쿠키와 세션은 왜 필요할까?
웹에서는 클라이언트(브라우저)와 서버 간에 데이터를 주고 받기 위한 방식으로 요청/응답 프로토콜을 사용하고 있다. 프로토콜이란 컴퓨터나 원거리 통신 장비 사이에서 메시지, 데이터를 주고 받는 양식과 규칙의 체계이다. 쿠키와 세션이 필요한 이유는 HTTP 프로토콜의 특징이자 약점을 보완하기 위함이다.
- connectionless(비연결지향)
: 클라이언트가 요청을 해서 응답을 받으면 그 연결을 끊어버리는 특징.
HTTP는 클라이언트가 서버로 request를 한 후, 서버가 그 요청에 맞는 response하면 그 접속을 끊는 특징이 있다. - stateless(상태 정보 유지 x)
: 통신이 끝나면 상태를 유지하지 않는 특징.
연결을 끊는 순간 클라이언트와 서버의 통신이 끝나며 상태 유지를 하지 않는다.
그리고 '쿠키'와 '세션'은 이러한 부분을 보완하기 위해 필요하다.
예를 들어, 쇼핑몰 사이트에 로그인을 한 후 다른 페이지로 접속을 할 때마다 로그인을 요구한다면 이는 사용자에게 큰 불편함을 줄 것이다. 또, 팝업창을 그만 보기를 클릭했음에도 페이지를 이동할 때마다 팝업창이 계속 뜬다면 이 역시 사용자에게 불편함을 주고 이탈이 일어날 수 있다.
이러한 점은 로그인을 했을 때 어떠한 방식으로 그 사용자 인증을 유지함으로써 해결을 할 수 있는데, 그 방식이 '쿠키'와 '세션'을 이용하여 가능해진다.
Cookie, 쿠키
- 쿠키란?
- 하이퍼 텍스트의 기록서(HTTP)의 일종으로, 인터넷 사용자가 어떠한 웹사이트를 방문할 경우 그 사이트가 사용하고 있는 서버를 통해 인터넷 사용자의 컴퓨터에 설치되는(로컬에 저장되는) '작은 기록 정보 파일'을 일컫는다. HTTP 쿠키, 웹 쿠키, 브라우저 쿠키라고도 한다.
- 사용자 인증이 유효한 시간을 지정할 수 있으며, 유효시간이 정해지면 브라우저가 종료되어도 인증이 유지된다는 특징이 있다.
- 쿠키는 사용자가 따로 요청하지 않아도 브라우저가 Request시에 Request Header를 넣어서 자동으로 서버에 전송합니다.
- 쿠키의 구성요소
- 이름: 각각의 쿠키를 구별하는 데 사용되는 이름
- 값: 쿠키의 이름과 관련된 값
- 유효시간: 쿠키의 유지시간
- 도메인: 쿠키를 전송할 도메인
- 경로: 쿠키를 전송할 요청 경로

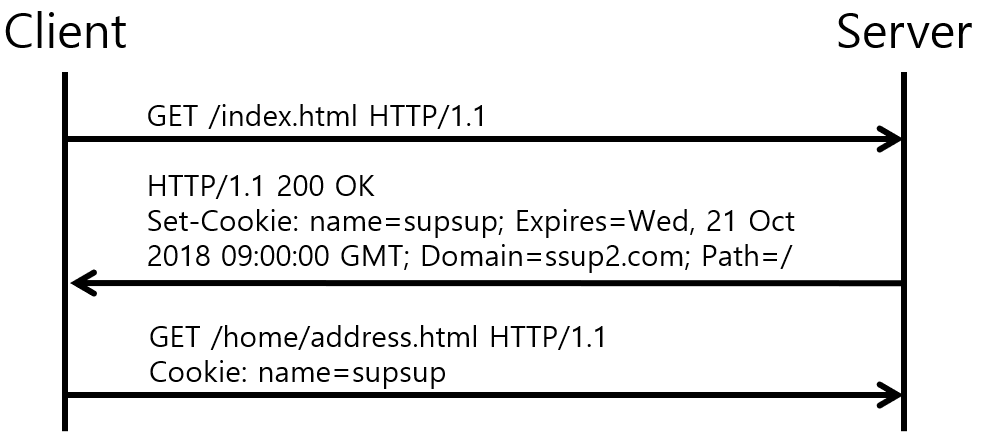
name Cookie의 값은 supsup이고, 유효기간은 2018년 10월 21일이다. 유효범위는 ssup2.com Domain의 /(root) Path, 즉 ssup2.com Domain 및 모든 Subdomain의 Web Page에서 해당 Cookie가 유효하다는 의미이다.
- 쿠키의 동작 순서
1) 클라이언트가 페이지를 요청한다.(사용자가 웹페이지에 접근)
2) 웹 서버는 쿠키를 생성한다.
3) HTTP header에 쿠키를 넣어 응답한다.
4) 넘겨받은 쿠키는 클라이언트가 가지고 있다가(로컬 pc에 저장) 다시 서버에 요청할 때 요청과 함께 쿠키를 전송한다.
5) 브라우저가 종료되어도 쿠키 만료 기간이 남아 있다면 클라이언트에서 보관하고 있다
6) 동일 사이트 재방문시 클라이언트의 PC에 해당 쿠키가 있는 경우, 요청 페이지와 함께 쿠키를 전송한다.
Session, 세션
- 세션이란?
- 일정 시간동안 같은 사용자(브라우저)로부터 들어오는 일련의 요구를 하나의 상태로 보고, 그 상태를 일정하게 유지시키는 기술이다. 여기서 일정 시간은 방문자가 웹 브라우저를 통해 웹 서버에 접속한 시점으로부터 웹 브라우저를 종료하여 연결을 끝내는 시점을 말한다.
- 세션은 쿠키를 기반으로 하고 있지만 사용자 정보 파일을 브라우저가 관리하는 쿠키와 달리 세션은 서버 측에서 관리한다.
- 세션의 특징
- 서버에서는 클라이언트를 구분하기 위해 세션 ID를 부여하며 웹 브라우저가 서버에 접속해서 브라우저를 종료할 때까지 인증상태를 유지한다.
- 세션 ID로 클라이언트를 구분해 클라이언트의 요구에 맞는 서비스를 제공한다.
- 보안 면에서 쿠키보다 우수하지만 사용자가 많아질수록 서버 메모리를 많이 차지하게 되는데, 이는 성능 저하의 요인이 된다.
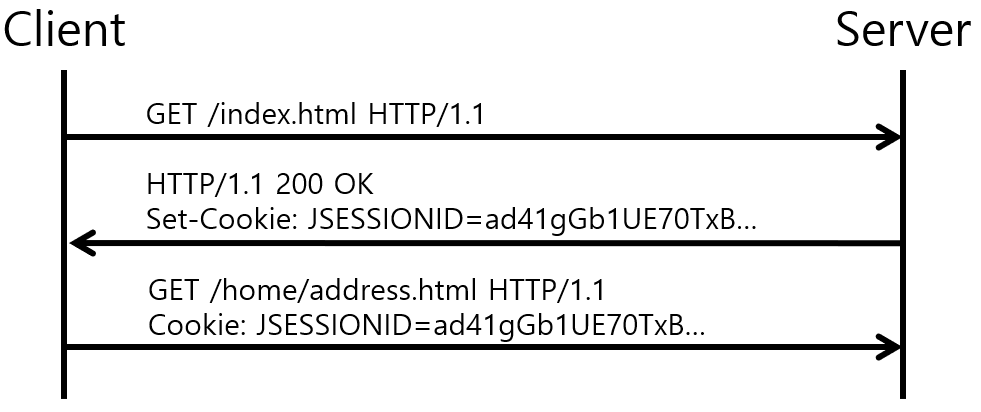
- 세션의 동작 순서
1) 클라이언트가 페이지를 요청한다.(사용자가 웹사이트 접근)
2) 서버는 접근한 클라이언트의 Request-Header 필드인 Cookie를 확인하여,
클라이언트가 해당 session-id를 보냈는지 확인한다.
3) session-id가 존재하지 않는다면, 서버는 session-id를 생성해 클라이언트에게 돌려준다.
4) 서버에서 클라이언트로 돌려준 session-id를 쿠키를 사용해 서버에 저장한다.
쿠키 이름 : JSESSIONID
5) 클라이언트는 재접속 시, 이 쿠키(JSESSIONID)를 이용하여 session-id 값을 서버에 전달한다.
- 사용 예시: 로그아웃을 하기 전까지 페이지 이동을 해도 로그인 상태가 유지되는 것.

HTTP Cookie는 HTTP Session을 구현하기 위해 이용된다. Client는 Server의 요청에 따라서 JSESSION Cookie에 Session ID를 저장한다. 그 후 Server에게 Web Page를 요청할때 마다 JSESSION Cookie를 전송한다. Server에서는 JSESSION Cookie의 Session ID 값을 보고 Web Page 요청이 어느 Client에서 왔는지 구분하여 Session을 구현한다.
======= reference ======
https://interconnection.tistory.com/74
https://hahahoho5915.tistory.com/32
https://ssup2.github.io/theory_analysis/HTTP_Cookie_Session/
https://ko.wikipedia.org/wiki/HTTP
