목표
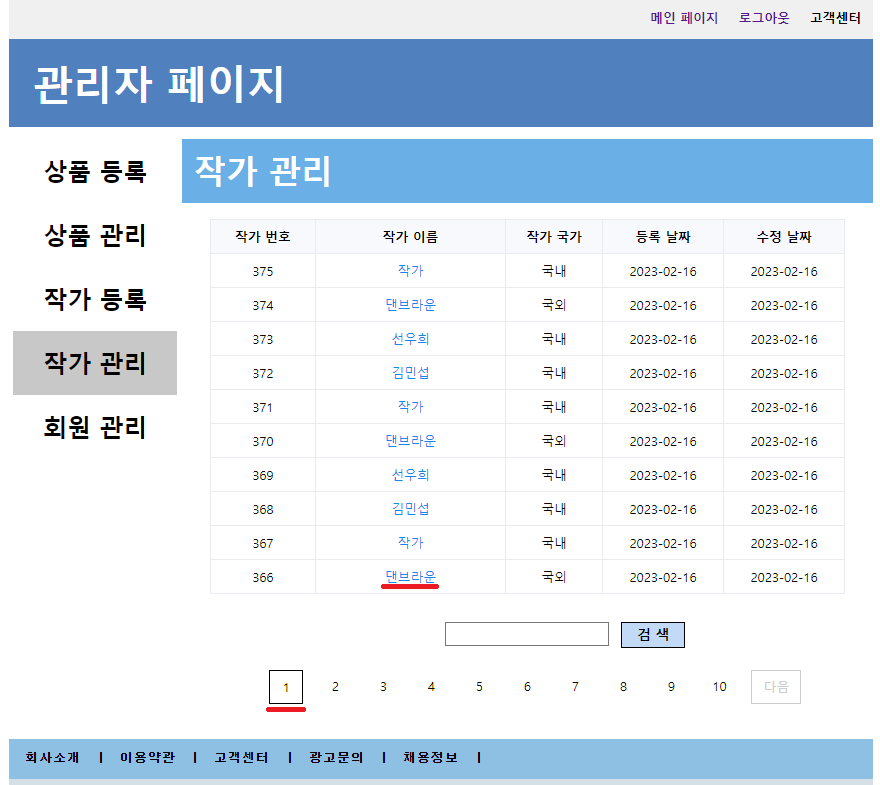
'작가 관리(목록) 페이지(authorManage.jsp)'에서 "작가 이름"을 클릭하였을 때 '작가 상세 페이지'로 이동 구현을 목표로 합니다. '작가 상세 페이지'는 사용자가 선택한 작가에 대한 상세 정보를 볼 수 있는 페이지입니다.
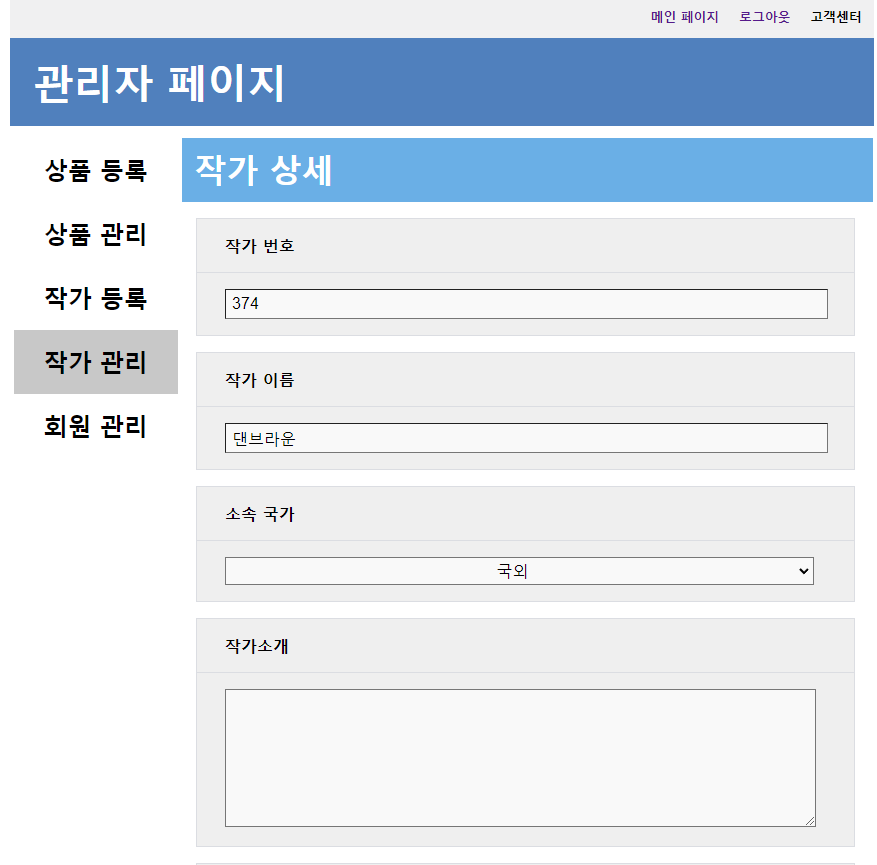
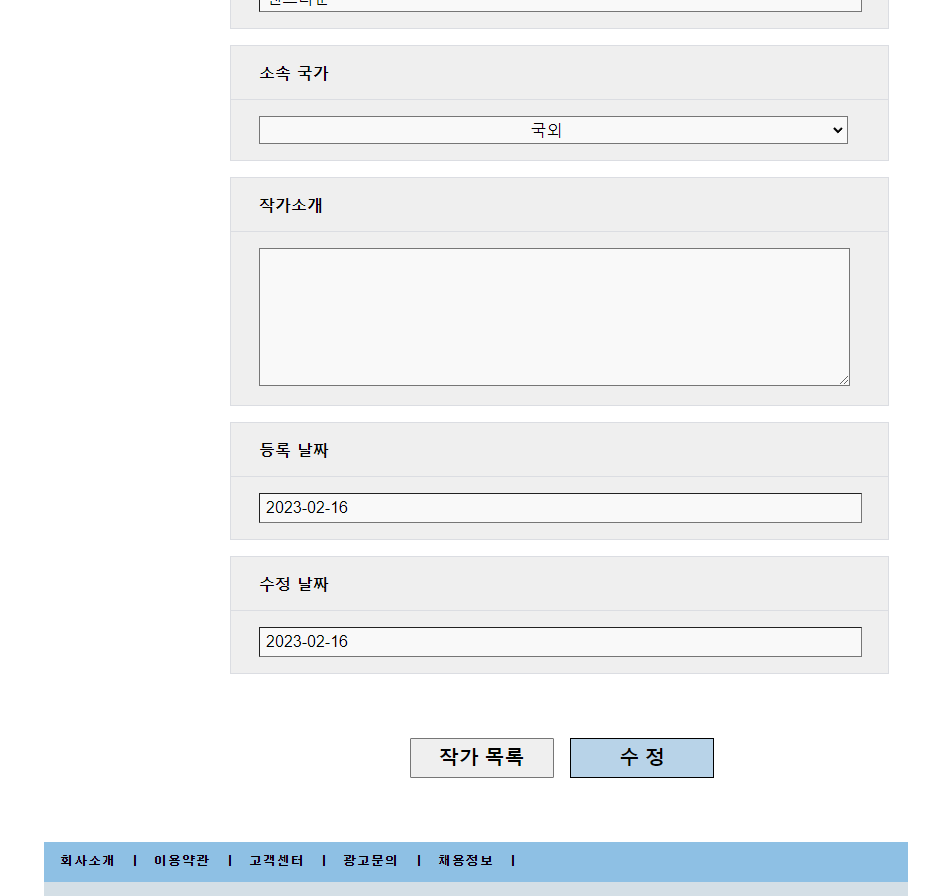
'작가 상세 페이지'에서는 '작가 관리 페이지'와 '작가 수정 페이지'를 이동할 수 있도록 2개의 버튼이 존재합니다. '작가 관리 페이지' 이동의 경우 '작가 상세 페이지' 들어오기 전에 있었던 페이지로 이동할 수 있도록 구현할 것입니다.
1. 작가 상세 페이지 쿼리(Mapper, Service 메서드)
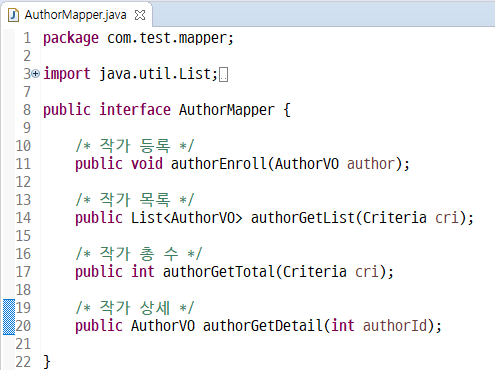
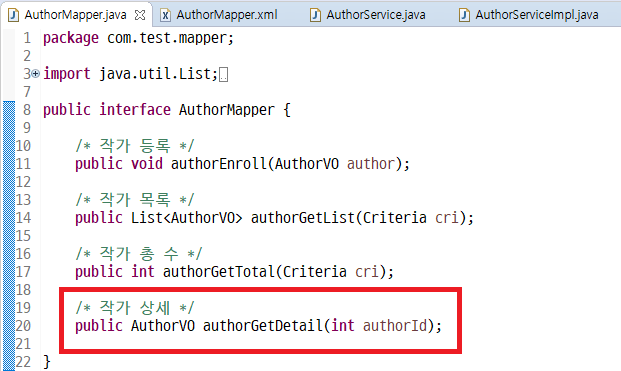
1) AuthorMapper.java 인터페이스
작가 상세 페이지에 필요로한 쿼리 실행을 호출하는 메서드를 작성합니다. 작가에 대한 정보를 가져오기 위해선 기본키인 authorId 데이터가 필요로 하기 때문에 int타입인 authorId 변수를 파라미터로 부여합니다. 작가 한 명에 대한 데이터가 필요로 하기 때문에 AuthorVO클래스를 메서드의 반환 타입으로 지정하였습니다.

/* 작가 상세 */
public AuthorVO authorGetDetail(int authorId);2) AuthorMapper.xml
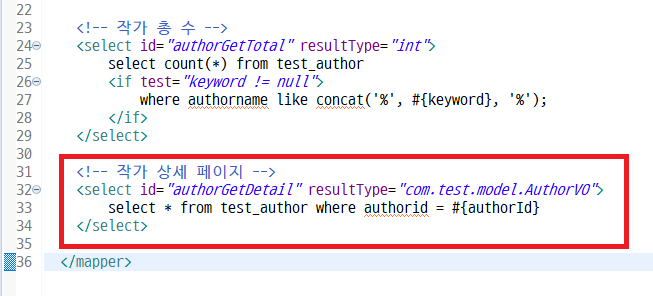
전달받은 authorId를 조건으로 하여 test_author테이블을 select하는 쿼리문을 작성합니다.

<!-- 작가 상세 페이지 -->
<select id="authorGetDetail" resultType="com.test.model.AuthorVO">
select * from test_author where authorid = #{authorId}
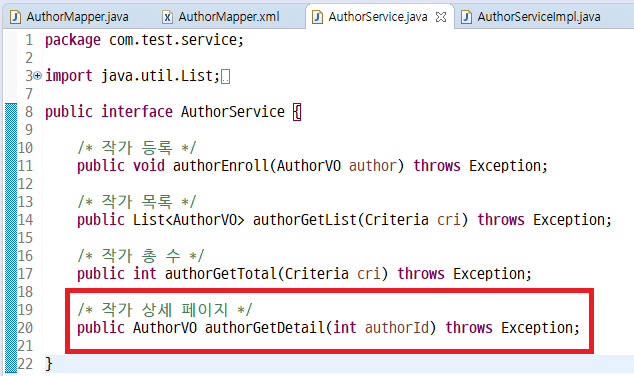
</select>3) AuthorService.java 인터페이스
Mapper메서드를 호출할 Service메서드 선언부를 작성합니다.

/* 작가 상세 페이지 */
public AuthorVO authorGetDetail(int authorId) throws Exception;4) AuthorServiceImpl.java
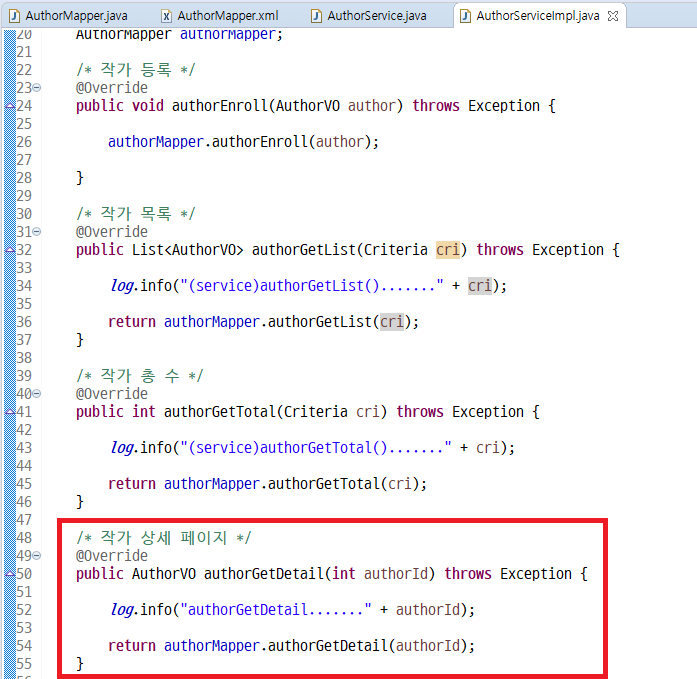
인터페이스에서 선언한 메서드에 대해 오버라이딩하여 구현부를 작성합니다.

/* 작가 상세 페이지 */
@Override
public AuthorVO authorGetDetail(int authorId) throws Exception {
log.info("authorGetDetail......." + authorId);
return authorMapper.authorGetDetail(authorId);
}2. Controller 메서드
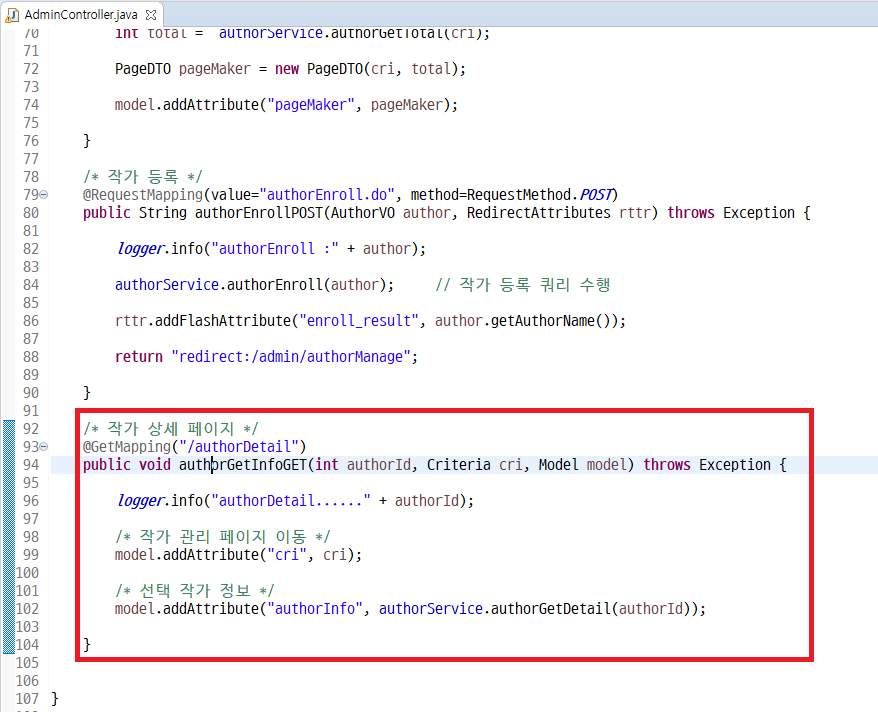
AdminController.java클래스에 작가 상세 페이지로 이동에 사용되는 url매핑 메서드를 작성합니다.
- 작가 상세 페이지에는 2가지의 정보를 넘겨 주기 위해서 int타입인 authorId변수와 AuthorVO클래스를 파라미터로 부여하였습니다.
- authorId는 작가에 대한 정보를 반환하는 쿼리에 사용하기 위한 데이터입니다.
- Criteria는 '작가 상세 페이지(authorDetail.jsp)'에 이동하기 전 '작가 관리 페이지(authorManage.jsp)'의 정보입니다. 작가 관리 페이지에 대한 정보를 추가해주는 이유는 '작가 상세 페이지'에서 '작가 관리 페이지'로 다시 이동할 때 기존의 '작가 관리 페이지'로 이동하기 위함입니다. 만약 해당 정보가 없다면 무조건 1페이지의 '작가 관리 페이지'로 이동하게 될 것입니다.

/* 작가 상세 페이지 */
@GetMapping("/authorDetail")
public void authorGetInfoGET(int authorId, Criteria cri, Model model) throws Exception {
logger.info("authorDetail......" + authorId);
/* 작가 관리 페이지 이동 */
model.addAttribute("cri", cri);
/* 선택 작가 정보 */
model.addAttribute("authorInfo", authorService.authorGetDetail(authorId));
}3. view 처리
1) 이동 태그 추가(authorManage.jsp)
'작가 관리 페이지(authorManage.jsp)'에서 작가의 이름을 클릭하면 '작가 상세 페이지(authorDetail.jsp)로 이동할 수 있도록 할 것입니다.
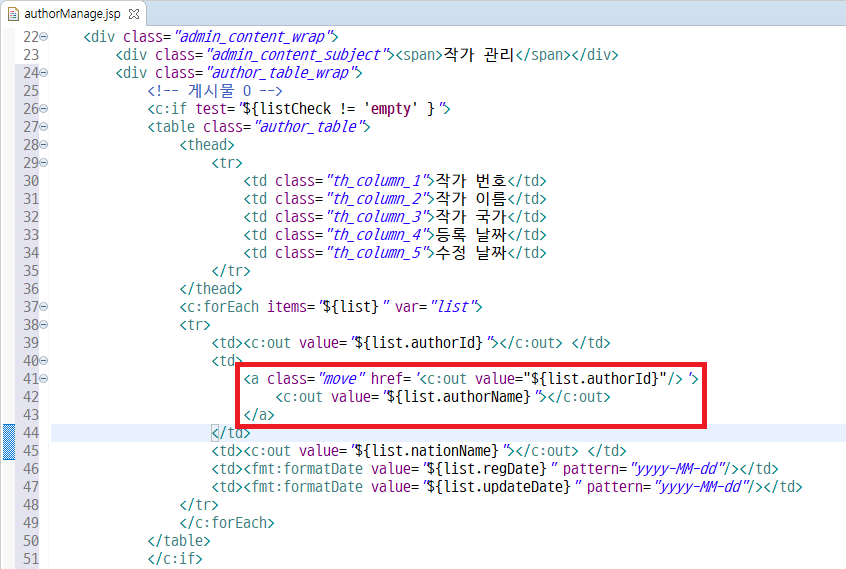
작가 이름이 출력되는 코드에 <a>태그를 감싸줍니다. Criteria정보를 서버에 전송하기 위해 기존에 작성 해둔 <form>태그를 활용할 것입니다. 따라서 <a>태그의 href속성 값으로 '작가 번호(authorId)'가 삽입되도록 작성하였습니다.

<td>
<a class="move" href='<c:out value="${list.authorId}"/>'>
<c:out value="${list.authorName}"></c:out>
</a>
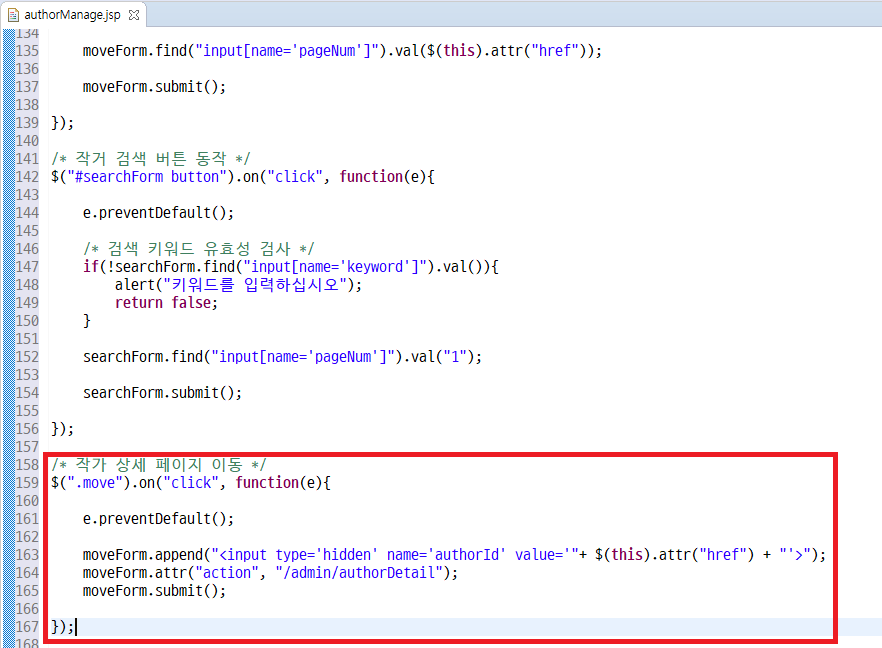
</td><a>태그를 눌렀을 때 페이지 이동이 되도록 <script> 태그 내에 아래의 js코드를 추가해줍니다.

/* 작가 상세 페이지 이동 */
$(".move").on("click", function(e){
e.preventDefault();
moveForm.append("<input type='hidden' name='authorId' value='"+ $(this).attr("href") + "'>");
moveForm.attr("action", "/admin/authorDetail");
moveForm.submit();
});추가한 <a>태그에 대한 css설정을 추가하였습니다. 아래의 코드를 authorManage.css에 추가합니다.
/* 작가 상세 페이지 이동 태그 */
.author_table a{
color:#1088ed;
font-weight: 500;
}2) 작가 상세 페이지(authorDetail.jsp)
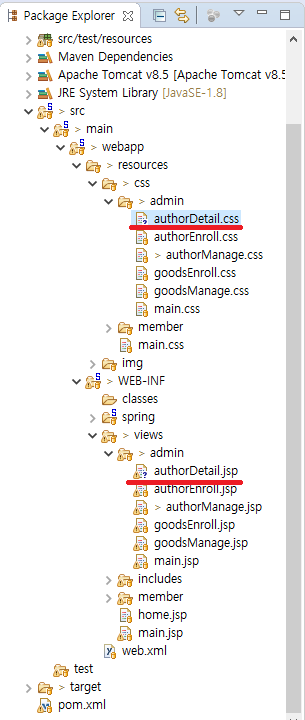
'views/admin' 경로에 'authorDetail.jsp'를 생성하고 'resources/css/admin' 경로에 'authorDetail.css'를 생성합니다. '작가 등록 페이지(authorEnroll.jsp)'를 활용하여 작가 정보가 출력되도록 'authorDetail.jsp', 'authorDetail.css'를 작성하였습니다.
- Criteria 정보를 저장하는 <form>태그를 추가하였습니다.
- 버튼의 경우 '작가 관리 페이지(authorManage.jsp)', '작가 수정 페이지(authorModify)'로 이동할 수 있도록 버튼 2개를 작성하였습니다.
- <input>태그에 수정을 하지 못하도록 'readonly'속성을 추가하였고, <option>태그의 경우 선택을 하지 못하도록 하기위해서 'disabled'속성을 추가하였습니다. 그리고 <input>태그에 색상을 넣기 위해 css 설정을 추가하였습니다.

authorDetail.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../resources/css/admin/authorDetail.css">
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
</head>
<body>
<%@include file="../includes/admin/header.jsp" %>
<div class="admin_content_wrap">
<div class="admin_content_subject"><span>작가 상세</span></div>
<div class="admin_content_main">
<div class="form_section">
<div class="form_section_title">
<label>작가 번호</label>
</div>
<div class="form_section_content">
<input class="input_block" name="authorId" readonly="readonly" value="<c:out value='${authorInfo.authorId }'></c:out>">
</div>
</div>
<div class="form_section">
<div class="form_section_title">
<label>작가 이름</label>
</div>
<div class="form_section_content">
<input class="input_block" name="authorName" readonly="readonly" value="<c:out value='${authorInfo.authorName }'></c:out>" >
</div>
</div>
<div class="form_section">
<div class="form_section_title">
<label>소속 국가</label>
</div>
<div class="form_section_content">
<select class="input_block" name="nationId" >
<option value="none" selected disabled="disabled">=== 선택 ===</option>
<option value="01" disabled="disabled" <c:out value=" ${authorInfo.nationId eq '01' ?'selected':''}"/>>국내</option>
<option value="02" disabled="disabled" <c:out value=" ${authorInfo.nationId eq '02' ?'selected':''}"/>>국외</option>
</select>
</div>
</div>
<div class="form_section">
<div class="form_section_title">
<label>작가소개</label>
</div>
<div class="form_section_content">
<textarea class="input_block" name="authorIntro" readonly="readonly"><c:out value='${authorInfo.authorIntro }'/></textarea>
</div>
</div>
<div class="form_section">
<div class="form_section_title">
<label>등록 날짜</label>
</div>
<div class="form_section_content">
<input class="input_block" type="text" readonly="readonly" value="<fmt:formatDate value="${authorInfo.regDate}" pattern="yyyy-MM-dd"/>">
</div>
</div>
<div class="form_section">
<div class="form_section_title">
<label>수정 날짜</label>
</div>
<div class="form_section_content">
<input class="input_block" type="text" readonly="readonly" value="<fmt:formatDate value="${authorInfo.updateDate}" pattern="yyyy-MM-dd"/>">
</div>
</div>
<div class="btn_section">
<button id="cancelBtn" class="btn">작가 목록</button>
<button id="modifyBtn" class="btn modify_btn">수 정</button>
</div>
</div>
</div>
<form id="moveForm" method="get">
<input type="hidden" name="authorId" value='<c:out value="${authorInfo.authorId }"/>'>
<input type="hidden" name="pageNum" value='<c:out value="${cri.pageNum }"/>'>
<input type="hidden" name="amount" value='<c:out value="${cri.amount }"/>' >
<input type="hidden" name="keyword" value='<c:out value="${cri.keyword }"/>'>
</form>
<%@include file="../includes/admin/footer.jsp" %>
</body>
</html>authorDetail.css
@charset "UTF-8";
*{
margin: 0;
padding:0;
}
a{
text-decoration: none;
}
ul{
list-style: none;
}
/* 화면 전체 렙 */
.wrapper{
width: 100%;
}
/* content 랩 */
.wrap{
width : 1080px;
margin: auto;
}
/* 홈페이지 기능 네비 */
.top_gnb_area{
width: 100%;
height: 50px;
background-color: #f0f0f1;
position:relative;
}
.top_gnb_area .list{
position: absolute;
top: 0px;
right: 0;
}
.top_gnb_area .list li{
list-style: none;
float : left;
padding: 13px 15px 0 10px;
font-weight: 900;
cursor: pointer;
}
/* 관리제 페이지 상단 현페이지 정보 */
.admin_top_wrap{
height:110px;
line-height: 110px;
background-color: #5080bd;
margin-bottom:15px;
}
.admin_top_wrap>span{
margin-left: 30px;
display:inline-block;
color: white;
font-size: 50px;
font-weight: bolder;
}
/* 관리자 wrap(네비+컨텐츠) */
.admin_wrap{
}
/* 관리자페이지 네비 영역 */
.admin_navi_wrap{
width: 20%;
height: 300px;
float:left;
height: 100%;
}
.admin_navi_wrap li{
display: block;
height: 80px;
line-height: 80px;
text-align: center;
}
.admin_navi_wrap li a{
display: block;
height: 100%;
width: 95%;
margin: 0 auto;
cursor: pointer;
font-size: 30px;
font-weight: bolder;
}
.admin_navi_wrap li a:link {color: black;}
.admin_navi_wrap li a:visited {color: black;}
.admin_navi_wrap li a:active {color: black;}
.admin_navi_wrap li a:hover {color: black;}
.admin_list_04{
background-color: #c8c8c8;
}
/* 관리자페이지 컨텐츠 영역 */
.admin_content_wrap{
width: 80%;
float:left;
min-height:700px;
}
/* 관리자 컨텐츠 제목 영역 */
.admin_content_subject{
font-size: 40px;
font-weight: bolder;
padding-left: 15px;
background-color: #6AAFE6;
height: 80px;
line-height: 80px;
color: white;
}
/* 관리자 컨텐츠 메인 영역 */
.form_section{
width: 95%;
margin-left: 2%;
margin-top: 20px;
border: 1px solid #dbdde2;
background-color: #efefef;
}
.form_section_title{
padding: 20px 35px;
}
.form_section_title label{
display: block;
font-size: 20px;
font-weight: 800;
}
.form_section_content{
padding: 20px 35px;
border-top: 1px solid #dbdde2;
}
.form_section_content input{
width: 98%;
height: 25px;
font-size: 20px;
padding: 5px 1%;
}
.form_section_content textarea{
width: 98%;
height: 170px;
font-size: 20px;
}
.form_section_content select{
width: 98%;
height: 35px;
font-size: 20px;
text-align-last: center;
}
.input_block{
background-color:#f9f9f9;
}
/* 버튼 영역 */
.btn_section{
text-align: center;
margin: 80px 0;
}
.btn{
min-width: 180px;
padding: 4px 30px;
font-size: 25px;
font-weight: 600;
line-height: 40px;
}
.modify_btn{
background-color: #b8d3e8;
margin-left:15px;
}
/* footer navai 영역 */
.footer_nav{
width:100%;
height:50px;
}
.footer_nav_container{
width: 100%;
height: 100%;
background-color:#8EC0E4;
}
.footer_nav_container>ul{
font-weight : bold;
float:left;
list-style:none;
position:relative;
padding-top:10px;
line-height: 27px;
font-family: dotum;
margin-left: 10px;
}
.footer_nav_container>ul>li{
display:inline;
width: 45px;
height: 19px;
padding: 10px 9px 0 10px;
}
.footer_nav_container>ul>span{
margin: 0 4px;
}
/* footer 영역 */
.footer{
width:100%;
height:130px;
background-color:#D4DFE6;
padding-bottom : 50px;
}
.footer_container{
width: 100%;
height: 100%;
margin: auto;
}
.footer_left>img {
width: 150%;
height: 130px;
margin-left: -20px;
margin-top: -12px;
}
.footer_left{
float :left;
width: 170px;
margin-left: 20px;
margin-top : 30px;
}
.footer_right{
float :left;
width: 680px;
margin-left: 70px;
margin-top : 30px;
}
/* float 속성 해제 */
.clearfix{
clear: both;
}2개의 버튼이 '작가 관리(목록) 페이지', '작가 수정 페이지'로 이동할 수 있도록 아래의 js코드를 <script>태그를 추가하여 작성하였습니다.
4. 테스트