수업정리
이 날은 실무용 폴더 구조 중에 하나인 container/presenter 패턴을 배웠다.
이렇게 폴더를 나누는 이유는 지금은 코드가 짧지만 나중에 실무에 투입되면 코드만 몇백줄이 될 수 있기 때문에 나중에 유지보수를 더 편하게 하기 위해 꼭 적용해야할 패턴이라고 하셨다.
리액트에서 사용하는 패턴도 여러가지만 그 중에서 제일 유명한 패턴은 container / presentational 패턴과 atomic 패턴이 있다고 하셨다.
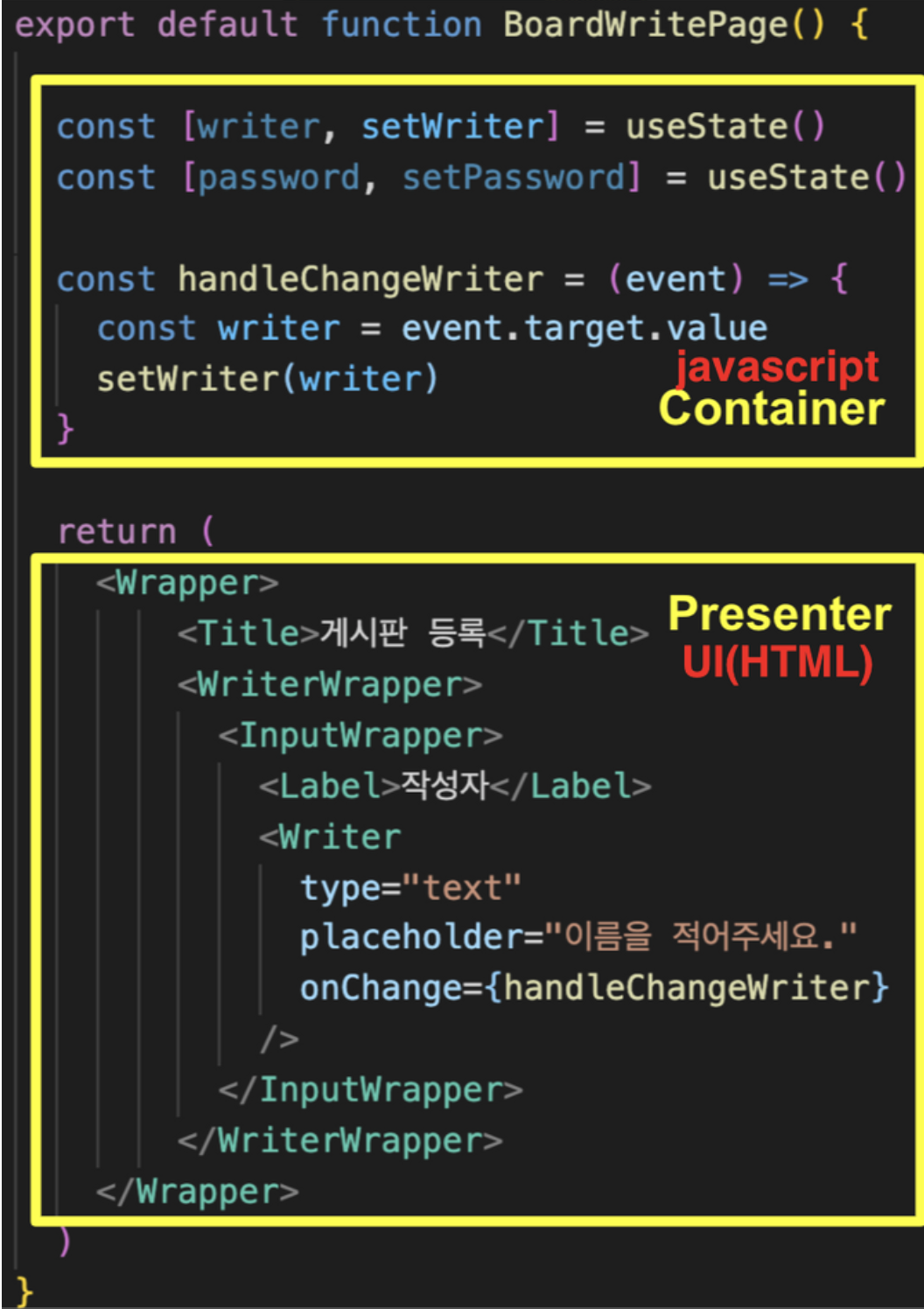
container / presentational 패턴이란, 소스코드를 **자바스크립트(기능)-container와 `JSX (UI)`-presentational**로 나누는 방법을 의미한다.

쪼갠 파일을 export와 import를 사용해서 연결해주었다.
하지만 import를 한다고 내부에 있는 데이터까지 연결 되는 것은 아니었다!
이 때 사용되는 것이 props를 사용해야 했다.
props를 사용함으로 부모컴포넌트의 변수와 함수를 자식 컴포넌트로 전달해 줄 수 있었다!
💡 **부모 컴포넌트와 자식 컴포넌트 →** import되어 **불려가는 컴포넌트를 자식 컴포넌트**라고 합니다. 반면 import하여 **불러오는 컴포넌트를 부모 컴포넌트**라고 합니다. 자식컴포넌트는 부모 컴포넌트 안에 포함되는 구조 입니다.이 때 중요하게 알아야하는 개념은 리액트는 단방향으로 데이터가 흘러가기 때문에 부모에서 자식으로는 데이터를 전달할 수 있지만 자식에서 부모로는 전달할 수 없다!
그래서 우리가 에러를 캐치하기가 더 쉽고, 보기에 더 깔끔하다!
회고 아닌 회고
진짜 오래오래 나를 괴롭히는 것,,
그것은 바로 폴더 구조와 props다,,,
이걸 한번에 배웠었다니 그땐 어떻게 과제를 냈는지 상상이 안된다.ㅎㅎㅎㅎ,,ㅎㅎㅎ,
한 파일 안에도 겨우겨우 작성하는데 이걸 나누고 그걸 또 하나하나 연결하려고 하니 어려움 +++ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
진짜 흐름이 계속 이어지는 개발의 세계의 시작이었다
이번에 복습하면서 나누는 걸 제대로 이해해서 잘 사용했으면 좋겠다
