📛 ERROR

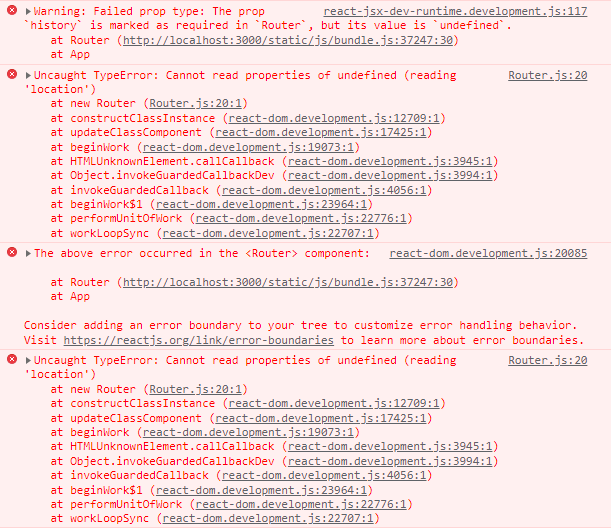
Warning: Failed prop type: The prop `history` is marked as required in `Router`, but its value is `undefined`.Uncaught TypeError: Cannot read properties of undefined (reading 'location')The above error occurred in the <Router> component:Uncaught TypeError: Cannot read properties of undefined (reading 'location')react-router-dom을 5.3.0 버전으로 설치하고 처음 사용하려고 하자마자 발생한 오류이다.
import React from 'react';
import Home from './routes/Home';
import { BrowserRouter, Switch, Route, Router, } from 'react-router-dom';
const App = () => {
return (
<Router>
<Switch>
<Route path="/">
<Home />
</Route>
</Switch>
</Router>
);
}
export default App;
보다시피 코드에서는 history, location을 사용하지 않았음에도 불구하고 발생하였다.
import { BrowserRouter as Router, Route, Switch } from "react-router-dom";import를 위와 같이 해 주면 해결이 된다!
v6을 사용할 때는 본 적이 없었던 듯한 오류라 당황스러웠다.


