1. Nodejs, VS Code 설치
- node.js 는 최신버전 (14이상)을 설치할 것
- 일부 윈도우 환경에서는 최신 버전이 아닐경우 첫 리액트 프로젝트 생성이 안됨.
- 옛날에 node.js 설치했었어도 삭제 후 최신 버전으로 다시 설치할 것
- 설치 폴더는 C드라이브로 그대로 두고 다음 버튼 눌러 설치 진행
- chocolatey는 설치하지 않아도 된다.
- 터미널 사용이 익숙치 않다면 VS Code를 이용해 좀 더 편리하게 사용할 수 있음.
2. 코드 담을 작업용 폴더 만들기
- 공부용으로 만든 폴더 C:/study 하위에 ReactClass 이름으로 폴더 하나 만듦
- VS Code로 폴더 오픈
- File – Open Folder 메뉴를 이용
- EXPLORER에 작업 폴더명이 뜨는데 앞으로 코드 짜거나 npm사용 전 폴더가 제대로 열려 있는지 꼭 체크할 것!

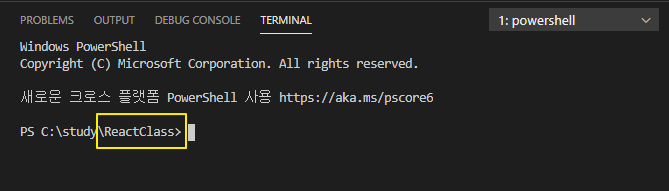
- 작업폴더에서 터미널을 열어 폴더명이 제대로 나와있는지 확인할 것.

터미널 여는 법
- Terminal – New Terminal 클릭
- 맨 밑 하단 바 잡고 드래그 해 위로 올리면 터미널 창이 뜬다.
3. 터미널에서 명령어 입력
- create-react-app 라이브러리를 이용하면 React 프로젝트를 쉽고 빠르게 생성할 수 있다.
npx create-react-app blog
- 터미널에서 위와 같은 명령어를 입력해준다.
- npx : 특정 라이브러리를 이용해 프로젝트 생성을 도와줌
- blog : 내가 정한 프로젝트명
- 명령어를 치고 나서 2-3분 후면 설치가 완료된다.
4. blog폴더를 다시 에디터로 오픈
- 설치가 끝나면 blog라는 이름의 새로운 프로젝트 폴더가 생성된다.
- VS Code로 돌아가 다시 open folder로 오픈하고 코딩을 시작한다.
5. 코드를 미리보기 하고 싶다면
- 코딩 시작은 src폴더 안의 App.js에서 하면 되는데, 코드를 잘 짰는지 화면으로 확인하고 싶다면 터미널을 켜고 아래와 같은 명령어를 입력한다.
npm start
안되면?