GCP-Cloud Storage 생성
Google Cloud Storage 생성
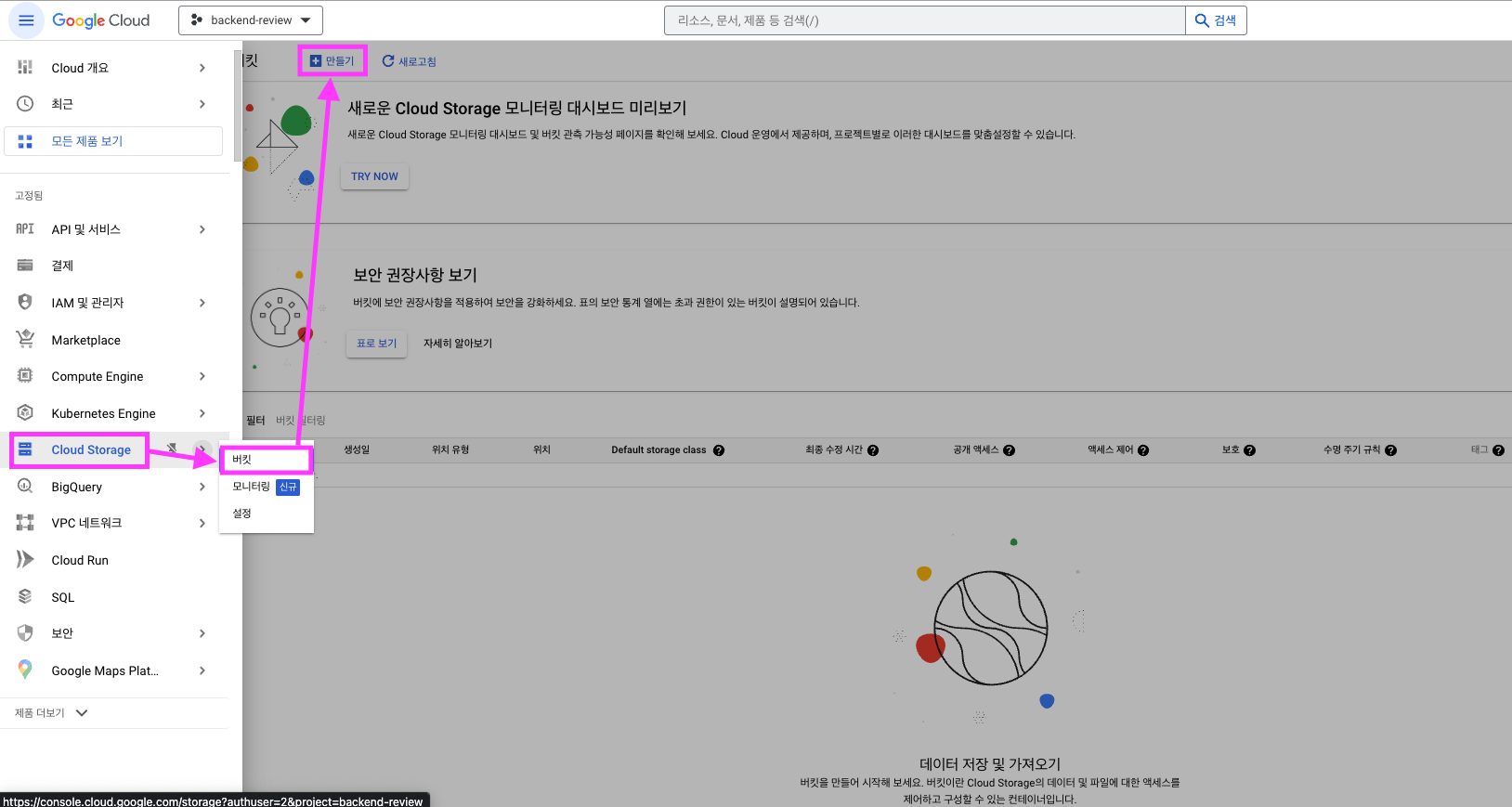
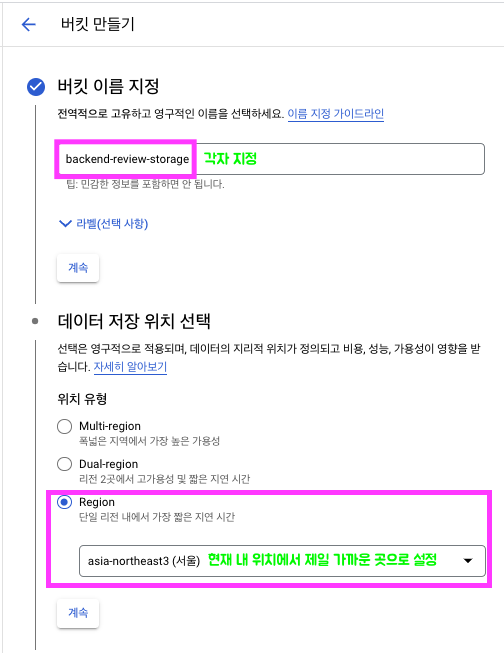
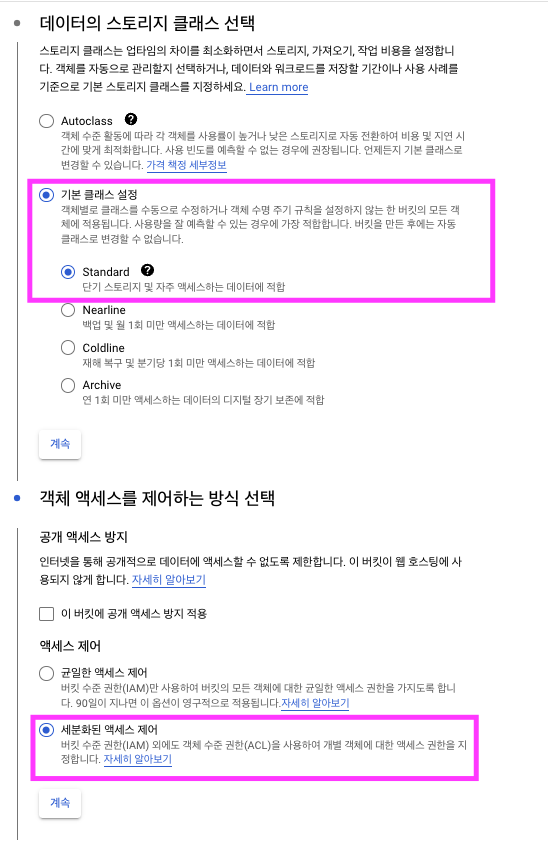
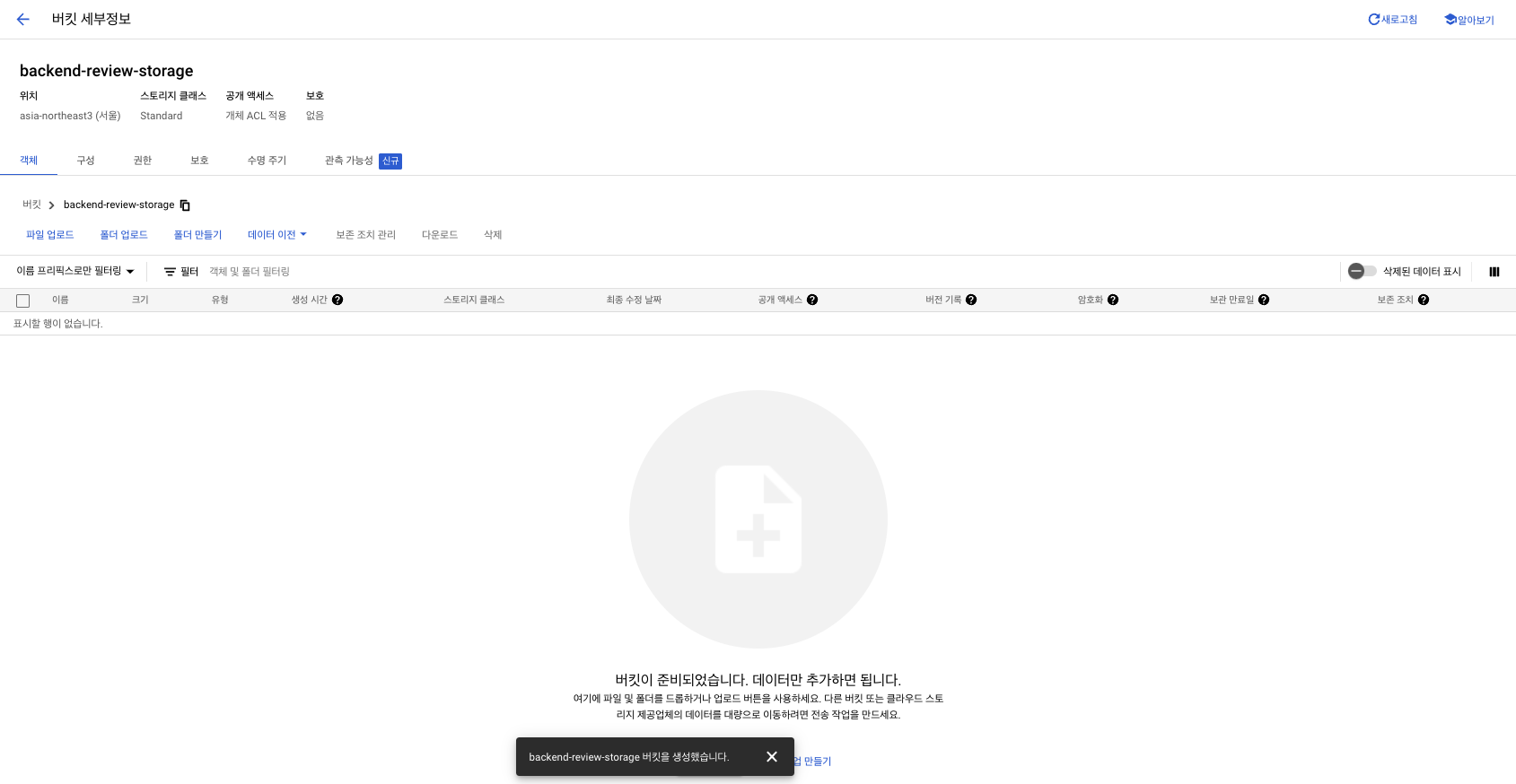
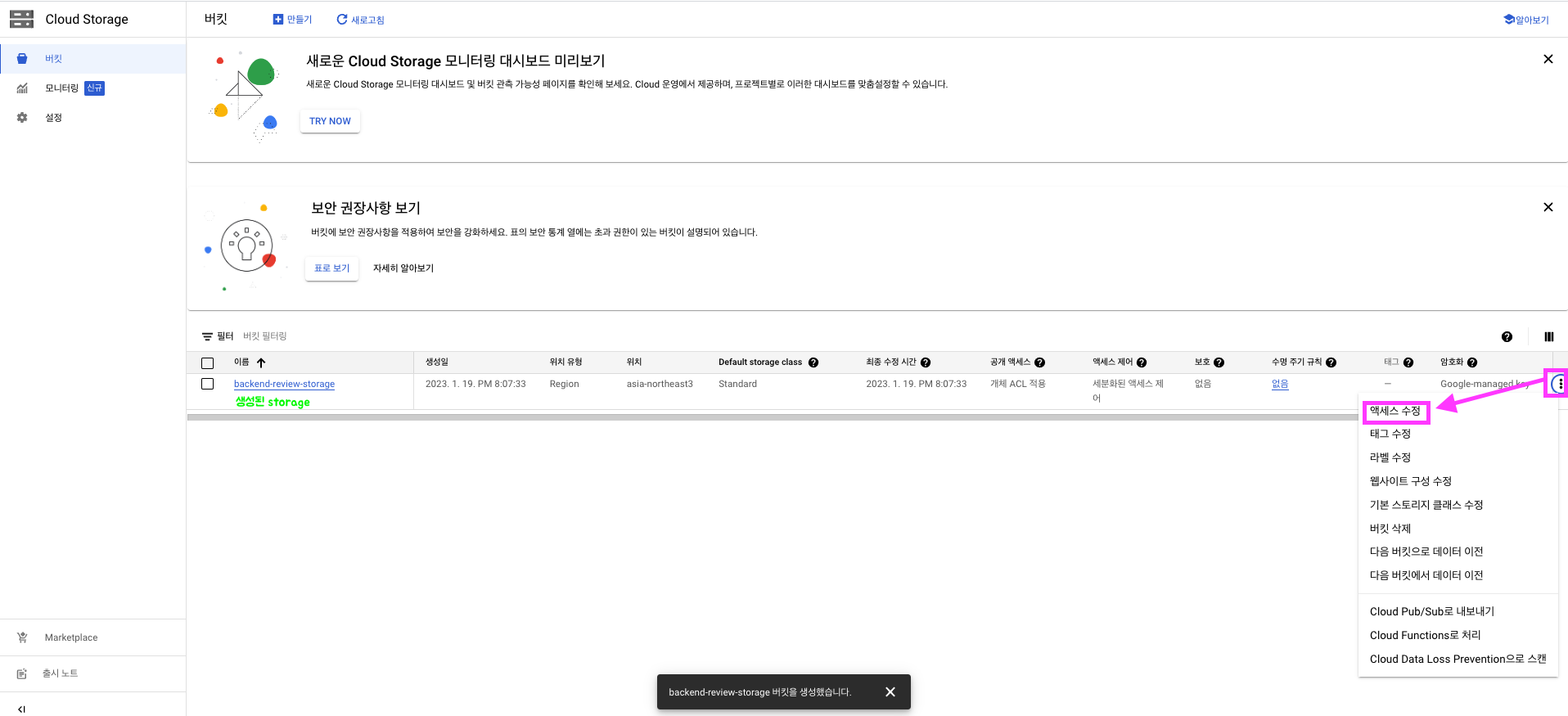
Storage 생성
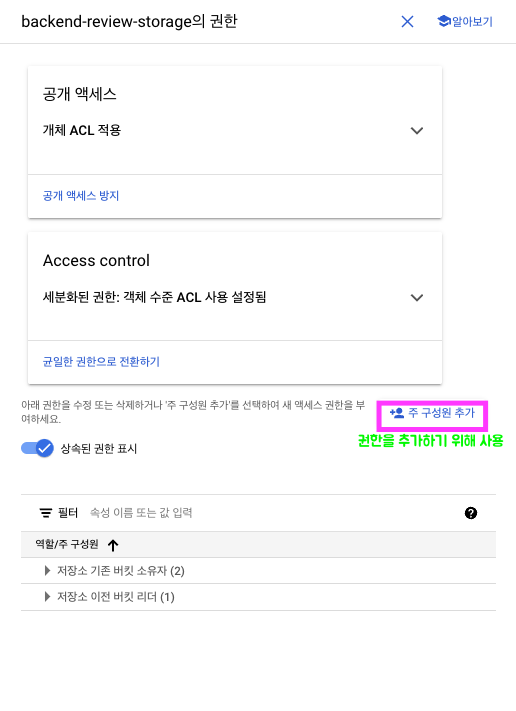
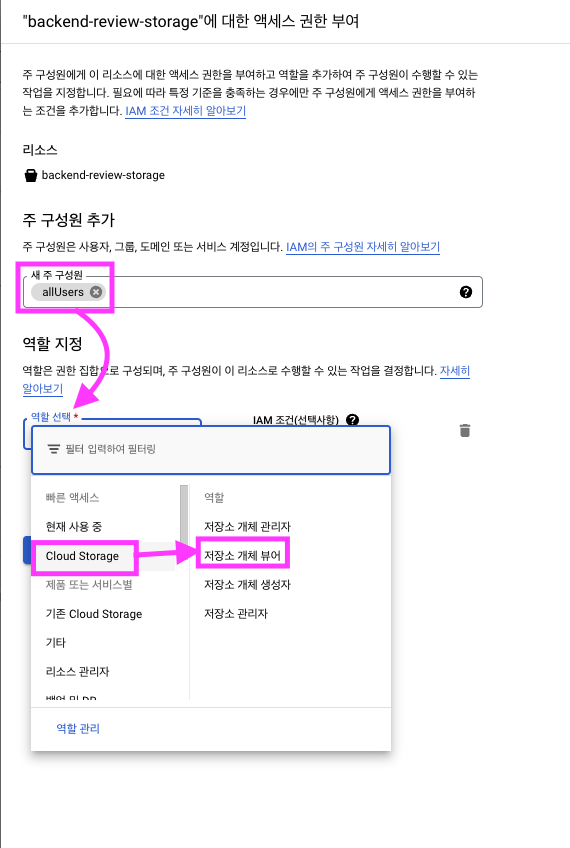
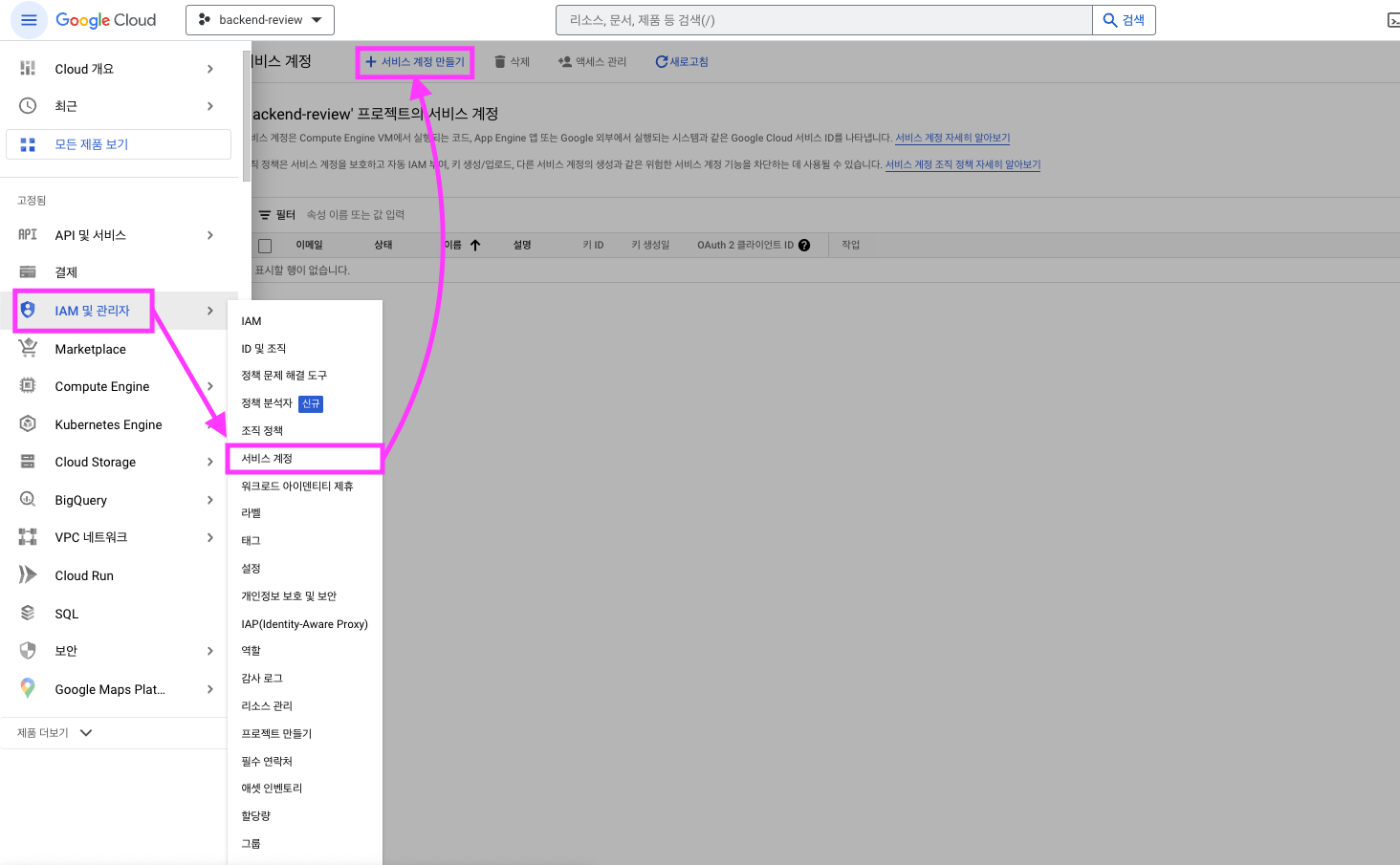
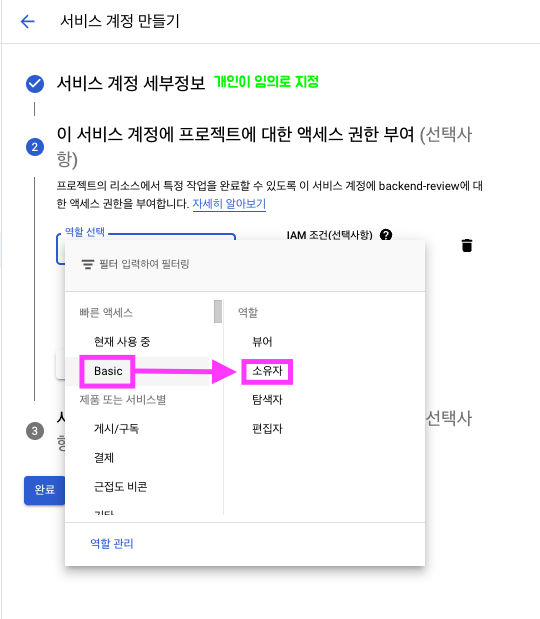
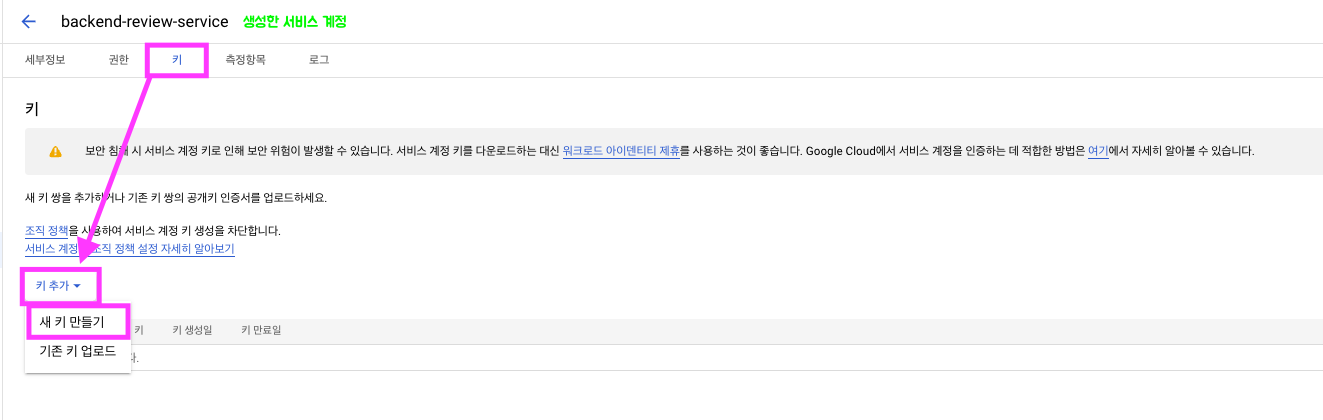
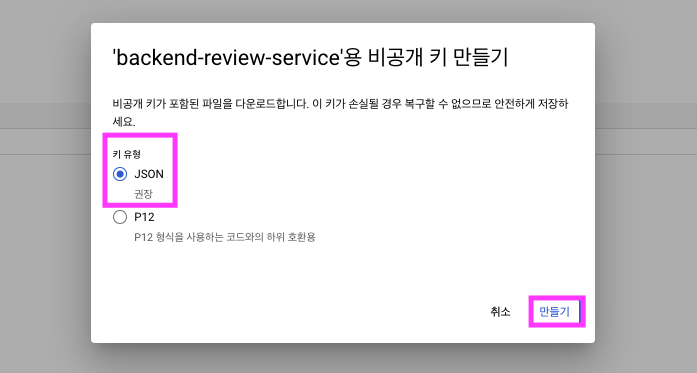
서비스 계정 생성
이미지 업로드 프로세스
이미지 업로드 과정은 회사 또는 보완, 성능의 중요도에 따라 전체적인 구조는 완전히 달라질 수 있다.
밑에 과정은 이미지 업로드의 가장 기본적인 방식이다.
- 브라우저에서 사용자가 업로드할 이미지 파일을 선택
- 브라우저에서 선택된 파일을 변수에 저장
- 브라우저에서는 파일 객체를 백엔드 서버에 업로드 요청을 한다.
(이를 위해 백엔드 서버에서 파일 업로드를 하는 API를 만들어 놓아야 한다.)- 백엔드 서버에서는 API를 통해 받은 파일을 DB에 저장하는데,
BLOB타입으로 저장한다.
=> 하지만, 파일은 큰 용량을 차지하기 때문에 모든 파일을 DB에 저장하는 것은 비효율적이다.그래서 Storage sevice를 이용한다.
storage service를 제공하는 대표적인 회사로는AWS, GCP, Azure가 있으며, 이를Cloud Provider라고 부른다.
위 회사에 비용을 지불하면 용량이 큰 파일들을 무제한으로 저장할 수 있는Cloud Storage Service를 이용가능하다.이미지 파일이 storage에 저장되는 방식(1차)
1. 브라우저에서 파일 첨부 후 파일 업로드 API를 요청하면 Storage에 파일을 저장
2. Storage에서는 파일을 저장한 결과로 사진을 다운로드 할 수 있는 주소를 반환
3. 백엔드에서는 반환된 주소를 브라우저로 보내줌이미지 파일이 storage에 저장되는 방식(2차)
게시글의 내용과 함께 파일URL주소를 DB에 저장하는 과정
1. 브라우저에서 게시글을 작성하게 되면 title, content, 업로드한 파일의 URL을 포함해서 게시물 등록 API 요청
2. 요청된 API를 통해 DB에 저장이 되며, 테이블 구조에 따라 게시글 테이블에 함께 저장되거나 이미지는 이미지 테이블에 따로 저장되는 구조를 가지게 된다.📌 참고
화면에 이미지가 보여지는 프로세스
1. 브라우저에 주소를 입력하고 접속하면 프론트 서버에서는 html, css, js를 보내준다.
2. 브라우저에서는 html 코드를 실행시켜 화면에 그려준다.
이때, 이미지 주소를 담고있는 img태그는 단순 문자열로 되어있으며 실제로 실행되는 것은 브라우저에 화면이 그려지고 나서 이미지 주소에 2차적으로 재요청을 하게 된다.
3. 재요청을 통해사진 저장소(storage 등)에서 사진을 다운받은 후 화면에 나타나기 때문에 사진이 화면에 보여지는 과정은 다른 요소들보다 시간이 소요된다.(보통 사이트를 이용할 때, 이미지가 천천히 뜨는 이유)
27-01-file-upload
기본적인 구조
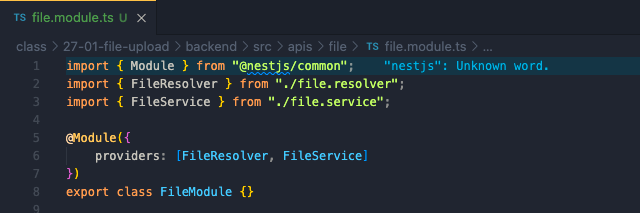
file.module.ts
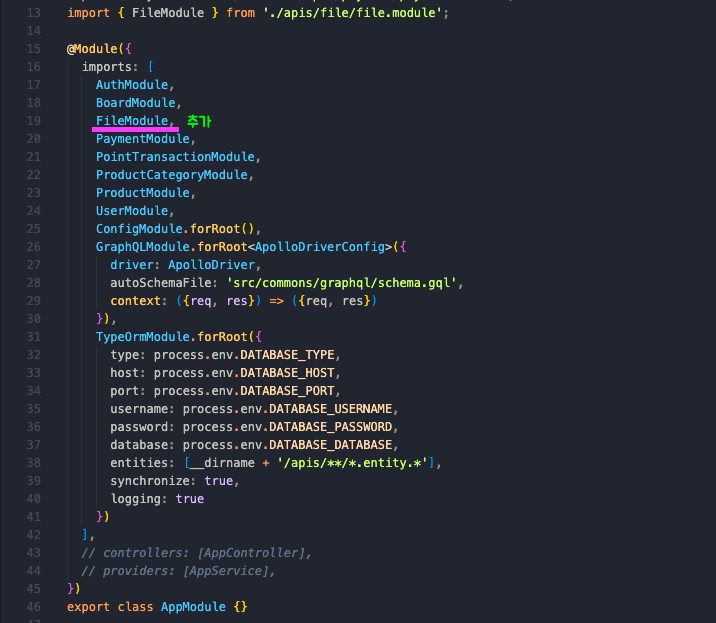
app.module.ts
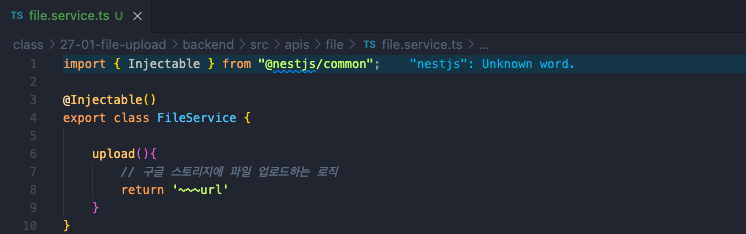
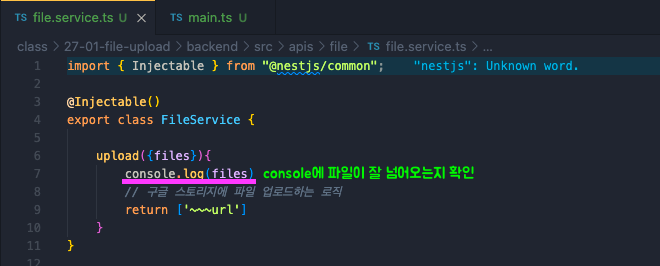
file.service.ts
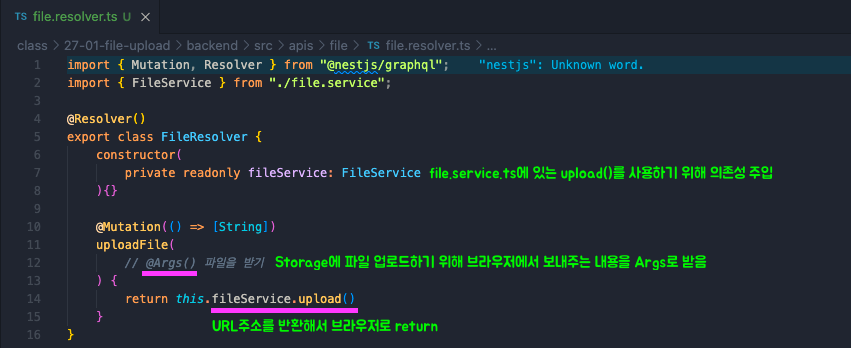
file.resolver.ts
브라우저에서 파일을 받아오는 과정 추가
브라우저에서 파일을 받을 때 사용하는 라이브러리
- rest-api :
multer설치명령어 :yarn add multer- graphQL-api :
graphql-upload설치명령어 :yarn add graphql-upload
📍import가 안된다면yarn add @types/graphql-upload --dev를 추가로 설치file.resolver.ts
file.service.ts
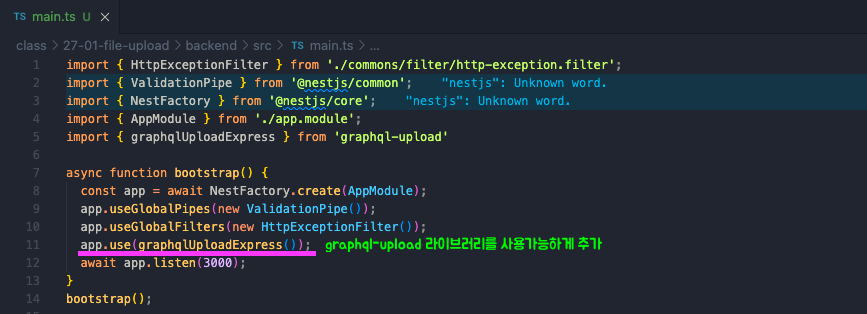
main.ts
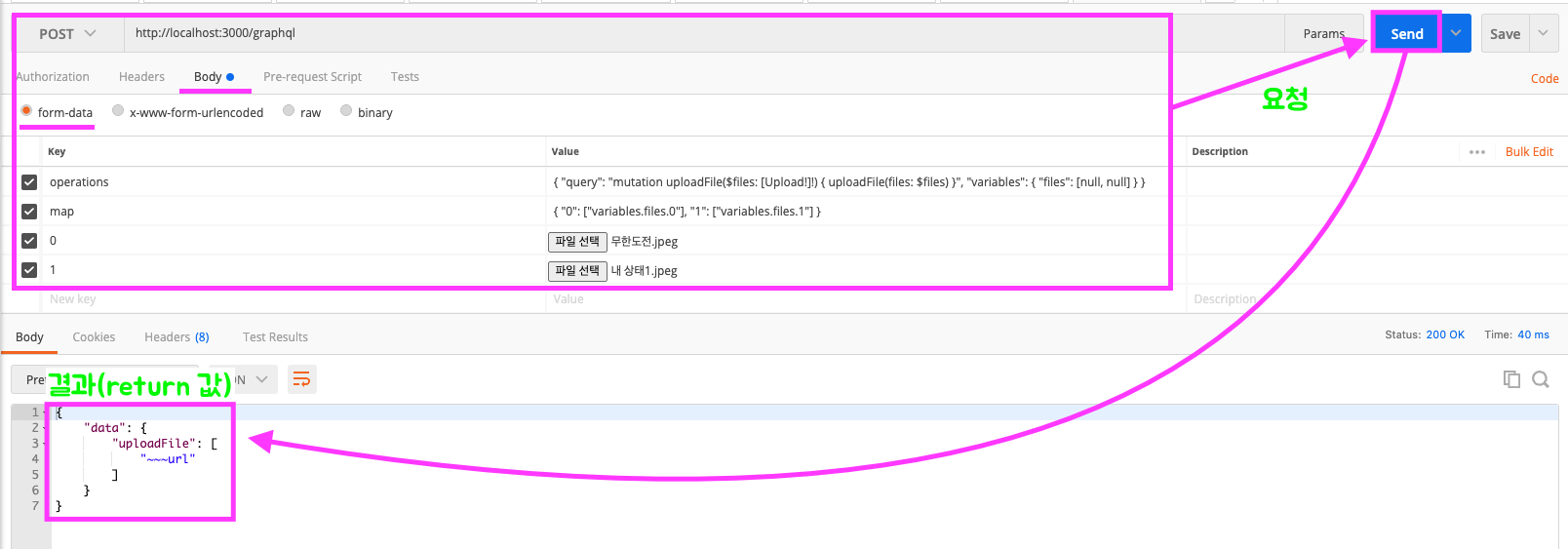
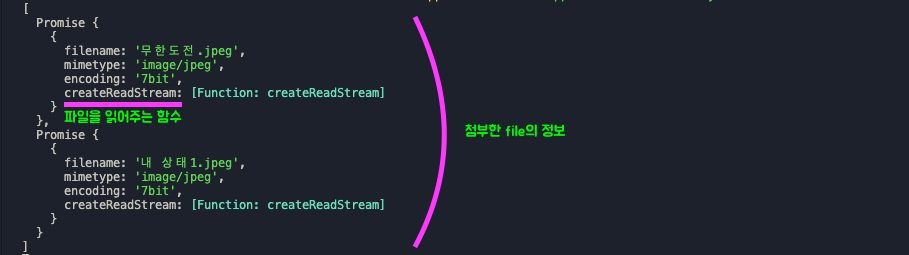
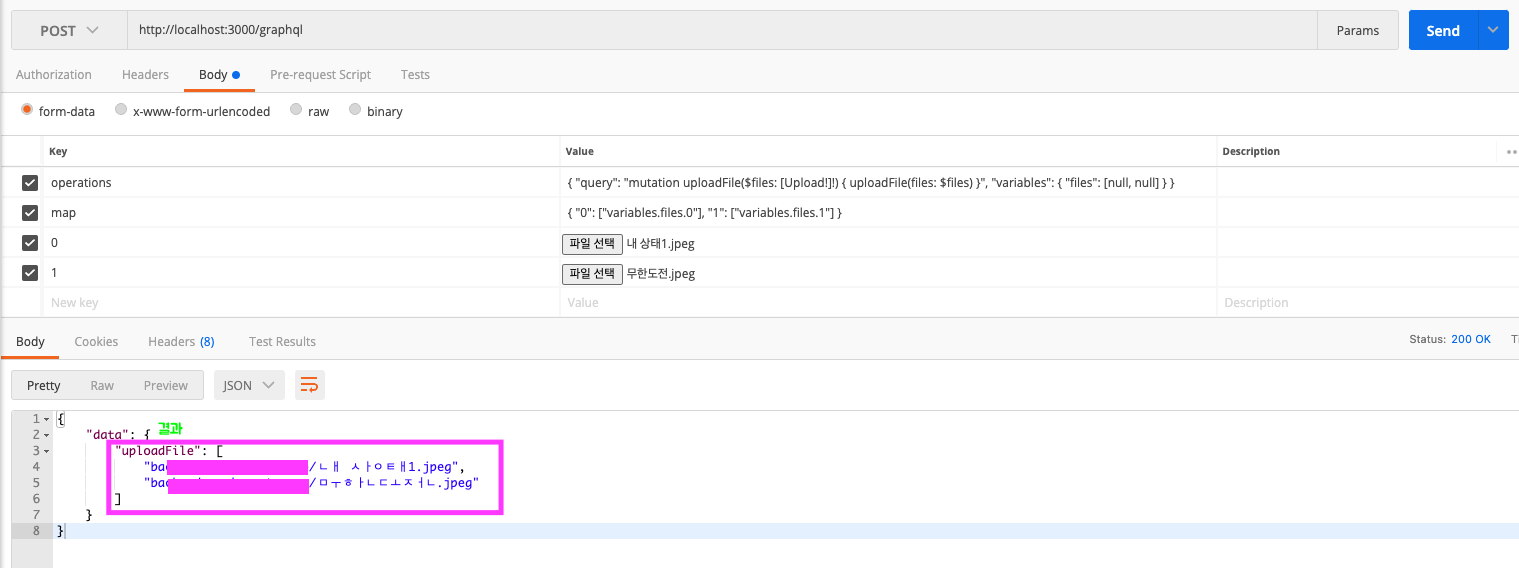
결과
파일 업로드 과정은 포스트맨으로 확인 가능
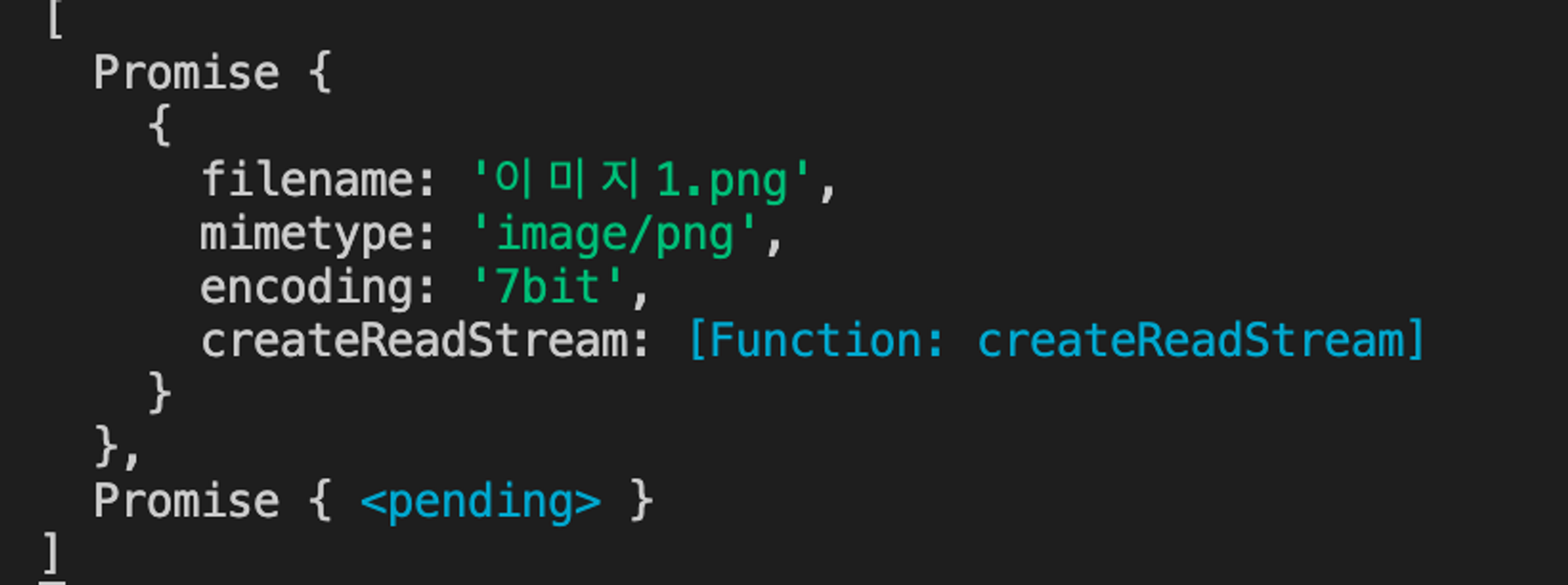
💡 만약 파일이 pending 상태라면?
해결 방법
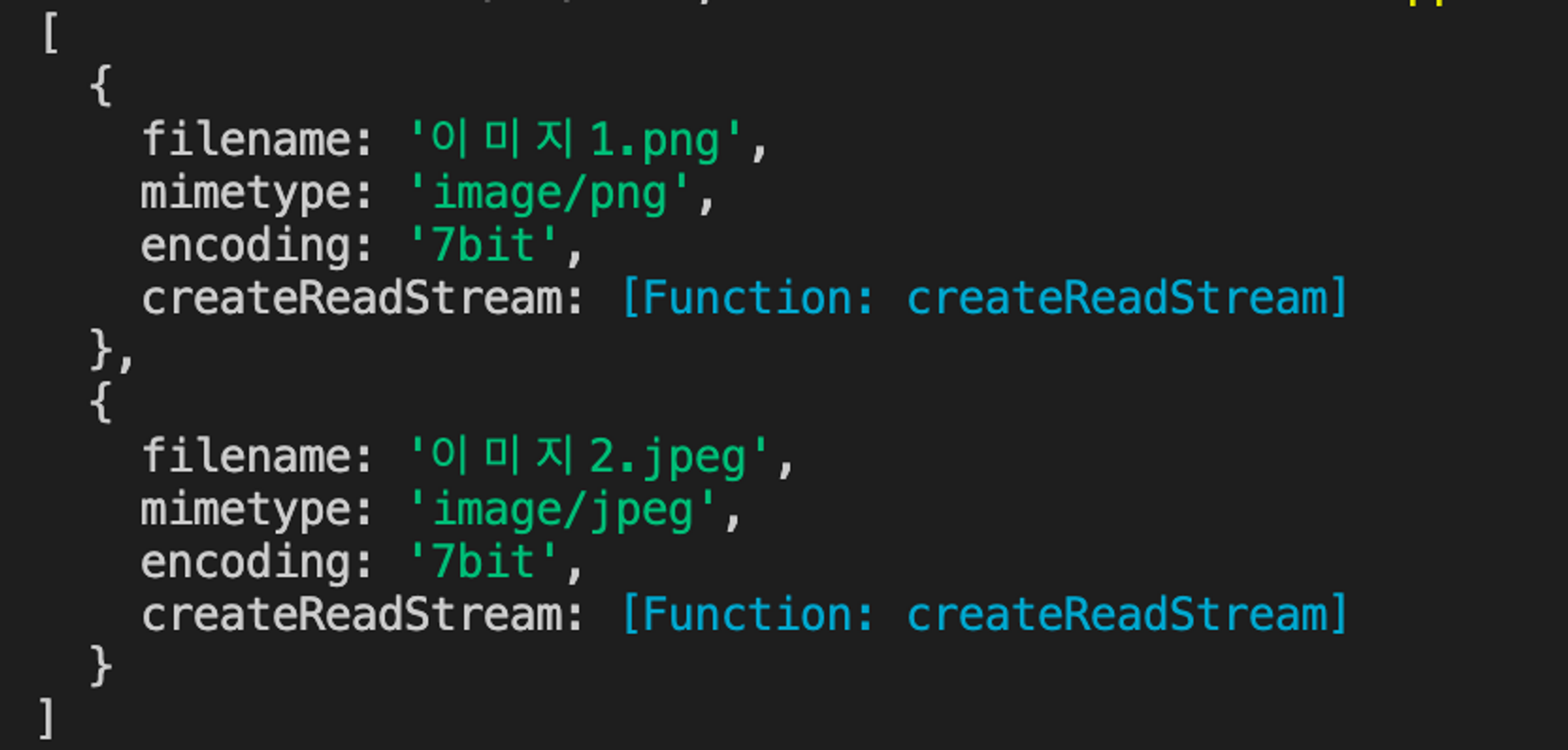
그럼 pending 없이 두 개의 파일 모두 확인 가능
스토리지에 파일을 업로드하는 과정 추가
Google-storage를 사용하기 위한 라이브러리
설치명령어 :yarn add @google-cloud/storagebackend-review-gcp-file-storage.json
gcp storage 파일
.env
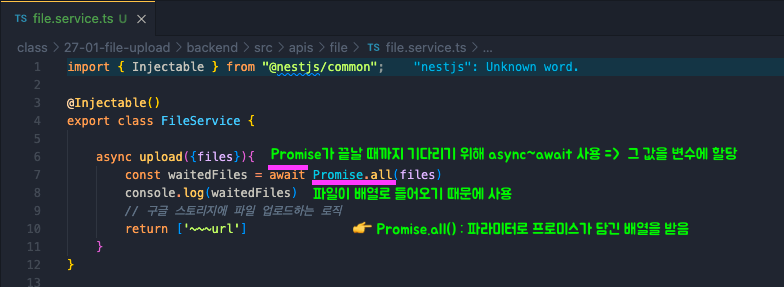
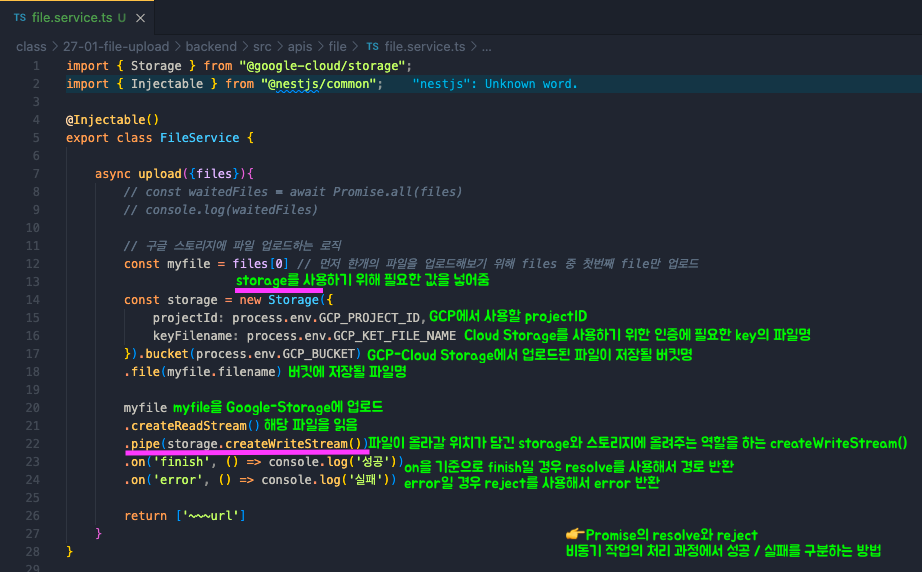
file.service.ts
위 로직을 실행하면 업로드하는 과정을 기다리지 않고 return 해버리는 문제점이 발생
async-await는Promise에만 적용이 가능한데, 스토리지에 이미지 파일을 업로드하는 과정은Promise가 아니기 때문에async-await로는 해결되지 않음Promise를 이미지 업로드 과정에 적용
file.service.ts
Promise.all을 이미지 업로드 과정에 적용
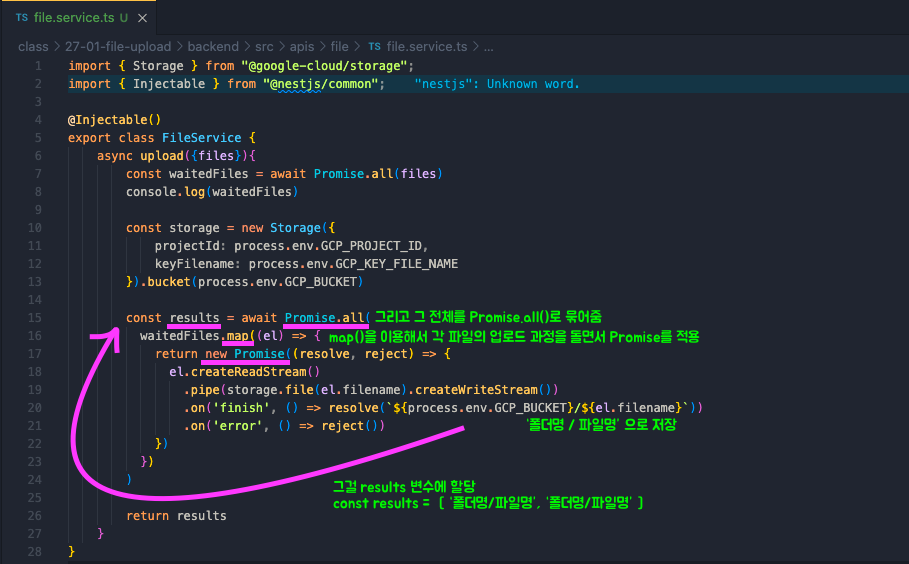
file.service.ts
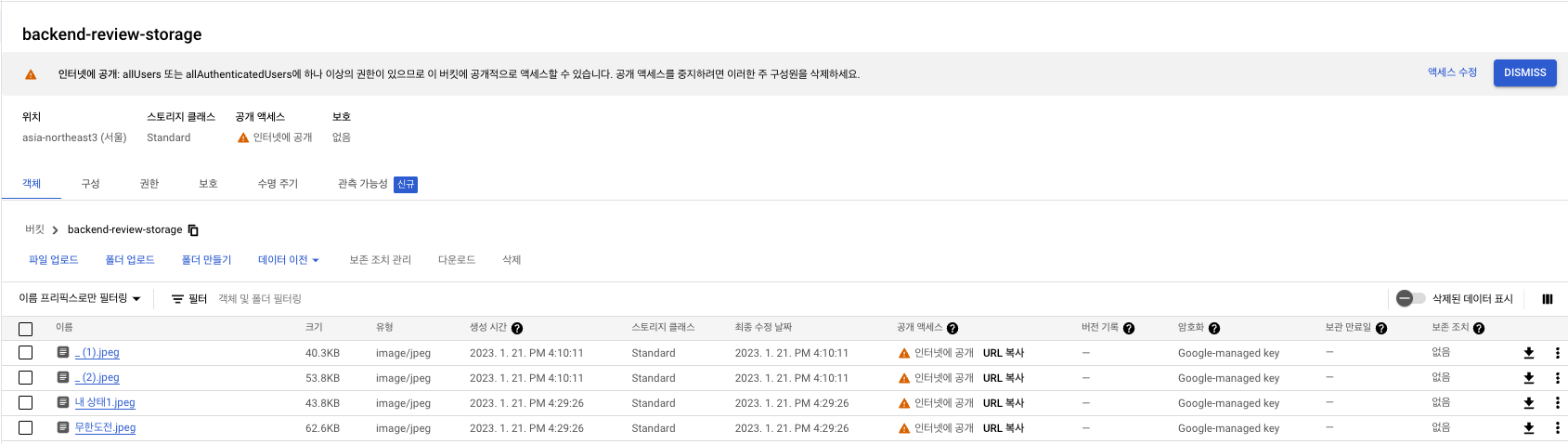
결과
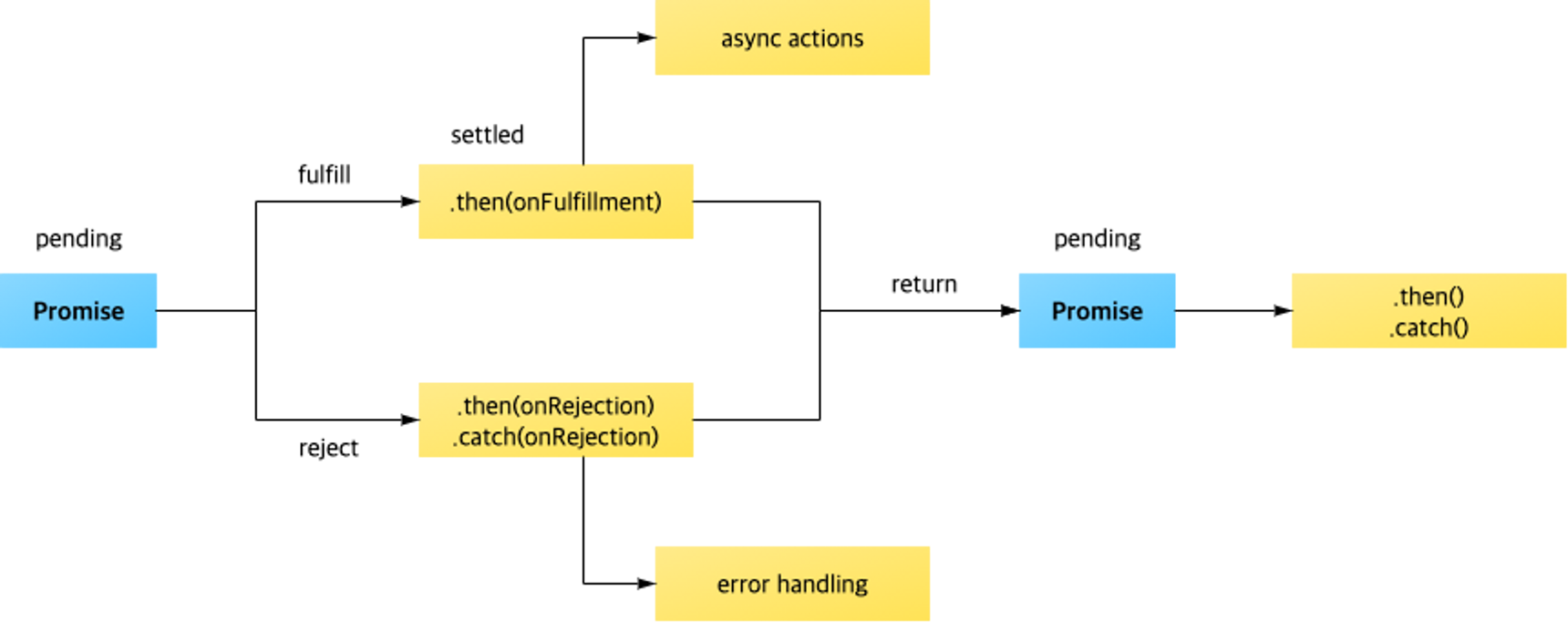
Promise
: 자바스크립트 비동기 처리에 사용되는 객체
주로 서버에서 받아온 데이터를 화면에 표시할 때 사용자바스크립트의 비동기 처리란?
특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드를 먼저 수행하는 자바스크립트의 특성왜 Promise를 사용하는가
일반적으로 웹 애플리케이션을 구현할 때, 서버에서 데이터를 요청하고 받아오기 위해 아래와 같은 API를 사용한다.
$.get('url주소/products/1', function(response) { //... });위와 같은 API가 실행되면 서버에다가 '데이터 하나 보내주세요'라는 요청을 보내게된다.
그런데 자바스크립트는 데이터를 받아오는 것을 기다리지 않고, 화면에 데이터를 표시하려고 하기때문에 오류가 발생하거나 빈 화면이 뜬다.
이와 같은 문제점을 해결하기 위한 방법 중 하나가 Promise이다.Promise의 3가지 상태
new Promise()로 프로미스를 생성하고 종료될 때까지 3가지 상태를 갖는다.
- Pending(대기) : 비동기 처리 로직이 아직 완료되지 않은 상태
new Promise(); // new Promise() 메서드를 호출하면 대기(pending) 상태가 됨 // // new Promise() 메서드를 호출할 때 콜백 함수를 선언할 수 있고, // 콜백 함수의 인자는 resolve(성공), reject(실패) 이다. new Promise(function(resolve, reject){ // ... })
- Fulfilled(이행 = 완료) : 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태
// 콜백 함수의 인자 resolve를 실행하면 Fulfilled(이행) 상태가 됨 new Promise(function(resolve, reject) { resolve(); }) // // // 이행 상태가 되면 then()을 이용하여 처리 결과 값을 받을 수 있다. function getData() { return new Promise(function(resolve, reject) { let data = 100; resolve(data); }); } // resolve()의 결과 값 data를 resolvedData로 받음 getData().then(function(resolvedData) { console.log(resolvedData); // 100 });
- Rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태
// 콜백 함수의 인자 reject를 실행하면 Rejected(실패) 상태가 됨 new Promise(function(resolve, reject){ reject(); }) // // // 실패 상태가 되면 catch()를 이용하여 처리 결과 값을 받을 수 있다. function getData() { return new Promise(function(resolve, reject) { let data = 100; resolve(data); }); } // resolve()의 결과 값 data를 resolvedData로 받음 getData().then(function(resolvedData) { console.log(resolvedData); // 100 });
27-02-promise
Promise 실습
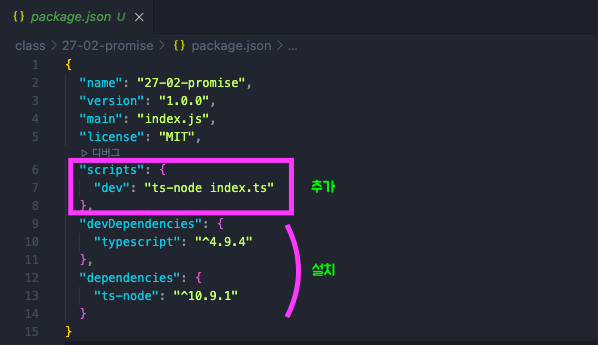
package.json
설치명령어 :
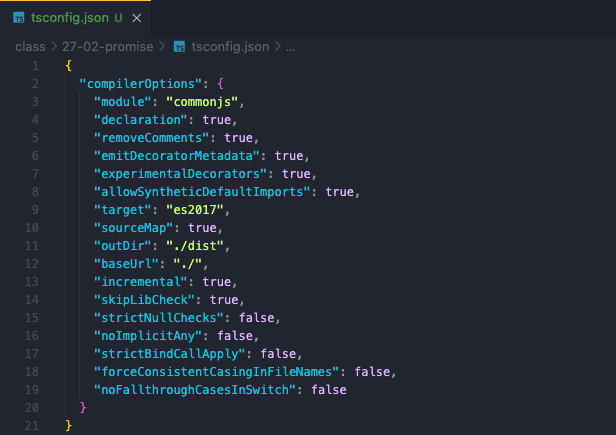
yarn add --dev typescript,yarn add ts-nodetsconfig.json
27-01-file-upload
tsconfig.json파일 복사
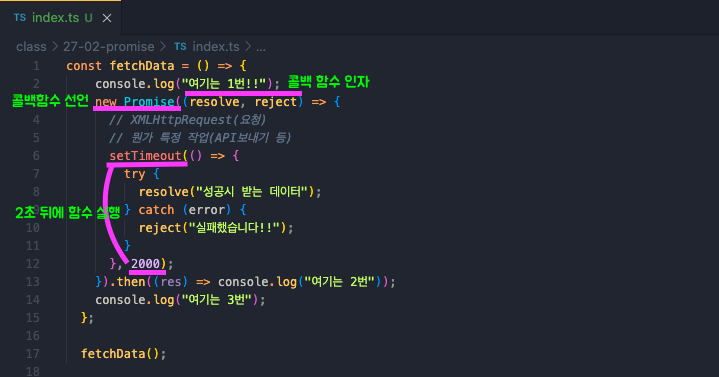
index.ts
결과
2번보다 3번이 먼저 나옴
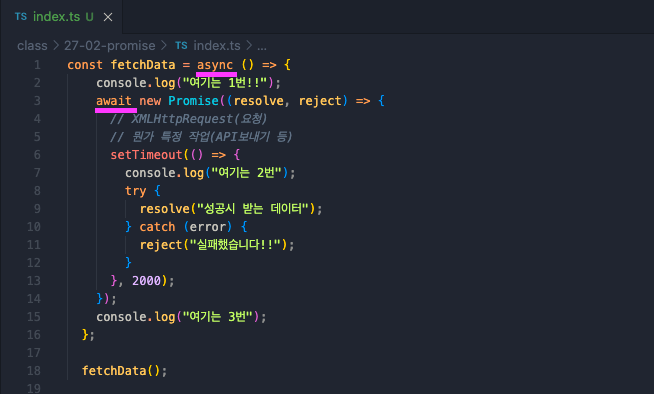
index.ts
순서대로 실행되게 하기 위해 Promise에
async-await적용
결과
Promise.all
: 여러 개의 비동기 처리를 병렬로 처리
여러 개의 비동기 처리란?
순서가 보장되지 않아도 되는 상황
Promise.all()의 파라미터로 프로미스가 담긴 배열을 받는다.
배열 안의 모든 프로미스가 이행될 때까지 기다렸다가 그에 대한 결과 값을 담은 배열을 반환한다.
27-03-promise-all
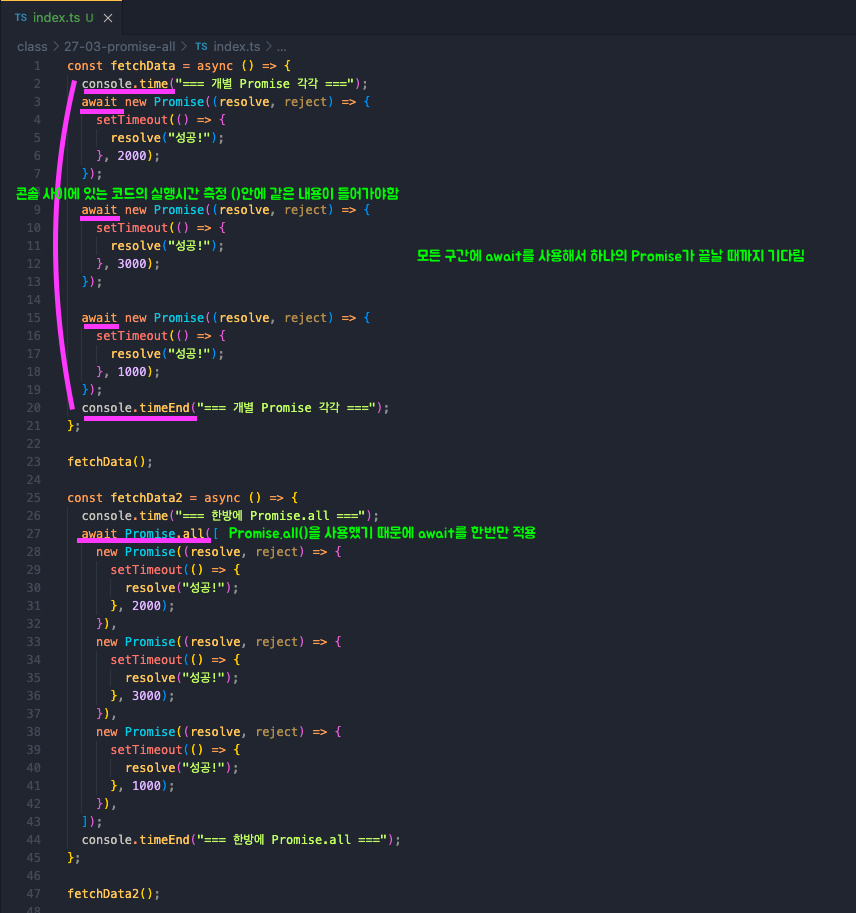
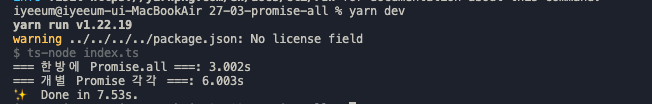
Promise.all 실습
index.ts
결과
Cloud Functions
: 클라우드 서비스를 빌드 및 연결하기 위한 서버리스 실행 환경
특징
- Cloud Function을 사용하면 클라우드 인프라와 서비스에서 발생하는 이벤트에 연결되는 단일 목적의 간단한 함수를 작성할 수 있음
- Google Cloud Storage에서 보내는 변경 알림에 응답할 수 있음
- 객체 생성, 삭제, 보관, 메타데이터 업데이트와 같이 버킷 내의 다양한 이벤트에 대한 응답으로 트리거되도록 해당 알림을 구성할 수 있음
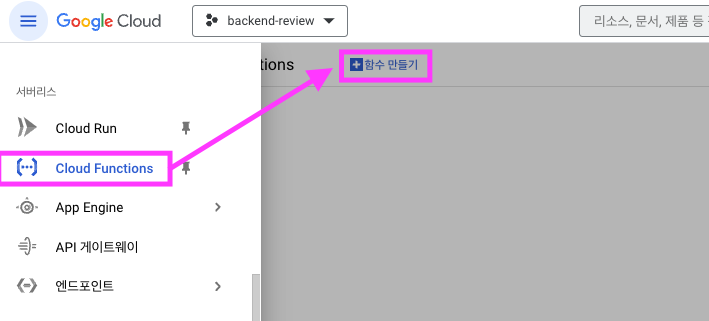
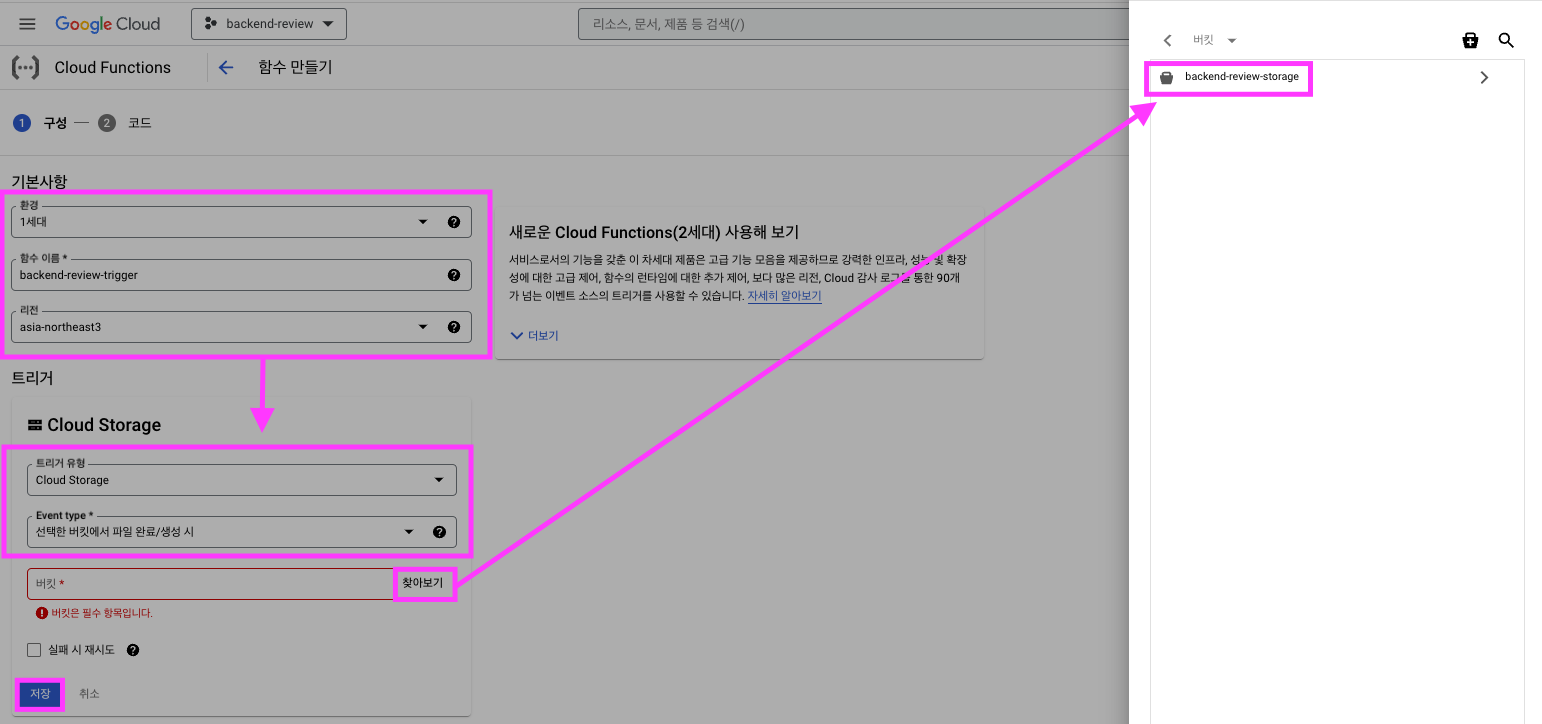
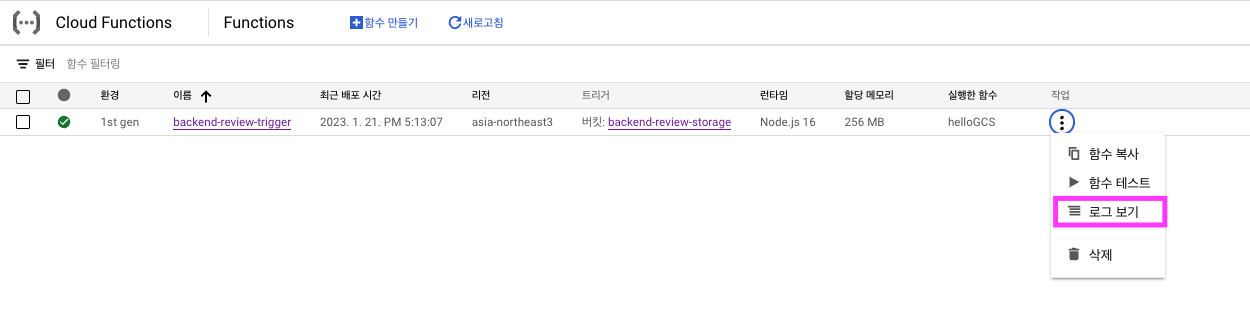
Cloud Functions 생성
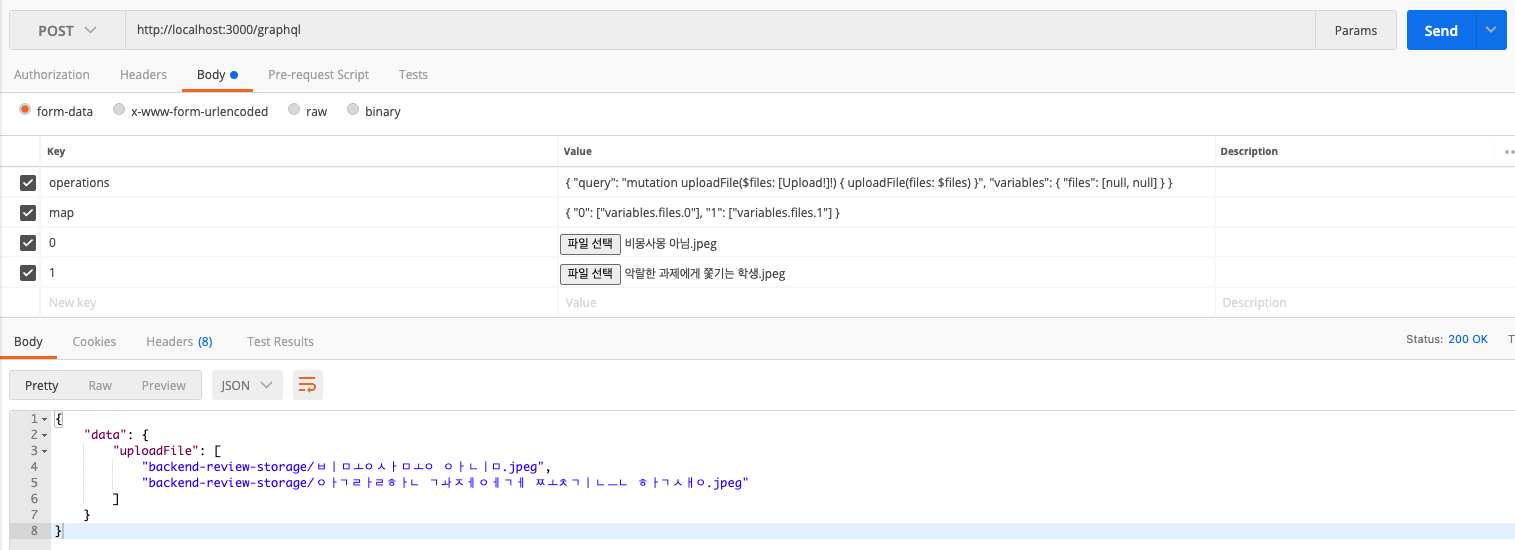
포스트맨 요청
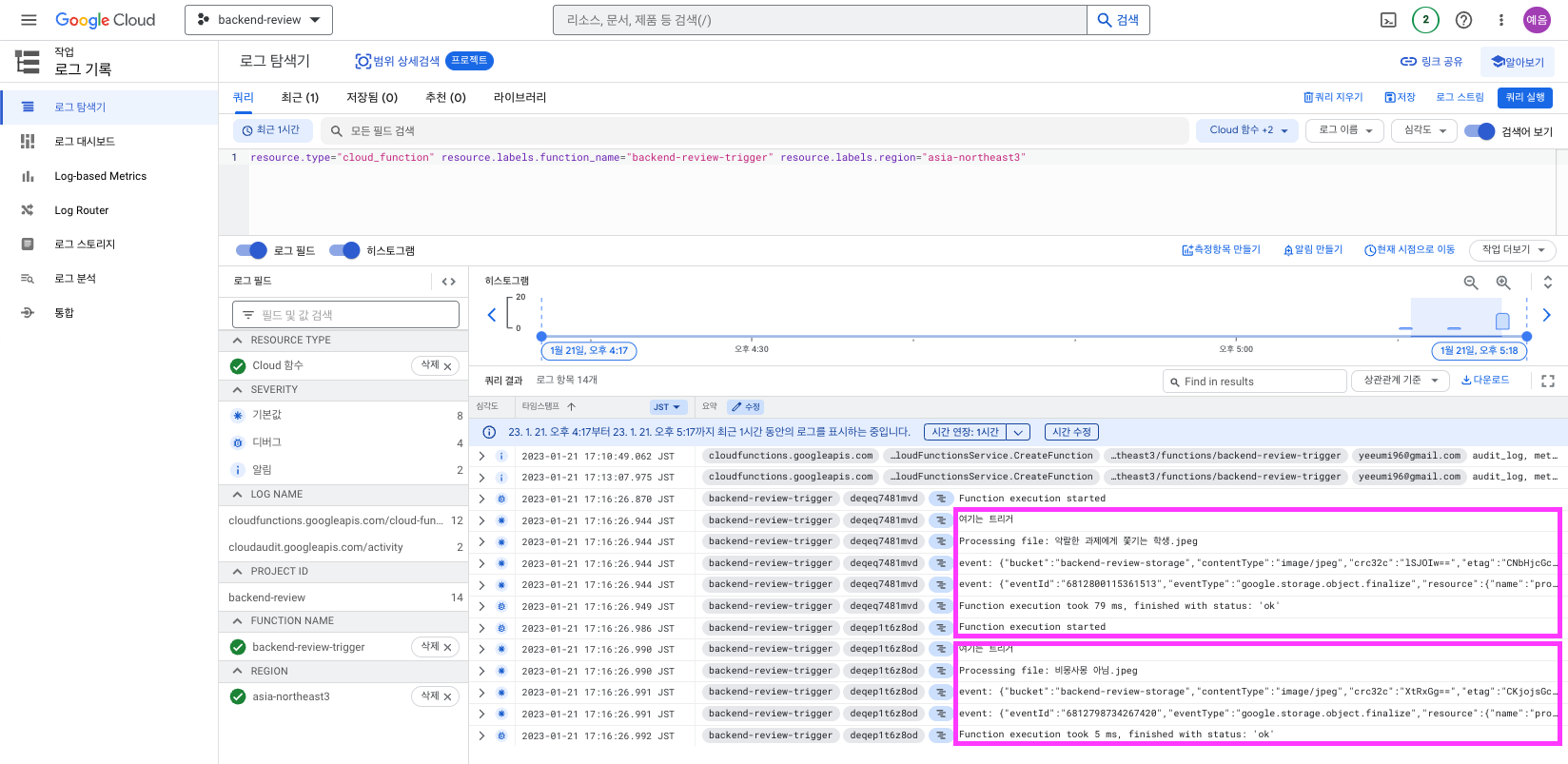
결과
📌 에러 해결 노트
이미지 업로드 API를 구현하기 위해
graphql-upload를 import하려는데 계속 에러가 났다.
그래서 수업 자료를 다시 읽어보니
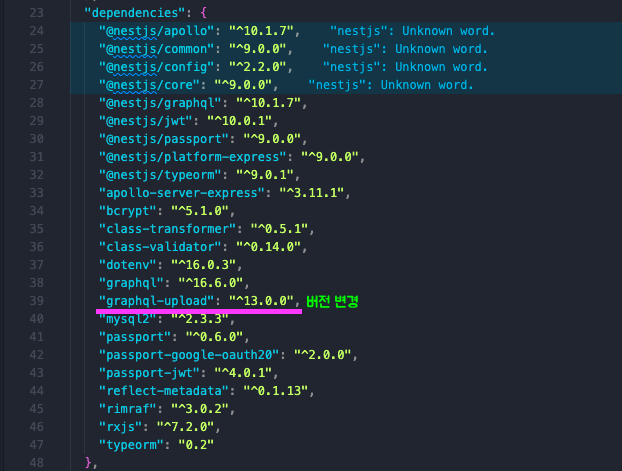
graphql-upload의 버전을^13.0.0으로 변경해서 다시 node_modules를 설치해보라고 되어있어서 수정했다.
응 하지만 또 ERROR~빨간 ERROR~
또 찾아보니 devDependencies에 설치한
graphql-upload버전도 수정해줬어야했던 것,,
저 버전보다 위에 있는게 몇 개 더 있었는데 난 그냥
^8.0.12로 다시 설치했다.
해!결!