import와 export
React에서 다른 폴더에 있는 파일을 볼러오기 위해서는 import와 export를 사용한다.
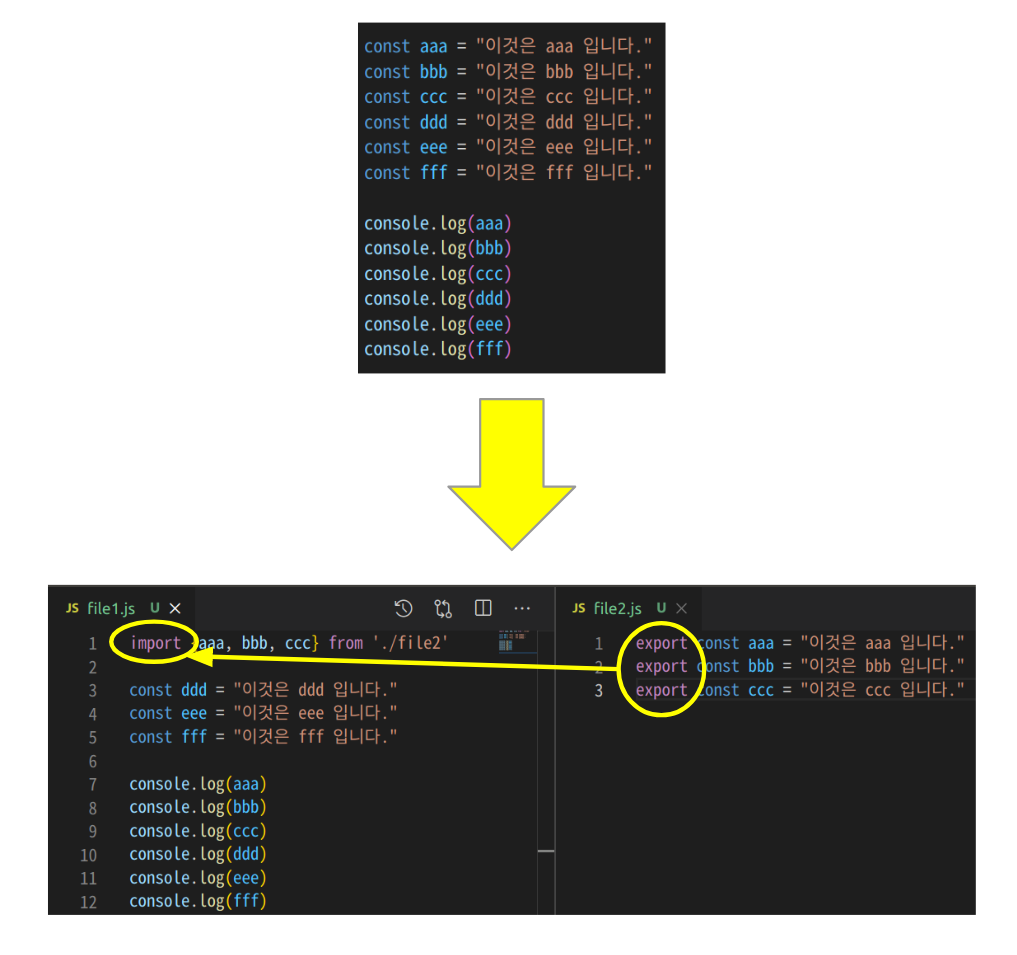
export로 선언한 것을 다른 파일에서 import해서 똑같은 코드를 작성해서 사용하는 것이 아닌 불러와서 사용하기때문에 효율적으로 관리할 수 있다
왜 import와 export를 사용하나요?
실무에서는 많은 양의 코드를 관리해야하기때문에 한 파일에 모든 기능과 css를 작성하지 않고 파일을 각각 따로 만들게 된다. 그리고 후에 서로 연결해서 사용하게 된다!
분리를 해서 사용하게 되면 파일에 오류가 생길 때 어디서 생긴 문제인지 확인하는 시간이 줄어든다!