PG사와 카드사 프로세스 이해
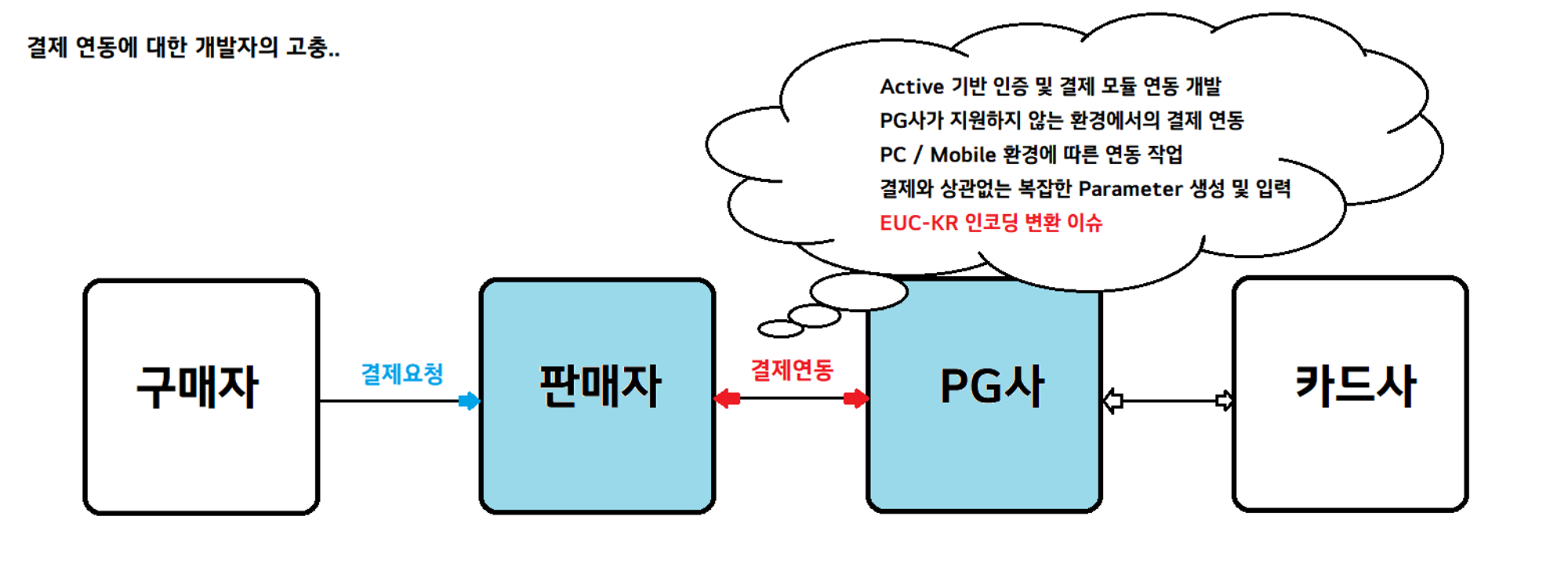
결제 프로세스(예시 : 인터넷으로 옷을 구매하는 과정)
- 구매자가 구입할 옷에 대한 정보와 금액을 판매자에게 전달
- 판매자는 전달받은 금액을 PG사에게 결제해줄 것을 요청
- PG사는 요청받은 정보를 은행사에게 다시 결제 요청
- 은행사는 요청받은 금액을 구매자의 계좌에서 출금 후 PG사로 전달
- PG사는 판매자에게 금액을 전달 (일정량의 수수료를 제외)
- 판매자는 금액 확인 후, 구매자에게 옷을 배송
📌 참고
PG란?
: Payment Gateway의 줄임말
구매자와 판매자 사이에서 이루어지는 결제를 안전하게 할 수 있도록 대행해주는 역할을 한다.
대표적인 PG사 :KG 이니시스,NHN,KCP,LGU+등
모바일 환경:KG 모빌리언스,다날,카카오Pay등
결제솔루션(iamport, 부트페이)
결제솔루션을 사용하는 이유
위 그림은 개발자가 직접 결제 프로세스를 프로젝트에 적용하고자 할 때 겪는 과정이다.
이렇게 할 수는 있지만, 이 때 나오는 문제점으로는
1. 최소 2주 이상을 결제 연동에 매달려야한다.
2. 만약 다른 PG사로 연동을 변경하고자 한다면, PG사에 따라서 사용하는 모듈들이 달라 새로 결제 연동 시스템을 개발해야한다.이같은 문제점을 해결해주기 위해 나온 방법이 바로 결제솔루션인 결제 외부 API를 사용하는 것이다.
대표적인 결제솔루션 :iamport,부트페이등아임포트(I'mport)
: 개발환경과 상관없이 원하는 PG사와의 결제시스템을 연결시켜주는 결제 API 서비스
실제 아임포트가 제공하는 API들(결제 API, 결제취소 API 등)을 사용하면 PG사와의 연결 과정을 모두 아임포트가 대신 처리해줌
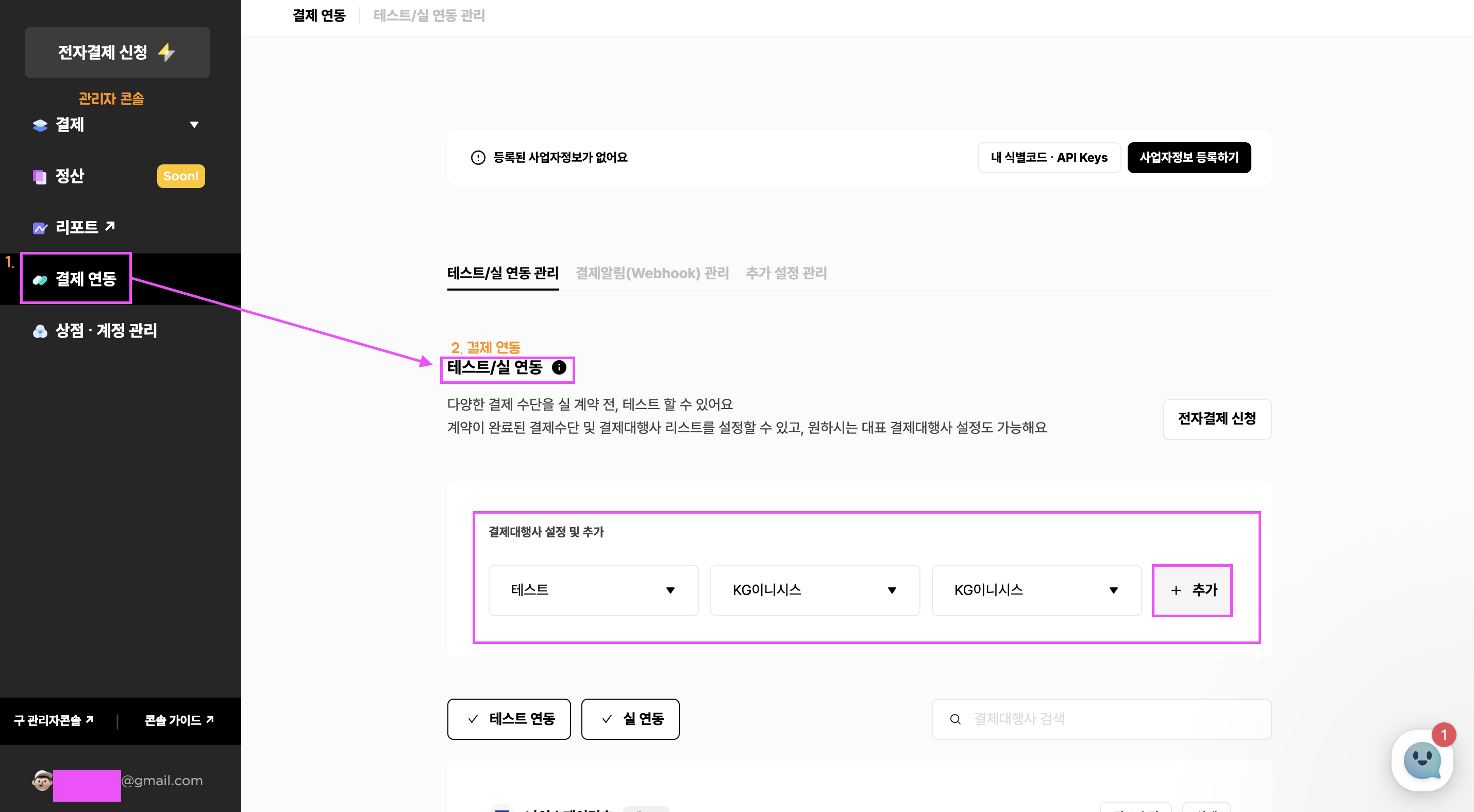
=> 복잡한 결제환경을 직접 구현할 필요가 없어짐아임포트 초기 설정
PG설정으로 PG사를 설정할 경우 앞으로 이뤄지는 모든 결제과정에서 해당 PG사로 연결되어 결제가 이루어지게됨
📌 참고
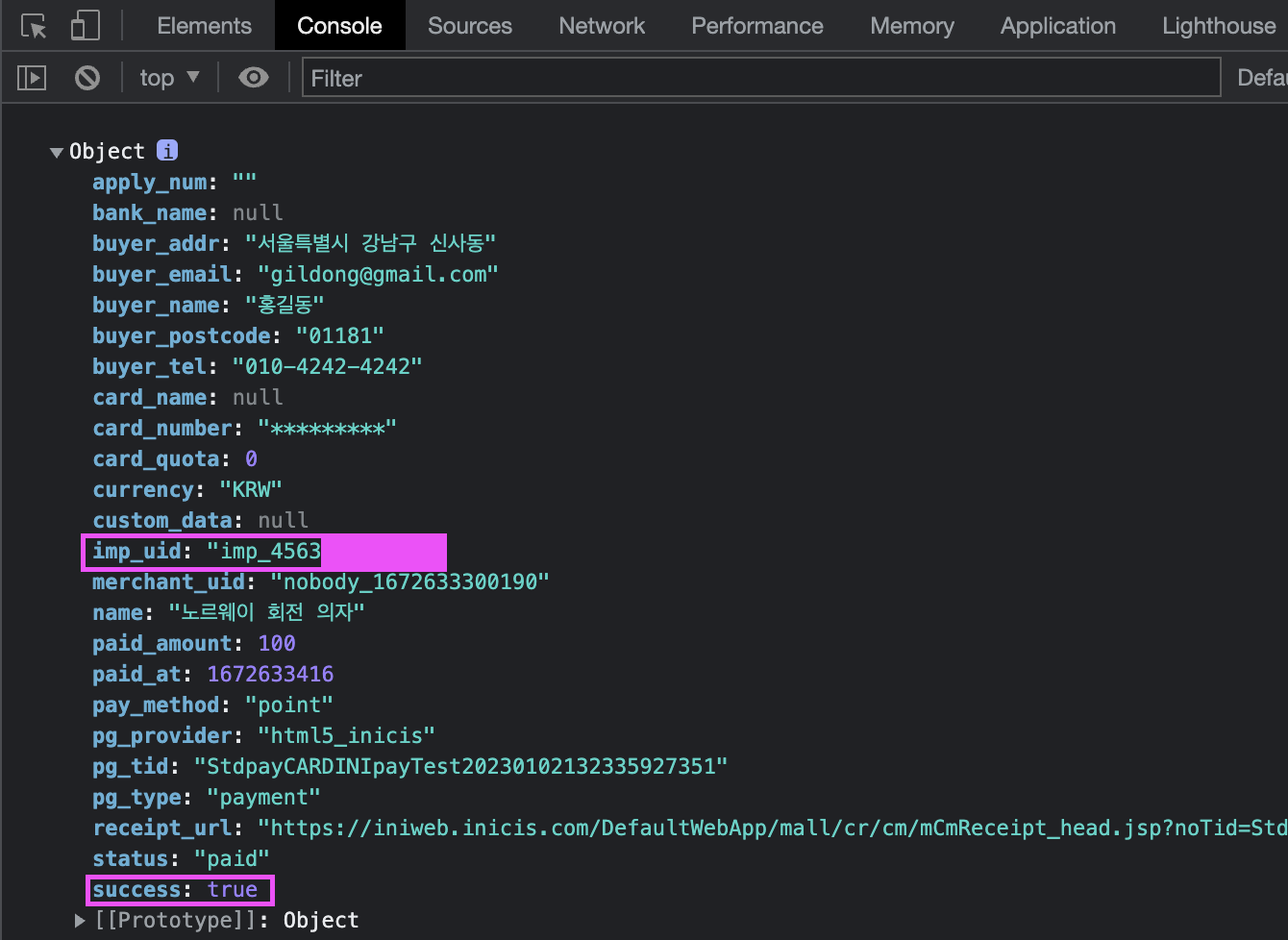
imp_uid : 아임포트를 통해 결제시 받는 고유키
uid 키를 통해 해당 결제에 관련된 모든 정보들을 조회할 수 있으며, 결제 취소도 가능하다.결제 관련 API
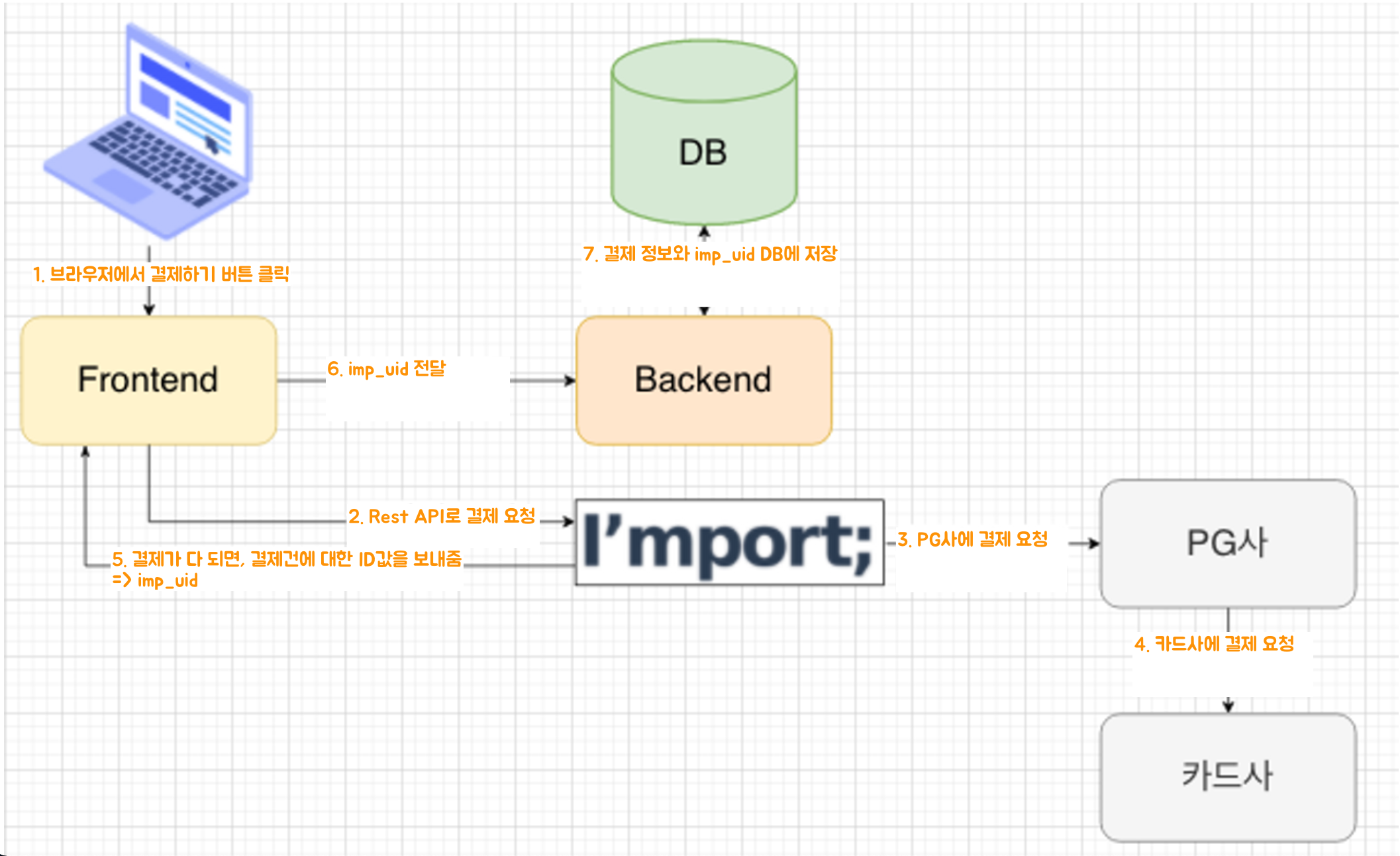
아임포트 결제 프로세스(imp_uid의 이동 흐름)
결제의 종류 및 결제 계약과 처리과정의 이해
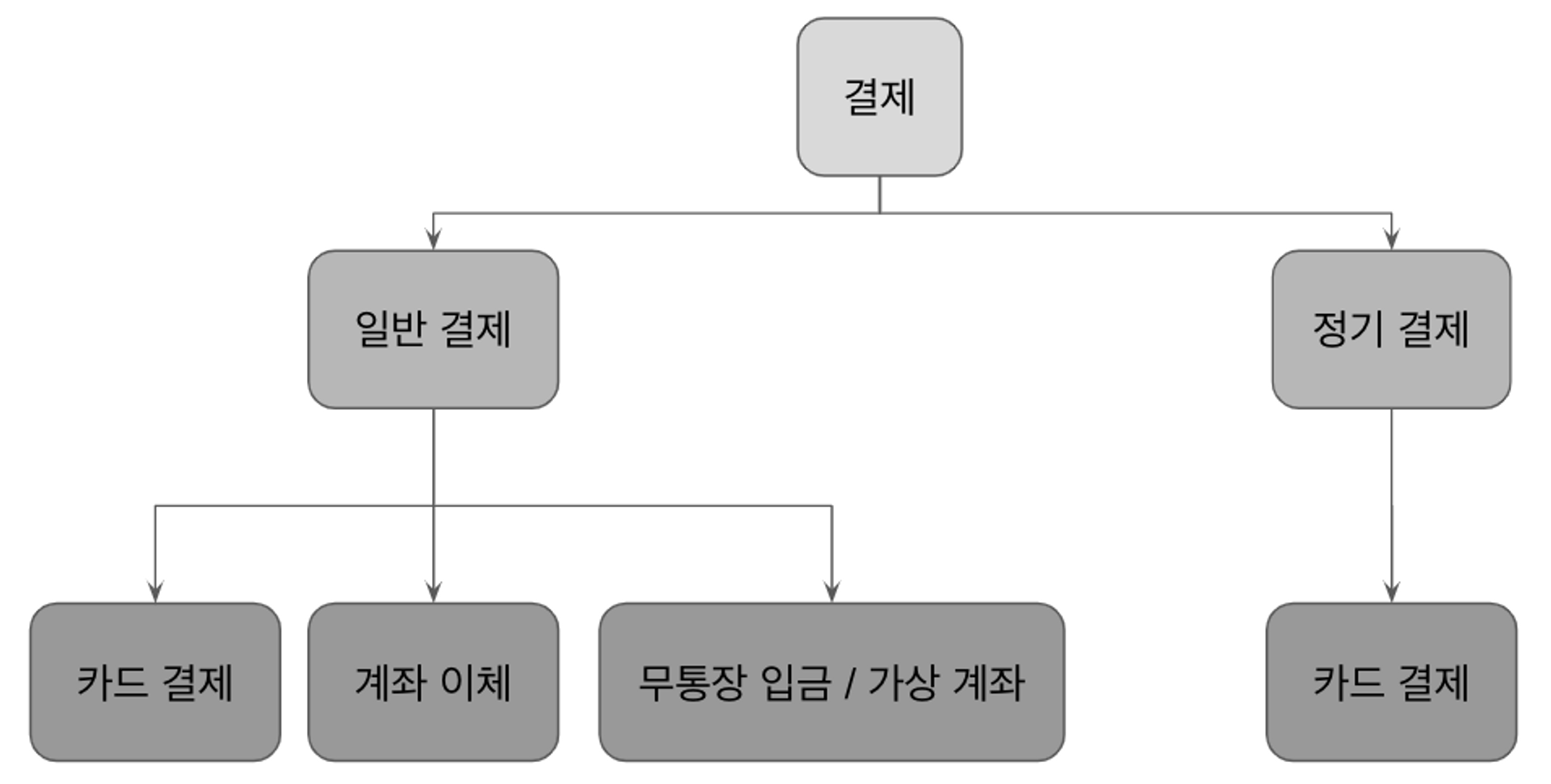
결제 기능을 만들 때 고려해야 하는 경우의 수들
한 번 결제하는 일반 결제인지 정기 결제인지에 따라 다른 로직, 다른 API가 필요하며, 무통장 입금의 경우 환불해 줄 계좌번호를 알아야 하기 때문에 카드 결제를 취소하는 API와는 또 다른 API를 구현해야한다.
이렇게 각각의 분기, 상황마다 그에 맞는 기능을 따로따로 구현해 줘야한다.
다 만들어서 연결을 해주어야 하며, 기능 개발이 완료되면 실제 정산을 받기 위해 PG사와 카드사와의 검수 과정이 필요하다.
이 모든 과정을 처리하는데 2~3달의 시간이 걸린다.
그렇게 때문에 결제 솔루션을 사용한다해서 결제 프로세스를 구현하는 것이 쉬운 일은 아니다.
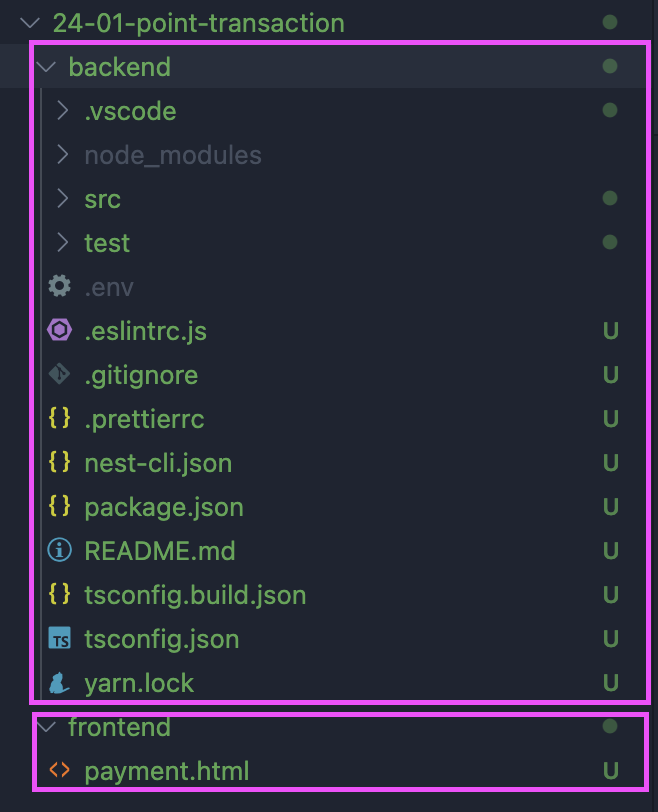
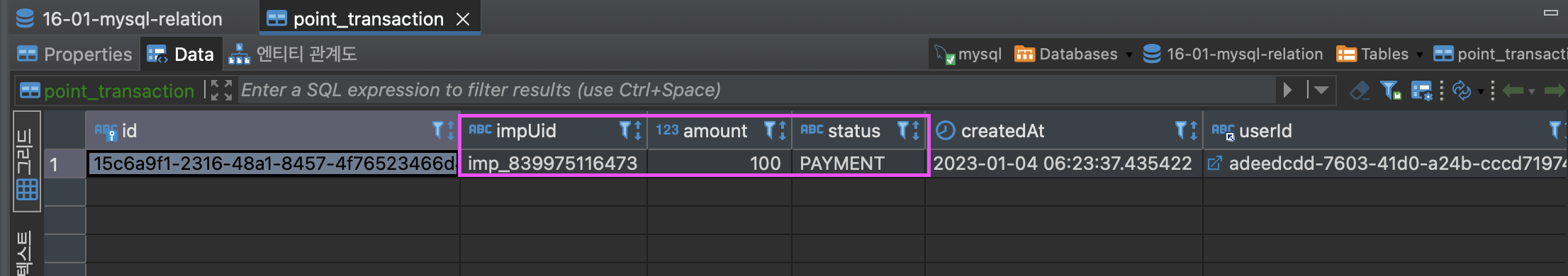
24-01-point-transaction
파일 구조
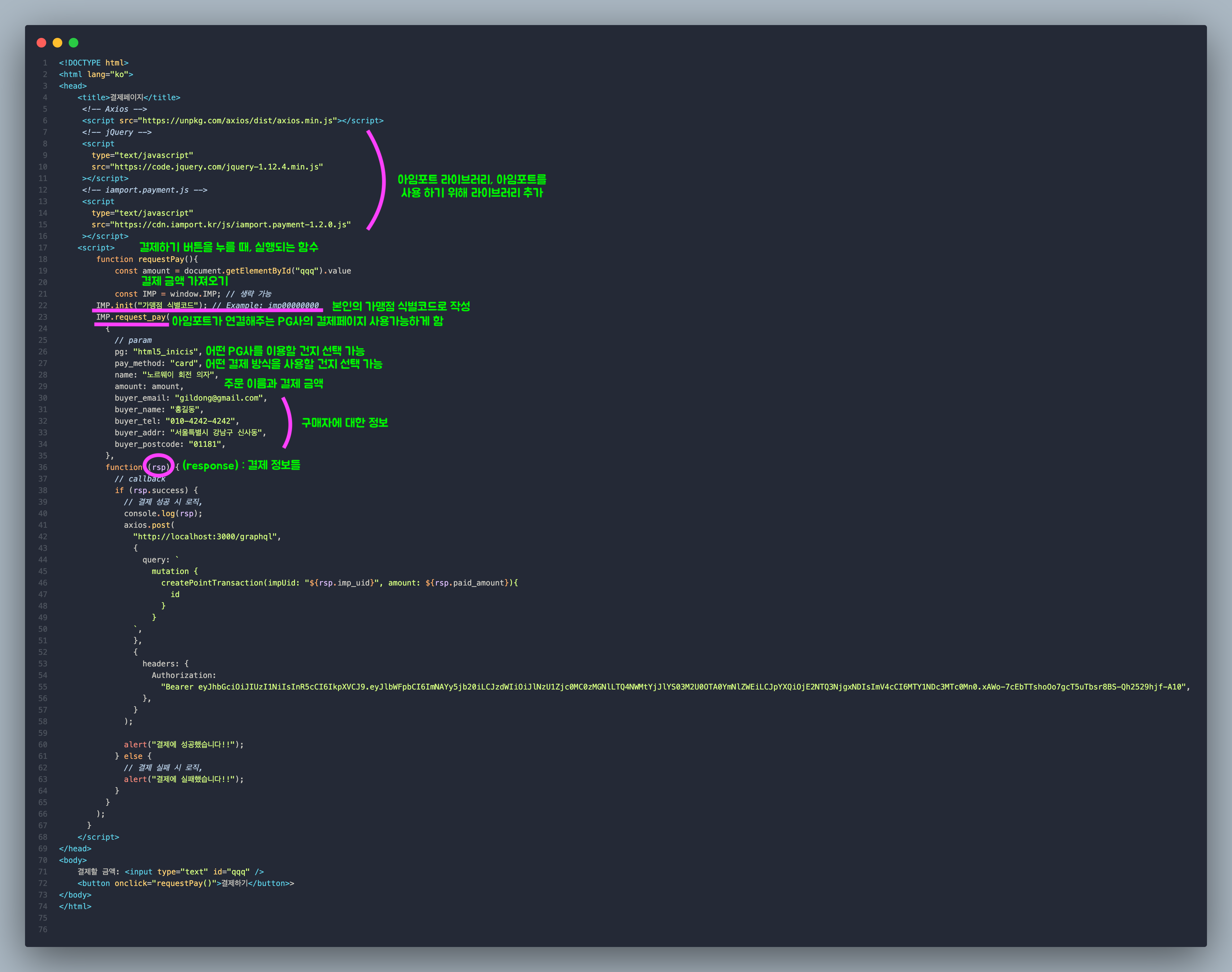
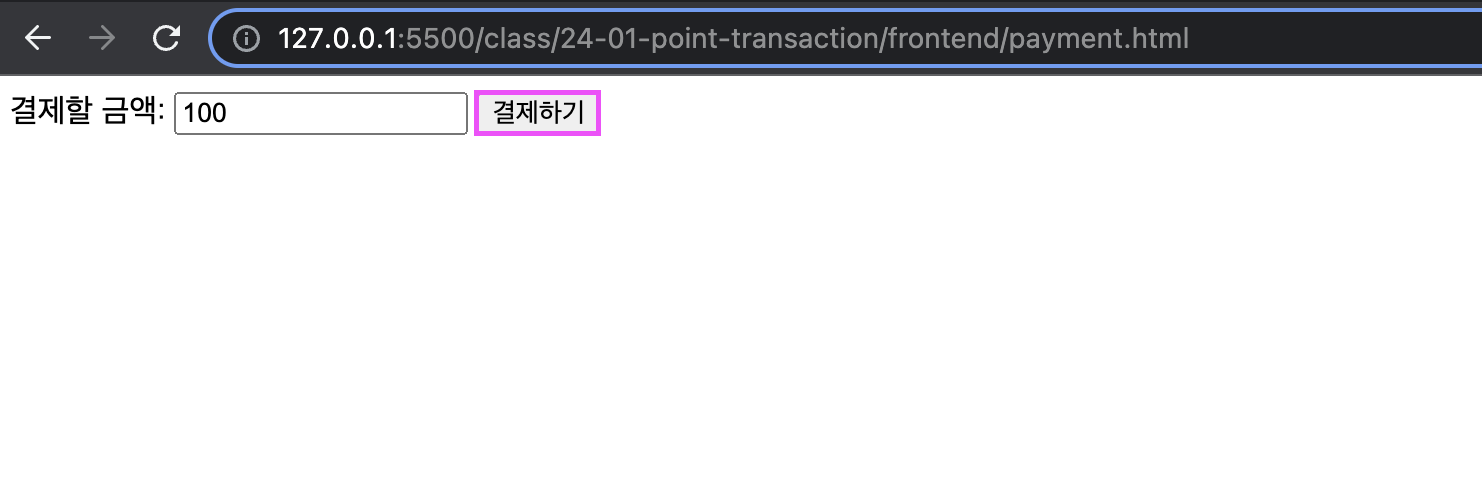
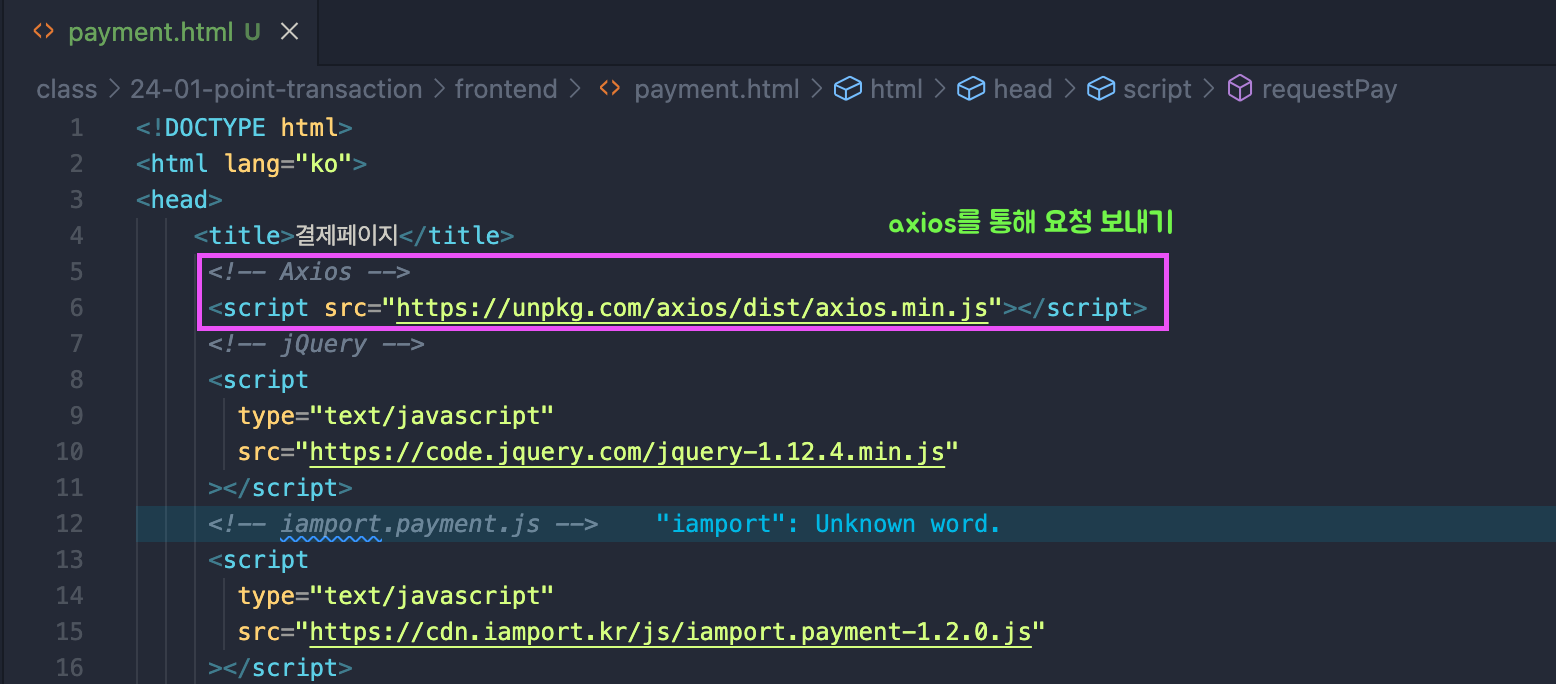
payment.html
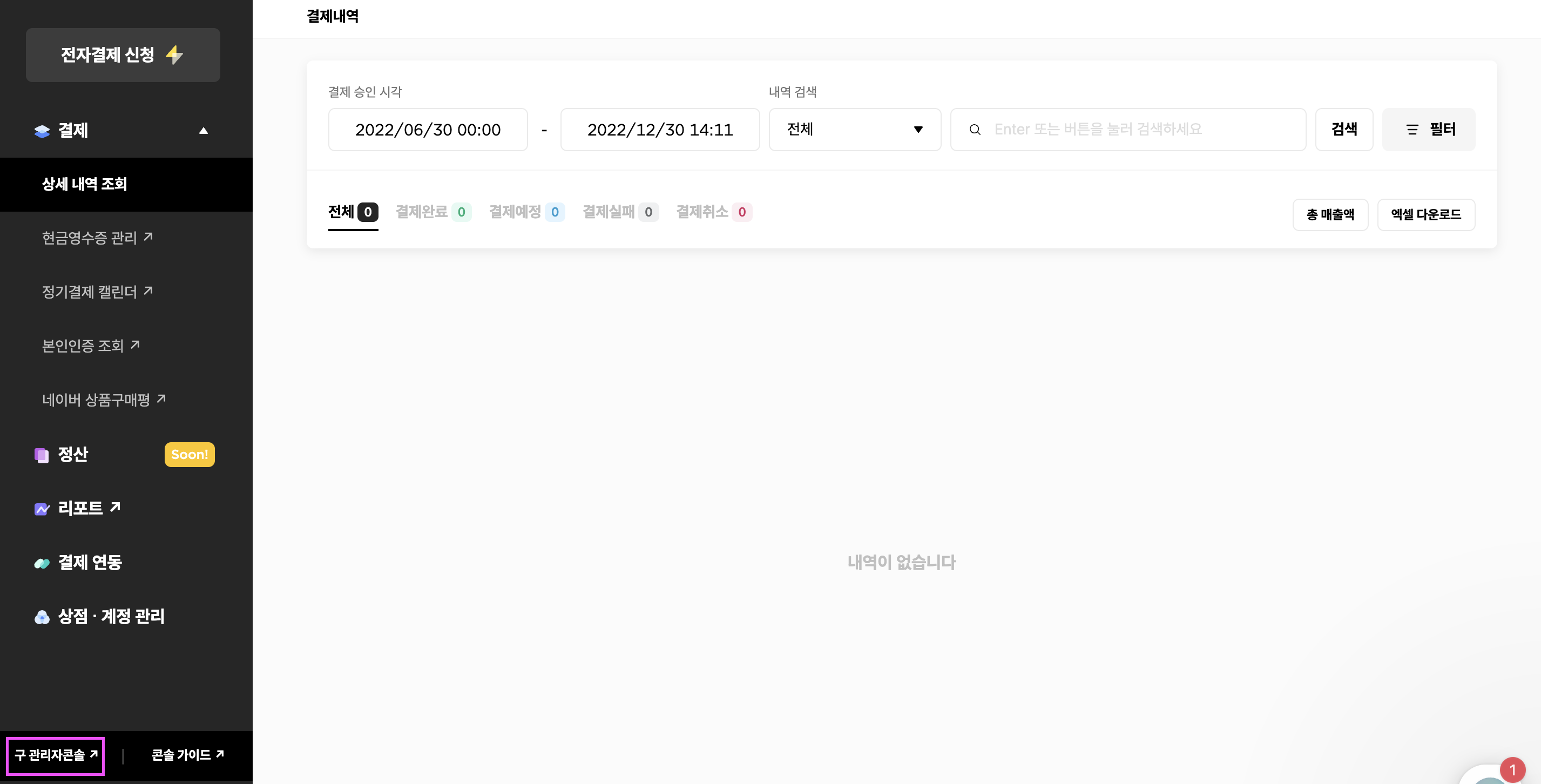
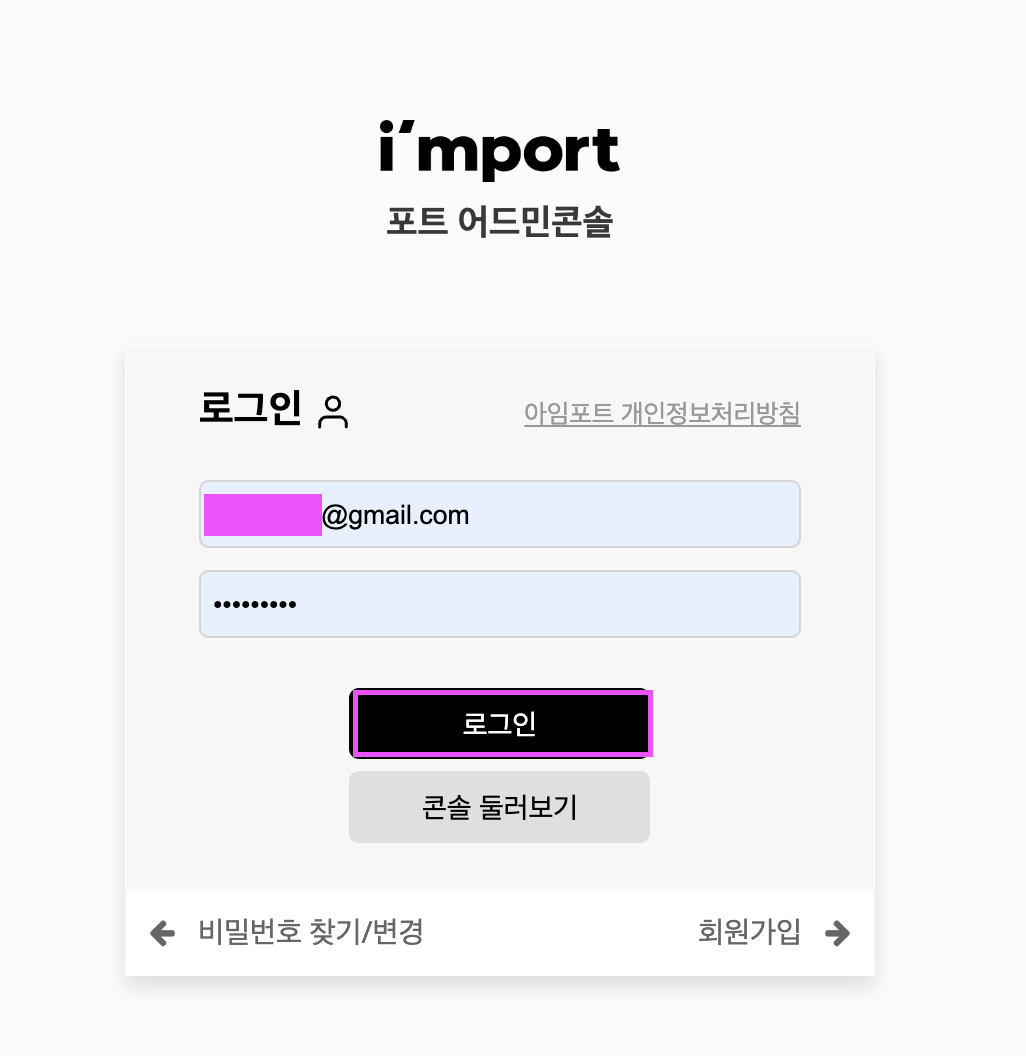
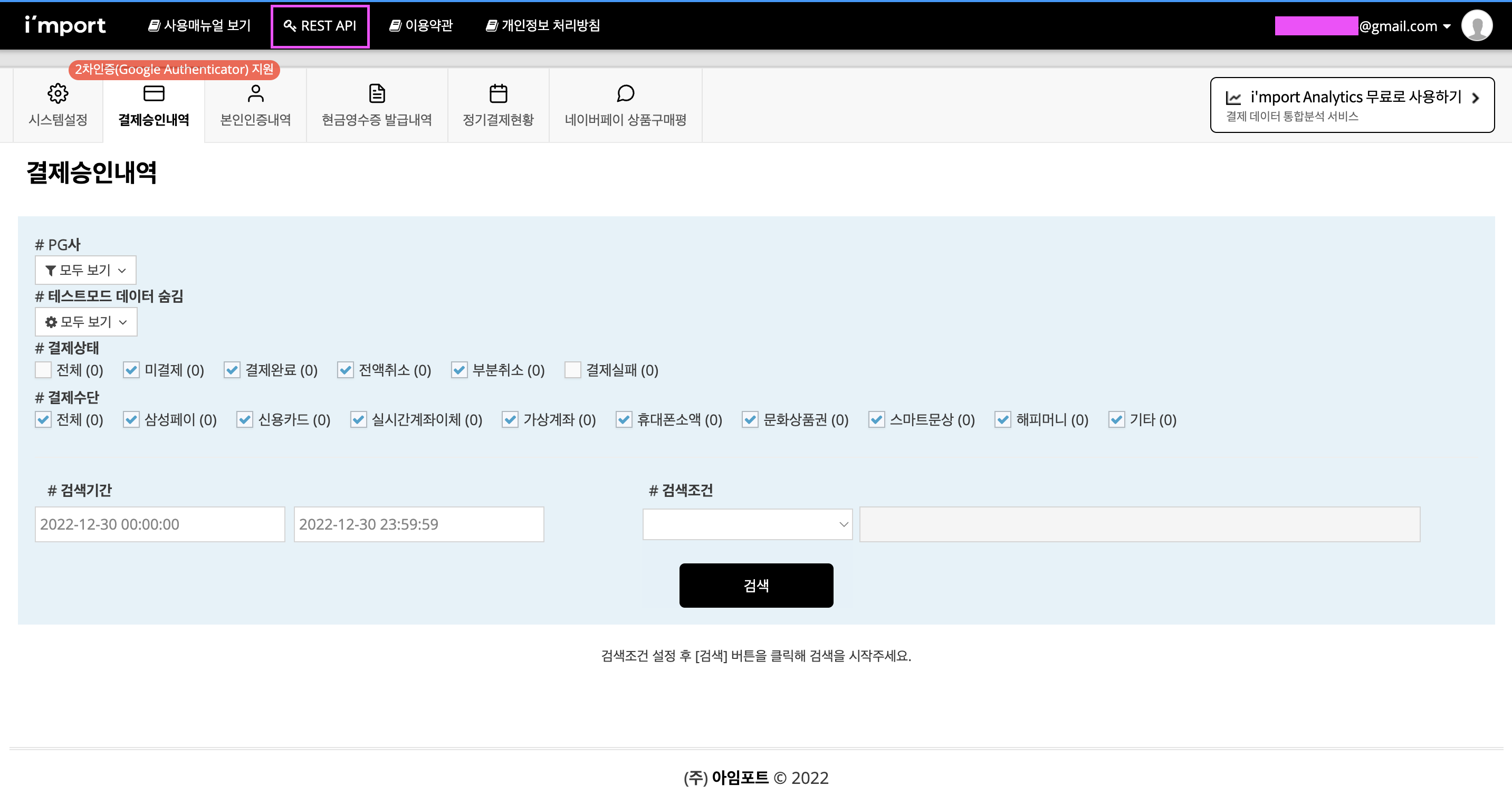
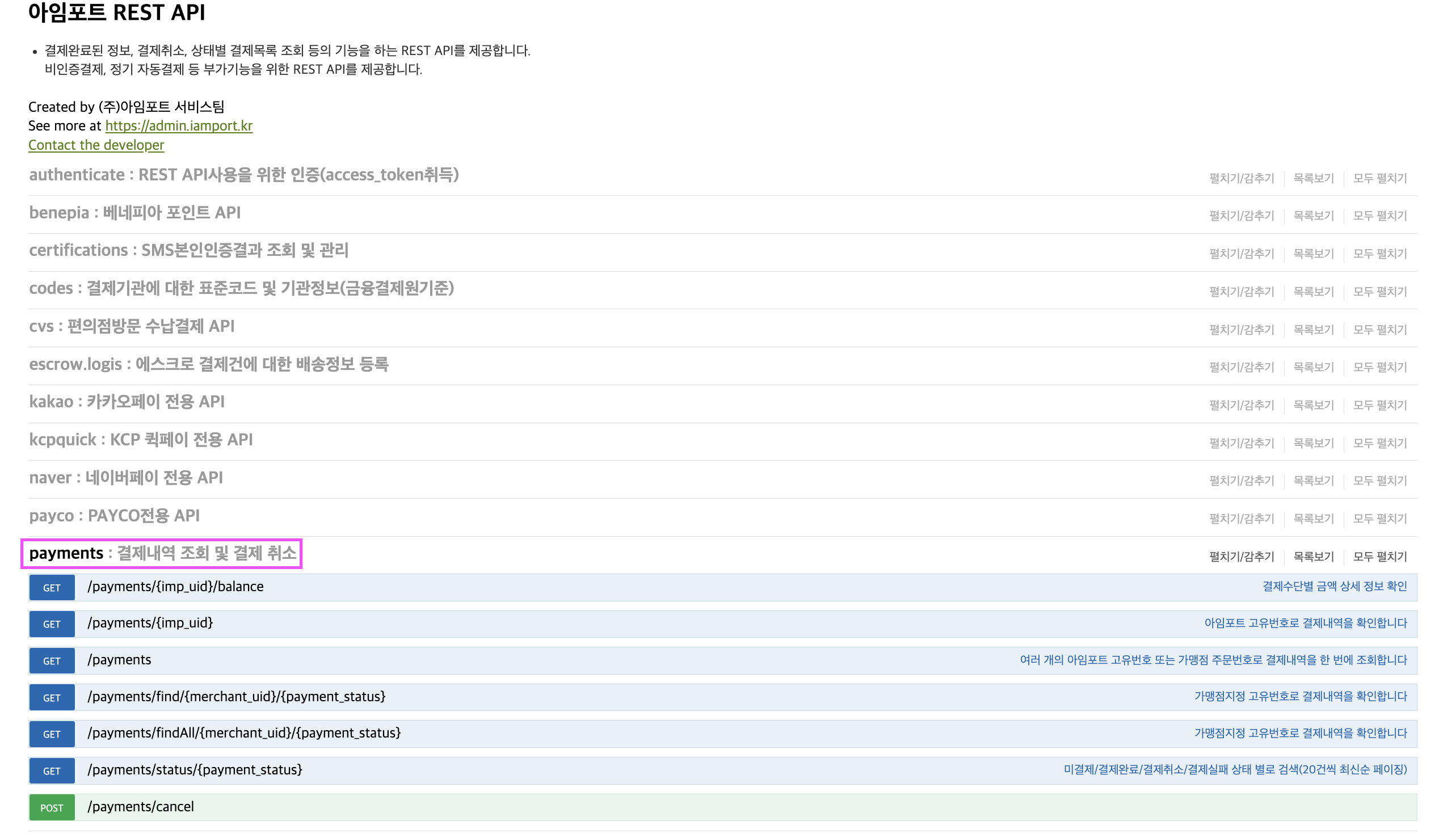
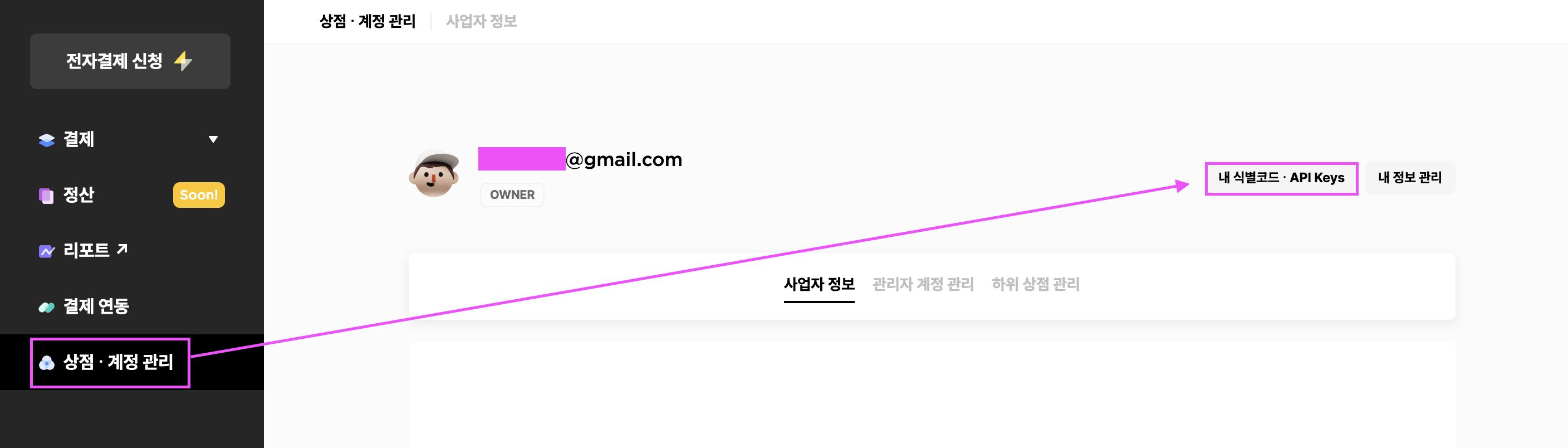
내 가맹점 식별코드 확인
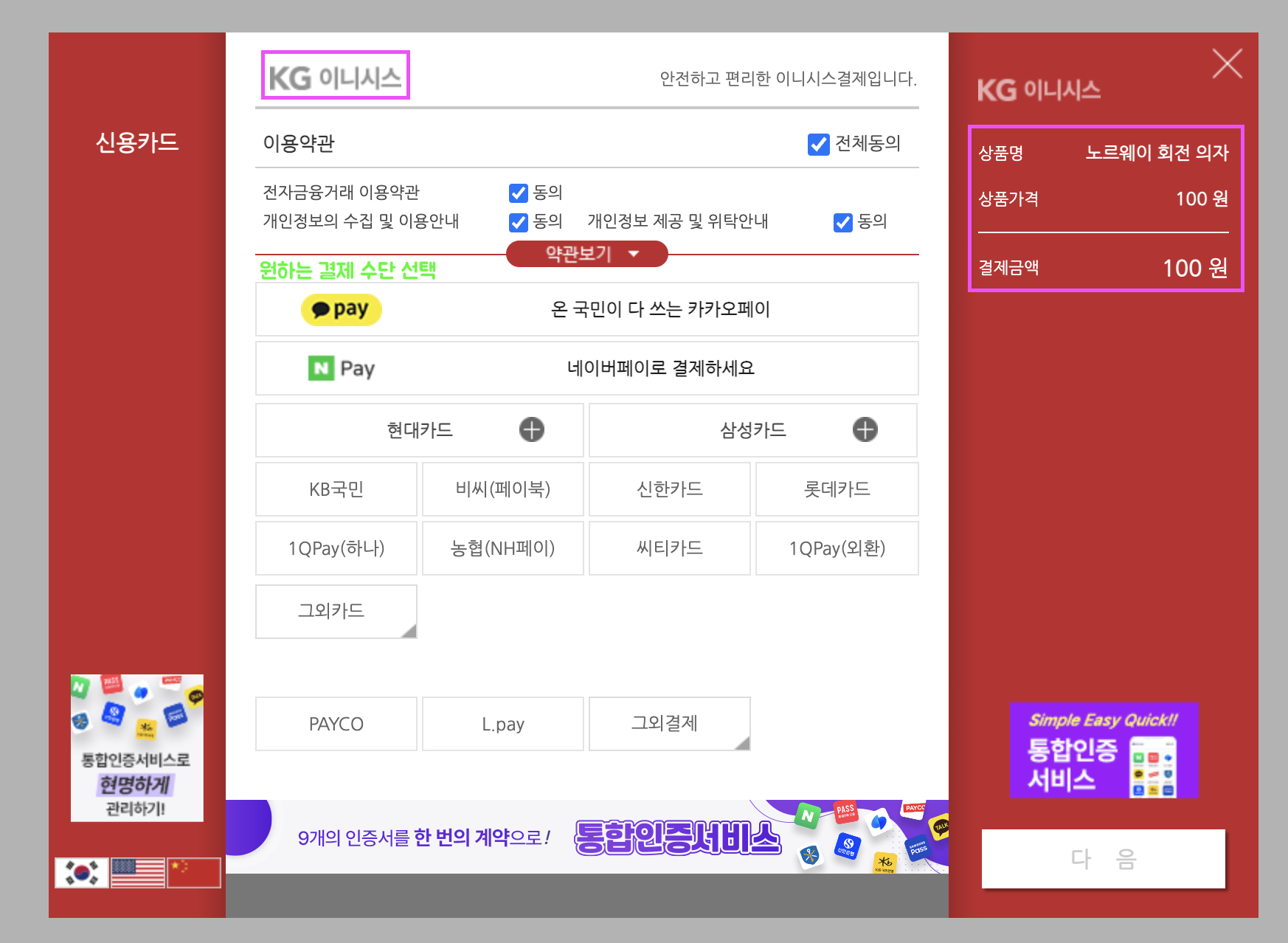
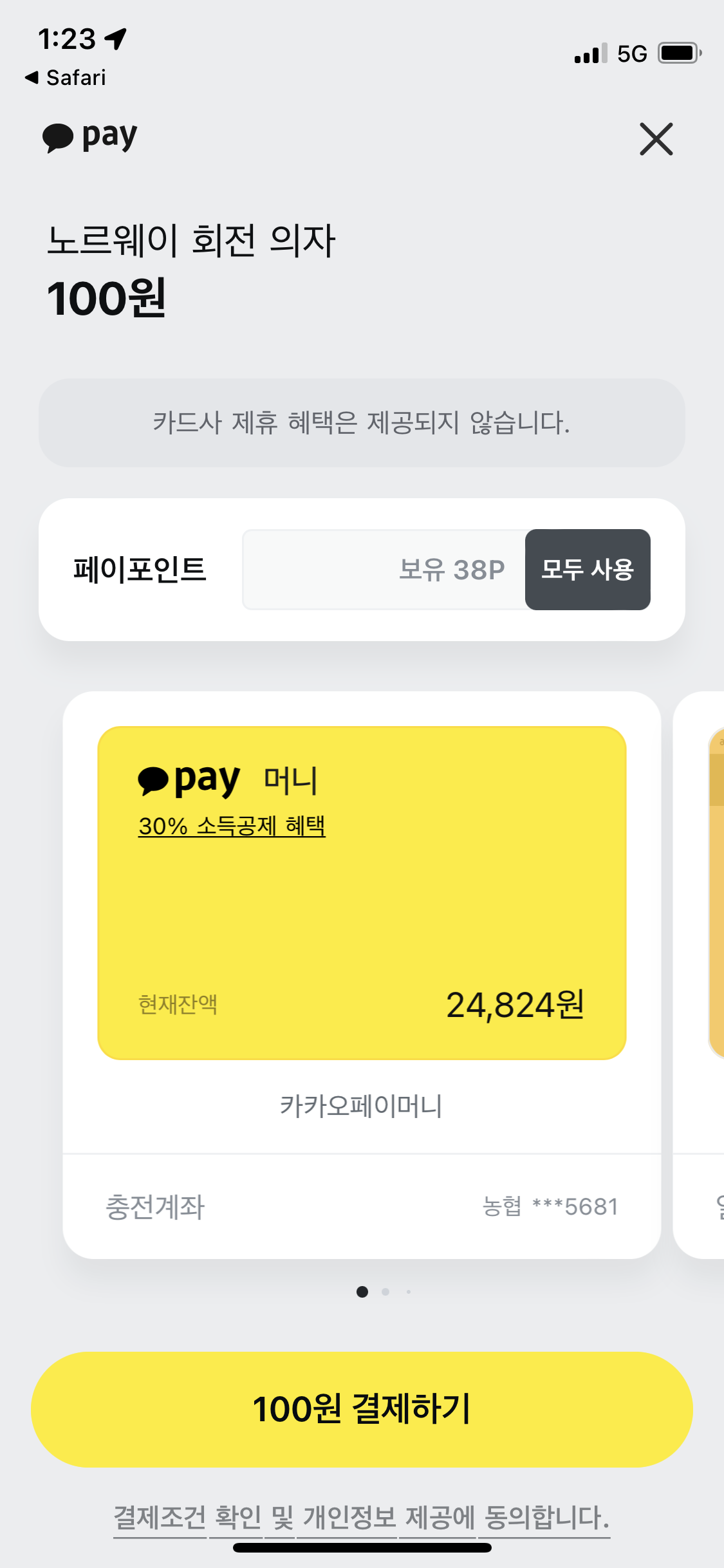
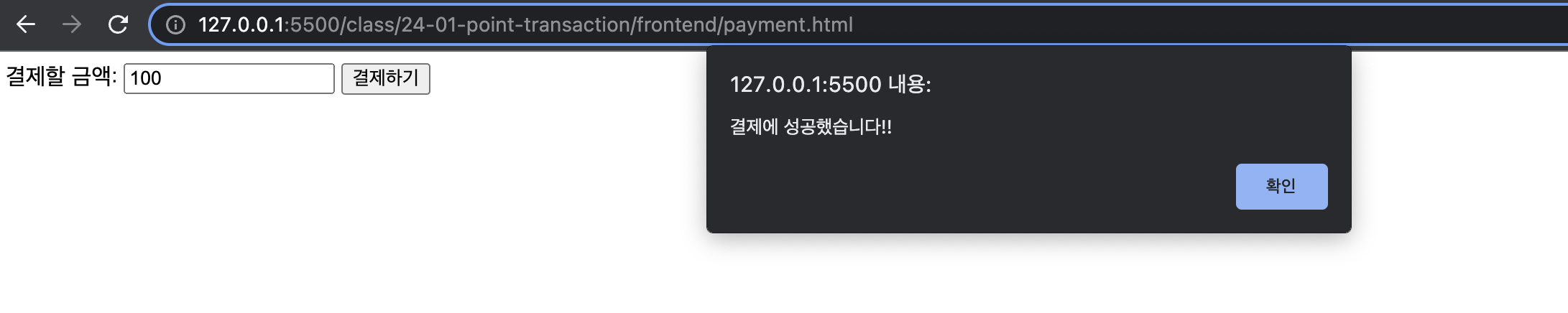
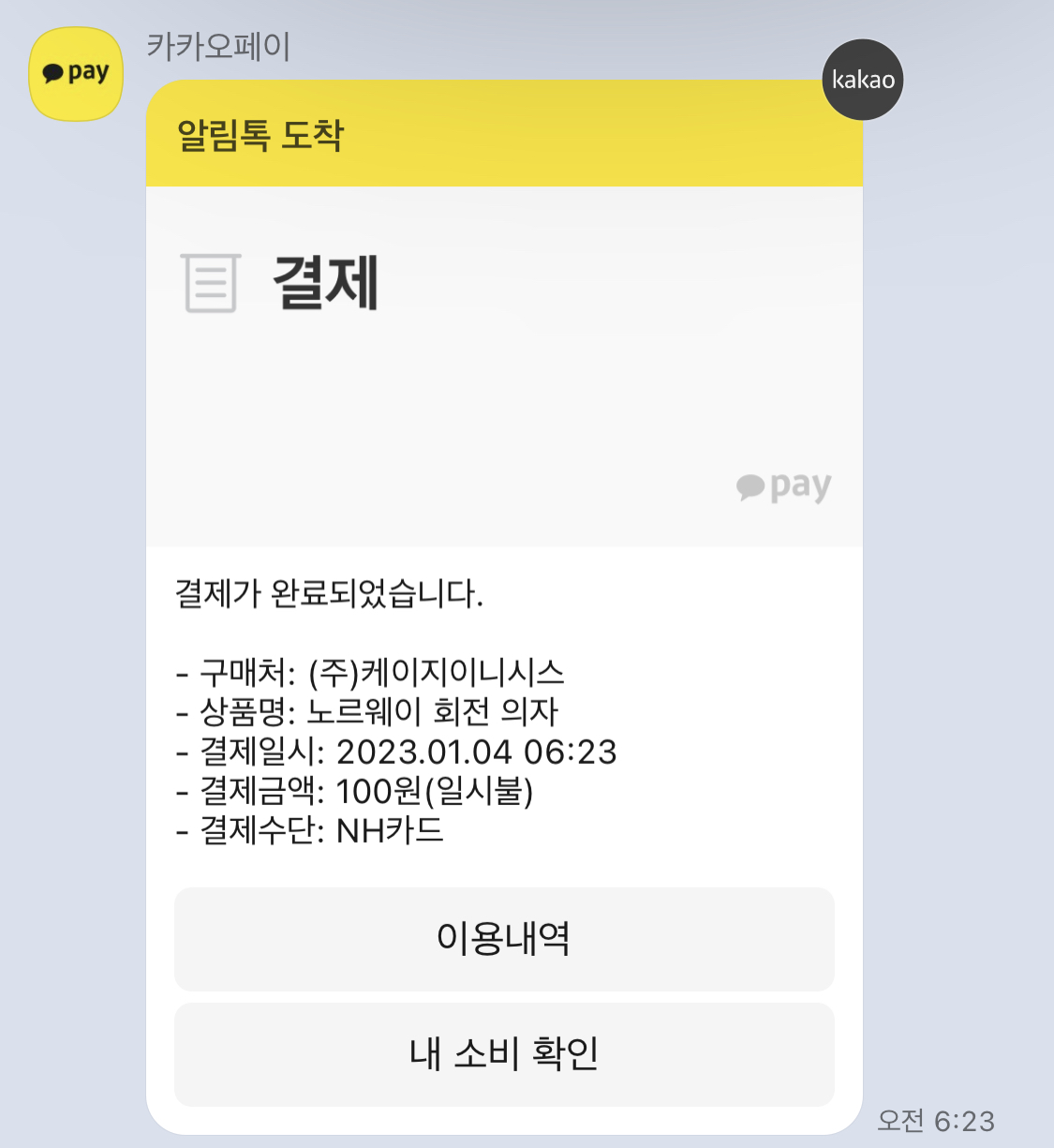
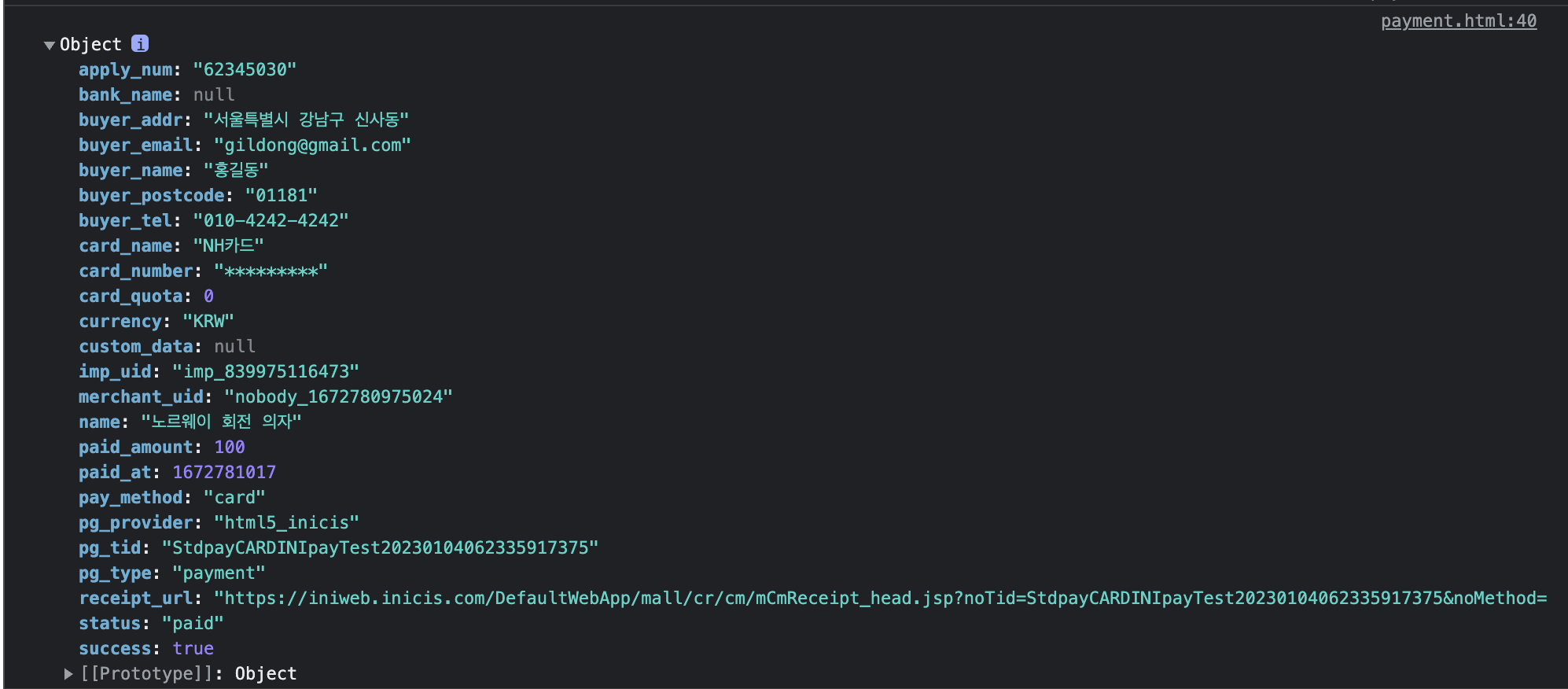
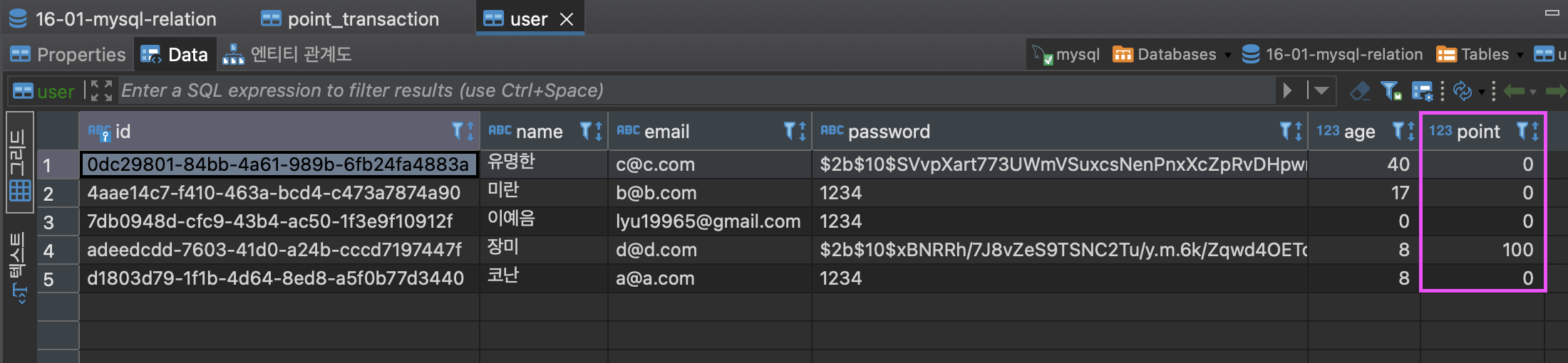
결과
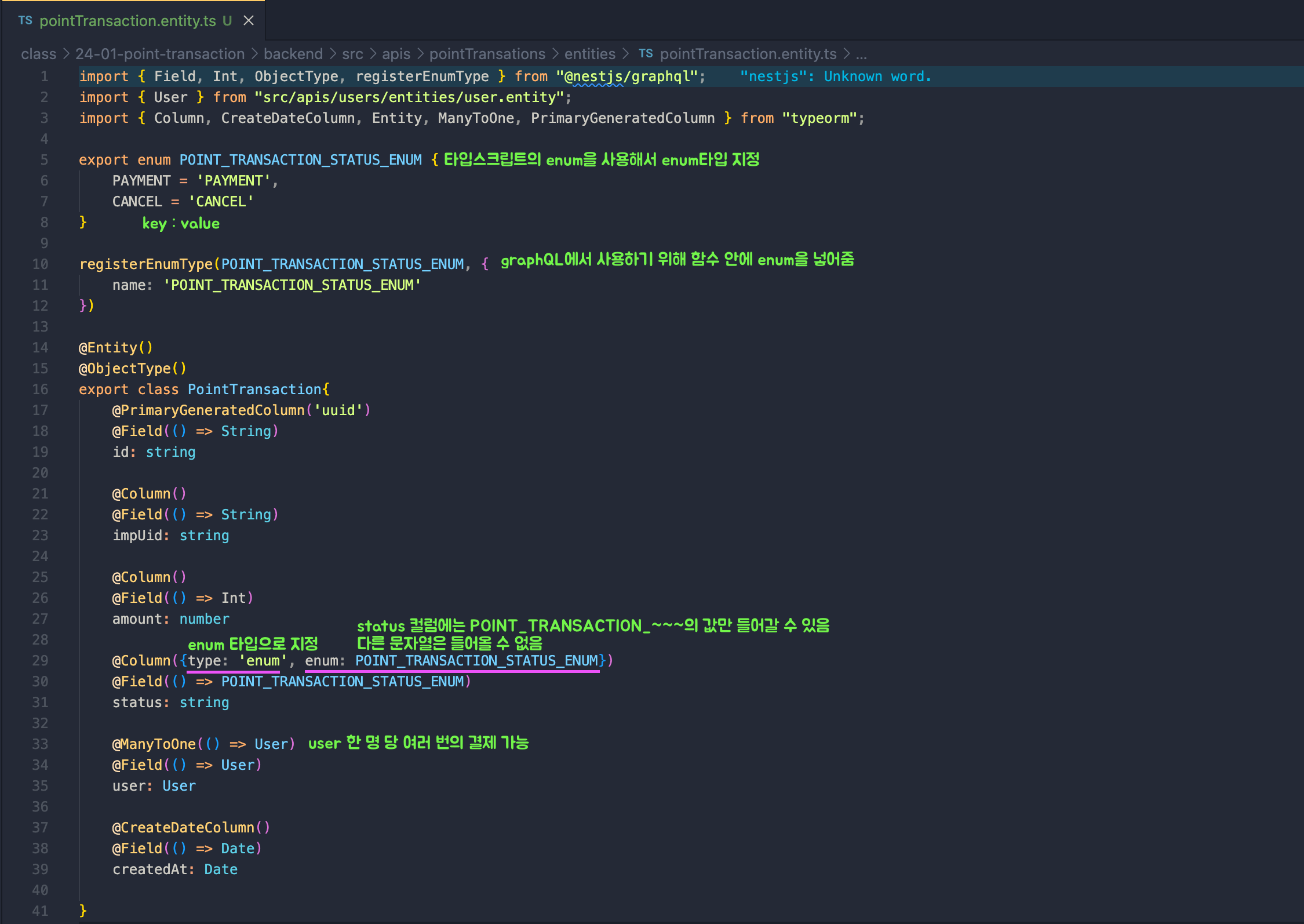
pointTrasation.entity.ts
📌 참고
enum type: 열거형
: 정해진 특정한 값만 가질 수 있음. 즉, 허용된 값들 중에 하나를 가지게 된다.
TypeScript 참고
gql-user.param.ts
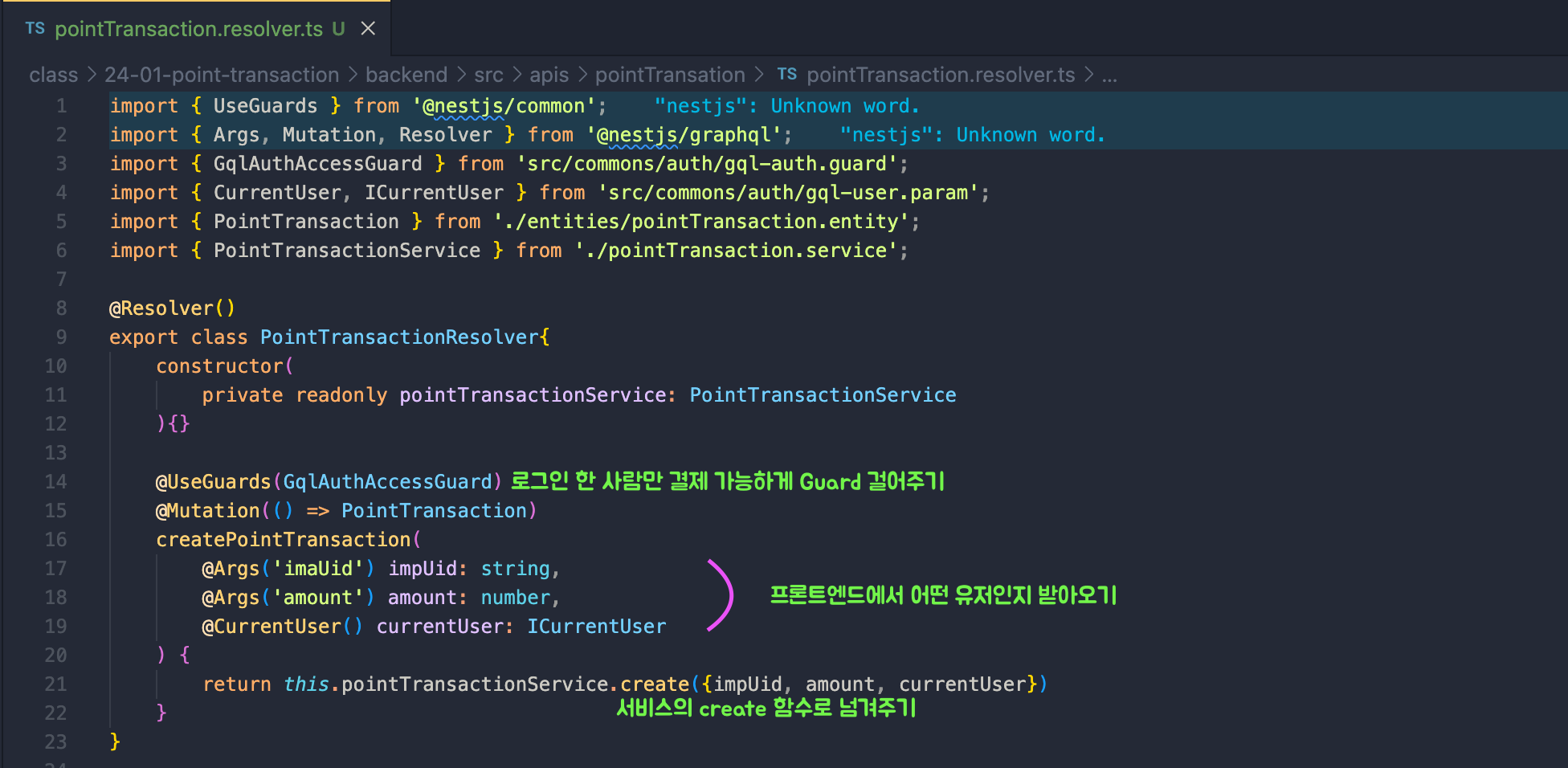
pointTransaction.resolver.ts
user.entity.ts
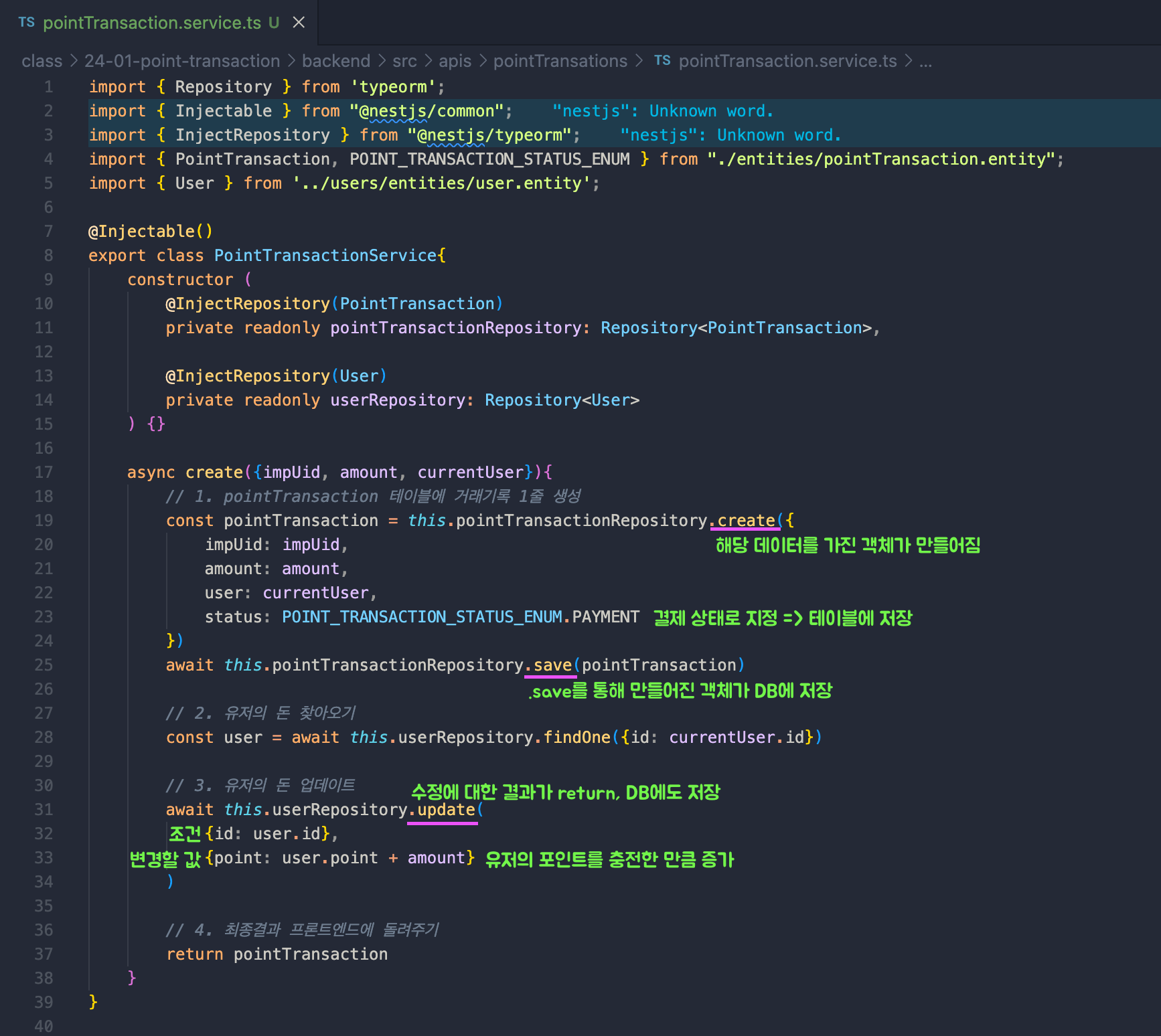
pointTransaction.service.ts
pointTransaction.module.ts
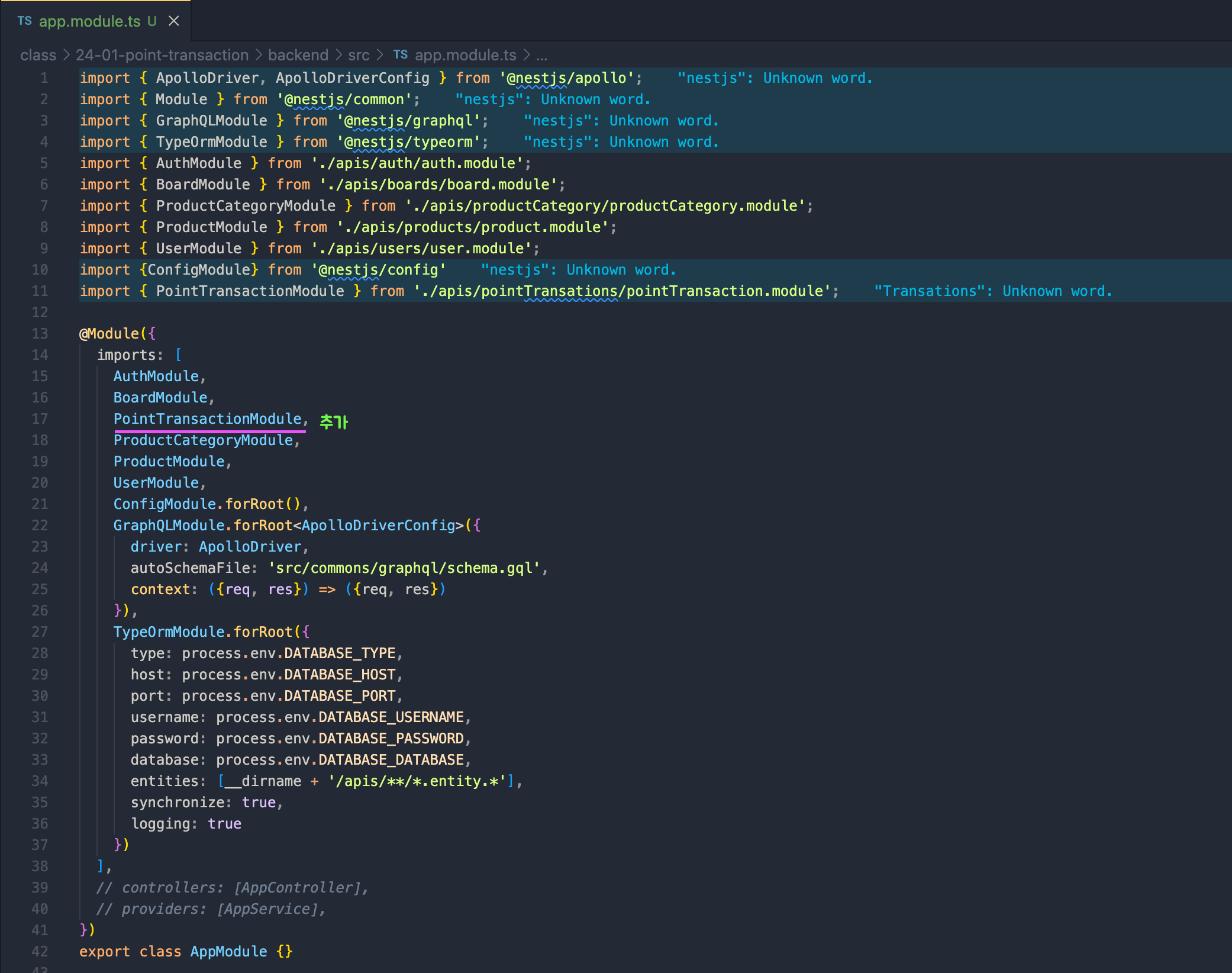
app.module.ts
payment.html
GraphQL은 rest API인데, 사용 가능한가?
- GraphQL은 rest API를 가공해서 만든 것으로 axios 통신이 가능
rest API를 사용할 때, 해당 엔드포인트를 가진 수많은 API가 필요한데 이러한 엔드포인트를 하나로 통합하여(/graphql) 사용하는 것이 GraphQL이다.
장점
- 한 번의 요청으로 여러 개의 API 요청이 가능 => rest api underFetching 문제 개선
- 원하는 정보만을 골라서 받을 수 있음 => rest api overFetching 문제 개선
주의할 점
- GraphQL은 항상 POST 방식 => 어떤 api를 요청하는 것인지 body에 작성해줘야하기 때문에
- 여러개의 API를 한 번에 요청할 수 있는 장점이 있으나, 어떤 API 요청이 성공했고 실패했는지 파악하기에 애매해 전체에 대한 status는 항상 200으로 응답됨
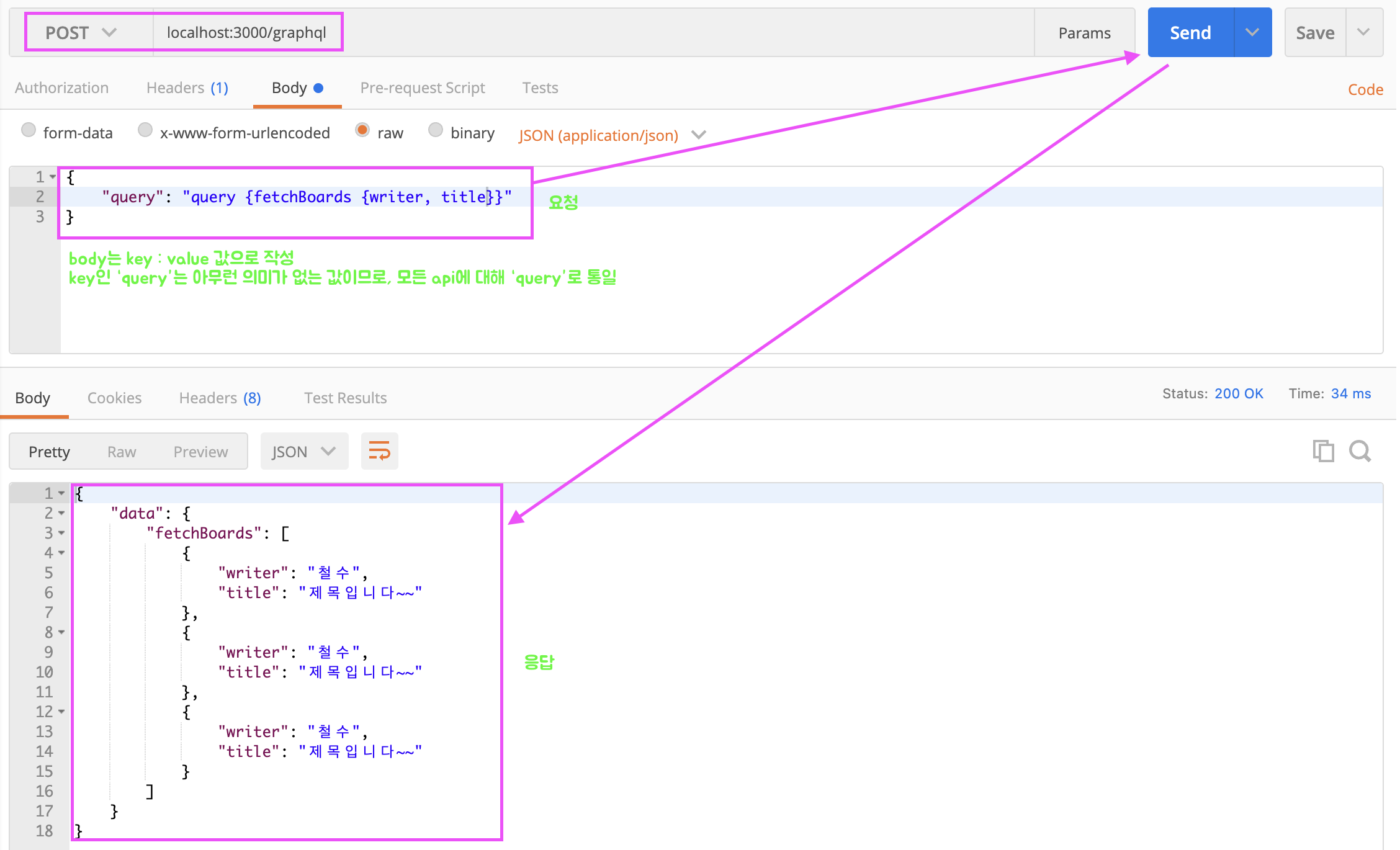
postman 실행
결과