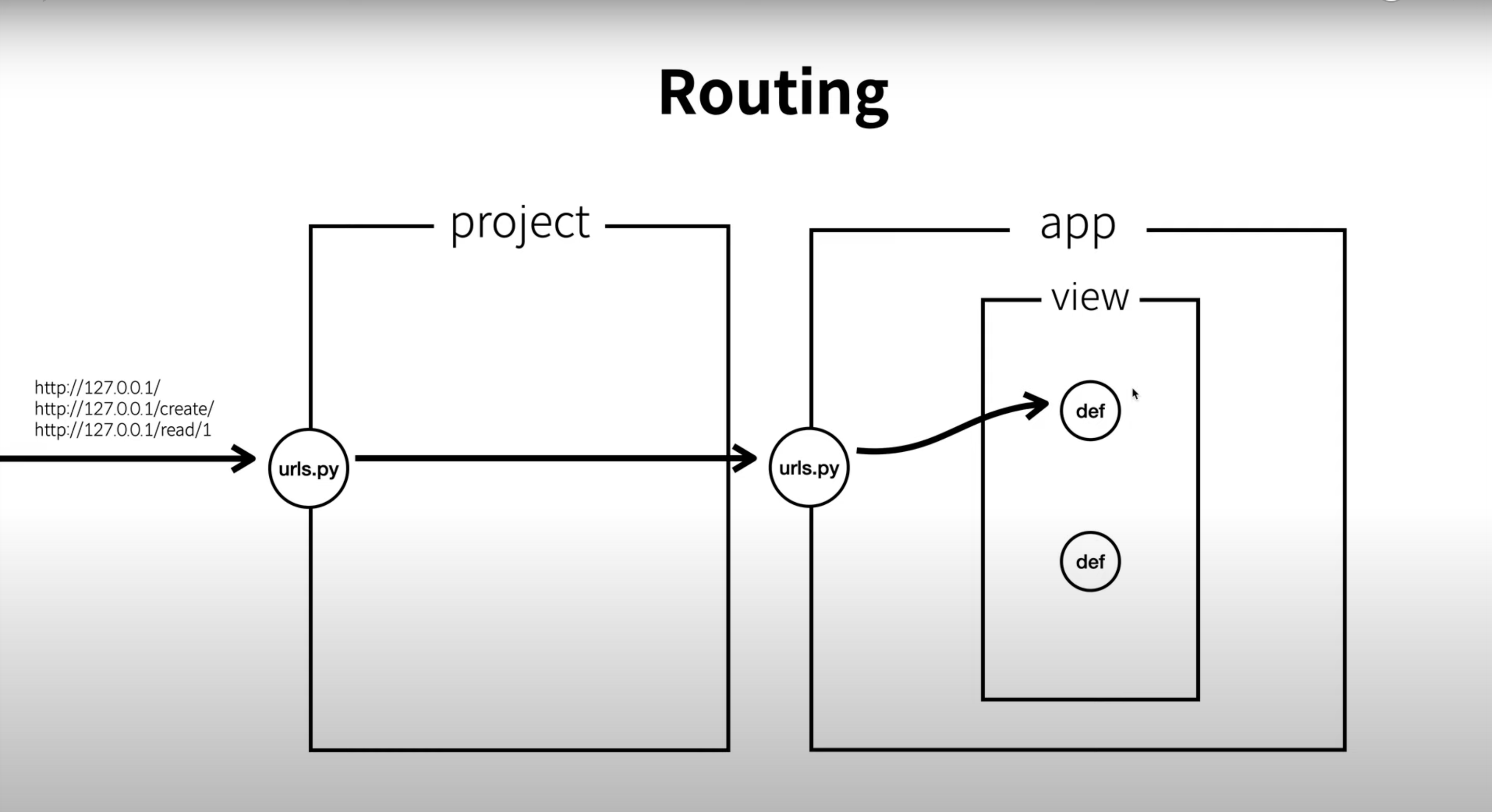
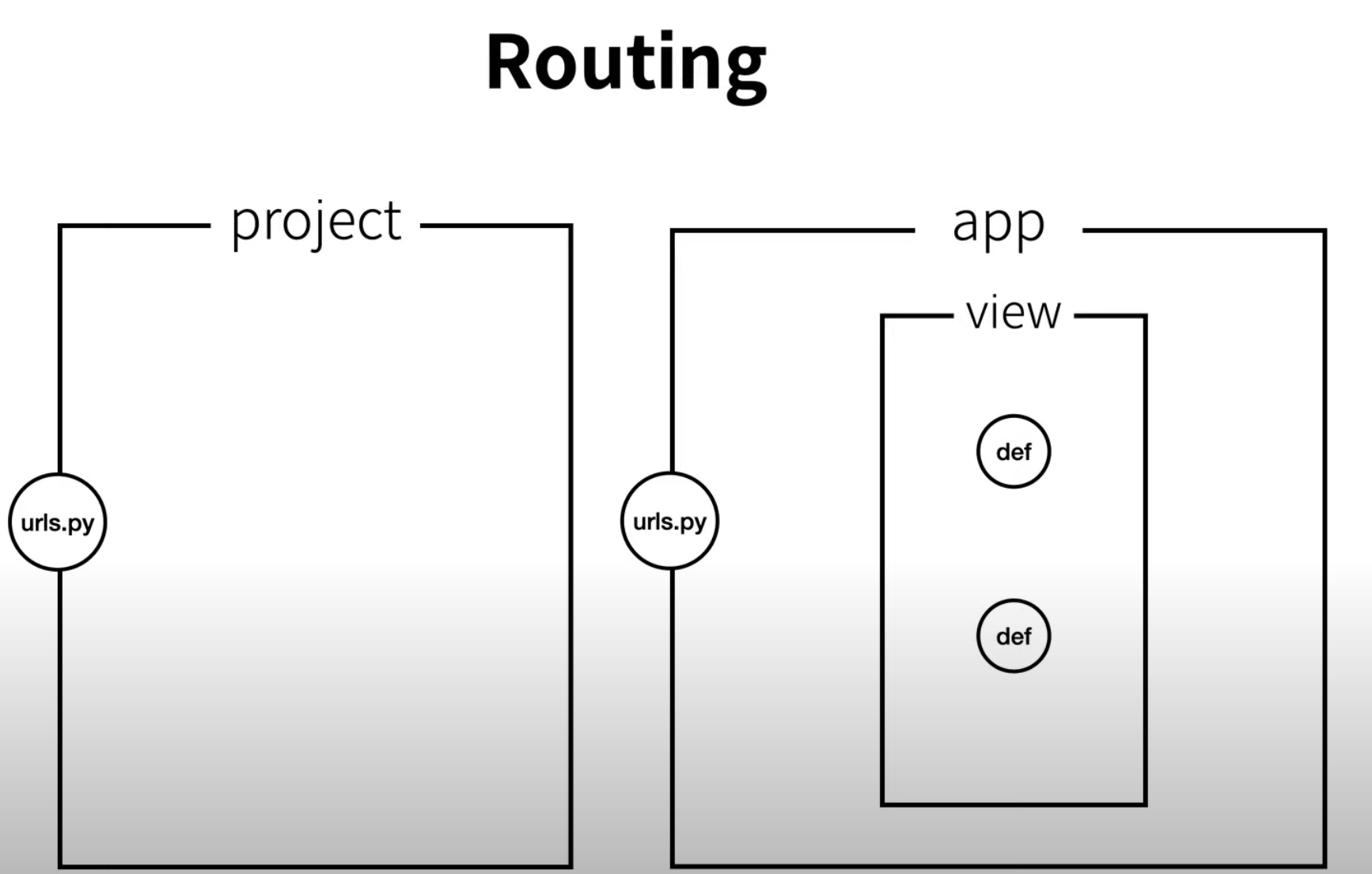
Route의 뜻은 경로이다. 라우팅이란 사용자가 접속한 각각의 경로를 누가 처리할 것인지 지정하는 것을 라우팅이라고 한다. 즉 클라이언트가 웹 주소로 하여금 접속을 시도했을 때 그 주소에 대한 처리를 어떤 함수또는 클래스가 담당할 것인지 지정하는 것을 의미한다. Django에서는 urls.py에서 이것을 1차로 받아들여 view함수로 전달한다. view함수는 요청에 의한 응답을 생성한다.
제일먼저 urls.py파일을 정의해야하며, 먼저 그 안의 urlpatterns라는 리스트를 잘 정의해야한다. 이것은 url의 패턴을 정의하는 것이다. default로 admin에 대한 정의만 들어있다.
URL 패턴 정의: urlpatterns 리스트에 URL 패턴을 정의한다. URL 패턴은 사용자가 브라우저 주소 표시줄에 입력하는 URL 경로를 나타낸다. 이러한 URL 패턴은 사용자의 요청을 구분하고 어떤 뷰 함수 또는 클래스로 이동할지 결정하는 데 사용된다.
URL 패턴과 뷰 매핑: urlpatterns 리스트는 URL 패턴을 뷰 함수 또는 클래스에 매핑한다. 각 패턴은 특정 뷰 함수 또는 클래스를 호출한다. 이렇게 하면 해당 URL에 대한 요청이 처리되고 사용자에게 응답이 반환된다.
이름 부여: URL 패턴은 보통 이름(name)을 가지며, 이를 사용하여 URL을 참조할 수 있다. 이것은 템플릿 내에서 URL을 생성하거나, Python 코드 내에서 URL을 참조할 때 유용하다.
 만약 사용자가 127.0.0.1로 접속한다면 처음 접근되는 곳은 project의 urls.py가 이것을 다루게 된다. 127.0.0.1로 접속한 경우 app의 urls.py로 이것을 위임해야한다. 이것을 하기 위해서는 초기 urls.py파일에서 다음과 같이 작성할 수 있다.
만약 사용자가 127.0.0.1로 접속한다면 처음 접근되는 곳은 project의 urls.py가 이것을 다루게 된다. 127.0.0.1로 접속한 경우 app의 urls.py로 이것을 위임해야한다. 이것을 하기 위해서는 초기 urls.py파일에서 다음과 같이 작성할 수 있다.
프로젝트안의 앱은 하나이다.(myapp) project의 urls.py에 주소 입력 요청이 들어오면 관련된 모든 요청은 myapp으로 위임해야한다. 그것을 위해 우리는 다음과 같이 코딩할 수 있다.
# urls.py in project
from django.contrib import admin
from django.urls import path, include
# https://127.0.0.1/ - 예시 주소
# https://127.0.0.1/app/ - 예시 주소1
# https://127.0.0.1/create/ - 예시 주소2
# https://127.0.0.1/read/1/ - 예시 주소3
urlpatterns = [
path('admin/', admin.site.urls), # 초기 셋팅(django의 초기 화면을 반환해줌)
path('', include('myapp.urls')),
# 모든 주소요청을 myapp안의 urls.py파일로 위임
]
우리는 path를 추가했지만 myapp안에 urls.py는 직접 다시 만들어야 한다. myapp안에 urls.py를 구성해보도록 하자.
# create urls.py in myapp
from django.urls import path
from myapp import views
urlpatterns = [
path('', views.index),
path('create/', views.index),
path('read/1/', views.index)
]
/, create/ 에 대한 접속, read/1/에 대한 접속을 모두 views.index로 연결했다. views는 myapp내의 파일로 import로 하여금 views를 불러와서 연결인자부분에 작성했다. 이제 남은 것은 views.py부분을 정의하는 것이다.
views는 말 그대로 보여질 것을 구성하는 것이다. index라는 함수를 작성해서 Https통신으로 하여금 요청된 주소에 "Welcome toe Django!"라는 문구를 반환하도록 한다.
from django.shortcuts import render, HttpResponse # HttpResponse 추가
# Create your views here.
def index(request):
return HttpResponse("Welcome to Django!") runserver 후 포트에 들어가면 다음과 같은 view로 부터 정의된 index함수에 의한 반환이 완료된 것을 볼 수 있다. views.py파일에 여러 함수를 정의하고 create와 read에 대해 모두 다르게 연결해준다면 페이지마다 다른 결과를 반환할 수 있을 것이다.
runserver 후 포트에 들어가면 다음과 같은 view로 부터 정의된 index함수에 의한 반환이 완료된 것을 볼 수 있다. views.py파일에 여러 함수를 정의하고 create와 read에 대해 모두 다르게 연결해준다면 페이지마다 다른 결과를 반환할 수 있을 것이다.
Web Server VS Web Application Server
 Web Server의 경우 서버가 미리 html파일들을 확보하고 있다가 요청이 들어오면 그에 맞는 html을 반환한다. 그에 반면, Web Application Server는 요청이 들어오면 view.py같은 프로그램으로부터 다양한 요청에 대한 html파일을 즉각적으로 찍어내어 반환한다. 이로인해 Web Server는
Web Server의 경우 서버가 미리 html파일들을 확보하고 있다가 요청이 들어오면 그에 맞는 html을 반환한다. 그에 반면, Web Application Server는 요청이 들어오면 view.py같은 프로그램으로부터 다양한 요청에 대한 html파일을 즉각적으로 찍어내어 반환한다. 이로인해 Web Server는 정적(Static)인 특성을 가지고 Web Application Server는동적(Dynamic)인 특성을 가진다.
웹서버는 굉장히 빠르며 배울 것도 많지 않다. html을 미리 준비하고 요청이 들어오면 전달해주기만 하면 된다. 웹 애플리케이션 서버는 그에 반면 느리지만, 하드웨어의 발전으로 그것이 체감되기는 쉽지 않다. 배우기 어려우며 다양한 툴에 대한 지식이 필요하다. 큰 프로젝트의 경우 유지보수하기에도 굉장히 용이하다. 만약 자기소개 같은 하나의 페이지를 만들고 싶다면 웹서버가 편리할 것이다.(수정이 잦지않고 연결이 없음) 그러나 쇼핑몰같이 페이지마다 모두 연결될 수 있어야 한다면 동적 웹 프레임워크의 사용은 필수적이다.
동적 특성 알아보기
위에 띄운 Welcome to Django! 문구를 띄울 정도라면 우리는 동적 특성을 가진 웹 프레임워크를 사용할 이유가 없다. 단순한 웹 서버가 구현할 수 없는 간단한 동적 특성을 부여하기 위해 python의 random 라이브러리를 활용해서 변화하는 html을 반환해보도록 하자.
from django.shortcuts import render, HttpResponse
import random
# Create your views here.
def index(request):
return HttpResponse("<h1>Random</h1>" + str(random.randint(1, 100)))단순한 랜덤 숫자를 부여해서 같은 주소를 반복해서 입력해서 요청했을 때 다른 웹페이지를 받는 상황을 유도해보았다.
 같은 주소를 반복해서 입력했을 때 1에서 100까지의 정수를 랜덤하게 설정해서 웹페이지를 반환받는 상황이다. 이것은 간단하지만 단순한 웹 서버에서 이것을 구현할 수는 없을 것이다.
같은 주소를 반복해서 입력했을 때 1에서 100까지의 정수를 랜덤하게 설정해서 웹페이지를 반환받는 상황이다. 이것은 간단하지만 단순한 웹 서버에서 이것을 구현할 수는 없을 것이다.
