
새로고침과 재접속의 과정이해
새로고침을 하면 로그인했던 정보가 날라감
왜 날라갈까?
→ 새로고침은 새로운 html,css,js를 다시 받아오는 것
그렇기 때문에 이전에 그려주었던 state변수들이 날아가게 되기때문에 accessToken이 날아갔던 것
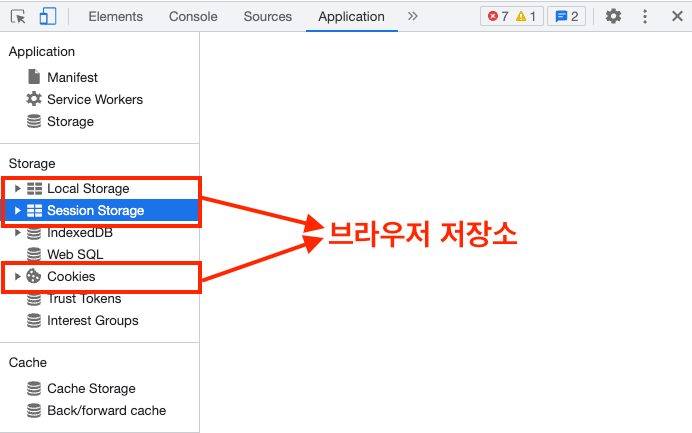
브라우저 저장소
: 브라우저에 저장할 수 있는 공간
accessToken을 브라우저에 저장하면 새로고침을 해도 날아가지 않는다.
브라우저 저장소의 종류와 특징
- 쿠키(COOKIE) : 영구 저장이 가능하며, 만료시간을 지정 할 수 있. 브라우저 저장소이면서 서버에도 전송가능(반대도 가능)
- localStorage : 영구 저장이 가능 ⇒ 우리가 임시로 사용할 저장소.
- sessionStorage : 브라우저 종료시 사라집니다.
브라우저 저장소를 보는 방법은 개발자도구(검사)→application 으로 들어가 storage부분을 보면됨

localStorage 사용법
- 저장할 때 :
**localstorage.setItem(”key” , ”value”)**보안적으로 취약할 수 있음
- 꺼내올 때 :
localstorage.getItem(”key”)
브라우저에 accessToken 저장하기


localStorage를 이용해서 브라우저에 저장을 했다
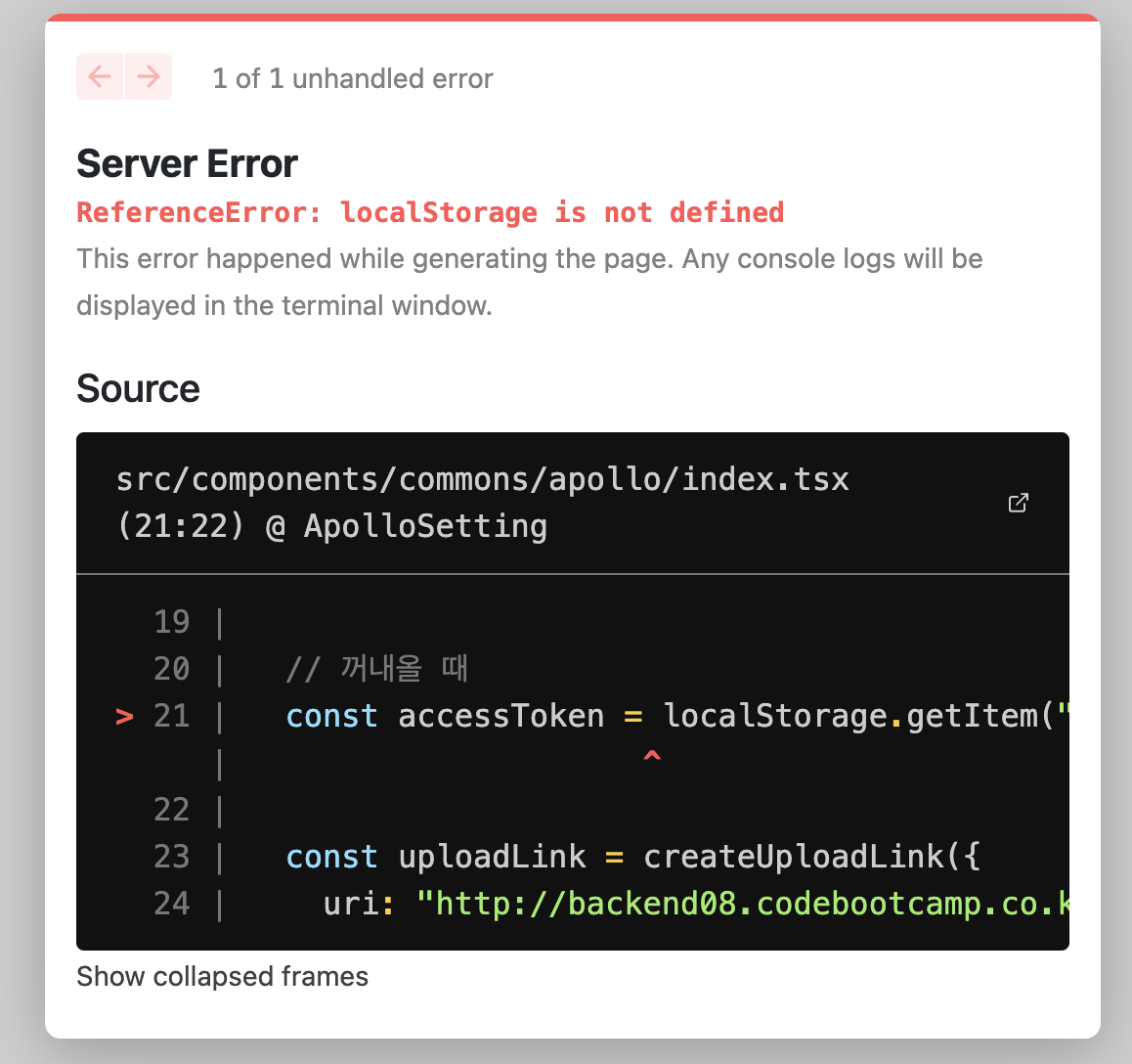
그런데 오류가 뜬다
이 부분은 next.js의 렌더링 방식때문에 발생한다고 한다
오류의 이유 : localStorag는 브라우저에만 있는데 서버에서 먼저 화면을 그려보기 때문에 발생하는 오류
이 오류를 해결하기 위해서는 렌더링 이후에 실행되도록 한다.
