TDD란(테스트 코드)?
: Test Driven Development의 약자로 ‘테스트 주도 개발’이라고 한다.
반복 테스트를 이용한 소프트웨어 방법론으로 작은 단위의 테스트 케이스를 작성하고 이를 통과하는 코드를 추가하는 단계를 반복하여 구현한다.
TDD 종류
unit test (단위 테스트)
응용 프로그램에서 함수처럼 가장 작은 단위를 테스트한다.
ex) 버튼 클릭과 같은 개별기능integration test (통합 테스트)
unit test가 가장 작은 부분만 따로 테스트한다면, 통합 테스트는 유닛들을 모아서 함께 테스트한다. 즉, 서버의 구성 요소들이 함께 잘 작동하는지를 테스트하기 위함이다.
ex) 여러 기능을 한꺼번에 테스트e2e(end-to-end) test
사용자의 입장에서 사용자의 상황을 처음부터 끝까지 가정하여 올바르게 작동하는지 테스트 하는 것을 말합니다. 따라서 예상되는 사용자의 행동과, 여러 시나리오들을 만들어 시뮬레이션합니다.
ex) 접속해서 로그인하고 결제하는 등의 시나리오가 있는 테스트
Jest
Nest.js에서는 JavaScript 테스트 프레임워크인 jest를 기본 테스트 프레임워크로 지원하고 있다.
Jest 이전에는 테스트마다 여러가지 라이브러리를 적용해서 사용했지만, Jest가 나온 뒤에는 거의 모든 기능을 한번에 지원해주기 때문에 그럴 필요가 없어졌다.
실습 파일 만들기
class폴더 안에33-01-test라는 이름으로 Nest 프로젝트를 yarn package manager로 새로 생성합니다. (npx nest new 33-01-test)
그 후 터미널에서33-01-test폴더로 안으로 이동하여 숨겨진.git을 삭제해 줍니다.=> 이렇게 했는데 오류남
그래서 git clone https://github.com/nestjs/typescript-starter.git 33-01-test 로 불러오고, yarn install을 했다.
그러고 그 폴더로 들어가서 ls -al 하니까 .git 파일이 있어서 rm -rf .git으로 삭제해줬다.
그러고 다시 ls -al 하니까 .git 파일이 사라진걸 알 수 있었다.
이렇게 git 파일을 삭제해 주어야지만 git add, commit, push 가 가능하다!그러고
package.json파일을 보면 "jest" ⇒ "testRegex"가 spec 파일을 test 파일로 읽고 있다. 이렇게하면, Nest 프로젝트를 생성하면 기본적으로 이름에 spec이 들어간 파일을 jest의 test 파일로 읽는다.
아래와 같이 테스트 코드 파일명에 spec을 넣어준다.
테스트 실습
하나의 테스트 단위
it('더하기 테스트', () => { // it 안에 테스트 이름 적기 const a = 1; const b = 2; expect(a + b).toBe(3); // expect: 기대한다. });여러개의 테스트를 모아놓은 그룹 단위
// 2. 여러개 묶음으로 테스트하기 describe('나의 테스트 그룹', () => { it('더하기 테스트', () => { const a = 1; const b = 2; expect(a + b).toBe(3); }); it('곱하기 테스트', () => { const a = 1; const b = 2; expect(a * b).toBe(2); }); });beforeEach : testing 이전에 실행되는 부분
만약 로그인 사용자만 상품을 구매하는 로직을 Testing한다고 가정할 때, beforeEach에는 로그인하는 코드를 작성해준다.
// 3. 상품구매하기 테스트 예제 describe('상품구매테스트', () => { beforeEach(() => { // 로그인 로직 작성!! }); it('돈검증하기', () => { const result = true; // 돈이 충분하다고 가정 expect(result).toBe(true); }); it('상품 구매하기', () => { const result = true; expect(result).toBe(true); }); });

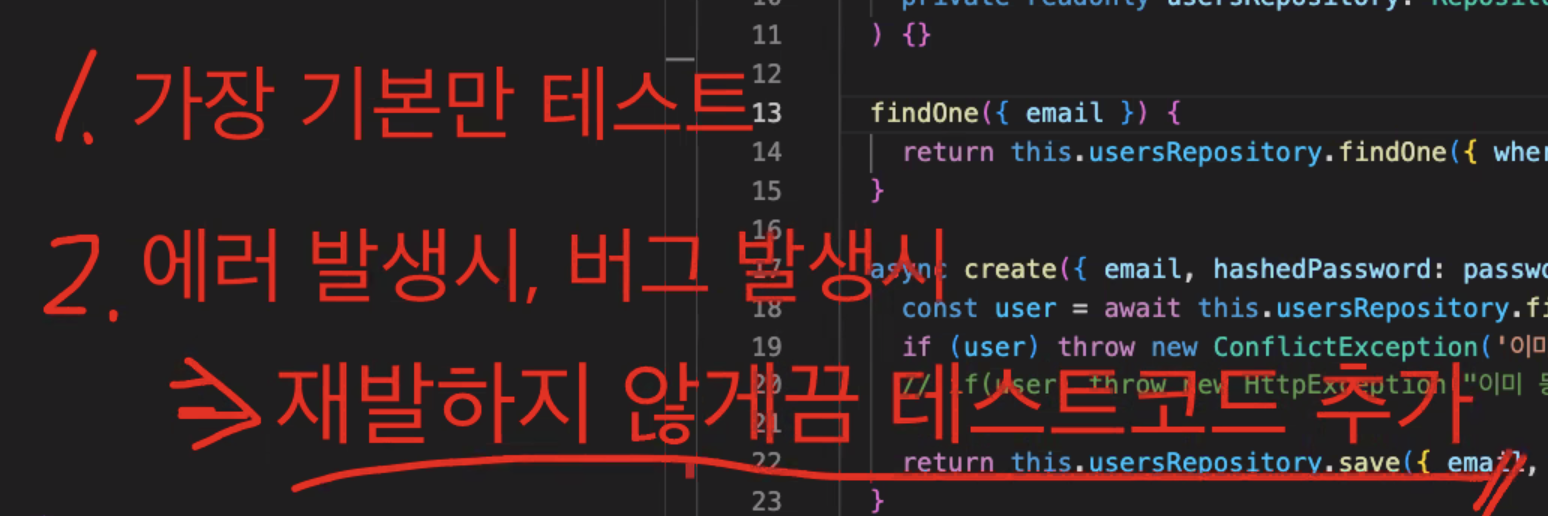
Mocking
: 단위 테스트를 작성할 때 해당 코드가 의존하는 부분을 가짜(mock)으로 대체하는 기법
왜 mocking을 사용하는가?
데이터를 삭제하는 코드를 테스트 하고 싶은데, 실제로 데이터베이스를 가져와 테스트를 한다면 문제가 발생한다.
이럴 때 moking을 사용해서 실제 데이터베이스인척하는 가짜를 만들어서 테스트를 하면, 실제 객체를 사용하는 것보다 훨씬 빠르고, 동일한 결과를 낼 수 있다.