Assignment
HTML, JS를 이용해 댓글을 올리고 삭제하는 기능 구현하기
// HTML
<div id = "commentPlus">
<div>
<span class = "commentUser">weCoder_5</span>
<span class = "commentMsg">댓글을 달고 지우는 건 어떻게 할 수 있을까요?</span>
</div>
</div>
<div id = "typeComment">
<input type = "text" placeholder = "댓글 달기...">
<span><button type = "submit">게시</button></span>
</div>// JS
const clickBtn = document.getElementsByTagName('button')[0]; // 버튼태그의 첫번째 선택
const typeC = document.getElementsByTagName('input')[1]; // 인풋태그의 두번째를 선택
typeC.addEventListener("keyup", uploadComment); // 'typeC' 이벤트 핸들러
function uploadComment(e) { // key를 눌렀다 떼면 함수 실행
if(e.keyCode === 13) { // 엔터 키를 누르면
let comment = document.getElementById("commentPlus");
let makeDiv = document.createElement('div'); // 하나의 댓글을 감싸는 div 태그 만들기
let makeUser = document.createElement('span'); // 댓글을 단 사용자이름을 감싸는 span 태그
let makeMsg = document.createElement('span'); // 댓글 내용을 감싸는 span 태그
let makeBtn = document.createElement('BUTTON'); // 버튼 태그
// 클래스명 부여하기
makeDiv.className = "commentDiv" // 'makeDiv'의 클래스명으로 "commentDiv" 할당
makeUser.className = "commentUser"; // 'makeUser'의 클래스명, "commentUser" 할당
makeMsg.className = "commentMsg"; // 'makeMsg'의 클래스명, "commentMsg" 할당
makeBtn.className = "deleteBtn"; // 'makeBtn'의 클래스명, "deleteBtn" 할당
makeMsg.innerHTML = typeC.value;
makeUser.innerHTML = "Kookie_97"; // 사용자 이름을 하나로 정했다.
makeBtn.innerHTML = "삭제" // 삭제버튼
comment.appendChild(makeDiv); // 댓글 전체를 감싸는 div 부모태그 안에 댓글 하나의 div 자식 태그 넣기
makeDiv.appendChild(makeUser); // div 부모태그 안에 사용자이름의 span 자식태그 넣기
makeDiv.appendChild(makeMsg); // div 부모태그 안에 댓글 내용의 span 자식태그 넣기
makeDiv.appendChild(makeBtn); // div 부모태그 안에 삭제버튼 자식 태그 넣기
// 엔터키를 누르면 하나의 댓글이 만들어짐
// 삭제버튼을 누르면 발생하는 이벤트 만들기
// uploadComment() 안에 삭제 버튼 이벤트를 만든 이유: 함수 안에서 만들어진 node에 접근하기 위해서
makeBtn.addEventListener("click", (event) => {// 삭제버튼을 클릭하면 이벤트 발생
const btn = event.target; // => 그 이벤트 발생의 'target'을 btn 변수에 선언
console.log(btn); // 콘솔창을 띄우면 버튼 태그가 출력됨
const deleteAll = btn.parentNode; // btn의 부모 노드 => commentDiv(버튼 태그를 감싸는 상위태그)
comment.removeChild(deleteAll);
// commentDiv를 감싸는 상위 태그 => comment, comment의 자식 노드를 삭제한다 => deleteAll을(commentDiv태그를)
// 결과적으로 삭제버튼을 클릭하면 그 삭제버튼을 포함하는 부모태그 commentDiv 자체가 지워져서
// 원하는 댓글을 삭제할 수 있다.
})
}}the concept of this code
======= Node ========
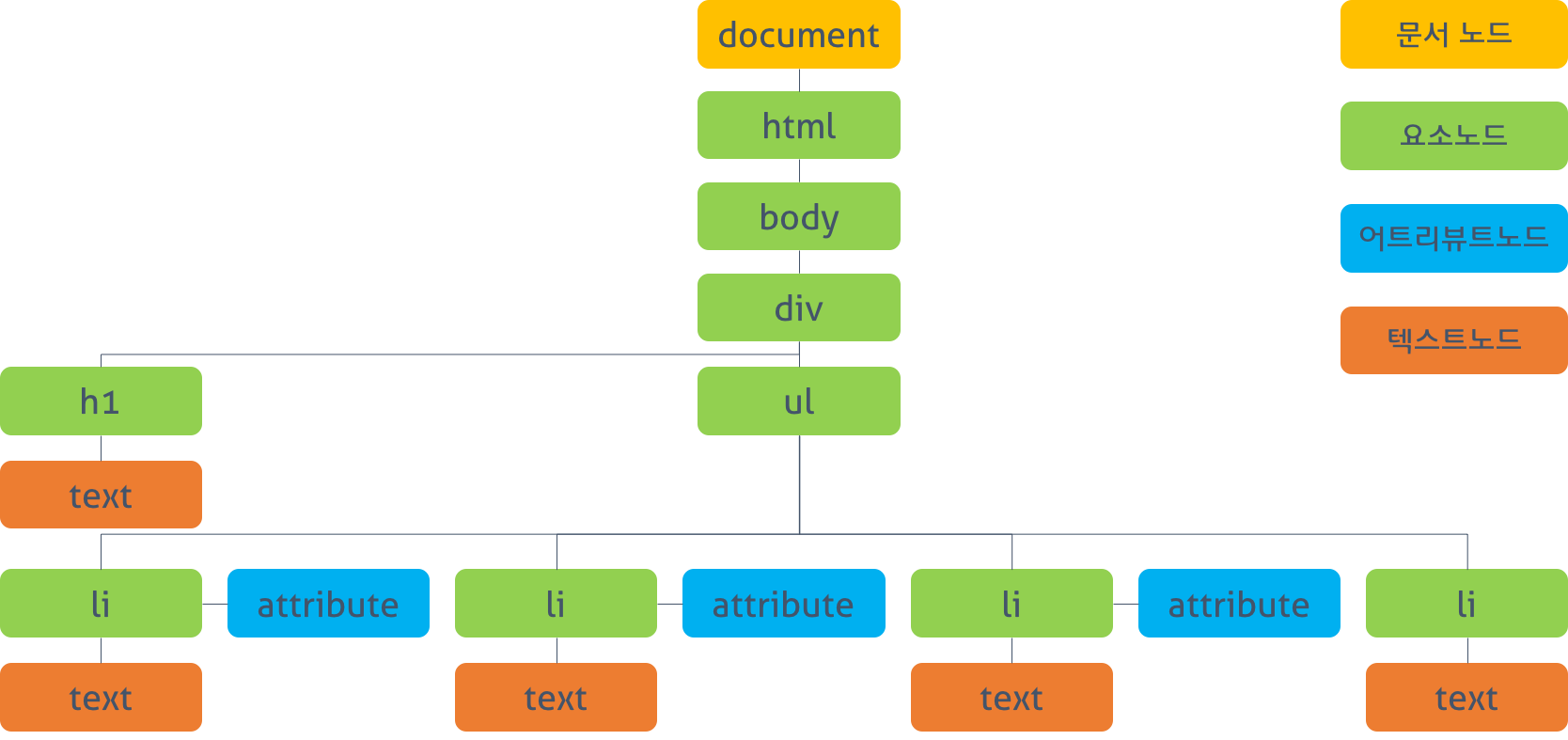
텍스트 파일로 만들어진 웹 문서를 브라우저에 렌더링(html로 입력받은 텍스트를 해석해 표준 출력장치, 모니터, 에 띄우는 것)하기 위해 웹 문서를 브라우저가 이해할 수 있는 구조로 메모리에 올려야 하는데, 브라우저의 렌더링 엔진은 웹 문서를 적재하는데 이를 'DOM(Document Object Model)'이라 한다. 즉 모든 요소와 요소의 어트리뷰트, 텍스트를 각각의 객체로 만들고 이 객체들을 부자 관계로 표현해 트리 구조로 구성한 것이다.
간단한 웹페이지가 만들어졌을 때 DOM 트리를 구성하는 객체 하나를 'Node'라고 한다. 기본적으로 문서 노드(Document 객체), HTML 요소 노드, 텍스트 노드로 구성이 된다.

노드 타입에는 여러가지가 있으며 각 타입은 문서에서 서로 다른 정보나 마크업을 표현한다.
노드 타입
1-1. nodeName, nodeValue
- nodeName과 nodeValue는 해당 노드의 정보를 제공한다.
- 요소(element)의 nodeName은 요소의 태그명과 일치하고, nodeValue는
null이다. - 텍스트 노드일 경우 nodeValue는 문자열이다.
1-2. 노드 사이의 관계
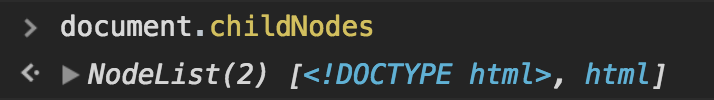
1) ChildNodes 프로퍼티
NodeList가 저장된다.
- 유사배열 객체

- 노드를 순서 있는 목록으로 저장해 위치 기반으로 접근
- childNodes는 모든 자식요소 찾기
2) parentNode 프로퍼티
- childNodes 목록에 포함된 노드는 모두 부모가 같으므로 각각의 parentNode 프로퍼티는 같은 노드를 가리킨다.
- childNodes 목록의 각 노드들은 형제관계이며
previousSibling및nextSibling프로퍼티로 이동할 수 있다. - 자식 노드가 하나 뿐이라면 해당 노드의
nextSibling과previousSibling은 모두null이다.
1-3. 노드 조작
- 아래 메소드는 자식에서만 동작하므로 '부모 노드'를 정확히 알아야 한다.
1) appendChild()
- childNodes 목록 마지막에 노드 추가
- 새로 추가한 노드, 부모 노드, childNodes 목록에 포함된 이전의 마지막 자식 노드에서 모든 관계 포인터가 업데이트 된다.
- 이미 문서에 존재하고 있는 노드를 추가한다면 해당 노드는 이전 위치에서 추가된 위치로 이동한다.
2) removeChild()
- 제거할 노드 하나만 매개변수로 받는다.
- 제거된 노드는 아직 해당 문서 소유이긴 하지만 문서에서 위치를 지정받지는 못했다.
