데이터 타입에 따른 저장방식 차이
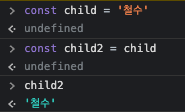
문자열 복사
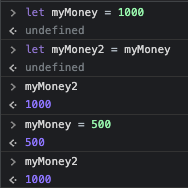
숫자 복사
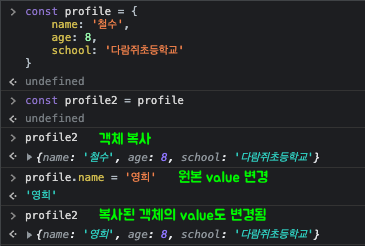
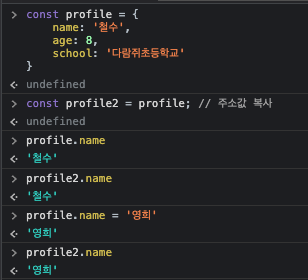
복사본이란 원본의 값을 그대로 가져오기만 할뿐, 그 자체로 서로 완전히 다른 존재객체 복사
왜 그러는가?
- String, Number, Boolean은 값 그 자체가 저장
- Object, Array는 해당 데이터를 heap이라 불리우는 저장소에 보관해두고 그 주소값을 저장
그래서 위에 profile2에 profile의 데이터들이 복사된 것이 아닌 profile의 주소값이 복사되었던 것
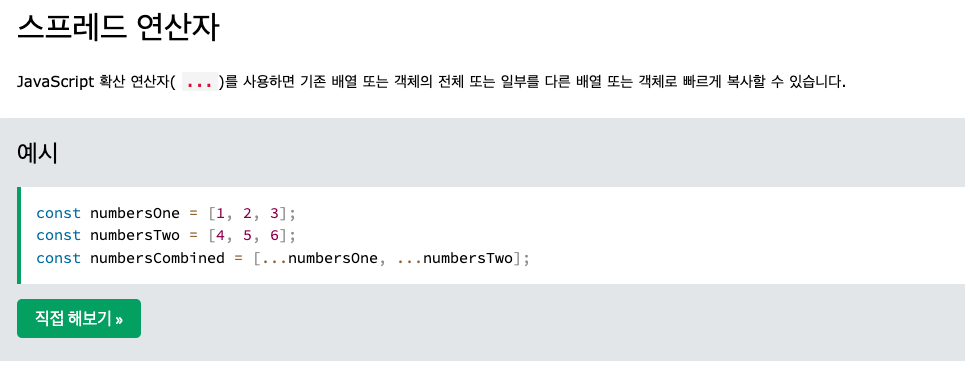
얕은 복사(스프레드 연산자)
spread연산자
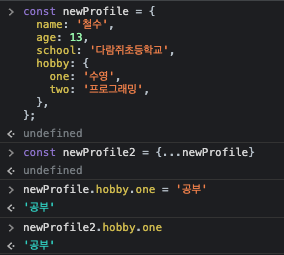
얉은 복사의 단점
객체 안에 있는 객체는 바뀌지 않는다.
왜 그러는가?
spread 연산자를 활용한 복사는얕은 복사(Shallow copy)이기 때문
지금처럼 객체를 그대로 복사하는 것에는 성공하였으나
만약 그 안에 또 다른 객체 혹은 배열이 존재한다면, 그 부분까지는 완전하게 복사하지 못하고 얕은 깊이만을 복사하는 방식을 이야기한다.실질적인 의미의 얕은 복사는 실제값이 아닌 주소값을 복사하는 방식을 의미하며,
spread 연산자를 통한 복사는 실제값을 복사하되 그 안의 객체, 배열은 주소값을 복사하기 때문에 얕은 복사라고 볼 수 있다.
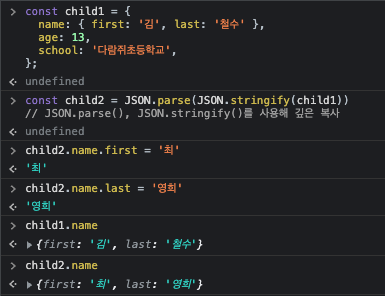
깊은 복사(JSON.parse(JSON.stringify))
JSON.stringify(): 인자로 들어온 데이터를 문자열로 변환(객체를 문자열로 변환)
이를 통해 원본 객체와는 전혀 다른, 단지 객체의 모양을 한 문자열을 돌려받게된다.
JSON.parse(): JSON.stringify()를 통해 얻어낸 문자열을 객체 형태로 변환깊은 복사로 child2 name 변경해보기
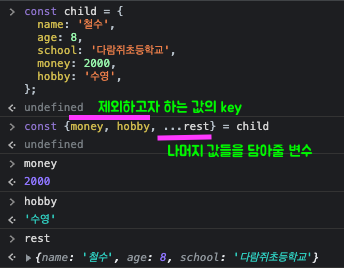
Rest 파라미터
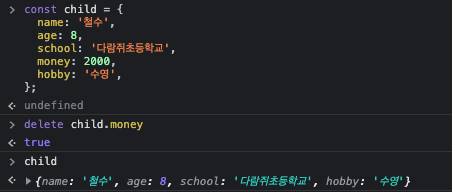
객체에서 특정 키에 해당하는 값을 제외하고 싶다면,
delete메소드를 사용할 수 있다.
하지만 JavaScript에서 이런식으로 원본 객체를 제어하는 것은 올바른 방법이 아니다.그럼 뭘 사용하지?
구조분해할당을 사용할 수 있음
Rest parameter를 통해 생성되는 객체는 스프레드 연산자를 사용했을 때와 같이 얕은 복사로 생성되는 객체임
HTTP 통신
: 데이터를 주고 받는 방식 중 하나
HTTP란 HyperText Transfer Protocol의 약자로 두 컴퓨터간에 텍스트 데이터를 주고 받는 길
출처 - 코드캠프
HTTP라는 길로
요청(request)과응답(response)2가지를 서로 주고 받을 수 있다.
출처 - 코드캠프
HTTP 요청(Request)
웹브라우저에서 홈페이지(Front-end 컴퓨터)가 실행중이라면
작성한 게시물 텍스트 데이터를 HTTP를 통해 Back-end 컴퓨터로 보내고 , Back-end 컴퓨터에게 이 데이터를 데이터베이스에 저장 해달라고 요청
출처 - 코드캠프
HTTP 응답(Response)
요청을 받은 Back-end 컴퓨터가 성공, 실패 등 처리 결과를 응답
출처 - 코드캠프
API
: HTTP 요청을 Back-end 컴퓨터에 보냈을 때 실행되는 Back-end 기능
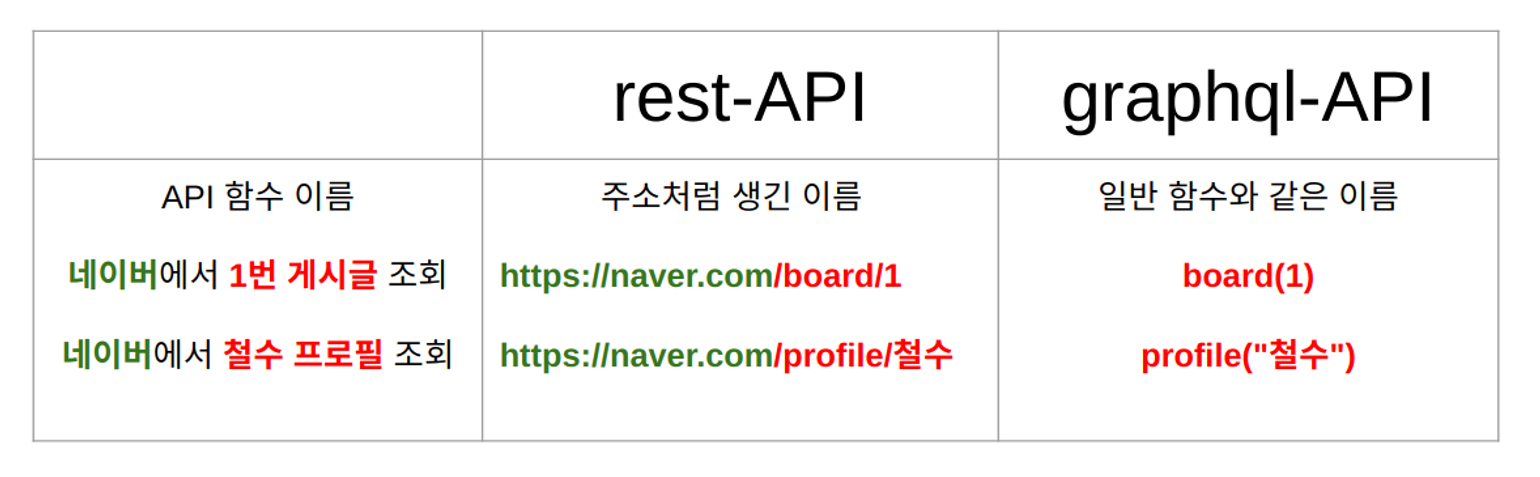
API 종류(Rest-API vs GraphQL-API)
차이점
1. 함수 이름의 차이
출처 - 코드캠프
- 응답 결과물의 차이
Rest-API: 응답 결과로 back-end 개발자가 만든 함수에서 보내주는 모든 데이터를 받아야만함
GraphQL-API: back-end 개발자가 만든 함수에서 필요한 데이터만 골라 받을 수 있다.
출처 - 코드캠프
API 요청 결과 타입(JSON)
: api 요청 결과를 보면key와value형식으로 생겼다.
그래서 자바스크립트(Javascript)의 객체(Object)처럼 표기(Notation)할 수 있다.
앞 글자만 따서JSON이라고 부른다.{ 작성자: "훈이", 제목: "좋은 아침입니다" }CRUD
: api는 크게 4가지 방식으로 구분됨
- 새로운 것을
생성하는API⇒ CREATE- 기존의 것을
조회하는API⇒ READ- 기존의 것을
수정하는API⇒ UPDATE- 기존의 것을
삭제하는API⇒ DELETE위 방식 또한
Rest방식과GraphQL방식에 따라 달라진다.
출처 - 코드캠프
실제 프론트엔드에서 api 요청을 보내는 방법
출처 - 코드캠프
한 장에 정리하기
출처 - 코드캠프