🔶 JS
1.
// 다음 두 줄의 코드는 동일하다.
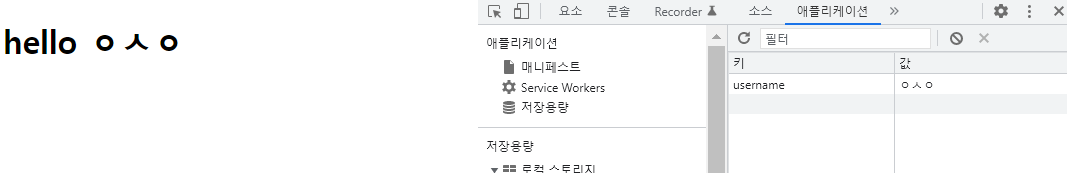
greeting.innerText = `hello ${username}`;
greeting.innerText = 'hello ' + username2.
localStorage.setItem("username", username);localStorage에 값 저장. username이라는 key에 username이라는 값을 넣는다.

3. padStart()
문자열의 시작 부분에 다른 문자를 채워 주어진 길이를 만족하는 새로운 문자열을 만들어 주는 메서드. (ex: 시계 제작)
function getClock() {
const time = new Date();
const hour = String(time.getHours()).padStart(2, '0');
const minute = String(time.getMinutes()).padStart(2, '0');
const second = String(time.getSeconds()).padStart(2, '0');
// clock.innerText = (`${hour < 10 ? `0${hour}` : hour}:${minute < 10 ? `0${minute}` : minute}:${second < 10 ? `0${second}` : second}`);
clock.innerText = `${hour}:${minute}:${second}`;
}4.
getElementById : 주어진 문자열과 일치하는 id 속성을 가진 요소를 찾고 이를 나타내는 element 객체를 반환
querySelector : 선택자와 일치하는 문서 내 첫번째 element를 반환. id가 없는 요소에 접근할 때 사용
나는 주석으로 처리한 대로 코드를 짰었는데, padStart를 사용하는 쪽이 훨씬 깔끔하다.
5. 화살표 함수
const fn = (arg1) => {
{...}
}arg1을 인자로 받는 함수 fn.
- 익명 함수로만 사용할 수 있다.
- 화살표 함수에서 this를 사용하면 외부에서 값을 가지고 온다.
- 생성자 함수로 사용할 수 없다. 즉 new 와 사용되지 않는다.
참고: https://ko.javascript.info/arrow-functions
💫 Git
git commit -am "commit message"
수정된 파일에 대한 add 및 commit을 일괄적으로 진행 및 커밋 메시지 입력.
📛 Error
1.
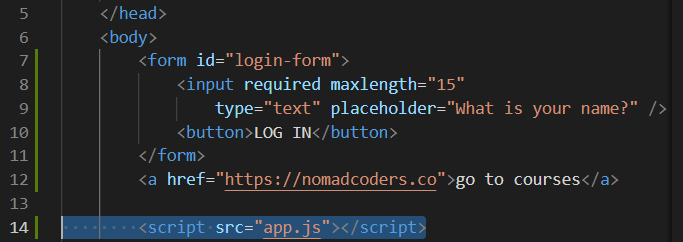
Uncaught TypeError: Cannot read properties of null (reading 'addEventListener')

<script> 태그의 위치를 아래로 조정하니 해결되었다.
2.
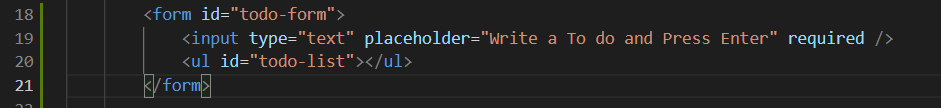
todo-list의 삭제 기능을 구현하던 도중 button 클릭이 아닌, submit을 할 때마다 delete 이벤트가 발생하는(!) 치명적인 논리 오류가 발생하였다.

사진과 같이 <ui> 태그가 <form> 태그 내부에 들어가 있어, parentElement 메서드가 올바르게 동작하지 않아 발생한 오류였다.
모든 오류를 JS에서만 찾으려고 하지 말자.


