16일차
4주차 커리큘럼
16일차 목표
포트폴리오 리뷰
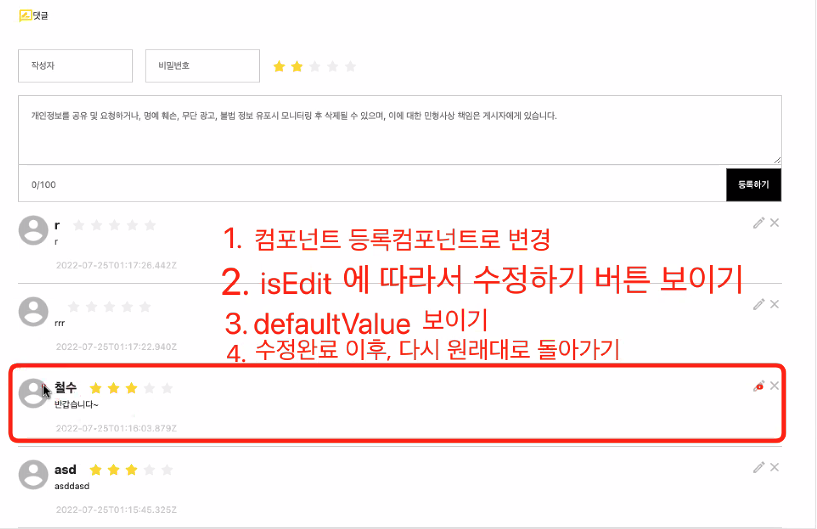
댓글 수정
댓글 list에서 수정버튼을 누르면 바뀌게 하기
BoardCommentList.presenterItem
BoardCommentList.presenterItem를 container와 present로 나누기
2교시
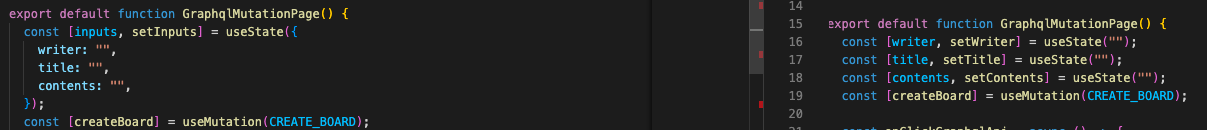
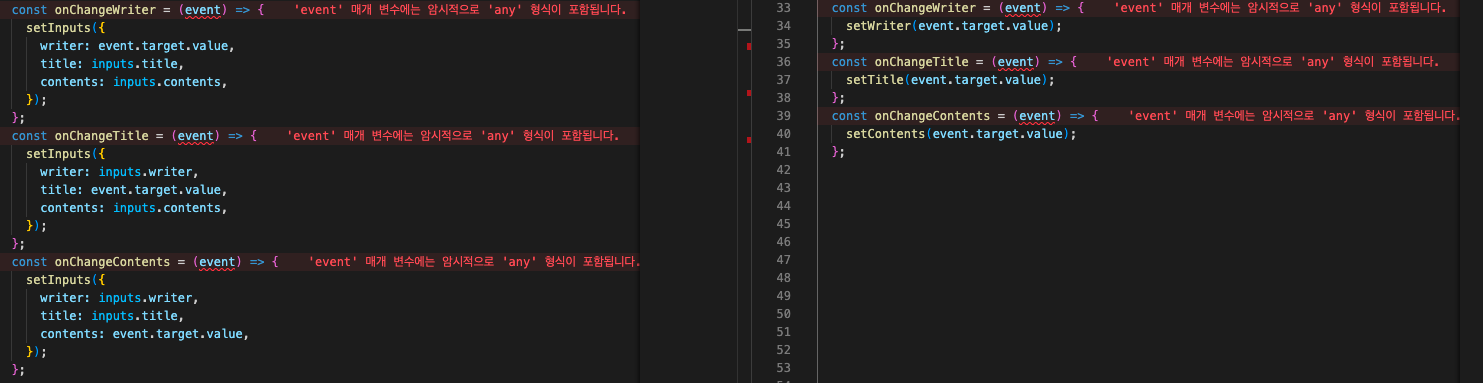
After VS Before
중복되는 useState를 inputs를 선언해 하나로 묶어줌
setInputs로 입력해줬는데 더 길어졌다
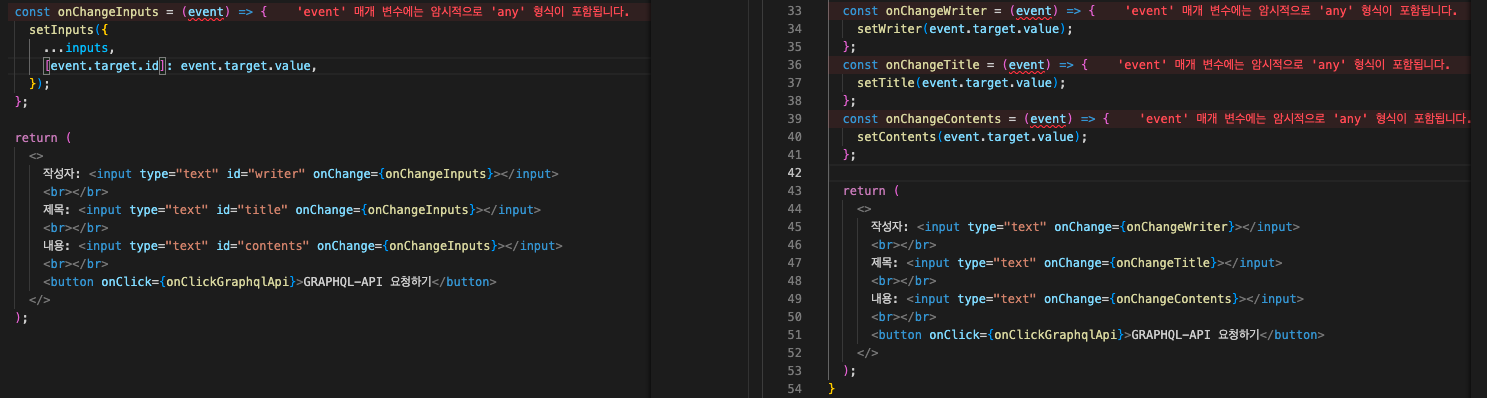
const onChange를 하나로 줄여줌
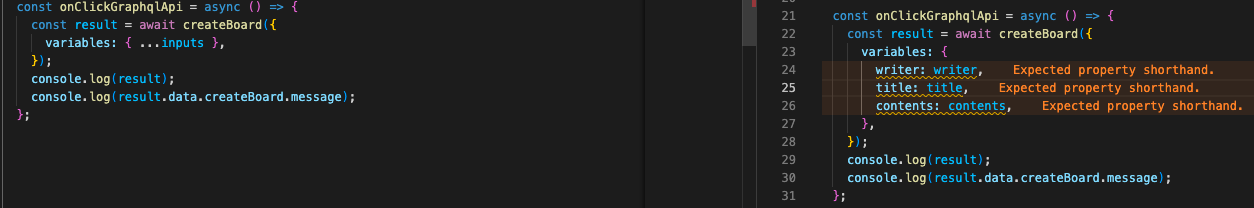
variables도 스프레드 연산자를 사용해서 한줄로 줄여줌
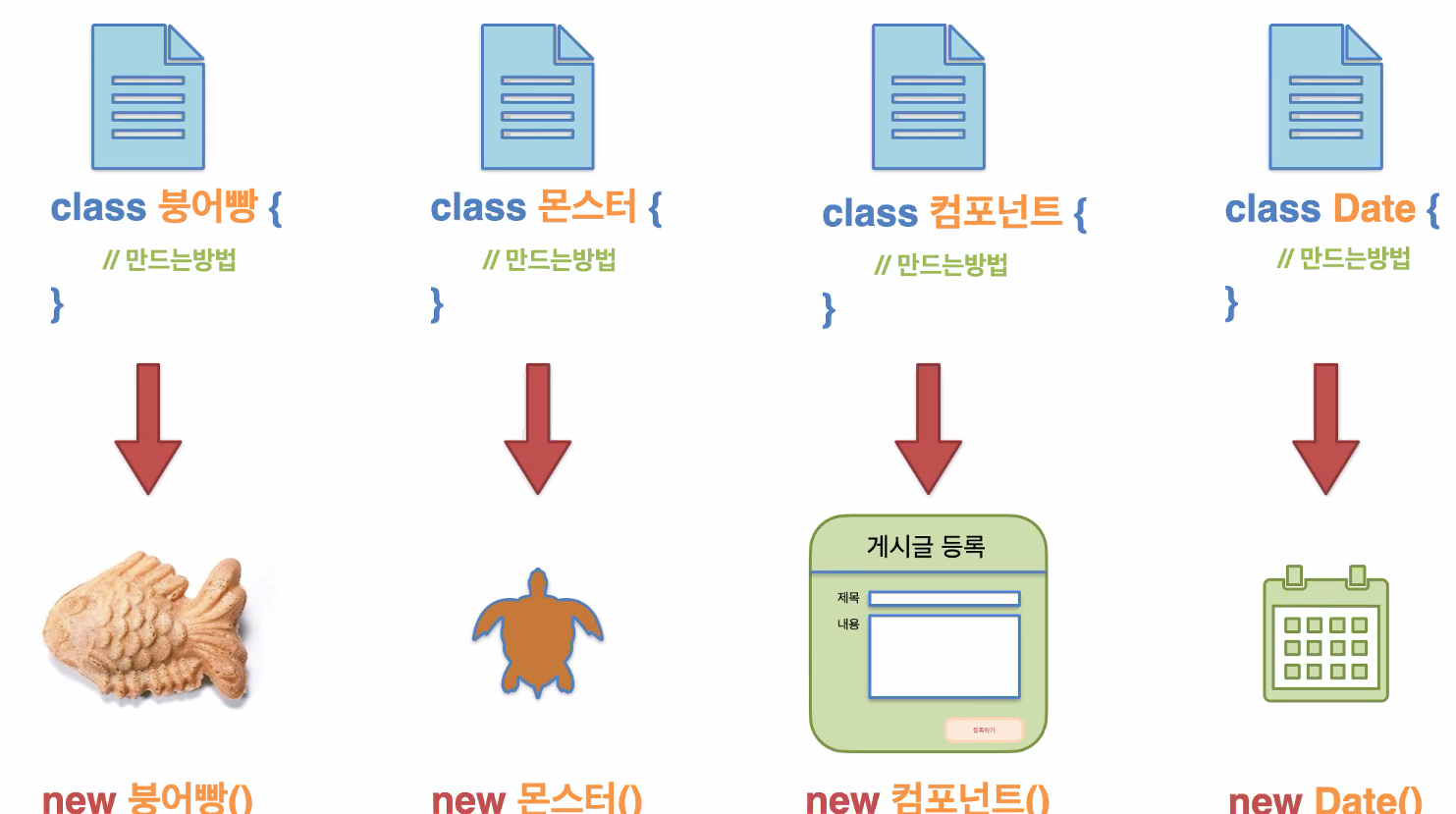
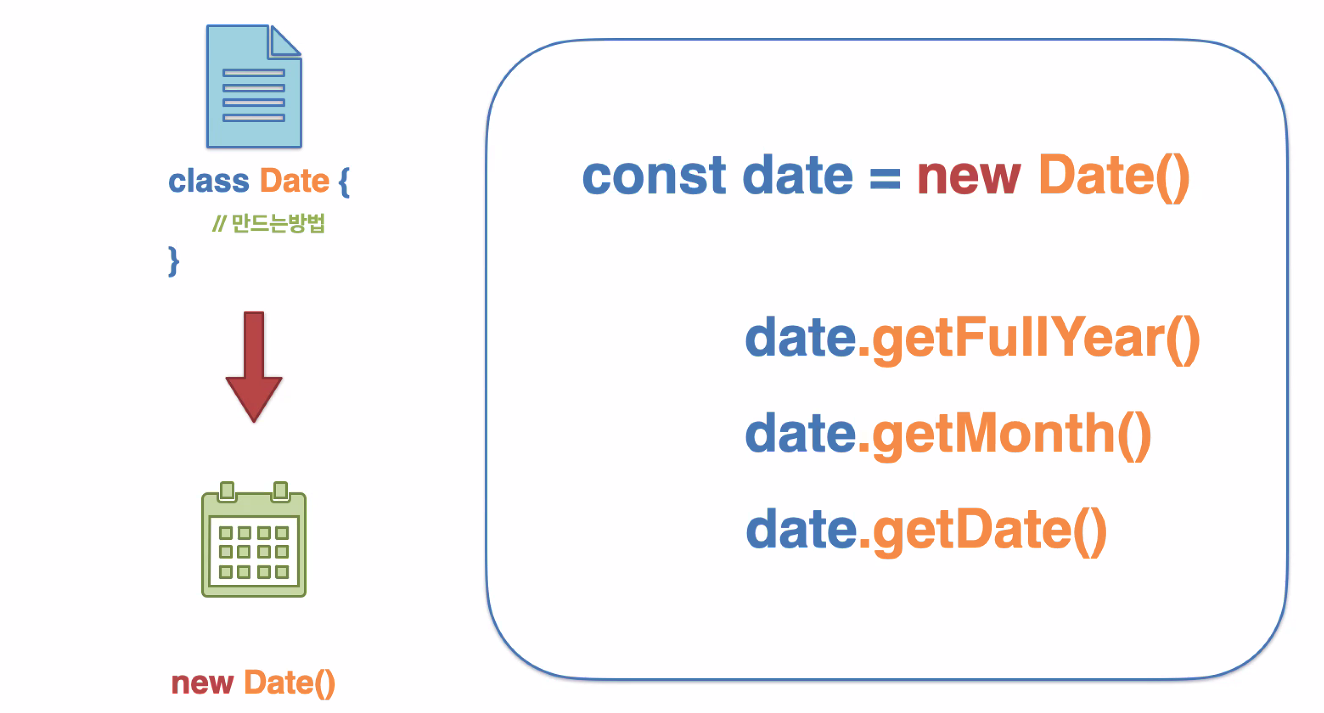
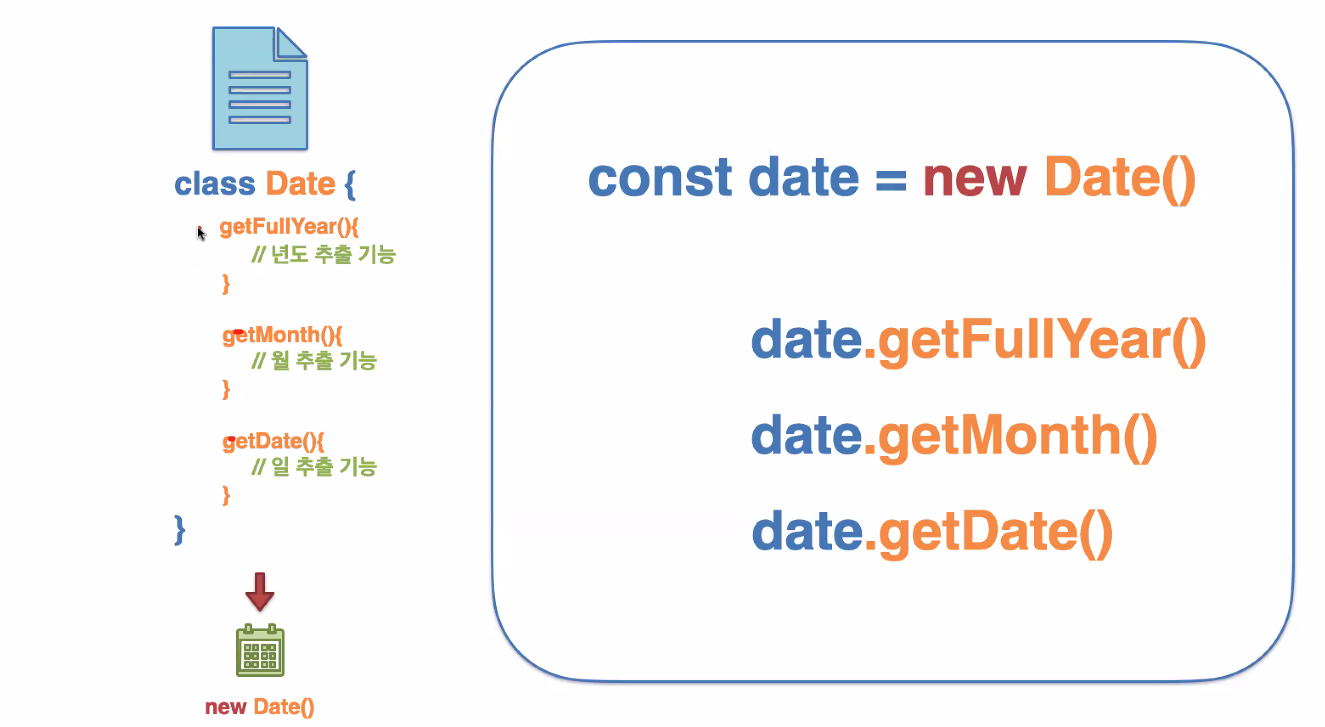
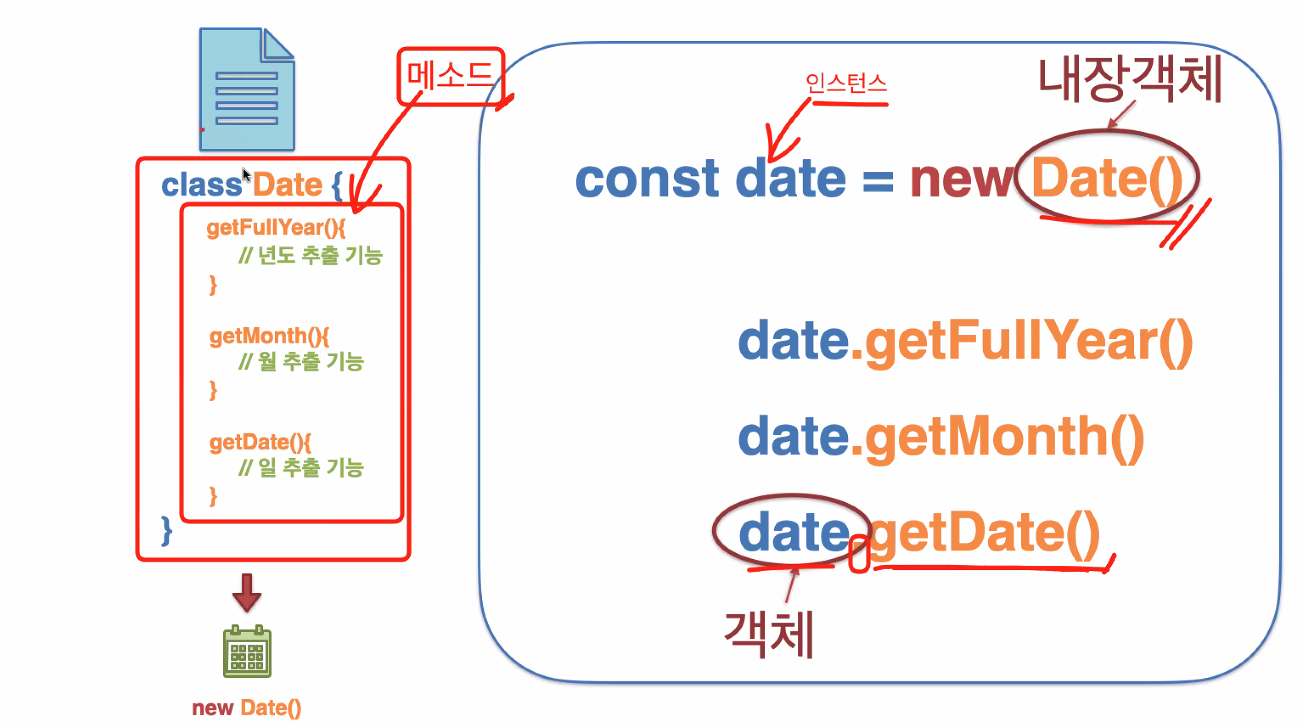
class란?
물건을 만드는 설명서
class는 함수지만 const, function 등을 붙히지않는다
객체(객체지향프로그래밍-OOP)
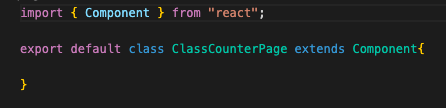
3교시
ClassCounterPage는 Component를 상속받는다(extends)
This
class에서 자기 자신을 가리키는 것
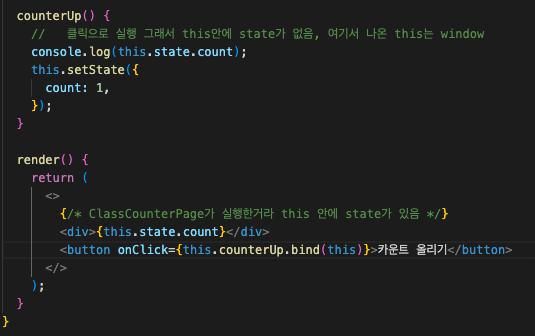
누가 실행을 시켰는지에 따라서 주체가 바뀐다.bind(this)
counterUp의 this를 bind(this)로 같은 this를 쓰게 한다
하지만 유지보수도 힘들고 너무 복잡하다
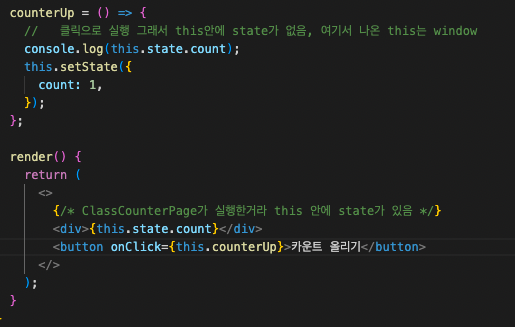
이럴 때 화살표 함수를 써주면 bind의 기능을 따로 쓰지 않아도 된다
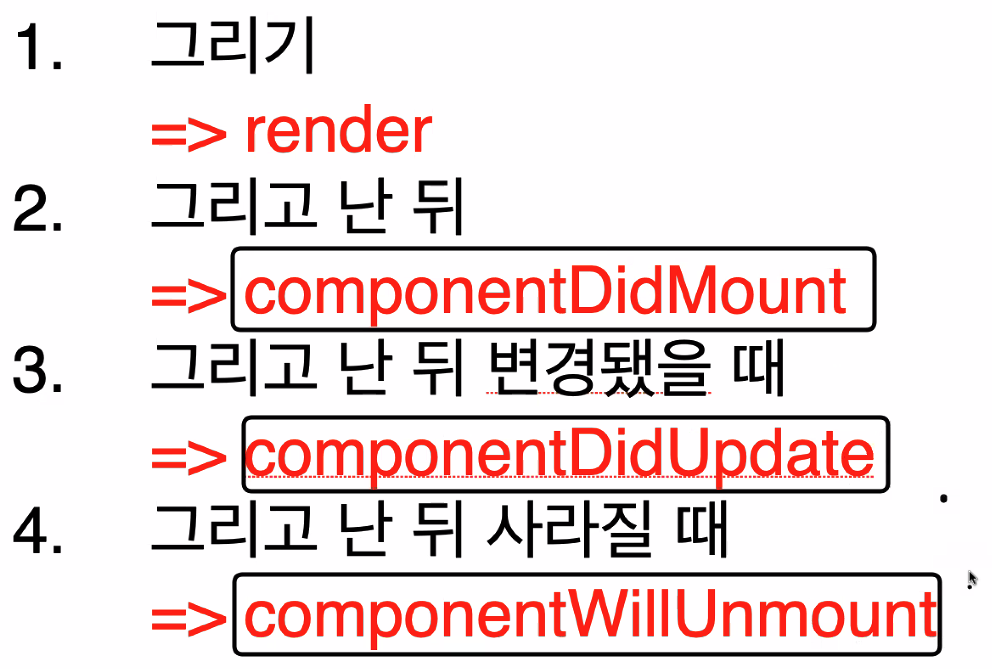
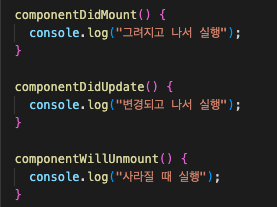
컴포넌트 생명주기
class 컴포넌트는 많이 줄어들고 있음, 함수형 컴포넌트를 많이 씀
프리보드 랜딩페이지 바꿔보기
코드리뷰
node_modules에서 slick 부분에서 스타일 끌어와서 배너 화살표 꾸며주기
kinesis, scrolleMagic, pinterest, GDWeb