
오늘은 Node.js 를 이용하여 이메일 템플릿💌을 만들어봤습니다.
처음에는 이메일 템플릿을 만들때, 선언한 변수들을 템플릿 리터럴 를 사용하여 인자로 하나하나씩 받아 보았습니다. 백틱(``)을 사용하는 템플릿 리터럴을 적용시, 코드가 더 간결해지고 문자열 하나하나 따옴표로 감싸도 되지 않아 편리하게 코드를 작성할 수 있었습니다.
그 후, 함수 밖에서 변수를 선언하고 매개변수로서 해당 변수를 함수 내부로 받아와 보았습니다. 매개변수의 이름은 어떤 이름을 사용해서 받아와도 상관이 없었지만 사용하는 순서는 중요하다고 했었죠? 매개변수를 통해 데이터를 받아올 때는 들어오는 순서에 영향을 받기 때문에 순서가 달라지면 우리가 예측한 매개변수로 올바른 데이터가 들어오지 않을 수도 있다는 것을 알 수 있었습니다. 이후, 선언한 변수들을 여러개로 나눠 보내지 않고 user라는 하나의 객체로 보내지도록 묶어서 보내보기도 하였습니다.
다음으로는 객체 형태의 값을 매개변수로 받아올 때, 객체의 키를 활용해 데이터를 뽑아 오는 코드를 조금 더 간결하게 작성, 혹은 생략할 수 있는 구조분해할당에 대해 배워보았습니다. 동일한 변수명으로 재할당 해줌으로써 매개변수 순서가 바뀌어도 내가 원하는 데이터 값을 받아올 수 있었으며, 구조분해할당을 사용하면 반환되는 값은 동일하지만 가독성이 훨씬 더 좋아진것을 확인 할 수 있었습니다.
그리고 이메일 템플릿 안에 회원가입이 완료된 시간을 생성하는 함수 를 만들어 보았습니다. 현재 날짜를 년, 월, 일로 가져와 보았죠? 이제는 날짜를 하드코딩으로 작성하는 것이 아니라 현재 날짜로 받아올 수 있게 되었습니다!
끝으로 어제와 같이 오늘도 퍼사드패턴🏰 을 사용하여 기능별로 파일을 나눠서 로직을 분리해보았습니다. 지금은 로직이 간단하여 로직 분리에 대한 많은 필요성을 못느낄수 있지만, 추후에는 여러분들이 원하는 다양한 기능들을 만들기 위해서 여러가지 API를 만들어 활용하게 되고, 이 과정에서 많은 양의 코드와 로직을 작성하게 됩니다. 이때, 퍼사드 패턴을 적용해 로직을 분리해주지 않고 하나의 파일에 모두 작성한다면 코드의 가독성, 유지보수성, 에러 핸들링에 있어 많은 손해를 보게 됩니다! 이틀 동안 작성하신 코드의 양만 봐도 예상이 되시죠? 따라서 기능별로 로직을 분리해주는 퍼사드패턴이 굉장히 중요하니, 이에 대한 이해도가 부족했다면, 복습을 통해 꼭 퍼사드패턴에 대해 공부해 주시기 바랍니다.
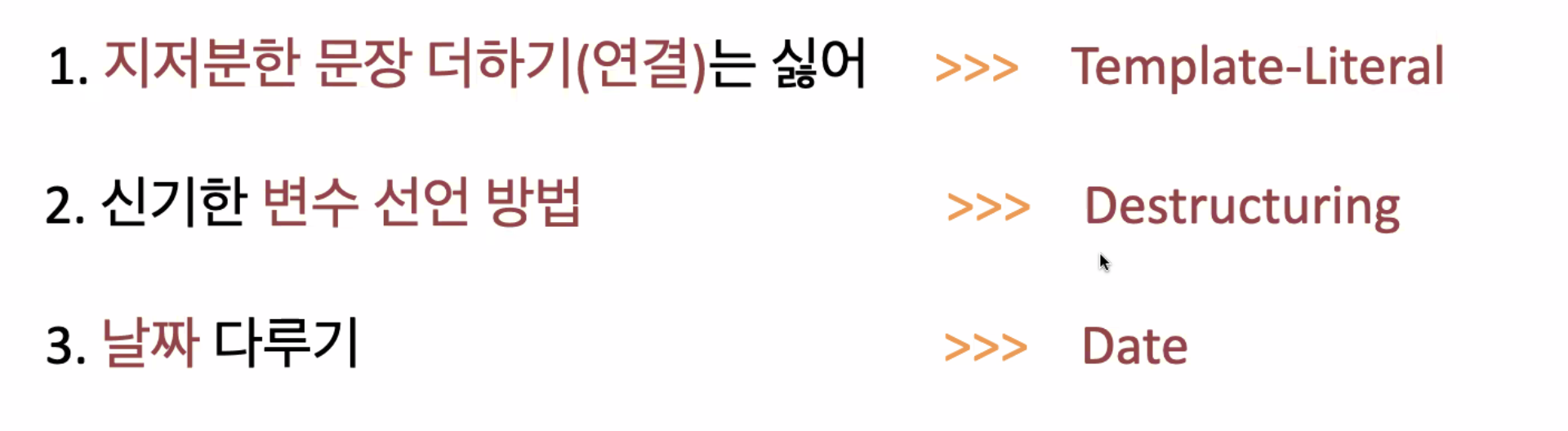
오늘의 목표
Template Literal
기존엔 아래 코드와 같이 +를 써서 문자열을 하나하나 연결시켰다.
const apple = 3; const banana = 2; console.log("철수는 사과를 " + apple + "개, " + "바나나를 " + banana + "개 가지고 있습니다.");하지만 ES6버전에서 새로 도입된 문자열 표기법인 템플릿 리터럴을 사용해서 좀더 짧고 간편하게 문자열을 표기할 수 있어졌다!!!
템플릿 리터럴은 코드 안에서 엔터도 적용된다!console.log(`철수는 사과를 ${apple}개, 바나나를 ${banana}개 가지고 있습니다.`); // 템플릿 리터럴사용방법
위 코드처럼 ``(백틱)으로 감싸면 된다!
문자열 안에 표현식을 삽입하고 싶을 땐 ${}으로 변수를 감싸주면 된다!
매개변수(Parameter)를 사용한 함수 만들기
오늘 수업에선 사용자 정보를 받아오는 함수를 아래와 같이 만들어보았다!!
그런데 하나하나 내가 입력한 값으로 받아오는 것이 아닌(하드코딩) 입력값을 받아오는 것을 가정해서 매개변수로 받아오게해봤따!!!!!function getWelcomeTemplate(name, age, school, createdAt) { const myTemplate = ` <html> <body> <h1>${name}님 가입을 환영합니다!</h1> <hr /> <div>이름 : ${name}</div> <div>나이 : ${age}</div> <div>학교 : ${school}</div> <div>가입날짜 : ${createdAt}</div> </body> </html>`; console.log(myTemplate); } const name = "코난"; const age = 12; const school = "고라니초등학교"; const createdAt = "2022-08-30"; getWelcomeTemplate(name, age, school, createdAt);💡 근데 이렇게 쓰면 입력자가 age를 안쓰고 건너뛰면 바로 다음에 적힌 school 입력값이 age 값으로 들어가게 된다!!!!!!
이렇게 되지않게 하려면 인수와 매개변수를 입력한 ()안에 {}를 이중으로 입력해준다!!!
getWelcomeTemplate({name, age, school, createdAt});
이러켕!
구조분해할당
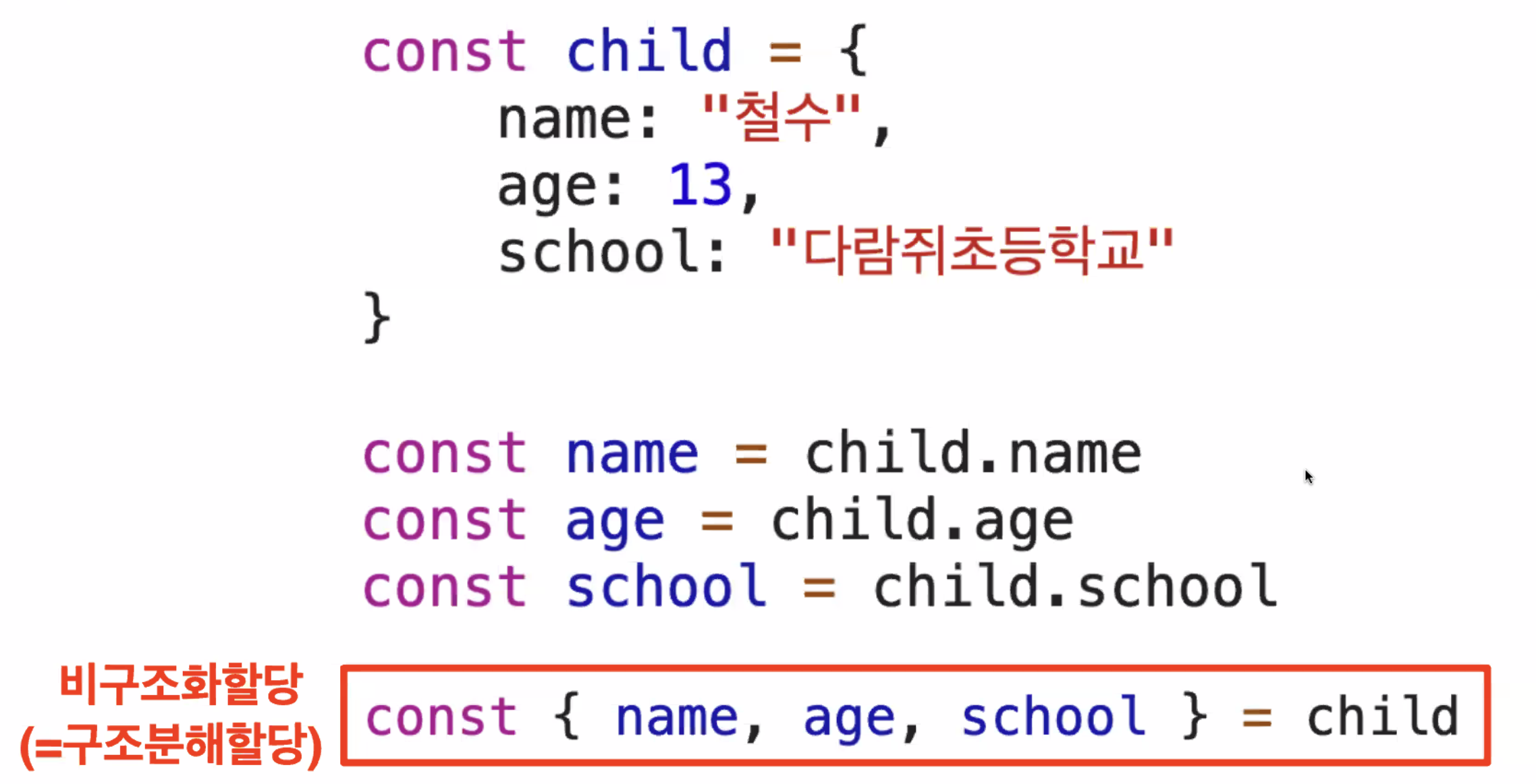
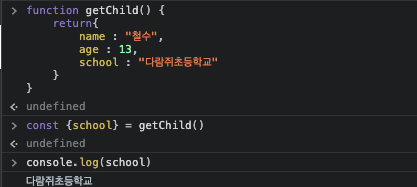
객체 구조분해할당
객체는 변수명을 중복해서 사용할 수 없기 때문에, 만약 name이라는 변수가 있다면 다른 name은 있을 수 없다!
그래서 순서 상관없이 객체 안의 key값을 가져와 구조분해할당을 해준다!!!
즉 객체 안의 존재하는 key값의 이름으로 재할당을 해야하고 순서는 상관없이 할당된다는 뜻!!
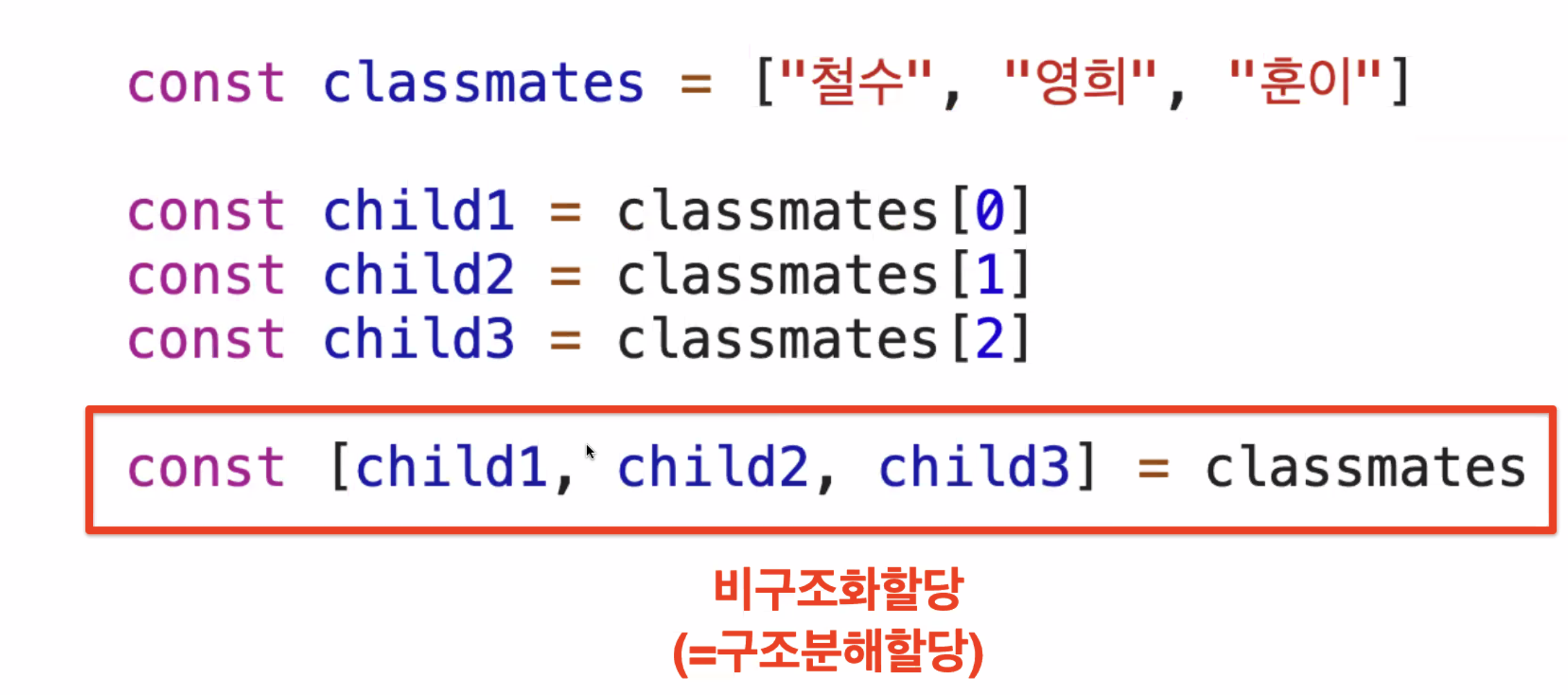
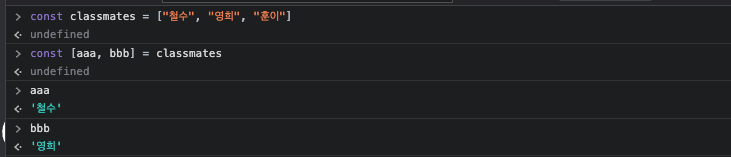
배열 구조분해할당
배열은 객체와 달리 순서가 중요하다!!!순서에 맞게 값을 할당해주어야한다!!!!
만약 맨 처음 값이 없다면 ,로 구분해준다!!!
Shorthand property names
const name = '철수' const age = 13 const school = '다람쥐초등학교' const createdAt = '2010-09-07' const myUser = { name: name, age: age, school: school, createdAt: createdAt, } getWelcomeTemplate(myUser)위 코드를 보면 name, age, school, createdAt를 각각 변수를 선언해서 값을 담아줬다.
그리고 myUser라는 객체에 key:value값을 지정해줬다!!
위에 객체 구조분해할당에서 썼던 것처럼 변수의 값과 똑같이 객체의 value값을 써줘서 그 값들을 가져올 수 있게 객체를 생성했다.그렇게 보고나니 myUser에 key와 value값이 동일한 이름을 갖는 것을 볼 수 있었다!
이때는 value를 생략할 수 있는데 이걸 shorthand property names라고 한다!!const name = '철수' const age = 13 const school = '다람쥐초등학교' const createdAt = '2010-09-07' const myUser = { name, age, school, createdAt } getWelcomeTemplate(myUser)
Date
const date = new Date() // 자바스크립트 Date객체를 date라는 변수에 할당합니다. date.getFullYear(); // 연도를 반환합니다. date.getMonth(); // 월을 반환합니다. 0(월)부터 시작하므로 주의하세요! date.getDate(); // 일을 반환합니다. date.getDay(); // 요일을 반환합니다.(일요일: 0) date.getHours(); // 시를 반환합니다. date.getMinutes(); // 분을 반환합니다. date.getSeconds(); // 초를 반환합니다. date.getMilliseconds(); // 밀리초를 반환합니다.📍 주의할 점
date.getMonth()는 만들 때부터 실수로 0월부터 시작하게 되어서 +1을 붙여줘야지 맞는 월을 반환한다!!!!
회고
오늘은 구조분해할당을 배웠는데 이미 알고있던 개념임에도 불구하고 의아한게 많았다ㅜㅜ
하지만 확실히 블로그를 쓰면서 다시 수업자료를 읽다보니 이해가 되는 거 같은 걸 봐선 진짜 복습,,,더 더 잘해야한다고 생각한다!!
그리고 어제부터 퍼사드 패턴으로 함수를 만들어서 import-export해서 쓰고 있는데 사실 아직 퍼사드도 완벽하게 이해했다고 할 수 없는 것 같다.
계속 쓰는 거기 때문에 다시한번 개념을 잡고 가야될거같다!!
할게 너무너무 많아,,,
그래도 해야대!!!!!!!!수업만 잘들으면 못할거없닥!!!!!!!!!!
(회고맞나 이거 거의 결심으로만 만세삼창중)