모든 요소를 네모박스로 쪼개어 생각하라.
- 전체적으로 모든 요소를 담는 큰 박스를 하나 만들어라
- 전통적으로 class명은 wrap, container을 씀
<div>
<div class="left-box"></div>
<div class="right-box"></div>
</div>

- div 는 block 태그이기 때문에 한 줄에 한 태그씩 표현되는데 이것을 옮기려면?
- 방법 :
float : left 를 이용한다.
.left-box {
width : 100px;
height : 100px;
float : left;
}
.right-box {
width : 100px;
height : 100px;
float : left;
}
- 박스 두 개를 각각 왼쪽으로 정렬해서 해결했다.
- 참고, float 속성으로 가로정렬할 땐 float 박스들을 싸매는 하나의 큰 div 박스를 만들고 폭을 지정해주는게 좋다. (그래야 모바일에서 안 흘러넘침)
- 그러나 float를 쓰면 요소를 띄우는거라 그 다음에 오는 HTML요소들이 제자리를 찾지 못한다.
float를 쓰고 나면 항상 clear 속성이 필요하다.
<div>
<div class="left-box"></div>
<div class="right-box"></div>
<div class="footer"></div>
</div>
- 위와 같이 footer 를 추가하면 보이지 않는다.
- float의 특징 : 모든 요소를 감싸고 있는 박스 내에서 사용하면 float박스는 붕 뜬다. (공간을 차지하지 않음)
.footer {
width: 100%;
height: 50px;
background-color: orange;
clear: both;
}
clear : both;를 해주어야 한다. → float속성을 이 이후로 끊어줌.- float 를 사용했으면 까먹지 말고 항상 뒤에 넣어줄 것 !
inline-block을 사용해서 layout을 짜보자.
display : block
- 한 행을 전부 차지한다. 그렇기 때문에 div 박스가 한 행당 하나씩 보여진다.
display : inline-block
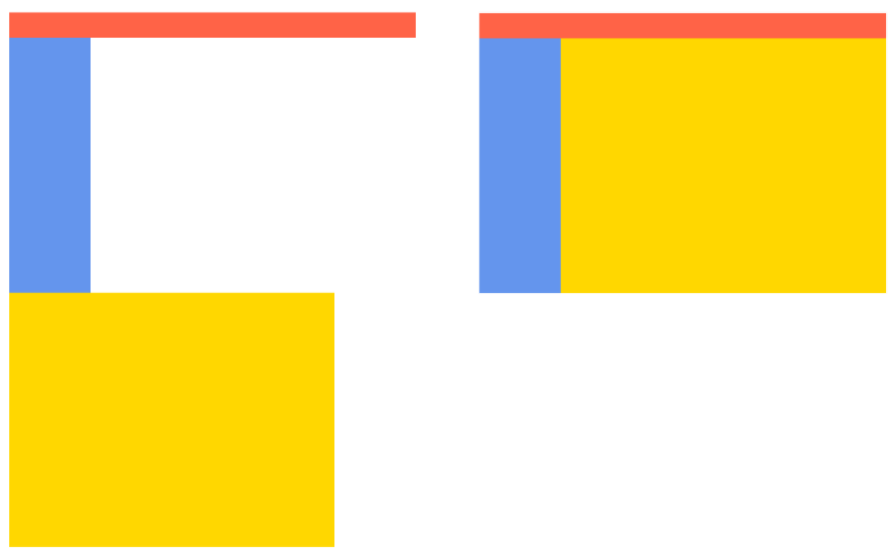
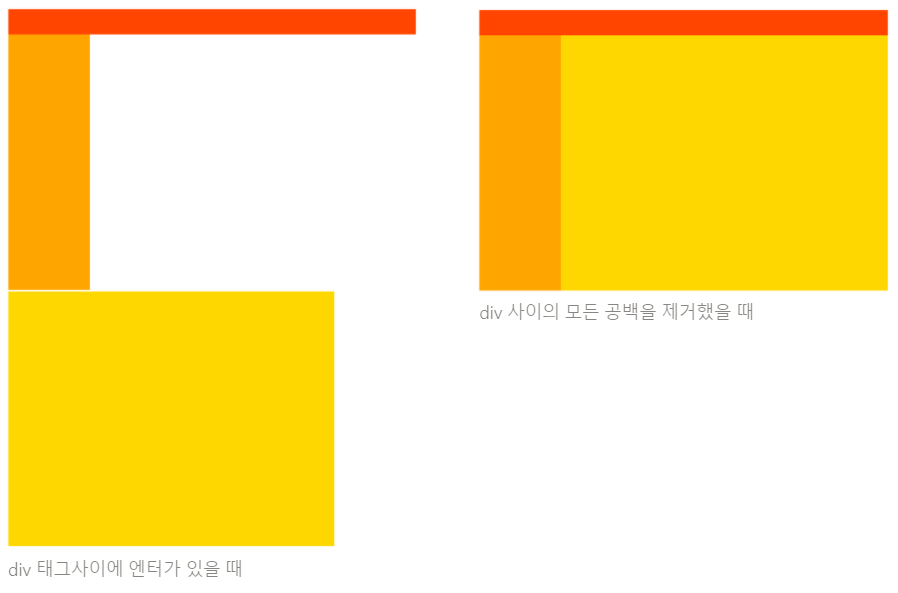
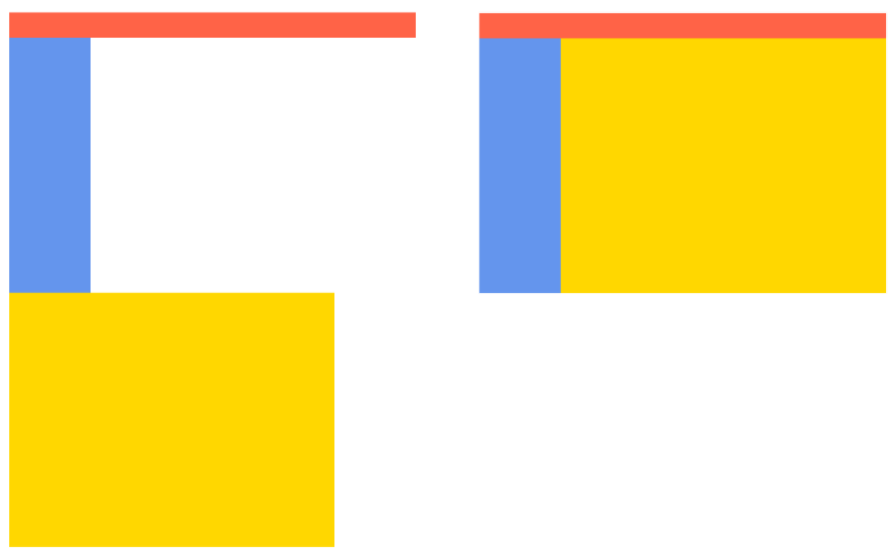
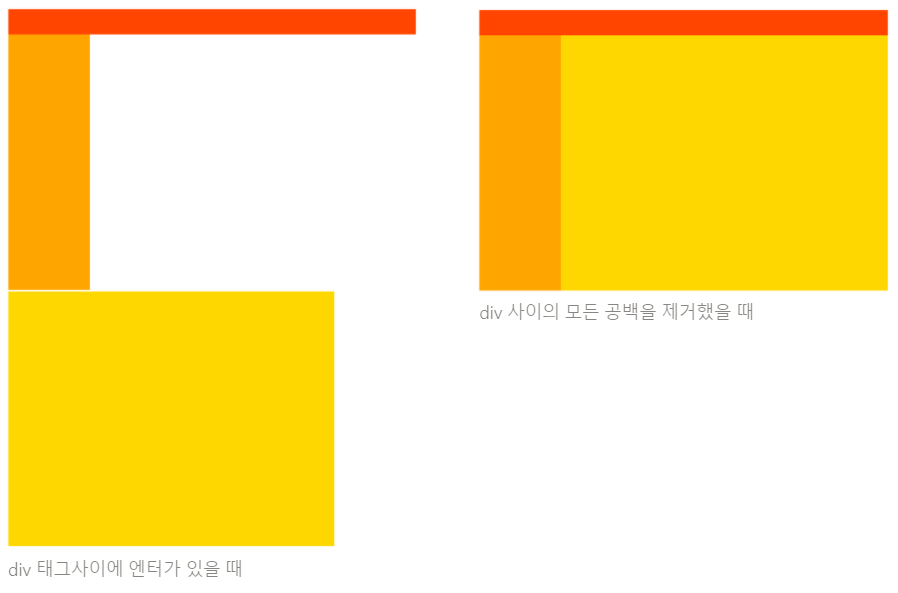
- 태그들을 (inline 태그처럼) 옆으로 배치할 수 있다. 하지만 태그간에 공백이 있다면
block상태일 때와 동일하게 보여질 수 있다.
- 텍스트에 민감해서 공백, 엔터키를 렌더링 해준다.
<div class="container">
<div class='header'></div>
<div class="left"></div><div class="right"></div>
</div>
.left {
width: 20%;
height: 500px;
background-color: orange;
display: inline-block;
}
.right {
width: 80%;
height: 500px;
background-color: gold;
display: inline-block;
}

엔터를 꼭 넣고 싶다면?
공백제거 방법 1. 주석처리 기호 사용
<div>
<div class="left-box"></div><div class="right-box"></div>
</div>
- 줄이 안 맞아서 코드가 더러워 보일 수 있다.
공백제거 방법 2. 부모의 폰트사이즈를 0으로 만들기
<div style="font-size : 0;">
<div class="left-box"></div>
<div class="right-box"></div>
</div>
- left-box, right-box의 폰트사이즈를 정상적으로 돌려주는 CSS정의가 필요하다.
- HTML은 깔끔해지더라도 CSS가 더러워지므로 선택은 사용자에게 달렸다.