Callback 함수
: 함수에 파라미터로 들어가는 함수
💡 왜 사용하는가?
순차적으로 실행하고 싶을 때 사용
특징
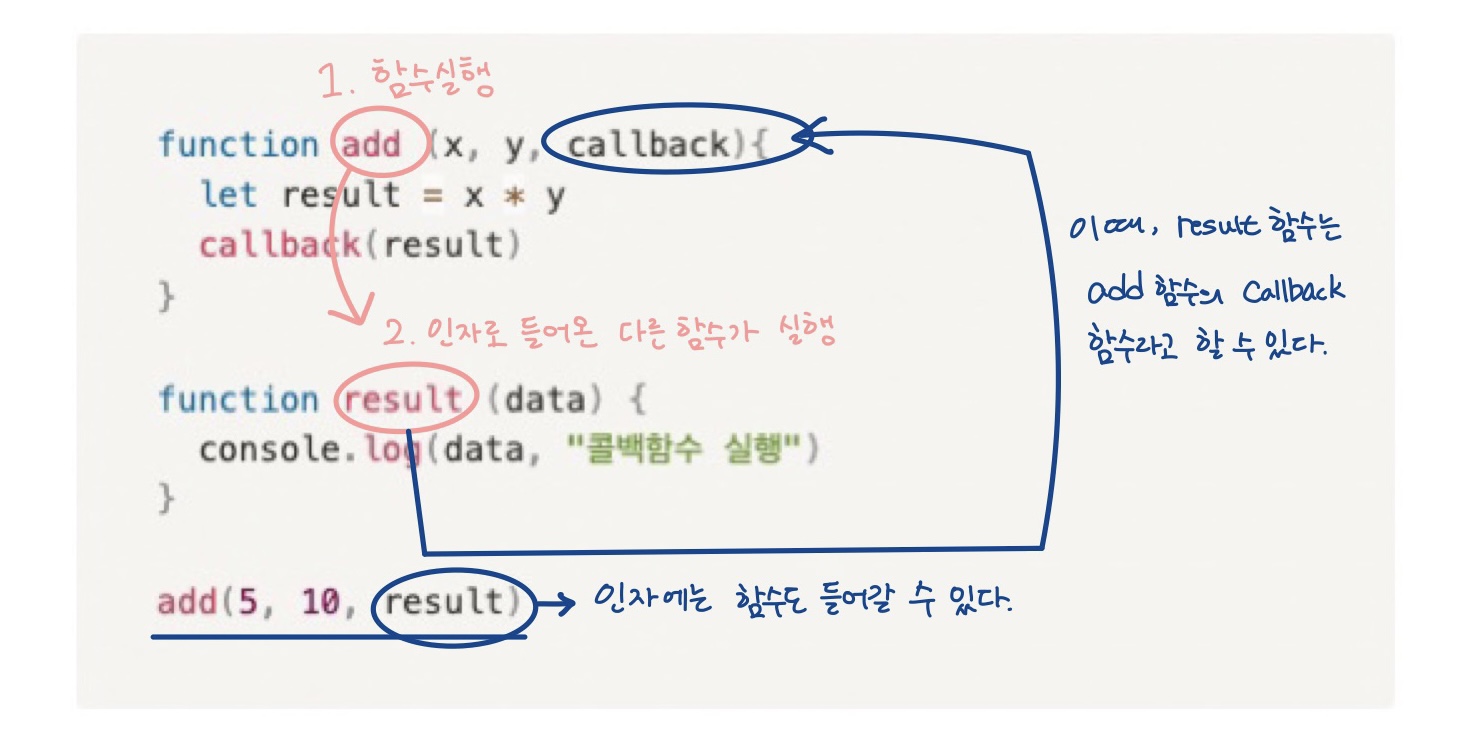
1. 함수를 집어 넣을 때 다른 함수를 가져다 쓸수 있다
다른 함수의 인자로 이용되는 함수
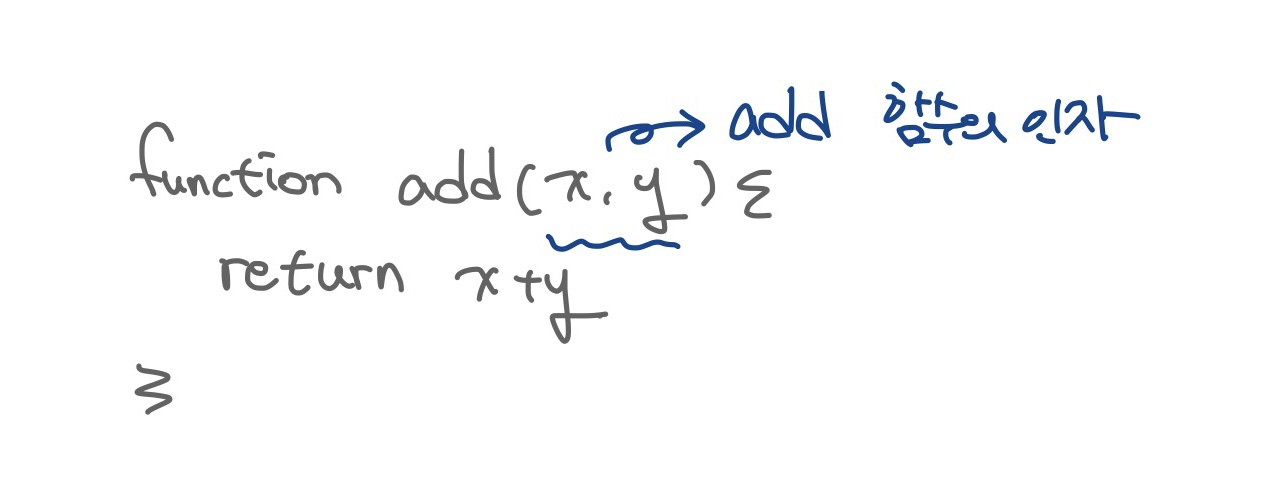
위에 있는 add 함수의 인자는 x, y이다.
보통 이 인자로는 문자, 숫자 등을 넣어서 사용하였는데, 인자에는 함수도 들어갈 수 있다.
2. 콜백함수가 필요한 함수들에만 사용 가능함이벤트에 의해 호출되어지는 함수
버튼을 클릭하면 실행되는 onclick함수,
onchange 함수들을 이벤트라고 한다.
그 외 : addEventListener, setTimeout 등
원리
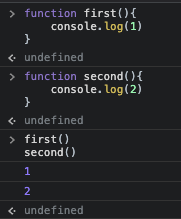
❗️ 이렇게 각각 실행시켜도 결과가 똑같지 않나요?
=> 저렇게 해도 같은 값이 나오지만, 항상 first가 먼저 나오고 second가 나중에 실행되지 않을 수도 있다.
(first()함수가 비동기 처리되거나 등)
그래서 콜백함수를 이용
단점
콜백 지옥(callback hell)
=> 예를 하나 들자면 first()함수 다음에 second()함수를 실행한 뒤 third()함수를 나오게 하기 위해 콜백함수로만 디자인 한다면,
setTimeout( (name) => { let coffeeList = name; console.log(coffeeList); setTimeout( (name) => { coffeeList += ', ' + name; console.log(coffeeList); setTimeout( (name) => { coffeeList += ', ' + name; console.log(coffeeList); setTimeout( (name) => { coffeeList += ', ' + name; console.log(coffeeList); }, 500, 'Latte', ); }, 500, 'Mocha', ); }, 500, 'Americano', ); }, 500, 'Espresso', );이렇게 나오게 되는데 이렇게 되면 값은 정상적으로 실행되지만 입력하는 것에 있어서도 오타나 들여쓰기가 잘못되기가 쉽고, 가독성이 떨어진다.
이 점을 개선하기 위해서 나온게 promise이다.
Promise
: 비동기적으로 실행하는 작업의 결과를 나타내는 객체
콜백을 예측 가능한 패턴으로 사용할 수 있게 해준다.
정의
promise 기반의 비동기적 함수를 호출하면, 해당 함수가 인스턴스를 반환한다.
결과는 성공(fullfilled) or 실패(Rejected)다!
promise 후속처리 메소드(then/catch)
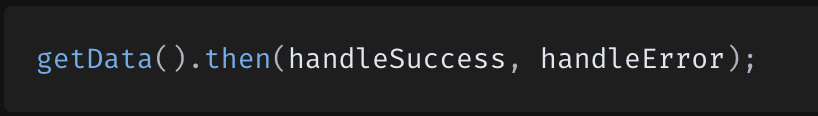
then
then() 메소드는 두 개의 콜백 함수를 인자로 전달 받는다.
첫 번째 콜백함수는 성공(fulfilled, resolve 함수가 호출된 상태)시 호출되고,
두 번째 콜백함수는 실패(rejected, reject 함수가 호출된 상태)시 호출된다.
then() 메소드는 Promise를 반환한다.catch
cathc() 메소드는 예외(비동기 처리에서 발생한 에러와 then 메소드에서 발생한 에러)가 발생한다.
catch() 메소드는 Promise를 반환한다.
promise 에러 처리 방법
1. then()의 두 번째 인자로 에러를 처리하는 방법
2. catch()를 이용하는 방법
가급적 catch()로 에러를 처리하는 것이 더 효율적이다.