
🔧변경내용🔨
제목 날짜 내용 발행일 23.03.31
📌들어가기에 앞서
해당 포스트는
Amazon Web Service를 학습한 내용을 정리한 것입니다.
🌈 백엔드 배포 실습
💻 IAM 확인 및 로그인 튜토리얼

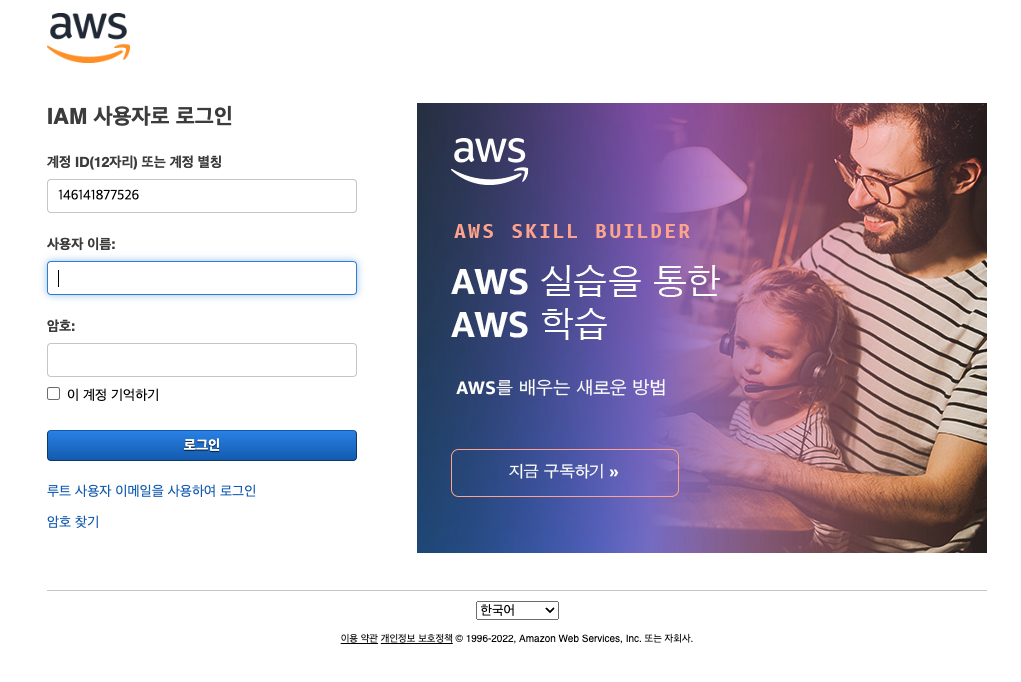
메일에서 주어진 링크에 접속해서, 로그인
아래 화면이 잘 보인다면 IAM이 정상적으로 잘 생성되었다.
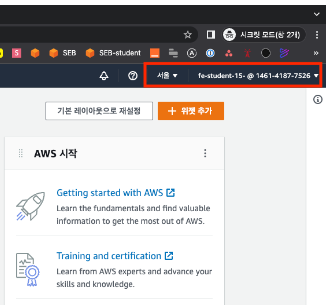
오른쪽 상단에, 현재 리전이 서울로 설정이 되어있는지 추가로 확인
서울이 아니면, 리전을 서울로 변경

💻 EC2 인스턴스 연결 튜토리얼
이번 실습에서 사용하는 EC2는 미리 생성이 되어있다.
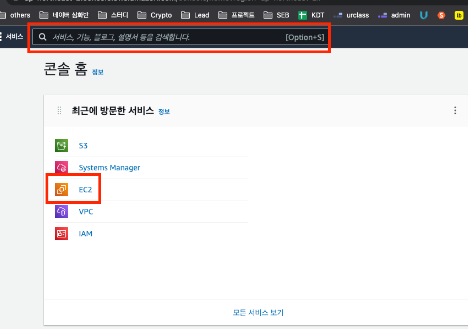
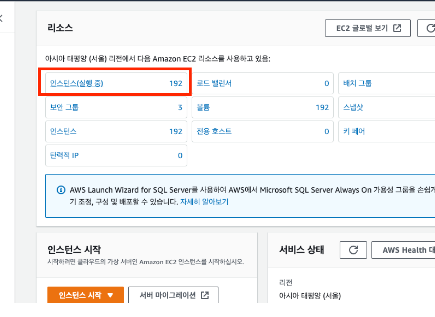
AWS 콘솔에서 EC2를 검색하거나, 직접 클릭해서 EC2 대시보드로 이동

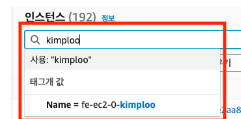
실행중인 인스턴스에서 자신의 IAM 로그인을 검색
자신만 사용할 수 있는 EC2 인스턴스를 클릭하고, "연결"을 클릭



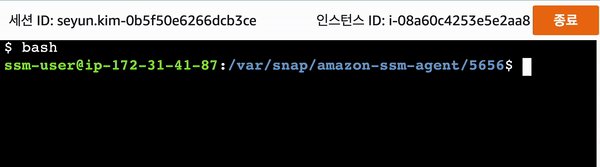
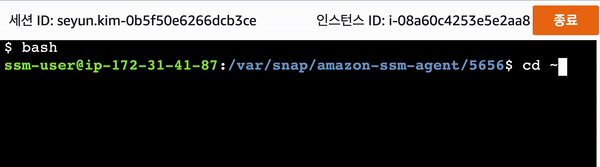
그 다음에는 아래의 이미지처럼 세션 매니저를 이용하여 접속하면 웹 브라우저 환경에서 터미널이 실행

$ bash
$ cd ~

💻 EC2 인스턴스 상에서 서버 실행 튜토리얼
지난 실습에서 EC2 인스턴스를 성공적으로 생성하고 터미널을 통해서 연결 상태를 확인했다.
이번 실습에서는 EC2 인스턴스를 이용하여 서버를 실행하고 접속한다.
1. 인스턴스에 개발 환경 구축하기
EC2 인스턴스를 생성하는 것이 가상 PC 한 대를 임대하는 것이라고 배웠다.
EC2 인스턴스에 처음 접속하면 서버를 구동하는 데 필요한 개발 환경을 구축하는 것부터 시작해야 한다.
EC2 인스턴스와 연결한 터미널에서 아래 명령어를 입력한다.
패키지 매니저가 관리하는 패키지의 정보를 최신 상태로 업데이트하기 위해서 아래 명령어를 사용한다.
$ sudo apt update
어느 정도의 시간이 지나고 업데이트 과정이 끝나면 nvm, node.js를 설치해야 한다.
nvm 설치는 NVM GitHub 페이지의 Install & Update Script 부분을 참조하여 진행
설치 과정이 마무리되면 터미널에 nvm --version 명령어를 입력하여 nvm 설치가 정상적으로 끝났는지 확인
명령어를 입력했는데 오류가 난다면 nvm 설치 과정이 정상적으로 마무리되지 않은 것
다음으로는 node.js를 설치
터미널에 아래 명령어를 입력하여 설치를 진행
$ nvm install node
node.js의 설치가 끝나면 npm 명령어가 정상적으로 입력되지 않는 상황을 방지하기 위해서 터미널에
$ sudo apt install npm
명령어를 입력해서 npm 설치를 진행
위 과정이 모두 끝나면 node.js 기반 서버를 실행하는 데 필요한 개발 환경이 구축 완료
2. git을 통해 서버 코드 클론 받기
홈 디렉토리로 이동한 후, 과제 코드가 저장된 깃헙 레포지토리 주소를 복사하고, git clone 명령어를 통해 EC2 인스턴스에 과제 코드를 클론 받는다.
로컬 컴퓨터에 git clone을 위해 진행했던 SSH등록이 필요하다.
환경설정-2를 참고
// 홈 디렉토리로 이동
ssm-user@ip-172-31-33-2:~$ cd ~
git clone
ssm-user@ip-172-31-33-2:~$ git clone
https://github.com/codestates-seb/fe-sprint-practice-deploy.git
Cloning into 'fe-sprint-practice-deploy'...
...
정상적으로 클론했는지 확인하기 위해 터미널에 ls 명령어를 입력
ssm-user@ip-172-31-33-2:~$ ls
fe-sprint-practice-deploy
스프린트 코드 폴더명이 보이면 정상적으로 다운로드가 완료된 것
터미널을 통해 스프린트 코드 안의 server 디렉토리로 이동
cd fe-sprint-practice-deploy/server/
server 폴더로 이동한 뒤, npm install 명령어를 입력해서 필요한 모듈을 다운
3. EC2 인스턴스에서 서버 실행하기
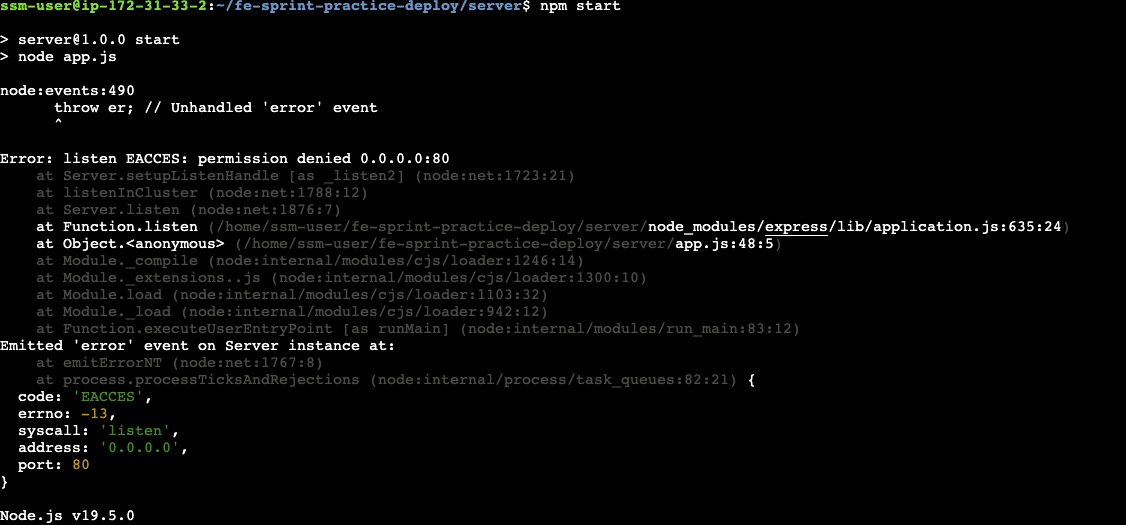
npm install 명령어를 이용한 설치 과정이 완료되면 npm start 명령어를 이용해서 서버를 실행
그럼 아래와 같은 오류 메세지가 터미널에 보인다.

위 오류 메세지가 보이는 이유는 1024번 아래의 포트 번호를 이용해서 서버를 실행하려면 관리자 권한이 필요하기 때문
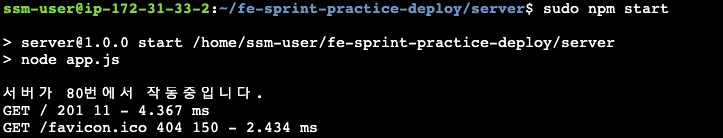
관리자 권한으로 서버를 시작하기 위해서는 sudo npm start 명령어를 입력해야 한다.

위와 같은 메시지를 통해 정상적으로 서버가 실행되었음을 확인할 수 있다.
4. EC2 인스턴스의 IP 주소로 접근하기
이제 EC2 인스턴스의 IP 주소로 접근해서 테스트를 진행한다.
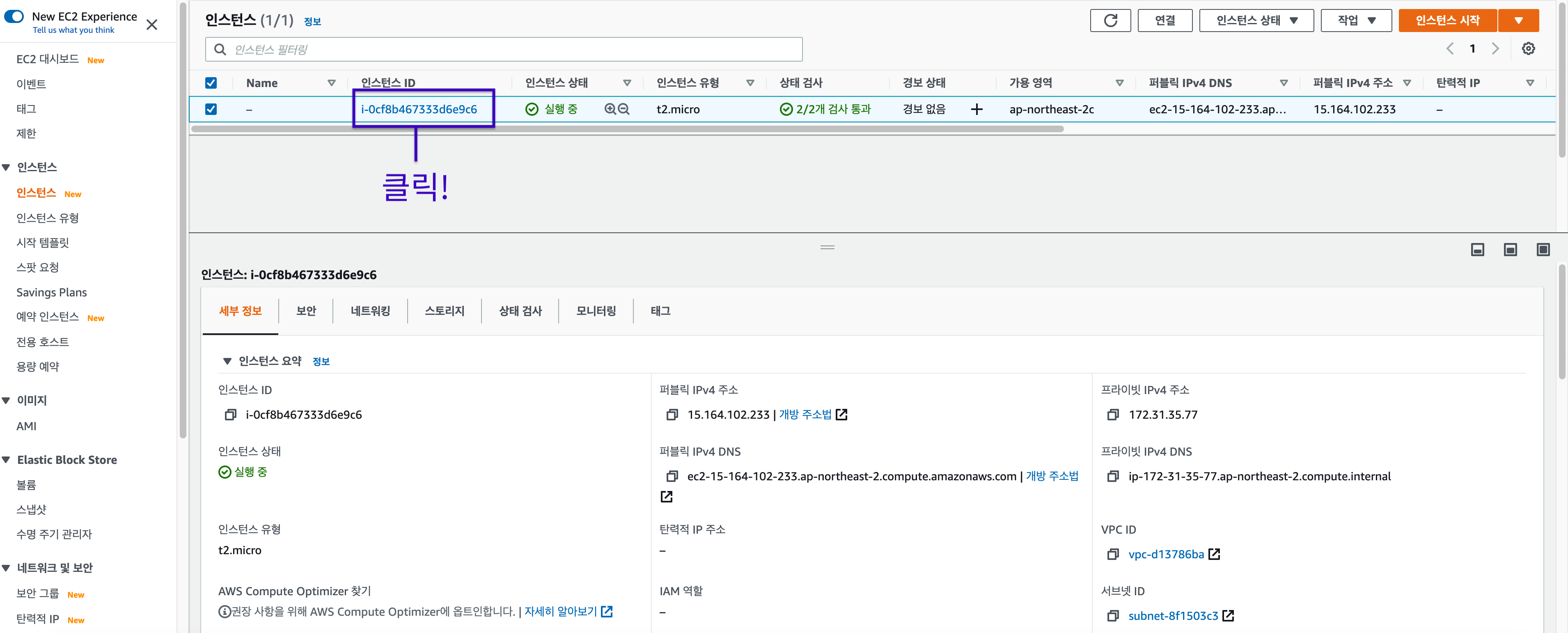
IP 주소는 EC2 대시보드에서 생성한 EC2 인스턴스를 클릭하면 확인할 수 있다.

아래 화면에서 보라색으로 강조된 부분을 보면, 두 가지 형태의 주소가 존재하는 것을 확인할 수 있다.
퍼블릭 IPv4 주소와 퍼블릭 IPv4 DNS는 형태만 다를 뿐 같은 주소다.
둘 중 어떤 주소를 사용하셔도 문제가 없다.
이번 실습에서는 퍼블릭 IPv4 DNS 주소를 이용하여 접속 테스트를 진행하자.

EC2 인스턴스의 IP 주소로 접속했을 때, hello world를 확인할 수 있으면 성공

또한 EC2 서버를 확인해보면 GET 요청이 찍혀 있는 것을 확인해볼 수 있다.

Remind
이번에 구현한 서버는 HTTP로 통신
바로 확인이 되지 않는 경우에는 HTTPS가 아니라, HTTP로 접근해보자
https://ec2-00-00-0000.ap-northeast-2.compute.amazonaws.com/ (X)
http://ec2-00-00-0000.ap-northeast-2.compute.amazonaws.com/ (O)
프론트엔드 배포 실습
💻 S3 정적 웹 호스팅 튜토리얼
이번 실습에서는 코드스테이츠에서 제공하는 자신의 S3 버킷을 사용하여 프론트엔드 배포 실습을 진행
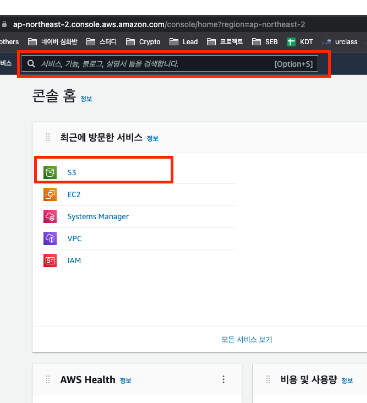
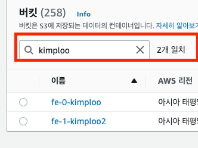
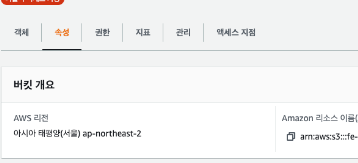
AWS 콘솔에서 S3를 검색

아래 스크린샷을 참고하여 검색하면 자신의 버킷을 검색할 수 있다.

이번 실습에서는 클라이언트 번들을 업로드해야 한다.
클라이언트를 번들링할 수 있는 과제가 미리 준비되어 있다.
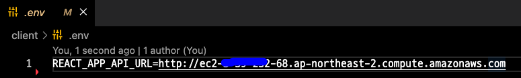
배포 과제의 client 디렉터리를 잘 클론해왔다면, 배포 시 정확한 서버로 요청을 보내기 위해 .env 파일을 생성하고, 아래 파일과 같이 작성한다.
REACT_APP_API_URL의 값으로 EC2 서버의 주소를 넣는다.
.env 파일을 따로 제공하지 않는 이유는, .env 파일의 경우 중요 보안 정보를 담고 있는 경우가 많아서 .gitignore에 포함하여 외부에 공개하지 않는 것이 원칙이기 때문

그리고 npm install, npm run build 스크립트를 실행
create-react-app은 이렇게 바로 번들링이 가능하여 빠른 배포가 가능
실행 결과는 build 디렉터리에서 확인할 수 있다.
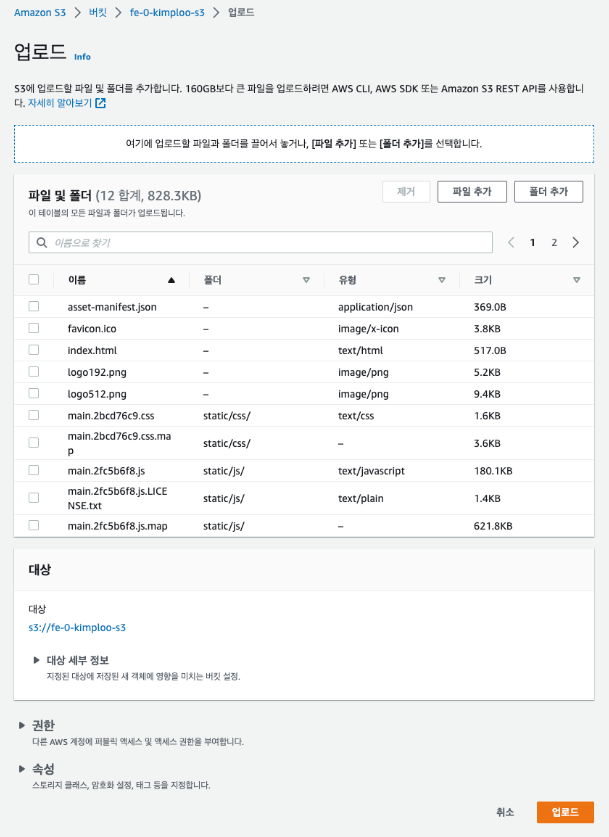
build 디렉터리의 모든 파일을 자신의 버킷의 루트 경로에 넣는다.
build 폴더 자체를 넣지 않도록 주의


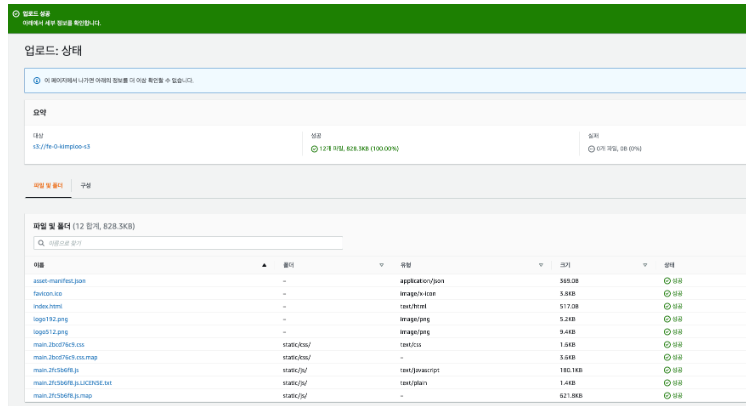
업로드가 성공했다는 초록색 박스가 위에 뜨는 걸 확인했다면, 닫기를 눌러 자신의 버킷으로 돌아간다.
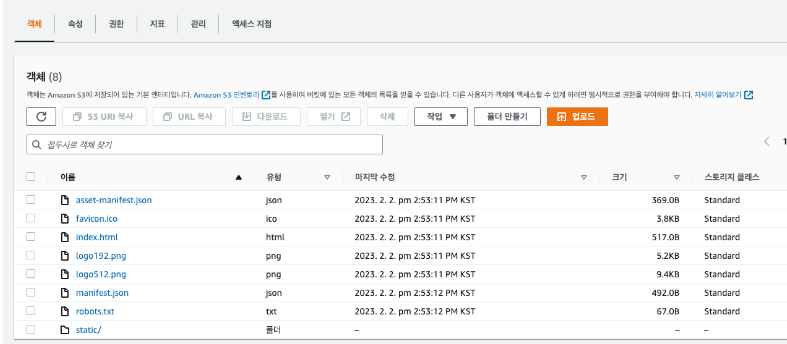
파일들이 잘 업로드 되어 있는 것을 확인할 수 있다.

이제 속성 탭으로 들어가,

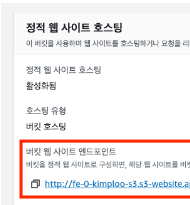
맨 밑의 정적 웹 사이트 호스팅 섹션을 확인
버킷 웹 사이트 엔드포인트가 생성되어 있는 걸 확인할 수 있다.
해당 링크로 접근

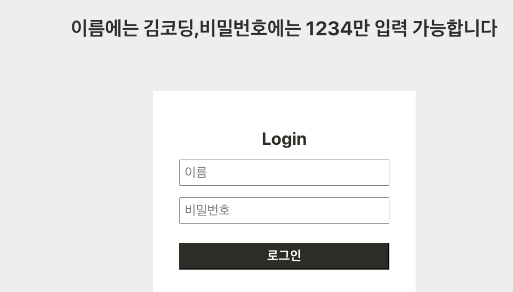
접근하면 새로운 창이 열리며 아래와 같은 화면이 뜨는 것을 확인할 수 있다.

이제 로그인 화면의 이름 부분에는 김코딩, 비밀번호 부분에는 1234 를 입력하여 로그인이 되는지 확인

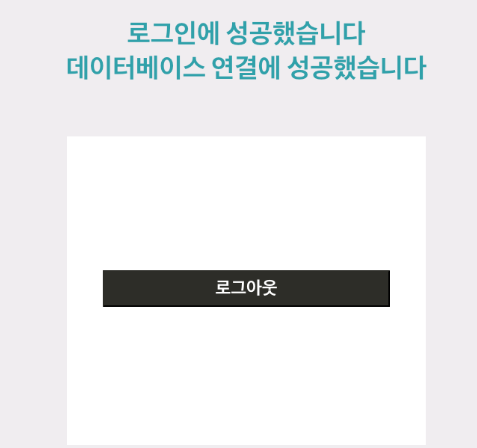
그렇다면 현재 서버는 어떤 상태일까?

서버는 클라이언트의 요청에 대해 응답을 잘 보내주고 있는 상태임을 확인할 수 있다.
