🔷 CSS
reset.css
- 사용자들이 동일한 경험을 할 수 있도록 크로스 브라우징 원칙을 지키기 위함
- 브라우저마다 태그를 렌더링하는 기본 스타일이 다르다.
- 모든 브라우저에서 동일한 화면을 볼 수 있도록 기본값을 초기화한다.
- reset.css는 각 프로젝트에 맞추어 사용한다.
IR(image Replacement)
- 이미지를 볼 수 없는 사용자들에게 적절한 대체 텍스트를 제공하는 것
- 배경 이미지로 처리한 의미 있는 아이콘, 로고, 대체 텍스트가 너무 긴 이벤트 페이지에서 주로 사용
HTML: 시맨틱 마크업 유지
CSS: 스크린 리더 인식, 레이아웃과 성능에 영향이 없어야 함, .blind 클래스 활용
float의 해제
- float이 적용된 요소는 그 흐름에서 벗어나서 레이아웃상 띄워지게 된다.
- 이러한 특징 때문에 주변의 요소들에 영향을 끼쳐서 원하는 대로 노출되지 않을 수도 있다. 이러한 현상을 막기 위해 float를 해제한다.
- 부모 요소 height 부여
- 부모 요소 float 속성 포함
- 부모 요소의 overflow(visible 제외) 속성
- 뒤에 인접하는 형제 요소의 clear 속성
- 가상 요소를 이용한 clear 속성
💻 Today I made

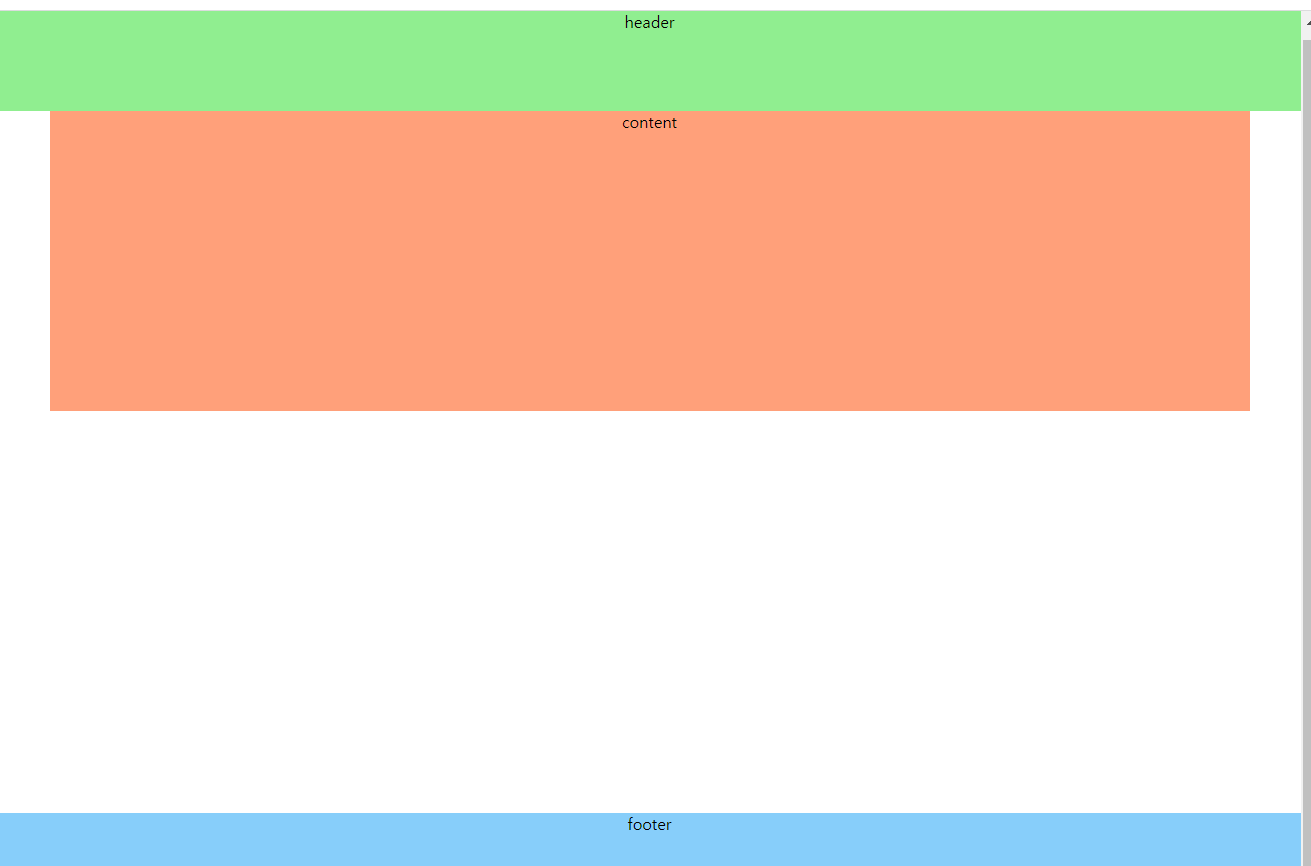
상단 고정형 레이아웃

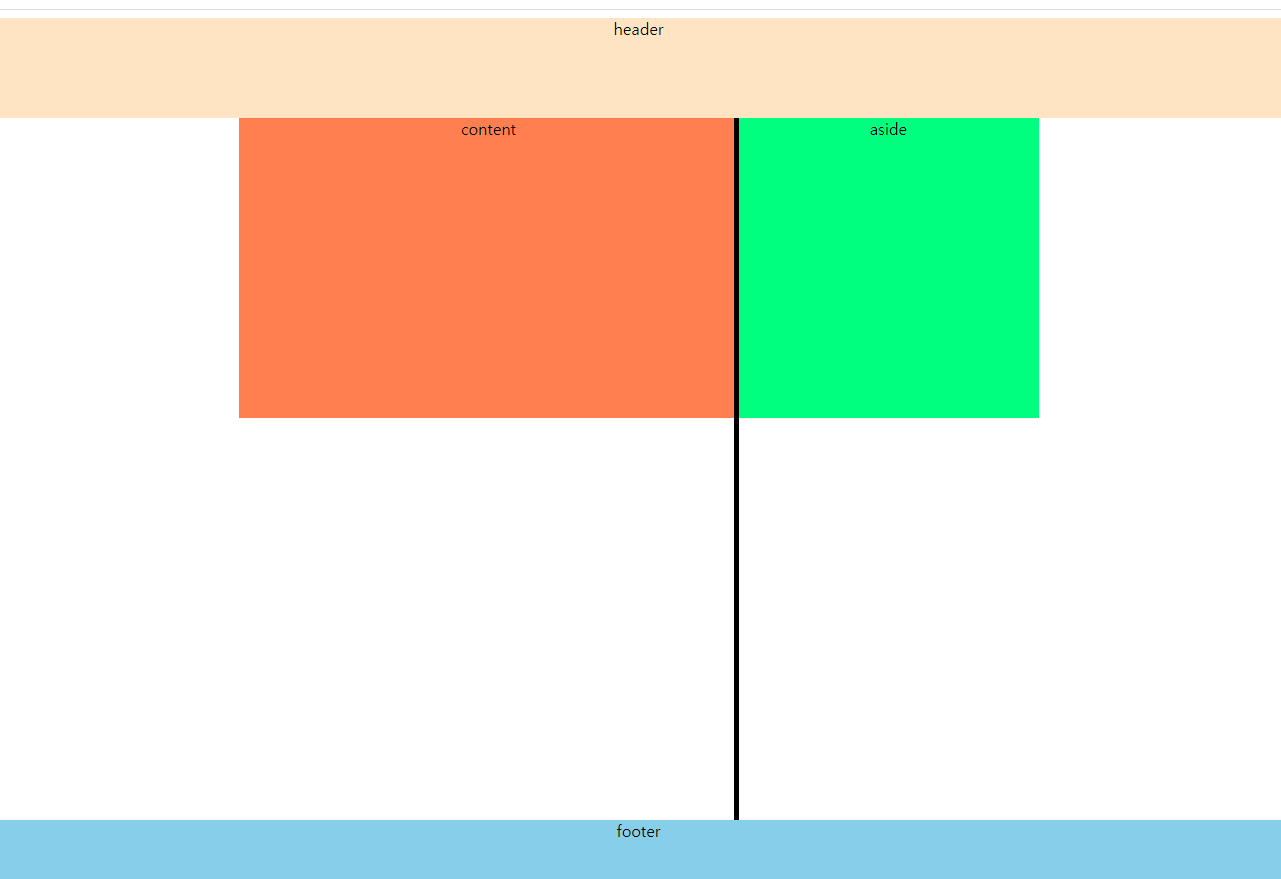
다단 레이아웃

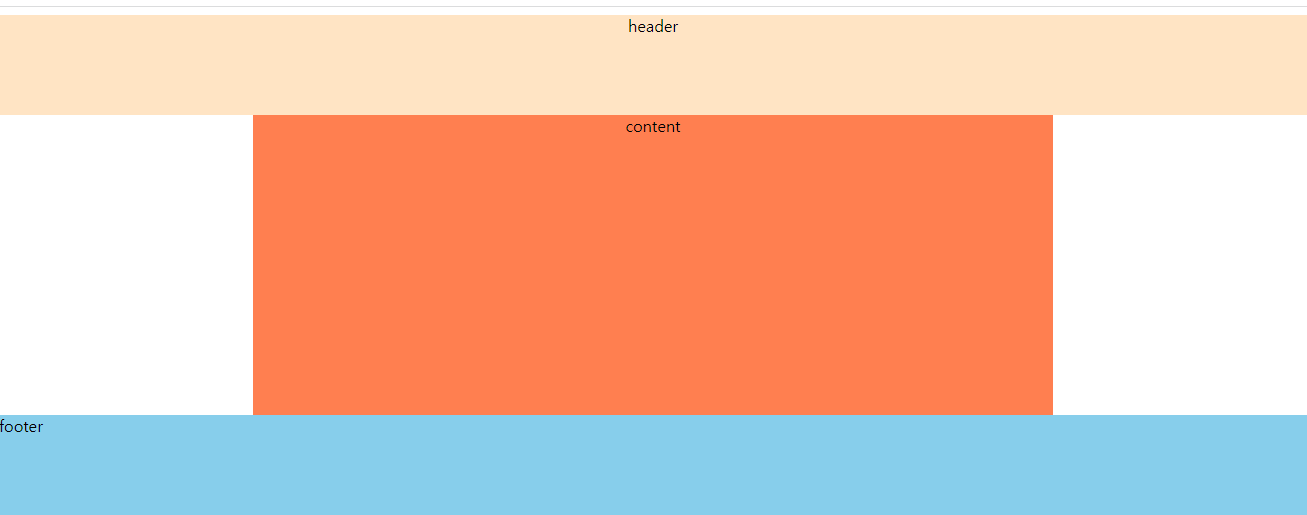
1단 레이아웃


